前端面试 -Vue2系列
vue
1为啥用Vue?
1MVVM 数据的双向绑定
2指令系统 不需要操作DOM
3组件化
2v-show和v-if、v-for
v-show 通过 display:none 隐藏元素,DOM还在。不可以触发组件的生命周期, 性能消耗 小
v-if 将 DOM元素整个添加或删除 ,可以触发组件的生命周期, 性能消耗 大
v-for和v-if不建议一起使用?
v-for优先级高一些所以,每次循环都会执行一次v-if判断,会大大影响效率。
如果一定要一起使用可以使用template标签包裹 里边写v-if
3vue生命周期
BeforeCreate 实例初始化后被调用,此时this没有,不能操作data和methods watch
Created函数 实例已经创建完成 ,可以访问data等但是不能操作dom
Beforemounte mounted
BeforeUpdate Updated
beforeDestroy Destroy
activated deactivated keep-alive 缓存的组件激活时/停用时
数据请求在created和mouted的区别? 都能拿到实例对象的属性和方法 放在mounted请求有可能导致页面闪动(页面dom结构已经生成),但如果在页面加载前完成则不会出现此情况建议:放在create生命周期当中
4computed与watch区别
computed计算属性,watch监视属性。俩个都能监听data里的数据变化,区别是
既能用 computed 实现又可以用 watch 监听来实现的功能,推荐用 computed 。因为有缓存。
特别的是watch可以做具体的业务逻辑异步使用。
5组件中data为什么是函数?
函数会 产生数据污染情况 。如果是对象,组件复用的话,一个地方的数据变化会影响到另一个。
因为对象属于引用类型,俩个组件的实例指向的是同一个内存地址的数据。
6Vue set的使用
vue 对已经存在的对象后添加的属性无法做响应式。需要用到Vue.set方法,
特别的Vue对数组的改变也无法监听,需要用到数组的方法,来实现。
7Vue响应式原理
data变页面变
通过object.defineProperty 方法的getter和setter,监听data里的数据,变化会调用setter方法,重新生成DOM
页面变data变
通过v-model(语法糖)原理:v-on绑定的input事件,将value值设置为事件触发变化的值
<input type="text" :value='msg' @input='msg = $event.target.value'
8组件通信
- 通过 props 传递
- 通过 $emit 触发自定义事件
- 使用 ref
- EventBus
- $parent 或$root
- attrs 与 listeners
- Provide 与 Inject
- Vuex
9nextTick理解
因为vue更新dom是一个异步操作,并不是数据变化会马上更新,会进入一个异步队列,等全部数据变化之后才渲染页面。因此要基于新的DOM操作时,需要用到这个函数。
10插槽
让父组件给子组件指定位置插入html结构,子组件利用solt决定位置。
特别的 作用域插槽是当数据在子组件(slot标签)身上需要传给父组件(template标签slot-scope)。
11mixin混合
多个组件可以复用的 如data、components、methods、created、computed等等 可以提取到混合函数里
局部混入:配置项mixins: [myMixin]全局混入 Vue.mixin()
特别的 当组件存在与mixin对象相同的选项的时候 ,会合并使用组件身上的优先,当有生命周期函数时会先执行混合函数,在执行组件身上的
12key原理
就是一个节点的唯一标识。在diff算法中可以根据key,更准确, 更快的找到对应的vnode节点
13keep-alive实现
在路由中设置keepAlive属性判断是否需要缓存 , 使用keep-alive标签包裹router-view
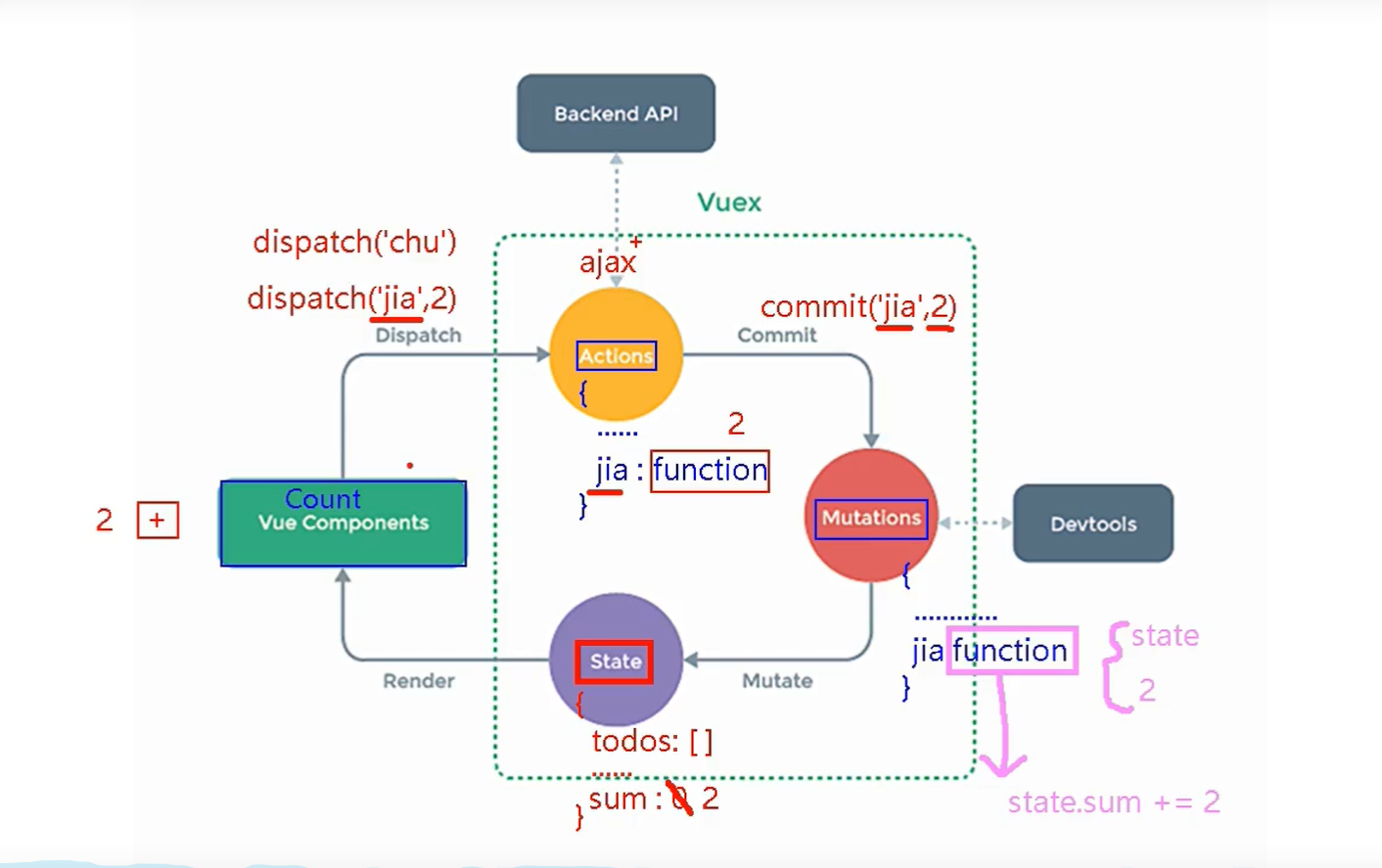
14Vuex
集中式状态管理

前端面试 -Vue2系列的更多相关文章
- 前端面试 -HTTP系列
http和https 的区别? 端口 经济 安全性 响应速度 http 80端口 不需要 明文传输,安全性差 页面响应速度快,使用tcp的3次握手 https 443端口 费钱SSL需要ca 证书 S ...
- 2019前端面试系列——JS面试题
判断 js 类型的方式 1. typeof 可以判断出'string','number','boolean','undefined','symbol' 但判断 typeof(null) 时值为 'ob ...
- 2019前端面试系列——Vue面试题
Vue 双向绑定原理 mvvm 双向绑定,采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty()来劫持各个属性的 setter.getter,在数 ...
- 2019前端面试系列——JS高频手写代码题
实现 new 方法 /* * 1.创建一个空对象 * 2.链接到原型 * 3.绑定this值 * 4.返回新对象 */ // 第一种实现 function createNew() { let obj ...
- 2019前端面试系列——CSS面试题
盒模型 /* 红色区域的大小是多少?200 - 20*2 - 20*2 = 120 */ .box { width: 200px; height: 200px; padding: 20px; marg ...
- 王下邀月熊_Chevalier的前端每周清单系列文章索引
感谢 王下邀月熊_Chevalier 分享的前端每周清单,为方便大家阅读,特整理一份索引. 王下邀月熊大大也于 2018 年 3 月 31 日整理了自己的前端每周清单系列,并以年/月为单位进行分类,具 ...
- web前端面试试题总结---html篇
HTML Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于 <html> 标签之前.告知浏览器的解析器 ...
- web前端面试总结
本文由我收集总结了一些前端面试题,初学者阅后也要用心钻研其中的原理,重要知识需要系统学习.透彻学习,形成自己的知识链.万不可投机取巧,临时抱佛脚只求面试侥幸混过关是错误的!也是不可能的! 前端还是一个 ...
- 【PC网站前端架构探讨系列】关于中小型PC网站前端架构方案的讨论与实践
目 录 1.遇到的问题 2.目标 3.探讨 4.架构设想 5.流程 6.初步实现 7.存在问题 8.最后 遇到的问题 我在这个系列上篇文章 已经讲解并开始逐步应用模块化思想,不知大家还记不记得,题 ...
随机推荐
- spring-boot-learning 缓存之redis
什么是BSD协议: BSD是"Berkeley Software Distribution"的缩写,意思是"伯克利软件发行版". BSD开源协议是一个给于使用者 ...
- Zookeeper 下 Server 工作状态 ?
服务器具有四种状态,分别是 LOOKING.FOLLOWING.LEADING.OBSERVING. 1.LOOKING:寻找 Leader 状态.当服务器处于该状态时,它会认为当前集群中 没有 Le ...
- Mybatis-Plus 如何实现一对多关系 举例 用户与角色
Mybatis-Plus 一对多Mybatis-Plus 不写一句sql语句实现一对多 首先来看效果 Mysql数据库 用户表 角色表 用户与角色的中间表 中间表如下 将三张表通过Mybatis Pl ...
- 知网上的硕士和博士论文怎么下载pdf格式
文献管理使用的EndNote,阅读习惯使用Drawboard,在下载硕士和博士论文时在知网上只能下载caj格式,于是就想找一种能下载pdf的方式. 知乎中有篇文章介绍的如何下载pdf的方法,很管用也很 ...
- 解决使用 swiper 常见的问题
使用 swiper 的过程中个人总结 1. swiper插件使用方法, 直接查看文档 swiper基础演示 swiper API文档 2.swiper近视初始化时, 其父级元素处于隐藏状态(displ ...
- C#编写程序,找一找一个二维数组中的鞍点
编写程序,找一找一个二维数组中的鞍点(即该位置上的元素值在行中最大,在该列上最小.有可能数组没有鞍点).要求: 1.二维数组的大小.数组元素的值在运行时输入: 2.程序有友好的提示信息. 代码: us ...
- webpack 4.0 配置方法以及错误解决
选取一个空目录来试验 全局安装webpack4.1之后 创建目录 mkdir webpacktest && cd webpacktes 初始化package.json npm init ...
- 脏数据清洗,pandas.apply()的应用
原数据如下所示: IMAGETYPE count .?+? 1713 Jh.5? 100 .??U 38 .11.1 1 .13.1 1 .15.11 2 我需要对数据内的带有特殊符号,且第一个逗号 ...
- Mybatsi注解开发-基础操作
1.导入坐标 <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pag ...
- FSB—QPI—DMI总线的发展
intel CPU有的是前端总线(FSB),有的是QPI总线,有的又是DMI总线 FSB总线(由于cpu的发展,fsb总线制约了cpu的发展,所以该总线已经渐渐淡出历史舞台) FSB即Front Si ...
