JS 加载
DOM 加载完毕后执行,不需要等待image、js、css、iframe等加载
1、$(function() {})
2、$(document).ready(function() {}) 不要写成 $(document).ready = function() {}
当初始化 HTML 文档被完全加载和解析完成后,DOMContentLoaded 事件被触发,无需等待样式表、图像子框架完全加载。
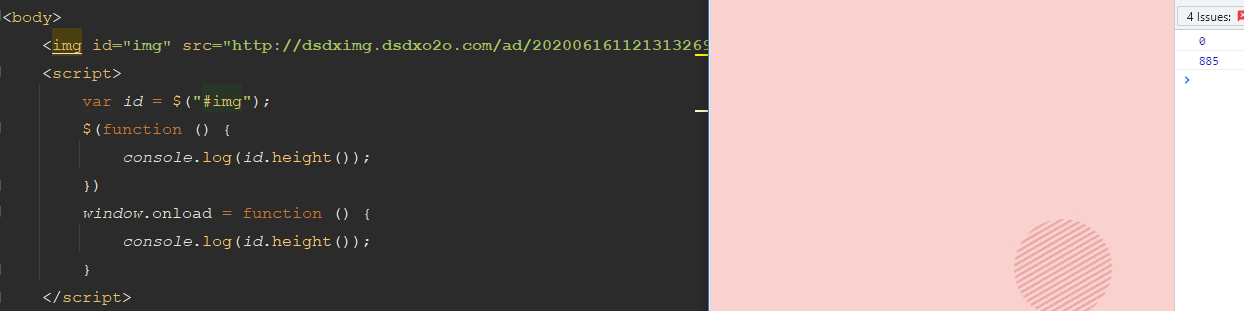
页面所有元素(包括image、js、css、iframe等)加载完毕后执行
1、$(window).load(function() {}) 不要写成 $(window).load = function() {}——可写多个,jQuery3.0已废弃。
2、$(window).on('load', function() {})——可写多个。
3、window.onload = function() {}——写多个时,只执行最后一个。
4、function loading() {} —> <body onload="loading()"></body>

JS 加载的更多相关文章
- 优化JS加载时间过长的一种思路
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 去年公司在漳州的一个项目中,现场工程人员反映地图部分出图有点 ...
- JS 加载html 在IE7 IE8下 可调试
实际背景 就是都是HTML 公共头部底部 然后中间部分加载不同的HTML文件 有点跟模板引擎一样 jQuery 有个load函数 加载html文件的路径 获取html内容 到中间部分 正常下是不能用 ...
- 解决JS加载速度慢
在网页中的js文件引用会很多,js引用通常为 <script src="xxxx.js"></script> 通过如下方法可以增加js加载速度 <sc ...
- FusionCharts简单教程(二)-----使用js加载图像和setDataXML()加载数据
前面一篇对FusionCharts进行了一个简单的介绍,而且建立了我们第一个图形,但是那个是在HTML中使用<OBJECT>和<EMBED>标记来加载图形的,但是这 ...
- [f]动态判断js加载完成
在正常的加载过程中,js文件的加载是同步的,也就是说在js加载的过程中,浏览器会阻塞接下来的内容的解析.这时候,动态加载便显得尤为重要了,由于它是异步加载,因此,它可以在后台自动下载,并不会妨碍其它内 ...
- 使用js加载器动态加载外部Javascript文件
原文:http://www.cnblogs.com/xdp-gacl/p/3927417.html 今天在网上找到了一个可以动态加载js文件的js加载器,具体代码如下: JsLoader.js var ...
- (转)JS加载顺序
原文:http://blog.csdn.net/dannywj1371/article/details/7048076 JS加载顺序 做一名合格的前端开发工程师(12篇)——第一篇 Javascrip ...
- JS加载时间线
1.创建Document对象,开始解析web页面.解析HTML元素和他们的文本内容后添加Element对象和Text节点到文档中.这个阶段document.readyState = 'loading' ...
- 动态加载JS过程中如何判断JS加载完成
在正常的加载过程中,js文件的加载是同步的,也就是说在js加载的过程中,浏览器会阻塞接下来的内容的解析.这时候,动态加载便显得尤为重要了,由于它是异步加载,因此,它可以在后台自动下载,并不会妨碍其它内 ...
- 使用js加载图像和setDataXML()加载数据
使用js加载图像和setDataXML()加载数据 前面一篇对FusionCharts进行了一个简单的介绍,而且建立了我们第一个图形,但是那个是在HTML中使用<OBJECT>和<E ...
随机推荐
- SQLyog创建数据库过程
点击数据库,点击创建数据库 输入数据库名称,输入字符集,排序规则选默认的 然后一个数据库就建好了
- HTML 5中的DataList是什么?
HTML 5中的DataList控件元素有助于提供自动完成功能的文本框,如下图所示. 下面是DataList控件功能的HTML代码: <input list="Country" ...
- 一套Vue的单页模板:N3-admin
趁着周末偷来一点闲,总结近期的工作和学习,想着该花点心思把N3-admin这套基于N3-components的单页应用模板简单的给介绍一下. 首发于个人博客:blog.lxstart.net项目路径: ...
- AngularJS的核心对象angular上的方法全面解析(AngularJS全局API)
总结一下AngularJS的核心对象angular上的方法,也帮助自己学习一下平时工作中没怎么用到的方法,看能不能提高开发效率.我当前使用的Angularjs版本是1.5.5也是目前最新的稳定版本,不 ...
- Episode 1:正视微信(试播)
本期是 WEB VIEW 的第一期播客节目. 「不囿于 WEB,不止于 VIEW」,WEB VIEW 是由 yin 和敬礼主持的一档泛科技播客.节目中我们谨慎考量技术进步所带来的优缺点,提倡用「人治」 ...
- 单例模式的实现Singleton和MonoSingleton
using System.Collections; using System.Collections.Generic; using UnityEngine; /// <summary> / ...
- java中StringBuffer的用法
2.StringBuffer StringBuffer:String类同等的类,它允许字符串改变(原因见上一段所说).Overall, this avoids creating many tempor ...
- 将项目导入eclipse中出现的jsp页面报错
图片摘自百度经验,实在是每次都会忘了步骤,每次都得重新百度,所以索性自己总结到博客中,下次如果还记不住就直接从博客中看.原谅我实在学渣,呜呜~~~~(>_<)~~~~
- MFC软件国际化的几个问题及其解决方案
作者:马健 邮箱:stronghorse_mj@hotmail.com主页:https://www.cnblogs.com/stronghorse/ 以前我以为PDG相关软件只会在国内流行,所以发行简 ...
- 『现学现忘』Git基础 — 1、版本控制系统介绍
在具体了解Git之前,首先需要我们了解一下VCS,即版本控制系统(version control system) 1.什么是版本控制系统 版本控制是一种记录一个或若干个文件内容变化,以便将来查阅特定版 ...
