JavaScript数组方法总结,本文是根据数组原型上的方法进行总结,由于方法太多将会分篇章发布
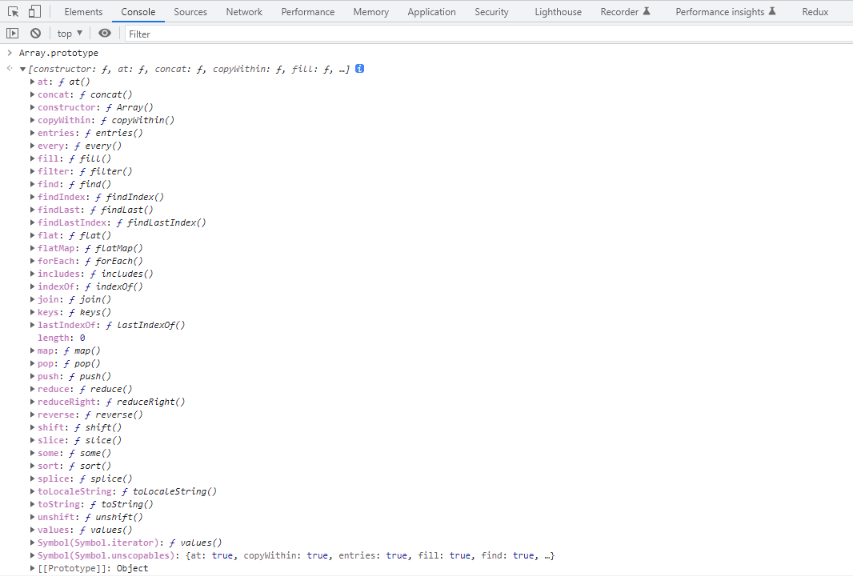
通过浏览器控制台 console 可查看到 Array 数组上原型的所有方法(如下图)。对于原型问题此文章暂不过多叙述,单针对对象中的方法进行自我看法的总结;细心的同学可以发现对象原型上所携带的方法基本上是我们敲代码时所使用过的,文章部门叙述引用于MDN;第一篇章,后面会陆续发布第二篇第三篇预计在8月15号左右总结完数组的所有方法,总结起来发现很多方法在之前工作中某个场景使用很合适但是当时总是想不起来,想在趁有空对一些方法进行重新回顾,温故而知新

Array.prototype.at()
at() 方法接收一个下标并返回该下标所对应的数组的数据,下标值允许是正数或者负数。如果是负整数则会从数组的最后开始向前进行搜索并返回对应下标的数组数据,如果下标值超过数组的长度则返回 undefined。
- let arr = ['aaa','bbb','ccc','ddd','fff'];
- console.log(arr.at(0)); // 'aaa'
- console.log(arr.at(1)); // 'bbb'
- console.log(arr.at(-1)); // 'fff'
- console.log(arr.at(5)); // undefined
Array.prototype.concat()
concat() 方法用于合并两个或多个数组,并且此方法不会更改原数组,而是返回一个新数组由被调用的对象中的元素组成,每个参数的顺序依次是该参数的元素或参数本身。嵌套数组不会对里面的数组进行展开合并,仅对数组的单层数据进行合并处理,而且改方法不会改变this或任何作为参数提供的数组,而是返回一个浅拷贝,它包含与原始数组相结合的相同元素的副本。 原始数组的元素将复制到新数组中。
- 对象引用(而不是实际对象):
concat将对象引用复制到新数组中。 原始数组和新数组都引用相同的对象。 也就是说,如果引用的对象被修改,则更改对于新数组和原始数组都是可见的。 这包括也是数组的数组参数的元素。
- 数据类型如字符串,数字和布尔:
concat将字符串和数字的值复制到新数组中。
例:
- let arr = ['aaa','bbb'],
- arr2 = ['ccc','ddd','fff'];
console.log(arr.concat(arr2)); // ['aaa', 'bbb', 'ccc', 'ddd', 'fff'] // 可定义一个新的变量进行接收
let arr = ['aaa','bbb']
console.log(arr.concat(1,[2,3])); // ['aaa','bbb',1,2,3]
- let arr = ['aaa','bbb'],
- arr2 = ['ccc','ddd','fff'],
arr3 = [1,2,3],
arr4 = arr.concat(arr2,arr3);
console.log(arr.concat(arr2,arr3)); // ['aaa', 'bbb', 'ccc', 'ddd', 'fff',1,2,3]
console.log(arr4); // ['aaa', 'bbb', 'ccc', 'ddd', 'fff',1,2,3]
var num1 = [[1]], num2 = [2, [3]], num3=[5,[6]];var nums = num1.concat(num2);console.log(nums); // [[1], 2, [3]]var nums2=num1.concat(4,num3);console.log(nums2); // [[1], 4, 5,[6]];
Array.prototype.constructor()
consrtuctor() 不做过多叙述可 点击此处 前往了解具体描述;
Array.prototype.copyWithin()
copyWithin() 方法会浅复制数组的一部分到同一数组中的另一个位置,并返回一个新的数组,不会改变原数组的长度。
例:
- let arr = ['a',1,'b',2,'c',3];
console.log(arr.copyWithin(0,3,4)); // [2,1,'b',2,'c',3] 此处是将原数组中的第3项赋值给第0项
console.log(arr.copyWithin(1,3)); // [2, 2, 'c', 3, 'c', 3]
Array.prototype.copyWithin()
copyWithin() 方法会浅复制数组的一部分到同一数组中的另一个位置,并返回一个新的数组,不会改变原数组的长度。
- let arr = ['a',1,'b',2,'c',3];
console.log(arr.copyWithin(0,3,4)); // [2,1,'b',2,'c',3] 此处是将原数组中的第3项赋值给第0项
console.log(arr.copyWithin(1,3)); // [2, 2, 'c', 3, 'c', 3]
Array.prototype.entries()
entries() 方法返回一个新的 Array Iterator 对象,该对象包含数组中每个索引的键/值对。其原型上有一个 next方法可供调用,可用于获取原数组的 【key value】;
- let arr = ['aaa','bbb','ccc'],
arr2 = arr.entries();
console.log(arr2); //得到一个 Array Iterator
console.log(arr2.next()); //可复制到浏览器控制台中进行测试
- console.log(arr2.next().value); // [0,'aaa']
console.log(arr2.next().value); // [1,'bbb']
//
Array.prototype.every()
every() 方法用于测试调用其的数组是否通过传入的函数的校验;
- /* 语法 arr.every(callback(element[index[array]])[thisArg])
callback 回调函数;可接受三个参数
1. element 用于测试的当前的值;
2. index 用于测试的当前的索引值;
3. array 调用 every 的函数;
thisArg 执行 callback 时的 this 值;
every 方法为数组中的每个元素执行一次 callback 函数,直到它找到一个会使 callback 返回 falsy(虚值假值)的元素。如果发现了一个这样的元素,every 方法将会立即返回 false。否则,callback 为每一个元素返回 true,every 就会返回 true。callback 只会为那些已经被赋值的索引调用。不会为那些被删除或从未被赋值的索引调用。
callback 在被调用时可传入三个参数:元素值,元素的索引,原数组。
如果为 every 提供一个 thisArg 参数,则该参数为调用 callback 时的 this 值。如果省略该参数,则 callback 被调用时的 this 值,在非严格模式下为全局对象,在严格模式下传入 undefined。
every 不会改变原数组。
every 遍历的元素范围在第一次调用 callback 之前就已确定了。在调用 every 之后添加到数组中的元素不会被 callback 访问到。如果数组中存在的元素被更改,则他们传入 callback 的值是 every 访问到他们那一刻的值。那些被删除的元素或从来未被赋值的元素将不会被访问到。
every 和数学中的"所有"类似,当所有的元素都符合条件才会返回 true。正因如此,若传入一个空数组,无论如何都会返回 true。*/
- ---------------------------------------------------------------
let arr = ['aaa','bbb','ccc'];
let fn = (value)=> !value;
console.log(arr.every(fn)); // false
let arr = ['aaa','bbb','ccc'];
let fn = (value)=> typeof value === 'string';
console.log(arr.every(fn)); // true
let arr = ['aaa','bbb','ccc',111];
let fn = (value)=> typeof value === 'string';
console.log(arr.every(fn)); // false
fill() 方法用于固定一个值并填充数组从开始下标到结束下标的全部元素,且不包括结束索引;并返回操作后的数组;
- /* 语法 arr.every(value(start[end]))
value 用来填充数组元素的值;
start 起始下标;
end 结束下标;
fill 方法接受三个参数 value、start 以及 end、start 和 end 参数是可选的,其默认值分别为 0 和 this 对象的 length 属性值。
如果 start 是个负数,则开始索引会被自动计算成为 length + start,其中 length 是 this 对象的 length 属性值。如果 end 是个负数,则结束索引会被自动计算成为 length + end。
fill 方法故意被设计成通用方法,该方法不要求 this 是数组对象。
fill 方法是个可变方法,它会改变调用它的 this 对象本身,然后返回它,而并不是返回一个副本。
当一个对象被传递给 fill 方法的时候,填充数组的是这个对象的引用。*/
- ---------------------------------------------------------------
Array.prototype.filter()
filter() 方法经常用于过滤一个数组;并返回一个新的数组,其包含过滤后的所有元素;
- /* 语法 let newArr = arr.filter(callback(element[index[array]])[thisArg])
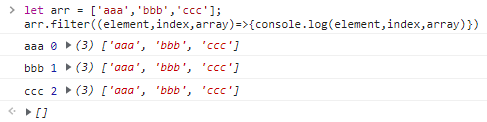
callback 回调函数,用于过滤测试数组中的每一个元素的函数。根据定义的校验规则如果通过则返回 ture 保留该元素并添加进返回的新数组中。不通过校验规则返回 false 则不添加进返回的新数组中;其接受三个可选参数
element 数组中正在处理的元素;
index 正在处理的元素的下标;
array 调用其方法filter的数组本身;
thisArg 调用执行callback回调函数时用于的this值,可选参数。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"*/
- ---------------------------------------------------------------

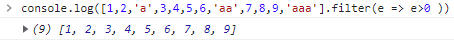
//从上面图片可以看出filter类似于for循环,循环对数组进行处理;其实现方法也可使用for循环实现,但是为什么还要用filter呢?最直白的理解因为简单省事代码少还凸显开发水平!!
- // 例: let arr = [1,2,'a',3,4,5,6,'aa',7,8,9,'aaa'];// 快速过滤出Number类型
- filter 实现 两行结束甚至代码优化合并下可以更少
- for 循环实现;这一对比结果一目了然;
// 当然filter的功能远不止过滤一个数字出来如此简单
// 过滤出数组中的奇数
- let newArr = [1,2,'a',3,4,5,6,'aa',7,8,9,'aaa'].filter(function(item){
return item%2 && item>0
})
console.log(newArr) //[1,3,5,7,9]
- console.log([1,2,'a',3,4,5,6,'aa',7,8,9,'aaa'].filter(item => item%2&&item)) //此处得出的结果和上面是一样的,但是上面的代码太多了,不符合我摸鱼的个性,还是简写成这样更能体现出我的开发水平;
// 去除数组中的重复项
- let newArr = [1,1,2,2,3,3,4,4,5,5].filter((element,index,array)=> array.indexOf(element)==index);
console.log(newArr) // [1,2,3,4,5]
find() 方法返回数组中满足提供的测试函数的第一个元素,如果没有返回 undefined;callback 函数会为数组中的每个索引调用即从 0 到 length - 1,而不仅仅是那些被赋值的索引,这意味着对于稀疏数组来说,该方法的效率要低于那些只遍历有值的索 引的方法。 em... 似曾相识的 callback 似曾相识的参数
- /* 语法 let value = arr.find(callback(element[index[array]])[thisArg])
callback 回调函数,其接受三个可选参数
element 数组中正在处理的元素;
index 正在处理的元素的下标;
array 调用其方法find的数组本身;
thisArg 调用执行callback回调函数时用于的this值,可选参数。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"*/
- ---------------------------------------------------------------
- let arr = [1,2,'a',3,4,5,6,'aa',7,8,9,'aaa'];
console.log(arr.find(item => item > 1)) // 2 你会发现数组中有好几个大于 1 的值;但是只返回了一个值2
// 也可以快速查找到匹配的对象数据
let arr =[{name: '百度', id: 1},{name: '谷歌', id: 2},{name: 'EDG', id: 3}];
arr.find(value => value.name == '谷歌') // {name: '谷歌', id: 2}
arr.find(value => value.name == '火狐') // undefined
Array.prototype.findIndex()
findIndex() 方法返回匹配到的第一个值得下标,如果没有匹配到则返回 -1;find()方法是返回其值,findIndex是返回其下标;调用参数基本上一致
- /* 语法 let index = arr.findIndex(callback(element[index[array]])[thisArg])
callback 回调函数,其接受三个可选参数
element 数组中正在处理的元素;
index 正在处理的元素的下标;
array 调用其方法findIndex的数组本身;
thisArg 调用执行callback回调函数时用于的this值,可选参数。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"*/
- ---------------------------------------------------------------
- let arr = [1,2,'a',3,4,5,6,'aa',7,8,9,'aaa'];
console.log(arr.findIndex(item => item > 1)) // 1
// 也可以快速查找到匹配的对象数据的下标
let arr = [{name: '百度', id: 1},{name: '谷歌', id: 2},{name: 'EDG', id: 3}];
arr.findIndex(value => value.name == '谷歌') // 1
arr.findIndex(value => value.name == '火狐') // -1
Array.prototype.findLast()
findLast() 方法返回匹配到的最后一个元素的值,如果没有匹配到则返回 undefiner;find()方法是从前往后查询,findLast是从后往前查询;调用参数基本上一致
- /* 语法 let lastValue = arr.findLast(callback(element[index[array]])[thisArg])
callback 回调函数,其接受三个可选参数
element 数组中正在处理的元素;
index 正在处理的元素的下标;
array 调用其方法findLast的数组本身;
thisArg 调用执行callback回调函数时用于的this值,可选参数。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"*/
- ---------------------------------------------------------------
- let arr = [1,2,'a',3,4,5,6,'aa',7,8,9,'aaa'];
console.log(arr.findLast(item => item > 1)) // 9
Array.prototype.findLastIndex()
findLastIndex() 方法返回从后向前查询匹配到的第一个值得下标,如果没有匹配到则返回 -1;findIndex()方法是返回从前向后查询匹配其值的下标,findLastIndex是返回从后向前查询匹配其下标的下标;调用方法基本上一致
- /* 语法 let lastIndex = arr.findLastIndex(callback(element[index[array]])[thisArg])
callback 回调函数,其接受三个可选参数
element 数组中正在处理的元素;
index 正在处理的元素的下标;
array 调用其方法findIndex的数组本身;
thisArg 调用执行callback回调函数时用于的this值,可选参数。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"*/
- ---------------------------------------------------------------
- let arr = [1,2,'a',3,4,5,6,'aa',7,8,9,'aaa'];
console.log(arr.findLastIndex(item => item > 1)) // 返回数组中9的下标,打印结果为 10
Array.prototype.flat()
flat() 方法按照一个指定的深度递归遍历数组,并将其所有元素遍历到子数组中的元素上进行合并并返回一个新的数组; 将多维数组转为一维数组
- /* 语法 let newArr = arr.flat([depth])
depth 默认为1,指定多层嵌套数组的深度*/
- ---------------------------------------------------------------
- let arr = [1,2,[3,4,[5,6,[7,8,[9,10]]]]];
console.log(arr.flat()) // [1, 2, 3, 4, Array(3)]
console.log(arr.flat(4)) // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
console.log(arr.fiat(100)) // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] 这里就如果不知道数组层数的时候可直接传入一个很高的数值
console.log(arr.flat('a')) // 如果这里传入的不是数字或小于1的数字会使用默认值 0,并返回原来其调用的数组;如果传入小数不会对小数进行处理只对整数值进行处理
Array.prototype.flatMap()
flatMap() 方法与 flat 方法几乎相同,但是 faltMap方法会更高效一些
- /* 语法 let newArr = arr.flatMap(callback[currentValue[index[]array]],[thisArg])
callback 回调函数可接收到三个参数
currentValue 当前正在处理的数组元素
index 当前正在处理的数组元素的下标
array 当前调用 flatMap 的数组
thisArg 调用执行callback回调函数时用于的this值,可选参数。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined
*/
- ---------------------------------------------------------------
- let arr = [1,2,[3,4,[5,6,[7,8,[9,10]]]]];
console.log(arr.flat()) // [1, 2, 3, 4, Array(3)]
console.log(arr.flat(4)) // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
console.log(arr.fiat(100)) // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] 这里就如果不知道数组层数的时候可直接传入一个很高的数值
console.log(arr.flat('a')) // 如果这里传入的不是数字或小于1的数字会使用默认值 0,并返回原来其调用的数组;如果传入小数不会对小数进行处理只对整数值进行处理
JavaScript数组方法总结,本文是根据数组原型上的方法进行总结,由于方法太多将会分篇章发布的更多相关文章
- JavaScript中的window.close在FireFox和Chrome上不能正常动作的解决方法
JS中关闭窗口的方法window.close()在IE上能够正常动作,而在FireFox和Chrome上无法动作. (当时,在Chrome35.0上的时候还是可以的,Chrome36.0上就无法动作了 ...
- Promise (2) 原型上的方法
"I'm Captain Jack Sparrow" 加勒比海盗5上映,为了表示对杰克船长的喜爱,昨天闪现了几次模仿船长的走路姿势(哈哈哈,简直妖娆). 为了周天能去看电影,要赶紧 ...
- JavaScript的json和Array及Array数组的使用方法
1.关于json JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集.也可以称为数据集和数组类似,能够存数据! //Ar ...
- JavaScript中的内置对象-8--1.Array(数组)-Array构造函数; 数组的栈方法; 数组的转换方法; 数组的操作方法; 删除-插入-替换数组项; ECMAScript为数组实例添加的两个位置方法;
JavaScript内置对象-1Array(数组) 学习目标 1.掌握任何创建数组 2.掌握数值元素的读和写 3.掌握数组的length属性 如何创建数组 创建数组的基本方式有两种: 1.使用Arra ...
- javascript里的几种常见的数组方法
Array()的几种方法 1.splice(2,3,4)删除数组中任意项(三个参数). 2.splice(1,3)删除从第一项开始的往后三项(两个参数).(splice可以结合pop(),unshif ...
- JavaScript利用数组原型,添加方法实现遍历多维数组每一个元素
原型就是提供给我们为了让我们扩展更多功能的. 今天学习了用js模拟底层代码,实现数组多维的遍历.思想是在数组原型上添加一个方法. // js中的数组forEach方法,传入回掉函数 能够帮助我们遍历数 ...
- JavaScript (JS)基础:DOM 浅析 (含数组Array、字符串String基本方法解析)
①文本对象document: 例如:document.getElementById() 只获取一个对象 document.getElementsByTagName() 获取 ...
- javascript对象深拷贝,浅拷贝 ,支持数组
javascript对象深拷贝,浅拷贝 ,支持数组 经常看到讨论c#深拷贝,浅拷贝的博客,最近js写的比较多, 所以也来玩玩js的对象拷贝. 下面是维基百科对深浅拷贝的解释: 浅拷贝 One meth ...
- javascript 常见数组操作( 1、数组整体元素修改 2、 数组筛选 3、jquery 元素转数组 4、获取两个数组中相同部分或者不同部分 5、数组去重并倒序排序 6、数组排序 7、数组截取slice 8、数组插入、删除splice(需明确位置) 9、数组遍历 10、jQuery根据元素值删除数组元素的方)
主要内容: 1.数组整体元素修改 2. 数组筛选 3.jquery 元素转数组 4.获取两个数组中相同部分或者不同部分 5.数组去重并倒序排序 6.数组排序 7.数组截取slice 8.数组插入.删除 ...
随机推荐
- 【Java面试】Redis存在线程安全问题吗?为什么?
一个工作了5年的粉丝私信我. 他说自己准备了半年时间,想如蚂蚁金服,结果第一面就挂了,非常难过. 问题是: "Redis存在线程安全问题吗?" 关于这个问题,看看普通人和高手的回答 ...
- python之数据类型的内置方法(str, list)
目录 字符串的内置方法 移除首尾指定字符 字母大小写相关操作 判断字符串的开头或结尾是否是指定字符 字符串特殊的输出方法 拼接字符串 替换指定字符 判断是否是纯数字 查找指定字符对应的索引值 文本位置 ...
- 【Windbg】记一次线程卡主的问题
测试告诉我们定时任务没有执行了,排查相关日志,只有开始执行,没有执行结束.估计是什么地方卡主了. 所以dump分析日志 先检查一下加载情况 !eeversion 线程卡主了,先看线程 !runaway ...
- Docker的网络
概述 docker使用Linux桥接网卡,在宿主机虚拟一个docker容器网桥(docker0),docker启动一个容器时会根 据docker网桥的网段分配给容器一个IP地址,称为Container ...
- net core天马行空系列-微服务篇:全声明式http客户端feign快速接入微服务中心nacos
1.前言 hi,大家好,我是三合,距离上一篇博客已经过去了整整两年,这两年里,博主通关了<人生>这个游戏里的两大关卡,买房和结婚.最近闲了下来,那么当然要继续写博客了,今天这篇博客的主要内 ...
- vivo大规模 Kubernetes 集群自动化运维实践
作者:vivo 互联网服务器团队-Zhang Rong 一.背景 随着vivo业务迁移到K8s的增长,我们需要将K8s部署到多个数据中心.如何高效.可靠的在数据中心管理多个大规模的K8s集群是我们面临 ...
- 万字剖析Ribbon核心组件以及运行原理
大家好,本文我将继续来剖析SpringCloud中负载均衡组件Ribbon的源码.本来我是打算接着OpenFeign动态代理生成文章直接讲Feign是如何整合Ribbon的,但是文章写了一半发现,如果 ...
- 【Redis】集群数据迁移
Redis通过对KEY计算hash,将KEY映射到slot,集群中每个节点负责一部分slot的方式管理数据,slot最大个数为16384. 在集群节点对应的结构体变量clusterNode中可以看到s ...
- Vuex的各个模块封装
一.各个模块的作用: state 用来数据共享数据存储 mutation 用来注册改变数据状态(同步) getters 用来对共享数据进行过滤并计数操作 action 解决异步改变共享数据(异步) 二 ...
- DBPack 赋能 python 微服务协调分布式事务
作者:朱晗 中国电子云 什么是分布式事务 事务处理几乎在每一个信息系统中都会涉及,它存在的意义是为了保证系统数据符合期望的,且相互关联的数据之间不会产生矛盾,即数据状态的一致性. 按照数据库的经典理论 ...