你不知道的下划线属性-text-decoration
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/20
前言

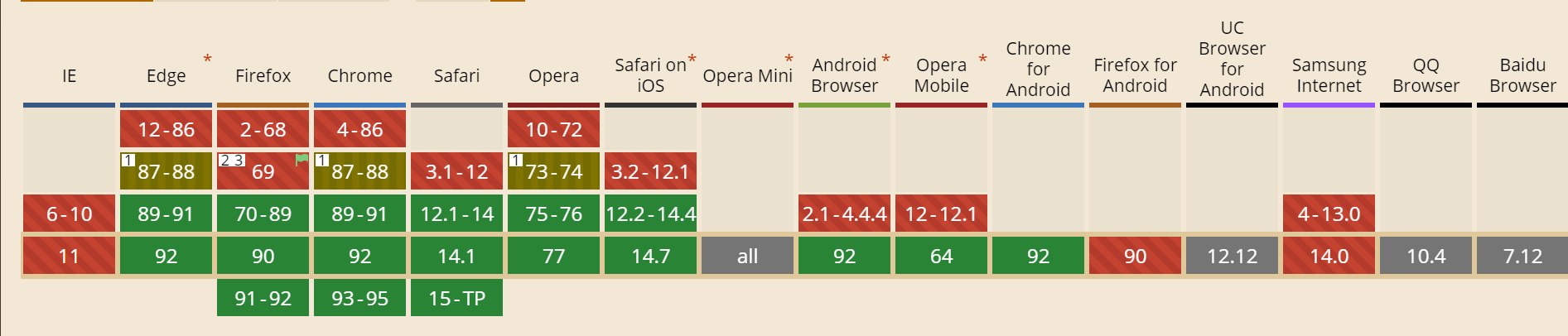
上一篇文章我们介绍了这张图,还是这张图,引出本文本文想要介绍的内容,下划线,上划线,删除线。
第一眼看过去,我们看到的是啥?没错,是文字。
text-decoration
定义
text-decoration 是用来设定文本的下划线,上划线,删除线
以下三种属性的简写:
text-decoration-line
text-decoration-color
text-decoration-style
text-decoration-line
属性值
none:不画线,并删除任何现有的装饰。
underline: 在文本的基线上画一条 1px 的线。
line-through: 在文本的“中间”点画一条 1px 的线。
overline:在文本的“顶部”上方绘制一条 1px 的线。
inherit: 继承父元素。
blink : 已被弃用,并且不能在任何当前浏览器中使用。当它工作时,它通过在 0% 和 100% 不透明度之间快速切换使文本看起来“闪烁”。
underline ,line-through ,overline 这三个属性可以随意组合
不同的浏览器,效果可能不一样
这一张是chrome浏览器的

这一张是opera浏览器的,对于y这种会超出基线的字符,效果跟chrome是不一致的,备注::我的opera版本很老,是45的,
这里附上下载获取各个版本opera的链接

text-decoration-color
设置线的颜色,当然前提是要设定线。

text-decoration-style
设置线的样式
属性值
solid: 默认。单实线。
double: 一对实线。
dotted: 点虚线。
dashed:虚线。
wavy: 波浪线。

text-underline-offset
设置下划线偏移位置。
auto
默认值。
<length>
长度值。
<percent>
百分比值。百分比是相对于1em大小计算的。因此,text-underline-offset:100%等同于text-underline-offset:1em。
text-underline-offset:10px

text-decoration-skip
先上兼容性
这个属性基本就没啥主流浏览器兼容的,所以要慎用!!!

属性值
objects: 默认。会跳过内联元素
这个属性在opera45进行测试的时候是可以被识别,但是被没有出现想要的效果(can iuse 给的结论有点问题!)。
只能简单说一下了。
text-decoration-line: underline;
text-decoration-skip: objects;
<p>yyy<span>123</span>-text-decoration-skip: objects;<p>
对于上面的代码,在123 下面是没有线的

none: 下划线穿过所有。
下过大概就是下面这样

spaces: 跳过空格、单词分隔符和任何用letter-spacing或设置的空格word-spacing。
在opera45中无法被识别,
效果大概就是这样:

ink: 跳过超出基线的字符。
因为在chrome浏览器中,会自动跳过超过极限的字符(上面介绍过),所以我们换成了opera45,查看效果。
text-decoration-line: underline;
text-decoration-skip: ink

edges
文本修饰的开始与结束会比原有的装饰范围向内收缩(例如半个线宽)。这样,相邻的元素的下划线就可以分开。(这对于中文很重要,因为在中文中,下划线也是一种形式的标点符号。)
An example of "text-decoration-skip: edges;".
box-decoration
文本修饰会跳过盒模型的内边距、边框、外边距。这只会影响到祖先元素定义的修饰;修饰的盒不会渲染本身的盒修饰。
text-decoration-skip-ink
属性值
auto 跟text-decoration-skip:ink表现一致。

none;

text-decoration-thickness
用来设置上划线,下划线,删除线的粗细。
兼容性

属性值
auto:
(默认)允许浏览器为文本装饰线指定适当的粗细。
from-font:
如果第一个可用字体具有指定粗细,则使用。
<length>:
带有单位的有效长度,例如10px;
text-decoration-thickness: 10px;

percentage:
将文本装饰线的粗细指定为元素字体中 1em 的百分比。
font-size: 50px;
text-decoration-thickness: 20%;

initial:
属性的默认设置为 auto。
inherit:
继承父元素
unset:
取消设置粗细
你不知道的下划线属性-text-decoration的更多相关文章
- mybatis无法给带有下划线属性赋值问题
https://blog.csdn.net/qq_33768099/article/details/69569561
- Android TextView 添加下划线的几种方式
总结起来大概有5种做法: 1. 将要处理的文字写到一个资源文件,如string.xml(使用html用法格式化) 2. 当文字中出现URL.E-mail.电话号码等的时候,可以将TextView ...
- iOS 给UILabel文字加下划线
摘自:http://blog.sina.com.cn/s/blog_6cd380c10101b6hn.html //带下划线的“注” NSMutableAttributedString可变的属性字符串 ...
- UILabletext去掉乱码 控制颜色 行高 自定义大小 。显示不同的字体颜色、字体大小、行间距、首行缩进、下划线等属性(NSMutableAttributedString)
text去掉乱码 设置不同颜色 行高 自定义大小 #import <Foundation/Foundation.h> @interface TextsForRow : NSObject @ ...
- springmvc配置MappingJackson2HttpMessageConverter实现属性驼峰和下划线的转换
需求 php调用java接口时,因为php那边的属性都是下划线风格,java这边的属性都是驼峰的风格.配置springmvc的json转换,在requestBody的时候(调用对象的set 方法)将j ...
- “layout_”下划线开头的属性
观看幕课网的视频的收获 “layout_”下划线开头的属性都是交给父容器去处理的属性,如: android:layout_width="match_parent" android: ...
- 转:【iOS开发每日小笔记(十一)】iOS8更新留下的“坑” NSAttributedString设置下划线 NSUnderlineStyleAttributeName 属性必须为NSNumber
http://www.bubuko.com/infodetail-382485.html 标签:des class style 代码 html 使用 问题 文件 数据 ...
- python中有两个下划线__的是内置方法,一个下划线_或者没有下划线的可能是属性,也可能是方法,也可能是类名
python中有两个下划线__的是内置方法,一个下划线_或者没有下划线的可能是属性,也可能是方法,也可能是类名,如果在类中定义的就是类的私有成员. >>> dir(__builtin ...
- jackson 常用注解,比如忽略某些属性,驼峰和下划线互转
一般情况下使用JSON只使用了java对象与字符串的转换,但是,开发APP时候,我们经常使用实体类来做转换:这样,就需要用到注解: Jackson默认是针对get方法来生成JSON字符串的,可以使用注 ...
随机推荐
- CF1225E Rock Is Push (计数)
观察性质计数题orz小贺 考场上跟榜才切 我们只能往下和往右走,那么只有连续的往下和往右可能会造成不合法的情况!如果当前这一步是向右,那么只有它前面连续的一段向右可能影响到它. 考虑把连续的向右/下一 ...
- [bzoj3585] Rmq Problem / mex
[bzoj3585] Rmq Problem / mex bzoj luogu 看上一篇博客吧,看完了这个也顺理成章会了( (没错这篇博客就是这么水) #include<cstdio> # ...
- NLP 自然语言处理实战
前言 自然语言处理 ( Natural Language Processing, NLP) 是计算机科学领域与人工智能领域中的一个重要方向.它研究能实现人与计算机之间用自然语言进行有效通信的各种理论和 ...
- Makefile学习(一)
objects = main.o kbd.o command.o display.o \ insert.o search.o files.o utils.o ...
- Canvas将图片转换成base64形式展示的常见问题及解决方案
导航1:https://blog.csdn.net/weixin_30668887/article/details/98822699 导航2:https://stackoverflow.com/que ...
- 小技巧之“将Text文件中的数据导入到Excel中,这里空格为分割符为例”
1.使用场景 将数据以文本导出后,想录入到Excel中,的简便方案, 起因:对于Excel的导出,Text导出明显会更方便些 2.将Text文件中的数据导入到Excel中,这里空格为分割符为例的步骤 ...
- 【精】多层PCB层叠结构
在设计多层PCB电路板之前,设计者需要首先根据电路的规模.电路板的尺寸和电磁兼容(EMC)的要求来确定所采用的电路板结构,也就是决定采用4层,6层,还是更多层数的电路板.确定层数之后,再确定内电层的放 ...
- 【二次元的CSS】—— 用 DIV + CSS3 画大白(详解步骤)
原本自己也想画大白,正巧看到一位同学(github:https://github.com/shiyiwang)也用相同的方法画了. 且细节相当到位.所以我就fork了一下,在此我也分享一下.同时,我也 ...
- W3School 教程整理
离线版大部分整理自 w3cschool ,少部分整理自 w3school ,由本人整理. 感谢 w3cschool 站长的无私奉献. 由于本人精力有限,此处的列表不一定能够及时更新,最新版本请到本人博 ...
- python-验证6174猜想
[题目描述]1955年,卡普耶卡(D.R.Kaprekar)对4位数字进行了研究,发现一个规律:对任意各位数字不相同的4位数,使用各位数字能组成的最大数减去能组成的最小数,对得到的差重复这个操作,最终 ...
