Nuxt.js(二、解决首屏速度与SEO)
Nuxt.js(二、解决首屏速度与SEO)
1.普通的Vue SPA初始化加载速度很慢
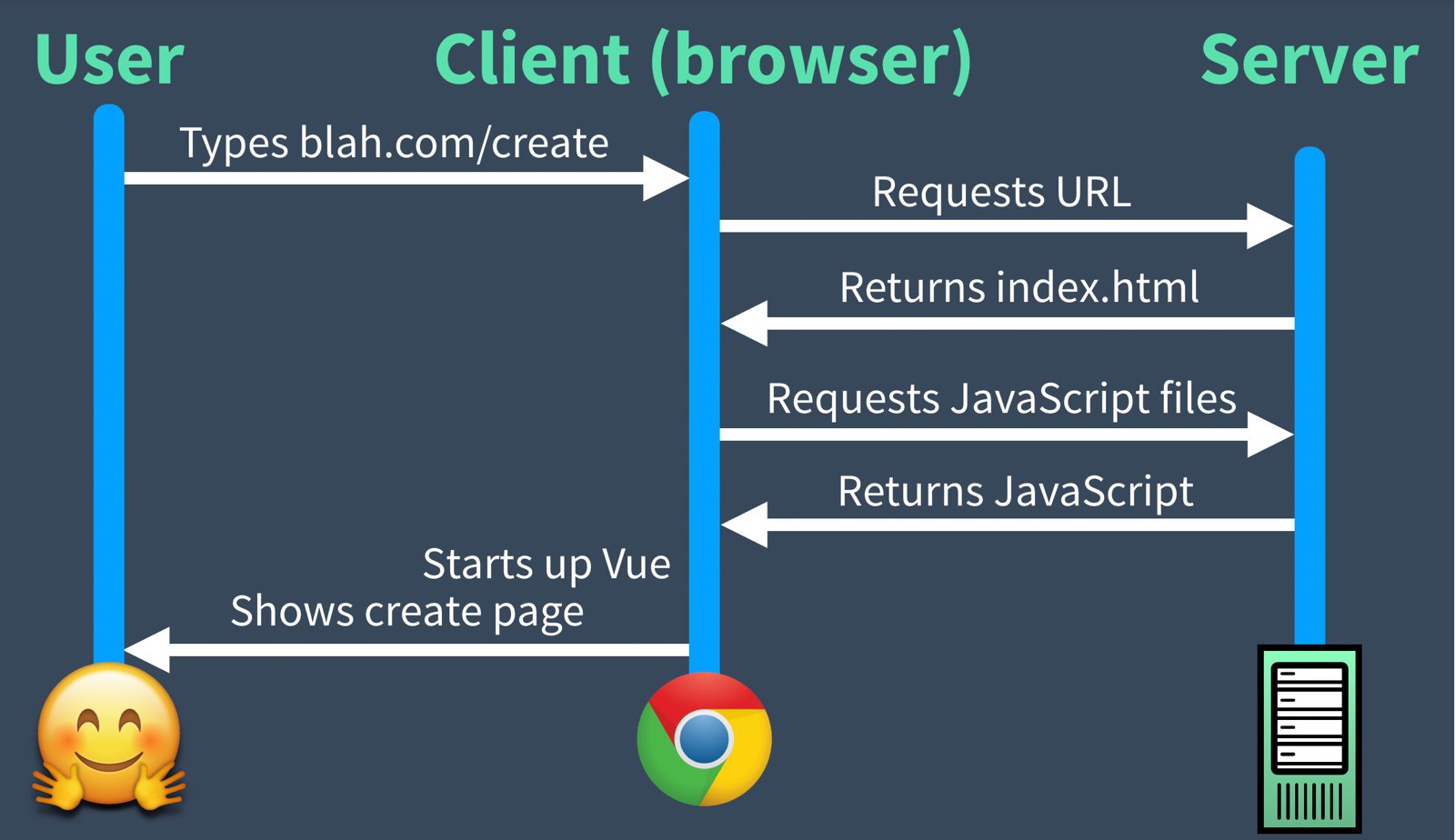
在传统的web应用中,当用户请求一个页面时,服务器直接返回一个html文件,浏览器直接渲染出来。但是,在vue应用中,这个过程则可能比您所希望的要慢,特别是在网速较慢的情况下。它的步骤如下:
- 当用户初始请求任何的页面时,服务端都会返回引索页index.html
- 第二步浏览器需要下载vue相关的Javascript文件
- vue引擎初始化并运行
- vue路由到相应的页面并加载相关的组件
- 执行组件内的javascript,获取api数据
- 浏览器渲染模板到用户端,用户看到首屏
- 之后用户在切换到应用的其他页面中时,浏览器只会下载该页面相关的javascript,然后直接渲染

一旦vue初始化之后,web应用后续的运行就会非常快,但是初始化加载可能会很慢
2.nuxt的解决方案:universal mode
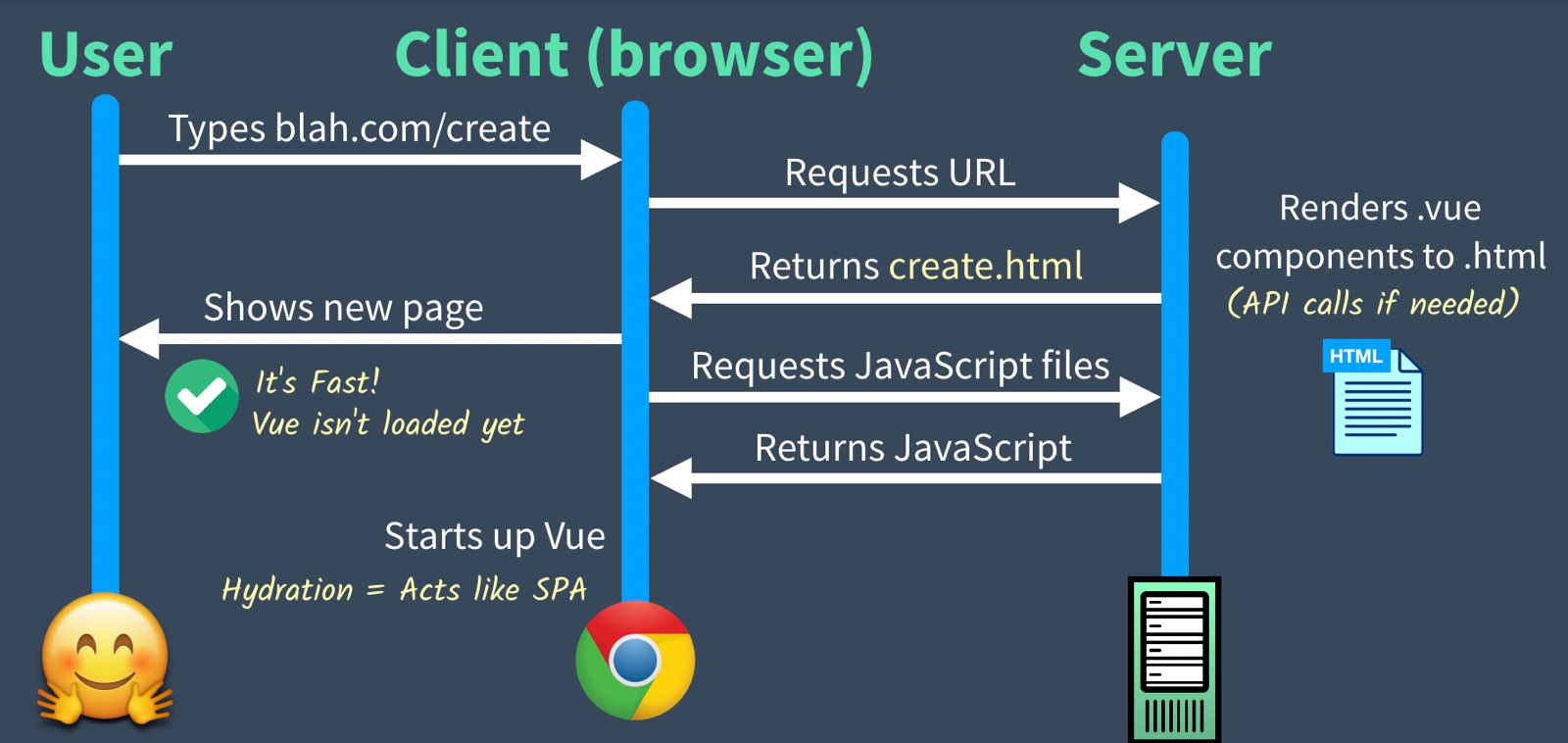
让我们来看看nuxt的universal mode是怎么初始化的,它的步骤如下:
- 当用户初始请求某个页面时,服务端会在服务端直接渲染好这个页面,然后直接返回page.html
- 浏览器渲染page.html模板到用户端,用户可以很快的看到首屏进入应用
- 然后浏览器需要下载vue相关的Javascript文件
- vue引擎初始化并运行
- vue将接管初始化的page.html,并与之耦合,使得应用接下来的运行回到正常的步骤上
- 之后用户在切换到应用的其他页面中时,浏览器只会下载该页面相关的javascript,然后直接渲染,这样就回到了原始的应用中

如您所见,在初始化任何JavaScript之前都会先渲染新页面(首屏)。一旦下载JavaScript并运行Vue,页面就会“耦合”,这基本上意味着它会变成一个普通的SPA(单页应用程序)。
3.nuxt的智能预读取
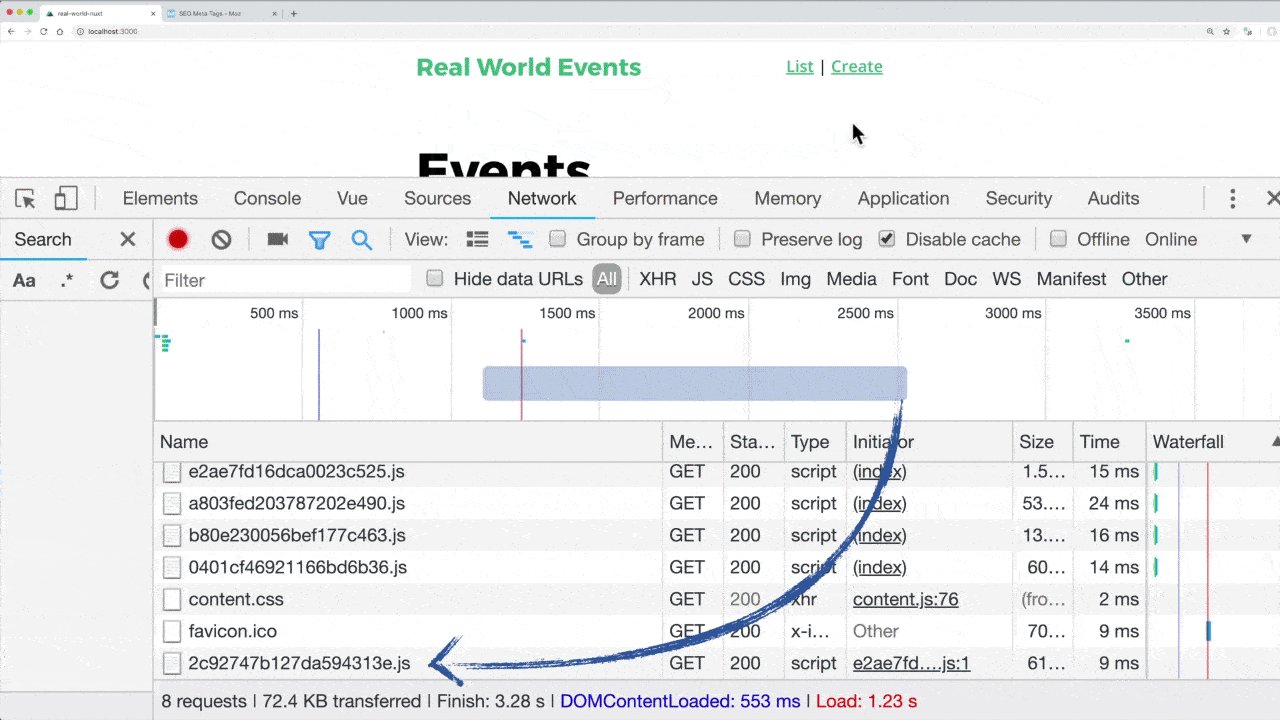
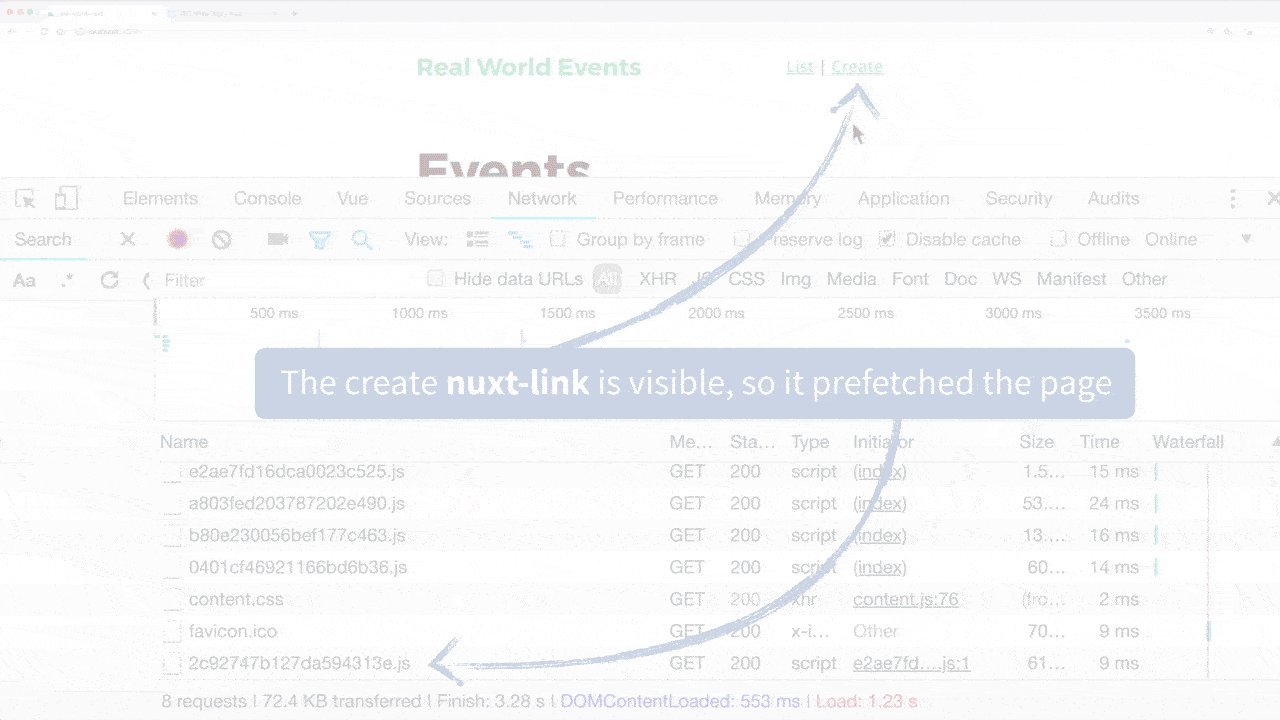
Nuxt 2.4中发布了Nuxt.js的一个新特性,称为智能预读取,它与universal mode相结合,提供了更好的用户体验。
使用此功能(默认情况下已启用),当nuxt-link路由在视口中可见时(即页面滚动到路由入口元素时),Nuxt.js将自动下载链接目标页面所需要的javascript。当单击路由调整时,JavaScript已经将目标组件准备好了,目标页几乎立刻渲染呈现,而不是等待组件下载。

4.vue-meta
vue SPA应用对SEO不友好,我们都知道,vue构建的页面依赖于加载要呈现的JavaScript。因此我们的SPA应用会有以下的一些问题:
- 搜索爬虫程序可能不支持抓取JavaScript的功能。
- Google是唯一一个尝试渲染JavaScript的引擎。
- 一个JavaScript错误可能导致整个站点没有被索引。
- 如果你的页面太慢,可能根本就没有索引。
- 客户端渲染的JS网站历史排名并不高。
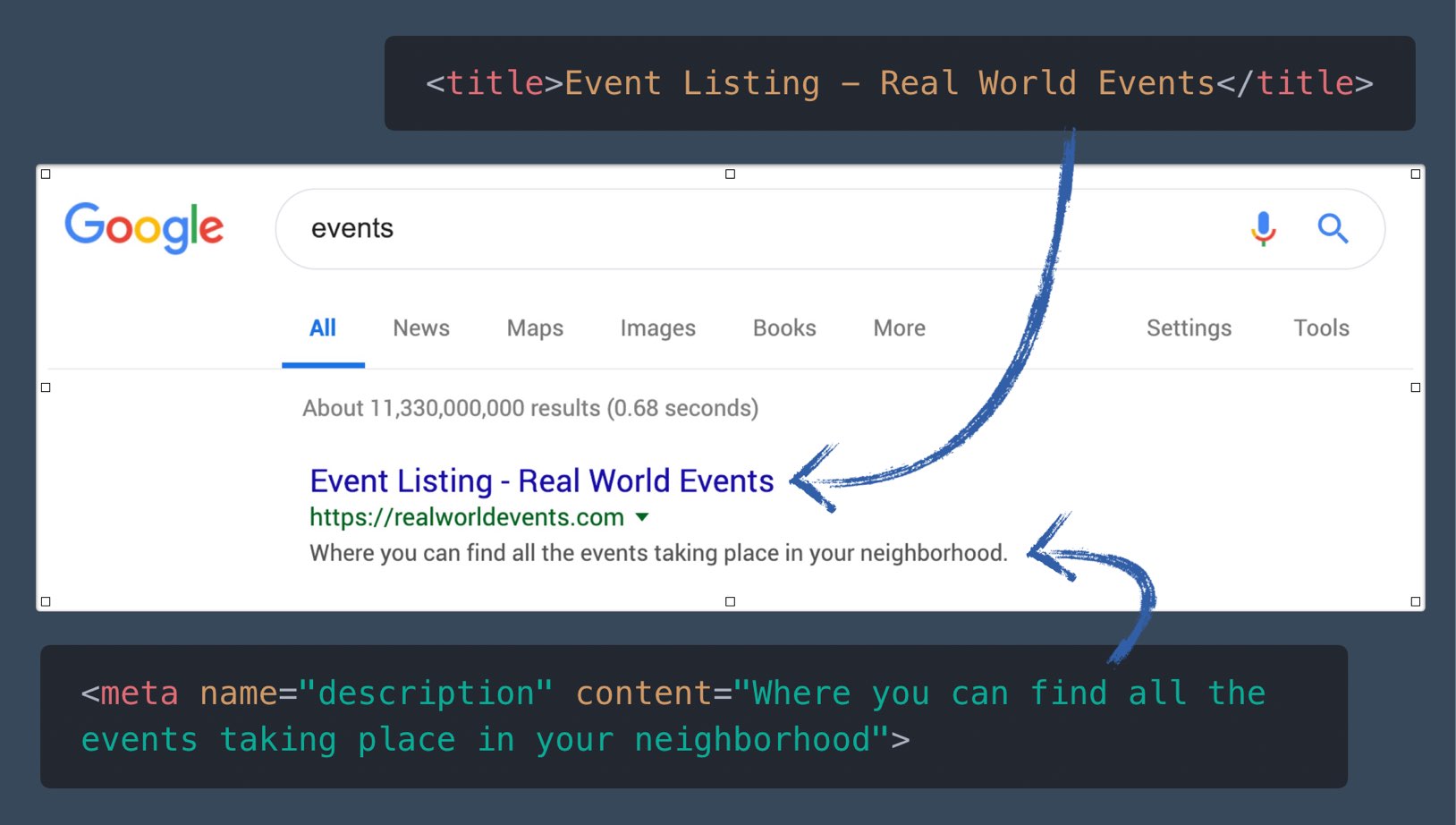
一张网页相对于搜索引擎最重要的两个标签
1<title> the Title </title>
2<meta name='description' content='the description'>
3//当你搜索某一关键词时,页面显示方式如下图

为了管理页面的这些头部信息,nuxt引入了vue-meta来完成这一功能,这个是一个独立的插件,它也可以在nuxt外使用,而且vue meta支持ssr,在nuxt universal mode中可以直接在服务端渲染中完成header信息的更新,你的页面组件上vue-meta配置看起来将会是这样:
1head() {
2 return {
3 title: 'the about page',
4 meta: [
5 {
6 hid: 'description',
7 name: 'description',
8 content: 'the about description'
9 }
10 ]
11 }
12}

Nuxt.js(二、解决首屏速度与SEO)的更多相关文章
- ssr 之Nuxt.js
ssr:server side rendering(服务端渲染),目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命的,搜索引擎无法抓取页面相关内容 ...
- 从壹开始 [ Nuxt.js ] 之一 || 为开源收录Bug之 TiBug项目 开篇讲
缘起 哈喽大家周二好呀,刚刚经历过了几天火车抢票,整个人都不好了,不知道小伙伴对今年的春节是否还一如既往的期待呢,眼看都要春节了,本来也想写篇2018总结篇,但是怕不免会出现鸡汤文的窠臼嫌疑,想想还是 ...
- vue目首屏添加skeleton骨架屏
1. 安装插件:npm install vue-skeleton-webpack-plugin 2. 在src目录下创建 Skeleton.vue <template> <div c ...
- Vue项目优化首屏加载速度
Vue项目部署上线后经常会发现首屏加载的速度特别慢:那么有那写能做的简单优化呢 一.路由的懒加载 路由懒加载也就是 把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件. 结合 ...
- 【Vuejs】317- 提升90%加载速度——Vuecli下的首屏性能优化
点击上方"前端自习课"关注,学习起来~,所以接下来还会介绍一些它们在优化上的异同 的话,先安装插件 cnpm intall webpack-bundle-analyzer –sav ...
- 【Vuejs】269- 提升90%加载速度——vuecli下的首屏性能优化
前言 之前用 ,所以接下来还会介绍一些它们在优化上的异同 分析 vuecli 2.x自带了分析工具只要运行 npm run build --report 如果是 vuecli 3的话,先安装插件 cn ...
- 从壹开始 [ Nuxt.js ] 之二 || 项目搭建 与 接口API
前言 哈喽大家周一好,今天的内容比较多,主要就是包括:把前端页面的展示页给搭出来,然后调通接口API,可以添加数据,这两天我也一直在开发,本来想一篇一篇的写,发现可能会比较简单,就索性把项目搭建的过程 ...
- 解决React首屏加载白屏的问题
众所周知,在项目中如果在资源加载请求还未完成的时候,由于阻塞机制,会出现首页白屏的问题,产生很差的用户体验.本文以react为例,提供一个解决方法. 解决原理:使用 onreadystatechang ...
- Vue(三十二)SSR服务端渲染Nuxt.js
初始化Nuxt.js项目步骤 1.使用脚手架工具 create-nuxt-app 创建Nuxt项目 使用yarn或者npm $ yarn create nuxt-app <项目名> 注:根 ...
随机推荐
- 爬虫简介与requests模块
爬虫简介与requests模块 一 爬虫简介 概述 网络爬虫是一种按照一定规则,通过网页的链接地址来寻找网页的,从网站某一个页面(通常是首页)开始,读取网页的内容,找到网页中的其他链接地址,然后通过这 ...
- app自动化toast信息获取
移动端测试比较常遇到toast类型的提示信息,那么对于这类信息我们要怎么获取呢,让我细细道来: 首先,获取toast信息要注意以下几点: 必须是Uiautomator2框架,设备配置参数中设置 &qu ...
- javaweb项目对https的配置01
1.准备证书生成 a.进入到jdk下的bin目录(如果配置了Java的环境,可以直接在cmd命令窗口中直接输入如下命令) keytool -v -genkey -alias tomcat -keyal ...
- [USACO08OPEN]牛的街区Cow Neighborhoods
题目描述: luogu 题解: 技巧题. 曼哈顿距离:$|x1-x2|+|y1-y2|$ 切比雪夫距离:$\max(|x1-x2|,|y1-y2|)$ 曼哈顿距离转切比雪夫距离:$(x,y)-> ...
- 时序数据库之InfluxDB的基本操作
1.进入Influxdb的客户端 [root@activity_sentinel ~]# influx 2.数据库的操作 显示所有的数据库名 > show databases name: dat ...
- Flutter入门教程(一)Flutter简介
这是Flutter系列第一篇文章,后续会持续更新Flutter相关知识,本篇就主要对于Flutter技术做一个简单的入门介绍 一.Flutter简介 Flutter是谷歌的移动UI框架,可以快速在iO ...
- 三分钟掌控Actor模型和CSP模型
回顾一下前文<三分钟掌握共享内存模型和 Actor模型> Actor vs CSP模型 传统多线程的的共享内存(ShareMemory)模型使用lock,condition等同步原语来强行 ...
- java反射笔记(学习尚硅谷java基础教程)
反射一.概述:Reflection Reflection(反射)是被视为动态语言的关键,反射机制允许程序在执行期借助于Reflection API取得任何类的内部信息,并能直接操作任意对象的内部属性 ...
- String s = new String("xyz");创建了几个String Object?
两个.一个是直接量的xyz对象:另一个是通过new Sting()构造器创建出来的String对象. 通常来说,应该尽量使用直接量的String对象,这样具有更好的性能.
- BeanFactory – BeanFactory 实现举例?
Bean 工厂是工厂模式的一个实现,提供了控制反转功能,用来把应用的配置和依赖从正真的应用代码中分离. 最常用的BeanFactory 实现是XmlBeanFactory 类.
