踹掉后端,前端导出Excel!
前言
导出Excel文件这个功能,通常都是在后端实现返回前端一个下载链接,但有时候我们只想导出前端页面上已经有了的数据,不想再调后端导出接口浪费服务器资源,学习本文demo例子,我们踹掉后端,直接在前端导出Excel!
代码实现
1、利用Blob对象构造一个a标签的href链接,从而实现文件下载,Excel支持html格式,因此我们只需要将构造好的html内容放到Blob对象中,即可下载Excel表格
2、利用base64编码构造一个a标签的href链接,从而实现文件下载,同上,我们需要将构造好的html内容URI编码拼到base64链接,即可下载Excel表格
//blob、base64转文件下载,通过A标签模拟点击,设置文件名
/*
万能流 application/octet-stream
word文件 application/msword
excel文件 application/vnd.ms-excel
txt文件 text/plain
图片文件 image/png、jpeg、gif、bmp
*/
function downloadByBlob(fileName, text) {
let a = document.createElement("a");
a.href = URL.createObjectURL(new Blob([text], {type: "application/octet-stream"}));
a.download = fileName || 'Blob导出测试.txt';
a.click();
a.remove();
URL.revokeObjectURL(a.href);
}
function downloadByBase64(fileName, text) {
let a = document.createElement('a');
a.href = 'data:application/octet-stream;base64,' + window.btoa(unescape(encodeURIComponent(text)));
a.download = fileName || 'Base64导出测试.txt';
a.click();
a.remove();
URL.revokeObjectURL(a.href);
}
封装导出Excel表格方法
//踹掉后端,前端导出Excel!
function exportExcel(fileName,columns,datas){
//列名
let columnHtml = "";
columnHtml += "<tr style=\"text-align: center;\">\n";
for (let key in columns) {
columnHtml += "<td style=\"background-color:#bad5fd\">"+columns[key]+"</td>\n";
}
columnHtml += "</tr>\n"; //数据
let dataHtml = "";
for (let data of datas) {
dataHtml += "<tr style=\"text-align: center;\">\n";
for (let key in columns) {
dataHtml += "<td>"+data[key]+"</td>\n";
}
dataHtml += "</tr>\n";
} //完整html
let excelHtml = "<html xmlns:o=\"urn:schemas-microsoft-com:office:office\"\n" +
" xmlns:x=\"urn:schemas-microsoft-com:office:excel\"\n" +
" xmlns=\"http://www.w3.org/TR/REC-html40\">\n" +
"<head>\n" +
" <!-- 加这个,其他单元格带边框 -->" +
" <xml>\n" +
" <x:ExcelWorkbook>\n" +
" <x:ExcelWorksheets>\n" +
" <x:ExcelWorksheet>\n" +
" <x:Name></x:Name>\n" +
" <x:WorksheetOptions>\n" +
" <x:DisplayGridlines/>\n" +
" </x:WorksheetOptions>\n" +
" </x:ExcelWorksheet>\n" +
" </x:ExcelWorksheets>\n" +
" </x:ExcelWorkbook>\n" +
" </xml>\n" +
" <style>td{font-family: \"宋体\";}</style>\n" +
"</head>\n" +
"<body>\n" +
"<table border=\"1\">\n" +
" <thead>\n" +
columnHtml +
" </thead>\n" +
" <tbody>\n" +
dataHtml +
" </tbody>\n" +
"</table>\n" +
"</body>\n" +
"</html>"; //下载
downloadByBlob((fileName || "导出Excel")+".xls",excelHtml);
}
效果演示
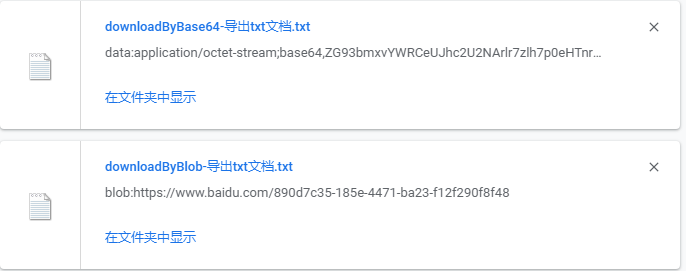
导出txt文档
downloadByBlob("downloadByBlob-导出txt文档.txt","downloadByBlob\n导出txt简单测试\n");
downloadByBase64("downloadByBase64-导出txt文档.txt","downloadByBase64\n导出txt简单测试\n");



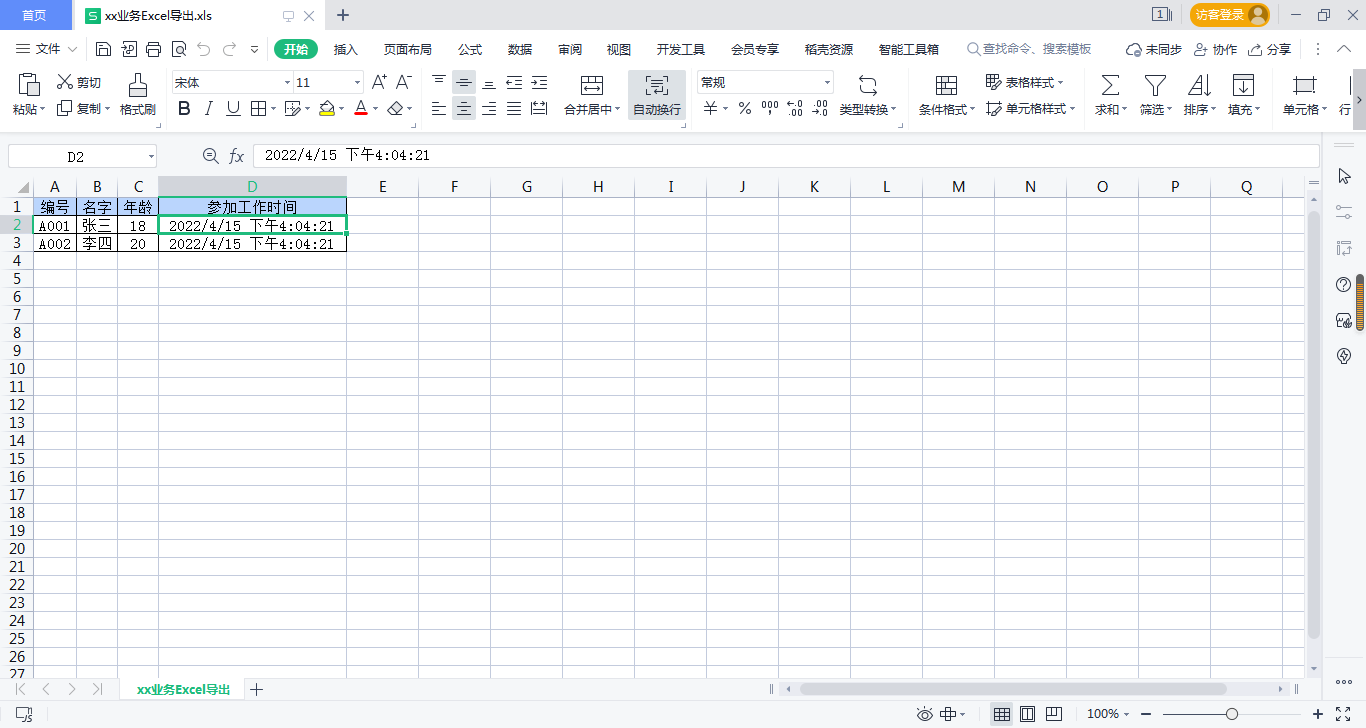
导出Excel表格
exportExcel("xx业务Excel导出", {"id": "编号", "name": "名字", "age": "年龄", "time": "参加工作时间"}, [{
"id": "A001",
"name": "张三",
"age": "18",
"time": new Date().toLocaleString()
},{
"id": "A002",
"name": "李四",
"age": "20",
"time": new Date().toLocaleString()
}]);

导出word文档也是一样

后记
参考上我们之前的《FreeMarker模板引擎》,先画好我们想要的文档格式然后转成xml,调用我们封装好的方法,将构造好的xml内容转成文件,实现前端导出复杂格式文档!
如果有复杂数据,建议还是在后端操作,当然你也可以把数据返回前端在前端导出也行
前端导出Excel主要是利用Bolb、base64,以及Excel支持html格式的特性,这个特性不仅前端可以利用,后端也一样可以,这里也分享一下后端工具类,原理都是一样的


package cn.huanzi.qch.util; import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.text.SimpleDateFormat;
import java.util.*; /**
* Excel工具类
*/
public class ExcelUtil { /**
* 导出
* 无需依赖POI
*/
/*
示例:
try {
//列名
LinkedHashMap<String, String> columns = new LinkedHashMap<>(4);
columns.put("id","编号");
columns.put("name","名字");
columns.put("age","年龄");
columns.put("time","参加工作时间"); //数据
List<Map<String, Object>> datas = new ArrayList<>(3);
HashMap<String, Object> hashMap = new HashMap<>();
hashMap.put("id","A001");
hashMap.put("name","张三");
hashMap.put("age",18);
hashMap.put("time",new Date());
datas.add(hashMap); //带换行符:
HashMap<String, Object> hashMap2 = new HashMap<>();
hashMap2.put("id","A002");
hashMap2.put("name","李四 李四1 李四2");
hashMap2.put("age",20);
hashMap2.put("time",new Date());
datas.add(hashMap2); HashMap<String, Object> hashMap3 = new HashMap<>();
hashMap3.put("id","A003");
hashMap3.put("name","王五");
hashMap3.put("age",25);
hashMap3.put("time",new Date());
datas.add(hashMap3); //导出
ExcelUtil.exportByResponse(this.getResponse(),"Excel导出测试",columns,datas);
//ExcelUtil.exportByFile(new File("D:\\XFT User\\Downloads\\Excel导出测试.xls"),columns,datas);
} catch (Exception e) {
e.printStackTrace();
}
*/
public static void exportByResponse(HttpServletResponse response, String fileName, LinkedHashMap<String, String> columns, List<Map<String, Object>> datas) throws Exception {
response.addHeader("Content-disposition", "attachment; filename=" + fileName + ".xls");
response.setContentType("application/ms-excel"); StringBuilder sb = exportOfData(columns, datas); OutputStream out = response.getOutputStream();
out.write(sb.toString().getBytes("UTF-8"));
out.flush();
out.close();
} public static void exportByFile(File file, LinkedHashMap<String, String> columns, List<Map<String, Object>> datas) {
StringBuilder sb = exportOfData(columns, datas); try (PrintWriter myFile = new PrintWriter(file,"UTF-8")) {
myFile.println(sb);
} catch (Exception e) {
System.err.println("exportByFile(),操作出错...");
e.printStackTrace();
}
System.out.println(file.getName() + ",操作完成!");
} //其他单元格无边框
private static StringBuilder exportOfData(LinkedHashMap<String, String> columns, List<Map<String, Object>> datas) {
StringBuilder sb = new StringBuilder("<html xmlns:o=\"urn:schemas-microsoft-com:office:office\"" +
" xmlns:x=\"urn:schemas-microsoft-com:office:excel\"" +
" xmlns=\"http://www.w3.org/TR/REC-html40\">"); //加这个,其他单元格带边框
sb.append("<head>" +
" <xml>" +
" <x:ExcelWorkbook>" +
" <x:ExcelWorksheets>" +
" <x:ExcelWorksheet>" +
" <x:Name></x:Name>" +
" <x:WorksheetOptions>" +
" <x:DisplayGridlines/>" +
" </x:WorksheetOptions>" +
" </x:ExcelWorksheet>" +
" </x:ExcelWorksheets>" +
" </x:ExcelWorkbook>" +
" </xml>" +
" <style>td{font-family: \"宋体\";}</style>" +
"</head>"); sb.append("<body>"); sb.append("<table border=\"1\">"); //列名
sb.append("<tr style=\"text-align: center;\">");
for (Map.Entry<String, String> entry : columns.entrySet()) {
sb.append("<td style=\"background-color:#bad5fd\">" + entry.getValue() + "</td>");
}
sb.append("</tr>"); //数据
for (Map<String, Object> data : datas) {
sb.append("<tr style=\"text-align: center;\">");
for (Map.Entry<String, String> entry : columns.entrySet()) {
Object dataValue = data.get(entry.getKey()); //如果是日期类型
if (dataValue instanceof java.util.Date) {
dataValue = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(dataValue);
}
sb.append("<td>" + dataValue.toString() + "</td>");
}
sb.append("</tr>");
} sb.append("</table>"); sb.append("</body>"); sb.append("</html>"); return sb;
} //前端导出Excel
/*
示例:
exportExcel("xx业务Excel导出", {"id": "编号", "name": "名字", "age": "年龄", "time": "参加工作时间"}, [{
"id": "A001",
"name": "张三",
"age": "18",
"time": new Date().toLocaleString()
},{
"id": "A002",
"name": "李四",
"age": "20",
"time": new Date().toLocaleString()
}]);
*/
/*
//blob、base64转文件下载,通过A标签模拟点击,设置文件名
//万能流 application/octet-stream
//word文件 application/msword
//excel文件 application/vnd.ms-excel
//txt文件 text/plain
//图片文件 image/png、jpeg、gif、bmp
function downloadByBlob(fileName, text) {
let a = document.createElement("a");
a.href = URL.createObjectURL(new Blob([text], {type: "application/octet-stream"}));
a.download = fileName || 'Blob导出测试.txt';
a.click();
a.remove();
URL.revokeObjectURL(a.href);
}
function downloadByBase64(fileName, text) {
let a = document.createElement('a');
a.href = 'data:application/octet-stream;base64,' + window.btoa(unescape(encodeURIComponent(text)));
a.download = fileName || 'Base64导出测试.txt';
a.click();
a.remove();
URL.revokeObjectURL(a.href);
} //踹掉后端,前端导出Excel!
function exportExcel(fileName,columns,datas){
//列名
let columnHtml = "";
columnHtml += "<tr style=\"text-align: center;\">\n";
for (let key in columns) {
columnHtml += "<td style=\"background-color:#bad5fd\">"+columns[key]+"</td>\n";
}
columnHtml += "</tr>\n"; //数据
let dataHtml = "";
for (let data of datas) {
dataHtml += "<tr style=\"text-align: center;\">\n";
for (let key in columns) {
dataHtml += "<td>"+data[key]+"</td>\n";
}
dataHtml += "</tr>\n";
} //完整html
let excelHtml = "<html xmlns:o=\"urn:schemas-microsoft-com:office:office\"\n" +
" xmlns:x=\"urn:schemas-microsoft-com:office:excel\"\n" +
" xmlns=\"http://www.w3.org/TR/REC-html40\">\n" +
"<head>\n" +
" <!-- 加这个,其他单元格带边框 -->" +
" <xml>\n" +
" <x:ExcelWorkbook>\n" +
" <x:ExcelWorksheets>\n" +
" <x:ExcelWorksheet>\n" +
" <x:Name></x:Name>\n" +
" <x:WorksheetOptions>\n" +
" <x:DisplayGridlines/>\n" +
" </x:WorksheetOptions>\n" +
" </x:ExcelWorksheet>\n" +
" </x:ExcelWorksheets>\n" +
" </x:ExcelWorkbook>\n" +
" </xml>\n" +
" <style>td{font-family: \"宋体\";}</style>\n" +
"</head>\n" +
"<body>\n" +
"<table border=\"1\">\n" +
" <thead>\n" +
columnHtml +
" </thead>\n" +
" <tbody>\n" +
dataHtml +
" </tbody>\n" +
"</table>\n" +
"</body>\n" +
"</html>"; //下载
downloadByBlob((fileName || "导出Excel")+".xls",excelHtml);
}
*/
}
踹掉后端,前端导出Excel!的更多相关文章
- 前端导出excel表
前端导出excel表 方式一: 前端js实现 : https://www.cnblogs.com/zhangym118/p/6235801.html 方式二: java后端实现: https://bl ...
- 前端导出Excel兼容写法
今天整理出在Web前端导出Excel的写法,写了一个工具类,对各个浏览器进行了兼容. 首先,导出的数据来源可能有两种: 1. 页面的HTML内容(一般是table) 2. 纯数据 PS:不同的数据源, ...
- 前端导出Excel
1.首先,需要下载一个叫better-xlsx,的插件,以yarn 为例 ' yarn add better-xlsx --save '下载相关依赖包( npm 方式 ' npm i better-x ...
- js前端导出excel
此例子是利用html特性,纯前端导出excel,样式不好看,兼容主流浏览器. var tableid = jQuery(this).closest("div.tab-label-wrap&q ...
- vue 纯前端导出 excel 表格
在开发后台管理系统的时候,很多地方都要用到导出excel 表格,比如将table中的数据导出到本地,那么实现这种需求往往有两种方案: 一.后端开发一个下载链接,前端将这个链接放到 a 标签的 href ...
- 前端导出excel数据-jsonToExcel
咳咳,好久没有写博了... 在工作中遇到了纯前端,将数据导出为excel文件.正文开始: 第一步 安装依赖: npm i xlsx 第二步 写导出函数: import XLSX from 'xlsx' ...
- js前端导出Excel表格后数字自动变成科学计数法问题
一般的文件导出都是后端进行导出,最近一个项目遇到导出接口挂掉了,前端实现导出的情况. 背景是vue框架,iView组件.可以直接使用exportCsv方法进行导出. 导出时进行一下行和列的切割就可以了 ...
- js前端导出excel:json形式的导出
第一中形式的导出:主要是表头对应主体数据,json形式的导出 js库文件名称 : table2excel.js这个js库文件是网上找的,并且自己根据自己业务需求把内容改了一下复制到 table2exc ...
- vue项目,前端导出excel
今天研究一下前端如何导出excel,边查边实践,边记录 1.安装依赖库 xlsx:这是一个功能强大的excel处理库,但是上手难度也很大,还涉及不少二进制的东西 file-saver:ES5新增了相关 ...
随机推荐
- zabbix图形中文乱码
别的贴子都是说到修改/usr/share/zabbix/include/defines.inc.php中的 define('ZBX_FONT_NAME', 'msyh'); define('ZBX_G ...
- 安装配置Snort和barnyard2
1.安装依赖包 yum install –y gcc flex bison zlib* libpcap* tcpdump gcc-c++ zlib* libdnet libdnet-devel pcr ...
- [bzoj3585] Rmq Problem / mex
[bzoj3585] Rmq Problem / mex bzoj luogu 看上一篇博客吧,看完了这个也顺理成章会了( (没错这篇博客就是这么水) #include<cstdio> # ...
- HTTP发展史,HTTP1.1与HTTP2.0的区别
前言 我们知道HTTP是浏览器中最重要且使用最多的协议,它不仅是浏览器与服务端的通信语言,更是互联网的基石.随着浏览器的不断更新迭代,HTTP为了适应技术的更新也在不断进化,学习HTTP的最佳途径就是 ...
- MVCC多版本并发控制
MVCC多版本并发控制 爱情小傻蛋关注 82019.09.28 23:23:37字数 4,740阅读 91,421 前提概要 什么是MVCC 什么是当前读和快照读? 当前读,快照读和MVCC的关系 M ...
- Intellij IDEA实现SpringBoot项目多端口启动的两种方法
有时候使用springboot项目时遇到这样一种情况,用一个项目需要复制很多遍进行测试,除了端口号不同以外,没有任何不同.遇到这种情况怎么办呢?这时候可以使用Intellij IDEA解决 前言 有时 ...
- 使用过滤器获取系统目录或文件名(java.io)
import java.io.File;import java.io.FilenameFilter; File[] file = new File("D:\\"); //使用Fil ...
- Mybatis 的 Xml 映射文件中,不同的 Xml 映射文件,id 是否可以重复?
不同的 Xml 映射文件,如果配置了 namespace,那么 id 可以重复:如果没有配 置 namespace,那么 id 不能重复: 原因就是 namespace+id 是作为 Map<S ...
- Java 中的编译期常量是什么?使用它又什么风险?
公共静态不可变(public static final )变量也就是我们所说的编译期常量,这里 的 public 可选的.实际上这些变量在编译时会被替换掉,因为编译器知道这些 变量的值,并且知道这些变 ...
- Idea学习之"重启或清理IEDA缓存"
idea的重启 如下图所示:第1步:通过File–>Invalidate Caches进入重启窗口: 第2步:选择自己所需要的重启方式,四个按钮,一共三种重启方式: 四个按钮的说明 Invali ...
