元素偏移量 offset 系列
offset 概述
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位
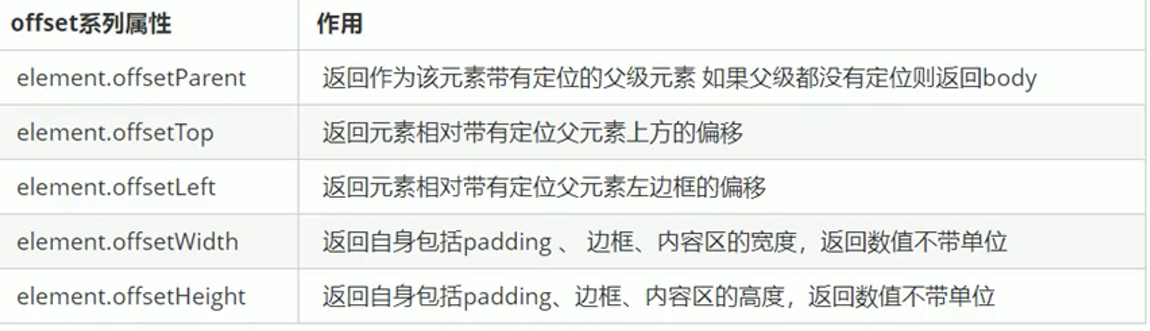
offset 系列常用属性

offset 和 style 的区别
offset
offset可以得到任意样式表中的样式值
offset 系列获得的数值是没有单位的
- offsetWidth包含padding+ border+width
- offsetWidth等属性是只读属性,只能获取不能赋值
- 所以,我们想要获取元素大小位置,用offset更合适
style
style只能得到行内样式表中的样式值
style.width获得的是带有单位的字符串
style.width获得不包含padding和border的值
style.width是可读写属性,可以获取也可以赋值
所以,我们想要给元素更改值,则需要用style改变
元素偏移量 offset 系列的更多相关文章
- jq获取元素偏移量offset()
解释: 1 获取匹配元素在当前视口的相对偏移. 2 返回的对象包含两个整型属性:top 和 left demo1: 获取top与left var aaa = $(".aaa "); ...
- jacascript 偏移量offset、客户区client
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 偏移量 偏移量(offset dimension)是 javascript 中的一个重要的概念.涉及到偏移 ...
- offset系列,client系列,scroll系列回顾
一 scroll系列属性 ——滚动
- offset系列、scroll系列与client系列
offset系列: offsetLeft:获取元素距离最左边的距离,自身的margin包括在内,不包括自身的border offsetTop:获取元素距离最上边的距离,自身的margin包括在内,不包 ...
- client系列、offset系列、scroll系列
一.client系列 clientWidth/clientHeight 是我们设置的宽和高加上内边距(没有边框) clientLeft/clientTop 就是我们设置的边框值 二.offset ...
- 009 轮播图,offset系列
关于使用JS做轮播图,使用一个章节进行笔迹. 一:简单轮播图 1.程序 <!DOCTYPE html> <html lang="en"> <head& ...
- offset系列属性
offset系列:获取元素的相关的样式属性的值 offsetwidth:获取元素的宽 offsetheight:获取元素的高 offsetleft:获取元素距离左边位置的值 offsettop;获取元 ...
- js offset系列属性
offsetParent:返回该元素有定位的父级,如果父级都没有定位则返回body offsetTop:返回元素相对父级(带有定位的父级)上方的偏移 offsetLeft:返回元素相对父级(带有定位的 ...
- div设置overflow-scroll滚动之后,jq获取其子元素的offset.top出现问题。
先上个图: 布局很简单,左右超过屏幕的部分自行滚动. 1. html <div class="ce-container"> <div class="ce ...
随机推荐
- Blazor 002 : 一种开历史倒车的UI描述语言 -- Razor
Razor是一门相当怪异丑陋的标记语言,但在实际使用中却十分高效灵活.本文主要介绍了Razor是什么,以及Razor引擎的一些浅薄的背后机理. 写文章前我本想一口气把Razor的基本语法,以及Blaz ...
- 同一局域网ping ip 失败(可能是你的路由器坑了你)
事件起源:手机需要通过fiddler代理抓包 一顿操作猛如虎,手机输入ip+端口,芭比q了,连接不上.. 解决思路: 一.保证双方处于同一局域网内 二.查看电脑配置,找到 防火墙,关闭防火墙,再试 三 ...
- springcloud学习02-对springcloud的理解的记录
以下都是基于这些资料整理的知识点 学习资料: https://windmt.com/2018/04/14/spring-cloud-0-microservices/ https://www.sprin ...
- [XMAN筛选赛](web)ctf用户登录
0x00 题目概述 就只写了几道web题,有些考察点比较明显,所以个人感觉来说web总体不难. 一航的writeup写得差不多,我这写个他没写的wirteup. 看题: 链接点进去是一个登录页面,习惯 ...
- JS如何通过月份,计算月份相差几个月
1 var tr = ''; 2 <script> 3 $.each(data, function (index, item) { 4 let startTime = new Date(i ...
- 浅析 c++ bitset 的用法
浅析 c++ bitset 的用法 总述 C++的 \(bitset\) 位于 <bitset> 头文件中,这是一种类似于数组的数据结构,每个位置存储 \(0\ or\ 1\) ,并且每个 ...
- 如何快速开发基于Winform的应用系统
在我们实际业务开发中,从头开发一个应用系统,不管是基于BS的前端项目,还是基于Winform的CS应用系统,都是由容易到复杂,逐步演化的一个开发过程,如果我们基于一定基础上,并配合一些配套的开发工具, ...
- django CBV 及其装饰器
#urls.py from django.contrib import admin from django.urls import path, re_path from app01 import vi ...
- 在 centos6 安装 MySQL5.7 官方文档
Adding the MySQL Yum Repository First, add the MySQL Yum repository to your system's repository list ...
- 爬虫-数据解析-xpath
xpath 解析 模块安装 : pip install lxml xpath的解析原理 实例化一个etree类型的对象,且将页面源码数据加载到该对象中 需要调用该对象的xpath方法结合着不同形式的x ...
