微信小程序经纬度转化为具体位置(逆地址解析)
小程序wx.getLocation只能获取经纬度, 这时候想要具体地址就需要借助第三方sdk(逆地址解析) 我这边第三方以腾讯位置服务举例
一. 首先小程序需要申请wx.getLocation接口权限
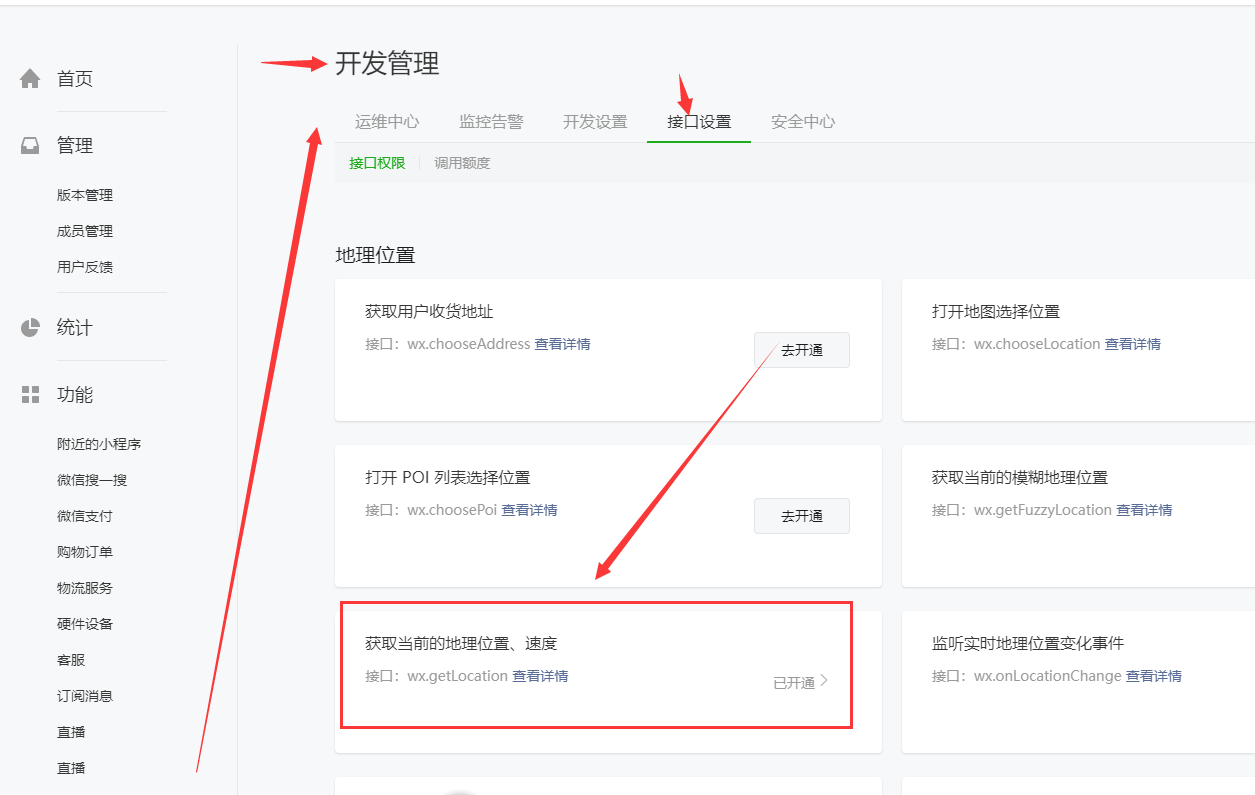
1. 登录小程序后台 https://mp.weixin.qq.com/ 开发=>开发管理=>接口设置

2. app.json中配置下
- {
- "permission": {
- "scope.userLocation": {
- "desc": "授权定位有助于提高蓝牙水表的连接成功率"
- }
- },
- "requiredPrivateInfos": [
- "getLocation"
- ]
- }
3. 现在先注册腾讯地图,获取key
https://lbs.qq.com/dev/console/key/manage
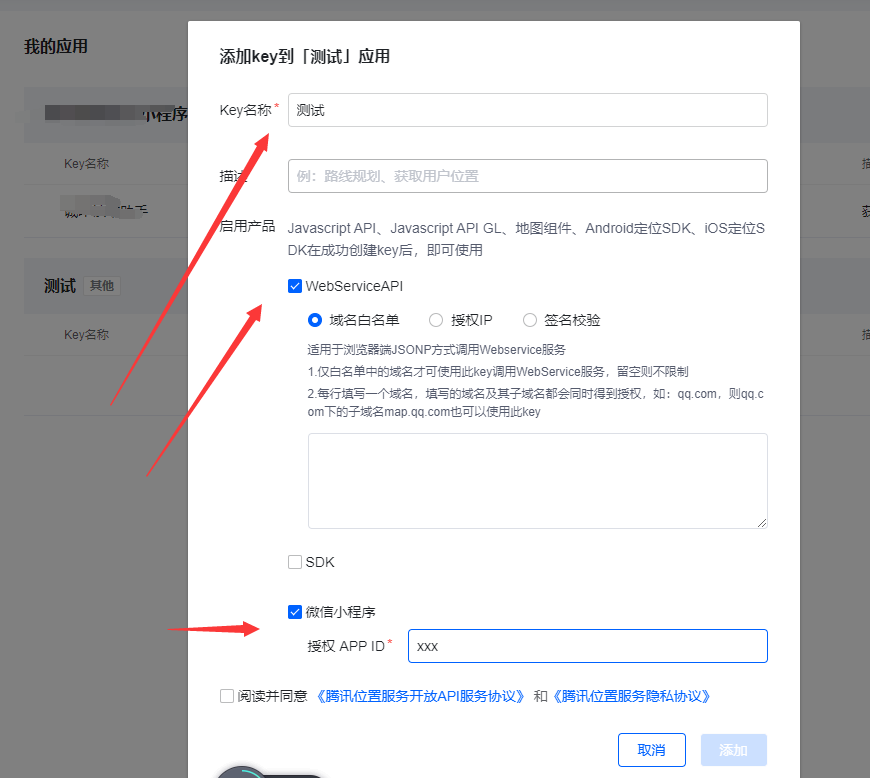
然后创建应用=>申请key

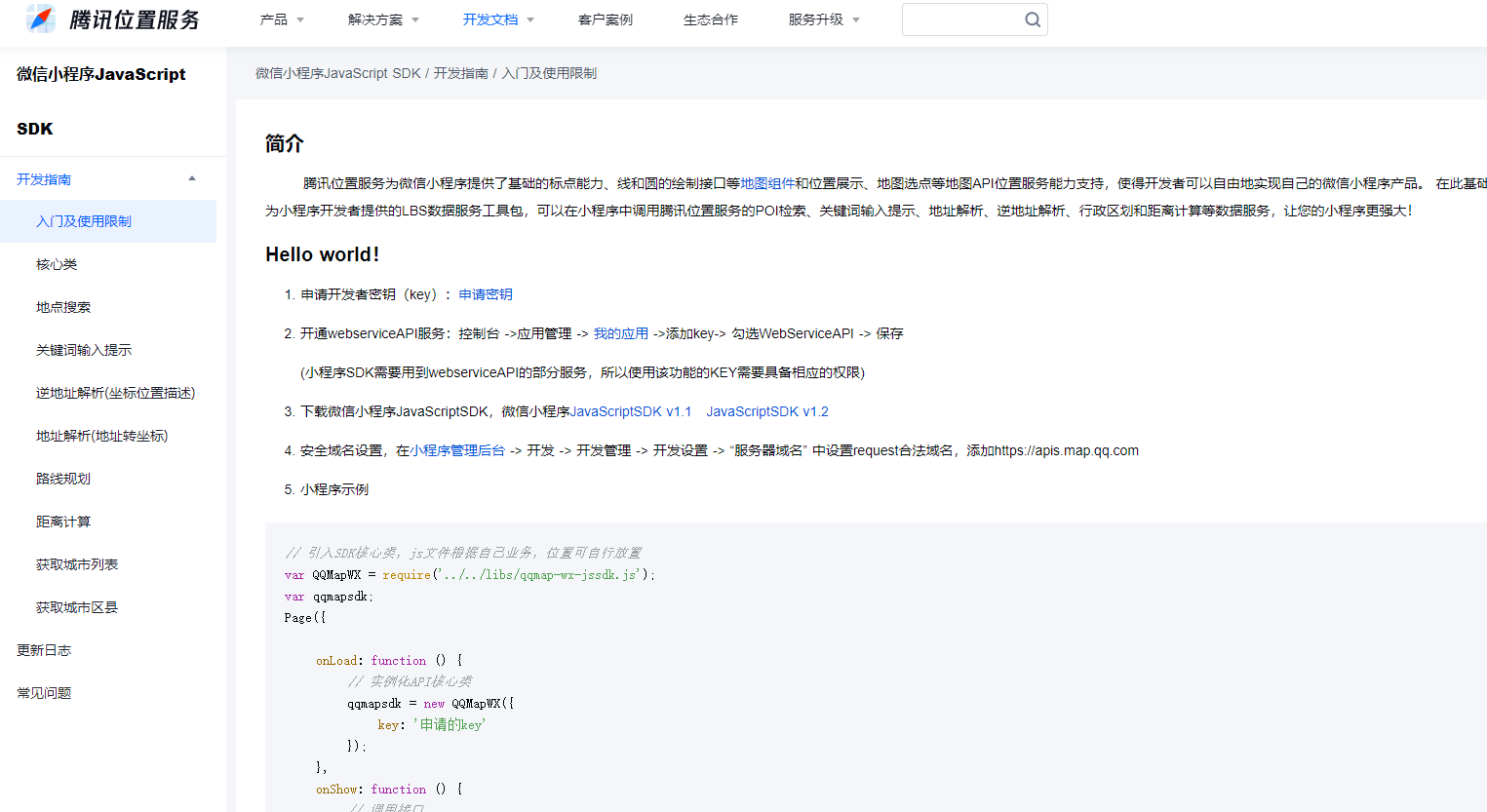
4. 下载SDK
https://lbs.qq.com/qqmap_wx_jssdk/index.html
https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview

最后详细代码:
- // index.js
- // 引入SDK核心类,js文件根据自己业务,位置可自行放置
- var QQMapWX = require('../../utils/tools/qqmap-wx-jssdk.min');
- // 实例化API核心类
- var qqmapsdk = new QQMapWX({
- key: '申请的key'
- });
- Page({
- data: {
- },
- // 微信获取位置信息=>腾讯位置服务解析
- getLocationQqmapsdk(){
- wx.getLocation({
- type: "gcj02",
- success(res) {
- console.log(res);
- qqmapsdk.reverseGeocoder({
- location:{
- latitude: res.latitude,
- longitude: res.longitude
- },
- success: function (res1) {
- console.log(res1.result);
- },
- fail: function (res) {
- console.log(res);
- }
- })
- },
- fail(err) {
- }
- });
- },
- });
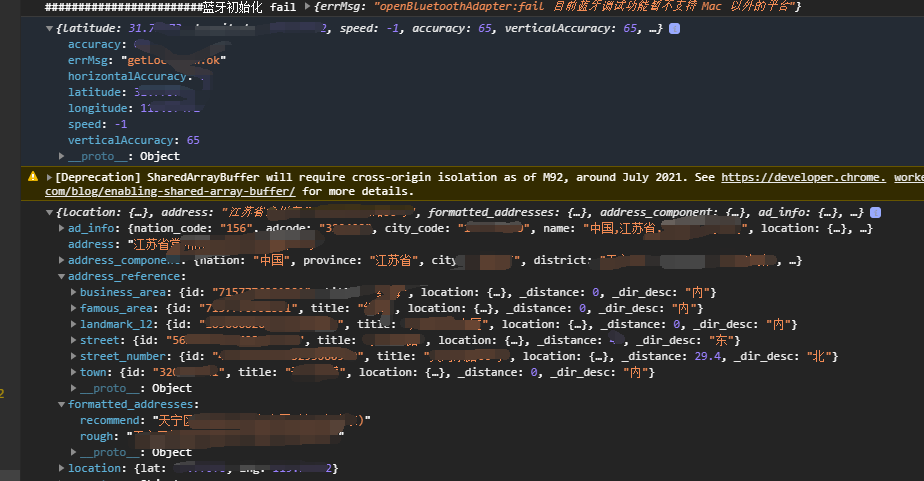
效果:
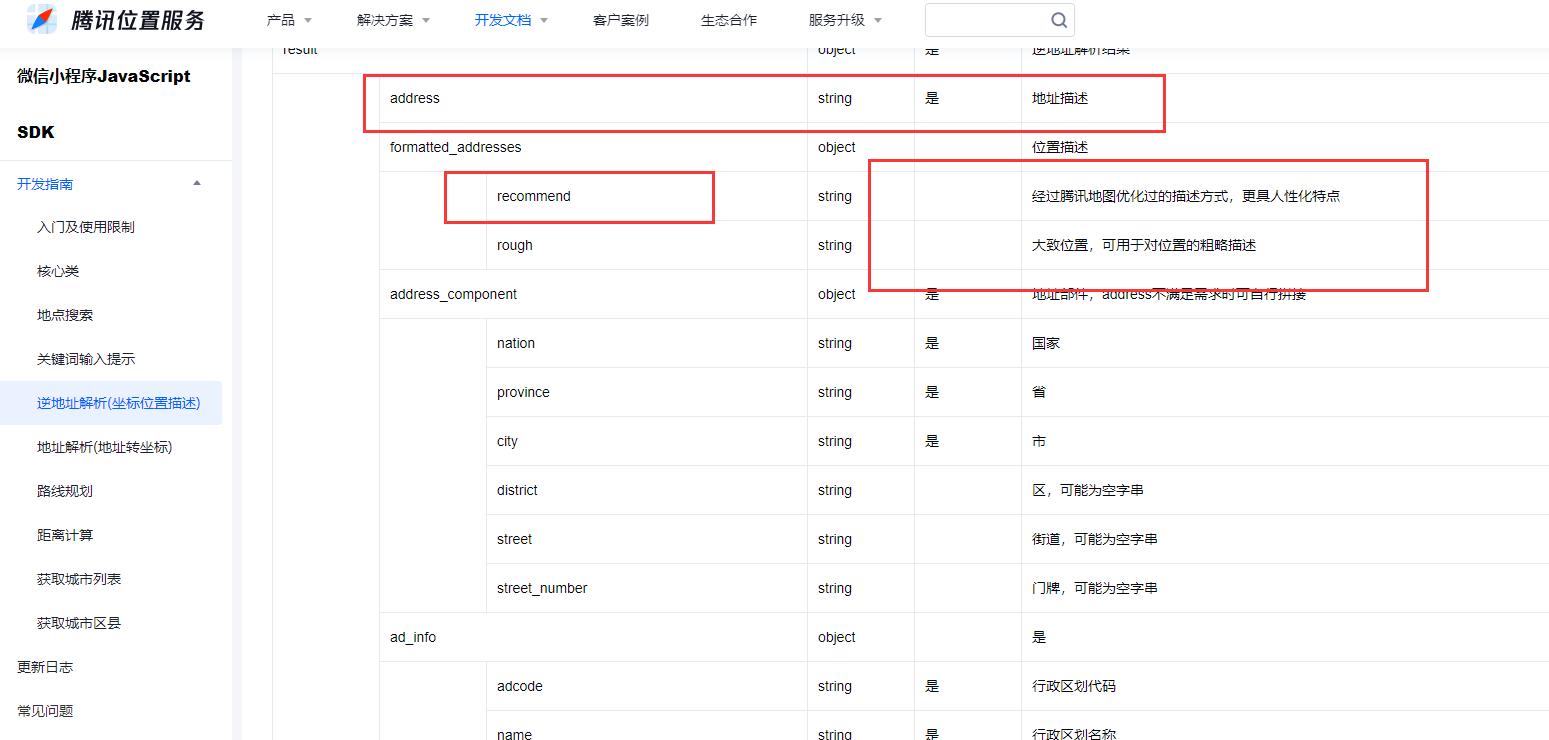
字段描述 :

腾讯服务文档: https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
更多参考: https://blog.csdn.net/z3287852/article/details/122145355
微信小程序经纬度转化为具体位置(逆地址解析)的更多相关文章
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- 微信小程序--详情页的推荐位置继续打开详情页;返回之后分享等数据不正确问题
问题背景 -- 分享的数据来源 当前在维护的小程序项目使用wepy开发:分享的数据都是通过接口请求后台的形式获得:然后存在了数据data的对象中:类似 定义分享数据 data = { shareDat ...
- 微信小程序 时间戳 转化为 日期格式
util.js : function transTime(unixtime) { var dateTime = new Date(parseInt(unixtime) * 1000) var yea ...
- 微信小程序页面滚动到指定位置
页面上有一个元素或者组件,id 为 comment 则: var me = this; var query = wx.createSelectorQuery().in(me); query.selec ...
- 微信小程序(13)--页面滚动到某个位置添加类效果
微信小程序页面滚动到某个位置添加类,盒子置顶效果. <!-- vh,是指CSS中相对长度单位,表示相对视口高度(Viewport Height),1vh = % * 视口高度 --> &l ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 移动应用拉起微信小程序
APP支持打开微信小程序了 最新微信文档 如何实现APP打开小程序 通过文档打开微信开放平台添加移动应用,然后关联小程序,这些步骤按照文档描述走. IOS开发示例参考 android开发示例参考 开发 ...
- 微信小程序之获取当前位置经纬度以及地图显示
最近刚开始接触微信小程序,在弄懂其结构以及相关接口之后,准备着手实现一个小程序,功能包括--获取用户当前位置的经纬度,在地图上查看位置,通过地图获取不同位置的经纬度. 微信小程序的主体部分包括: 新增 ...
- 微信小程序-获取经纬度
微信小程序-获取经纬度 最近公司新功能 要求在外的市场人员 发送位置信息回来. 用的还是微信小程序开发.... 微信小程序 提供一个接口 getLocation 这个接口反回来的位置 相对实际位置 相 ...
随机推荐
- 2-2 selenium IDE自动化实战
Selenium IDE 自动化实战 任务1: 自动在百度搜索"我要自学网" 然后在搜索结果页面点击进入自学网主页 任务2 实现自学网自动登录个人账号 Test2017 12345 ...
- C#基础_变量的命名规则
变量: 1.作用 :可以让我们在计算机中存储数据 2.语法:变量类型 变量名=赋值: 3.常用的数据类型: int 整数类型 取值范围:最大2147483647;最小-214748364 ...
- C#基础_析构函数
C#析构函数 1. 析构函数的定义与注意的问题 析构函数用于释放被占用的系统资源. 析构函数的名字由符号"-"加类名组成. 使用析构函数时,应该注意下面的问题: ?只能在类中使用析 ...
- 【Java】学习路径44-多线程入门篇
这一章,我们学习线程的创建.线程的启动.线程的名字设置.线程的休眠.线程的加入.守护线程. 一个线程是一个单独的类的对象. 想让一个普通的类变成多线程,那么这个类需要继承Thread. 创建多线程的步 ...
- noip2018提高组初赛试题
一.单项选择题(共 10 题,每题 2 分,共计 20 分: 每题有且仅有一个正确选项) \2. 下列属于解释执行的程序设计语言是( ). A. C B. C++ C. Pascal D. Pytho ...
- 使用plsql_plprofiler 分析过程块的执行
前言:存储过程可能涉及很多的SQL及控制块,我们看到的执行时间是整个过程块的执行时间,如果我们认为性能有问题,我们只能逐条SQL的分析,查找问题SQL,效率非常低下.KingbaseES 提供了 pl ...
- Windows 10无法显示无线网络连接
最近刚刚升级了一下操作系统,升级到了1903版本.正好又有一个HP的打印机安装了一下.结果,发现居然无法管理无线网络了.如果看不到图,请点我. 右击选择连接,也无法显示SSID. 驱动是从这个官网下载 ...
- keycloak~资源的远程授权
17.1远程资源授权准备 17.1.1认证和访问流程图 参考:http://www.zyiz.net/tech/detail-141309.html 17.1.2为用户指定角色 可以使用ROLE_US ...
- 四、frp内网穿透服务端frps.ini各配置参数详解
[必须]标识头[common]是不可或缺的部分 [必须]服务器IPbind_addr = 0.0.0.00.0.0.0为服务器全局所有IP可用,假如你的服务器有多个IP则可以这样做,或者填写为指定其中 ...
- 几篇关于MySQL数据同步到Elasticsearch的文章---第二篇:canal 实现Mysql到Elasticsearch实时增量同步
文章转载自: https://mp.weixin.qq.com/s?__biz=MzI2NDY1MTA3OQ==&mid=2247484377&idx=1&sn=199bc88 ...
