Ajax基础(中)
这节主要在上节的基础上学会如何使用Ajax
源码下载:
链接:https://pan.baidu.com/s/1kG-vACFxneAZqONdo97XrQ
提取码:k21y
在WebStorm中打开整个工程,首先需要关注的是bin、routes、views文件夹下的内容。

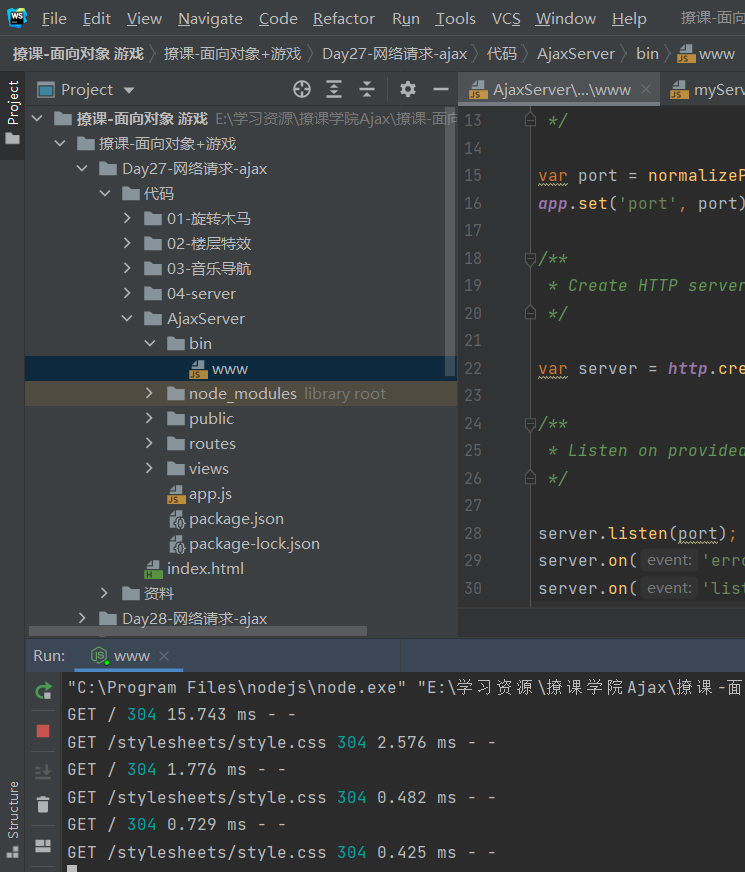
在上一节介绍过如何启动web服务器,这里再介绍一种服务器的方法:选中AjaxServer-->bin-->www(服务器完成后这部分代码会自动生成),
右击,选择Run 'www',同样也可以启动服务器,这样输入网址就可以访问服务器资源了。

为什么输入localhost:3000就会返回一个页面呢?
构建服务器的时候,会生成一个routes和views文件夹,在输入网址的时候,首先会访问这两文件夹里面的内容。
routes--->index.js index title就是index.ejs中的title,如果Express修改为其他的,返回的页面内容也会有相应的变化
var express = require('express');
var router = express.Router();
/* GET home page. 页面路由*/
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
views-->index.ejs
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
我把Express--->Ajax学习大本营,返回的页面也变化了

上面能够返回页面的叫做页面路由,那么怎么返回数据呢?返回数据的叫做接口路由,这里接口路由返回一json数据。
var express = require('express');
var router = express.Router();
/* GET home page. 页面路由:是返回页面的*/
router.get('/', function(req, res, next) {
res.render('index', { title: 'Ajax学习大本营' });
});
/*接口路由:返回数据*/
router.get('/api/one',function (req,res,next){
res.json({
"state":200,
data:{
"name":"zxtang",
"age":20
}
});
});
module.exports = router;

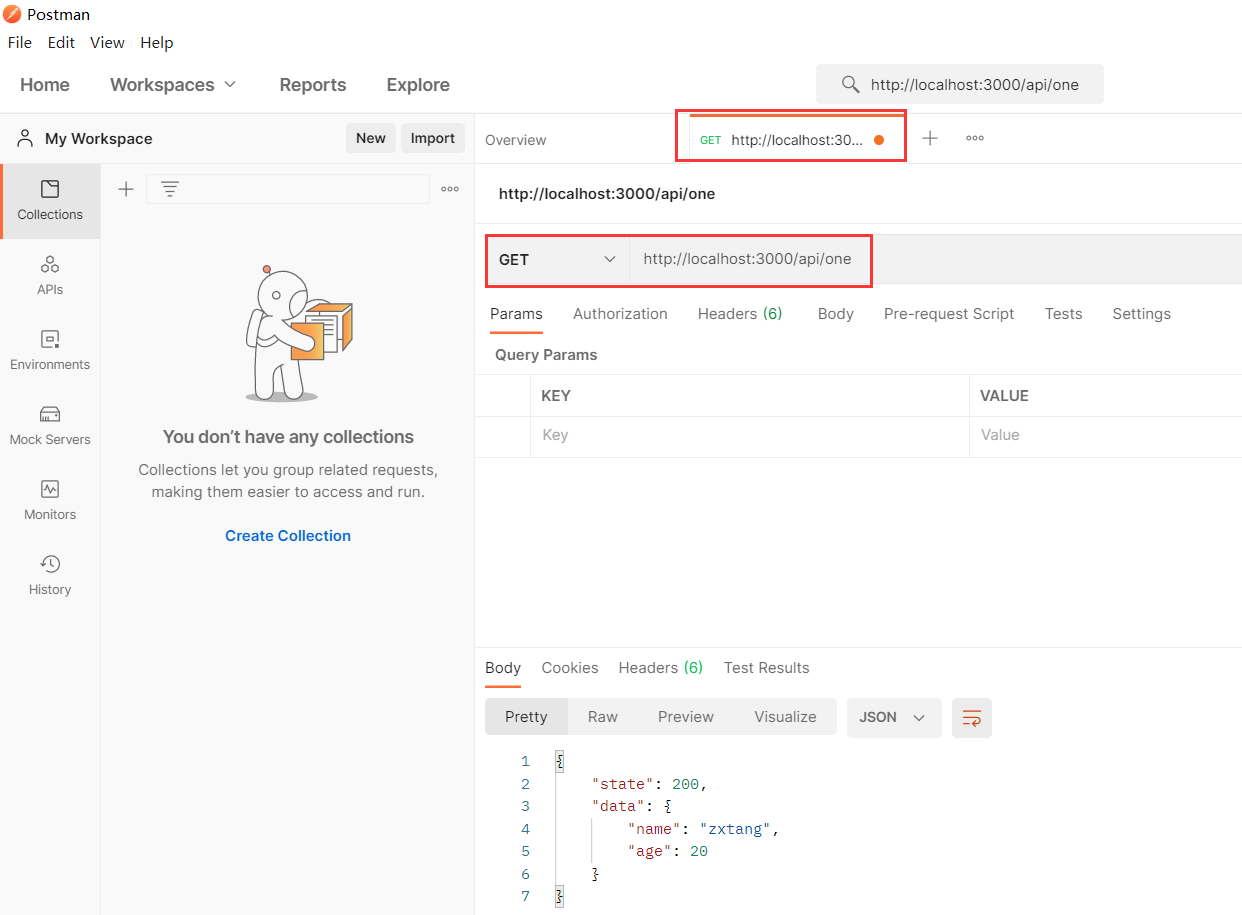
同样的,使用Postman来测试

接下来修改一下页面路由,页面上是一个button
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="send">发起get请求</button>
<script>
window.addEventListener('load',function (){
var btn=document.getElementById('send');
btn.addEventListener('click',function (){
alert('点击我')
})
});
</script>
</body>
</html>

如何使用Ajax?
在前面的基础上,我们已经知道了Ajax的一些基础,客户端发送请求是通过js来发送的,为了在客户端和服务器之间交换一些数据,我们需要在js中创建一个对象,这就要创建XMLHttpRequest对象。
所有现代浏览器均支持 XMLHttpRequest 对象,XMLHttpRequest 用于在客户端与服务器交换数据,通过该对象可以在不重新加载整个网页的情况下,对网页的某部分进行更新,使用的步骤如下:
1)创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
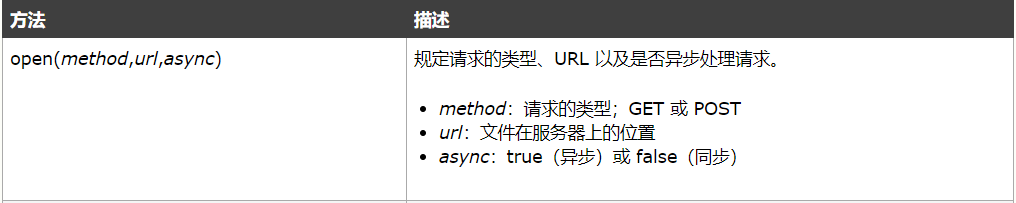
2)准备发送
xhr.open('get', './01check.js?username='+uname+'&password='+pw,true);

3)执行发送动作
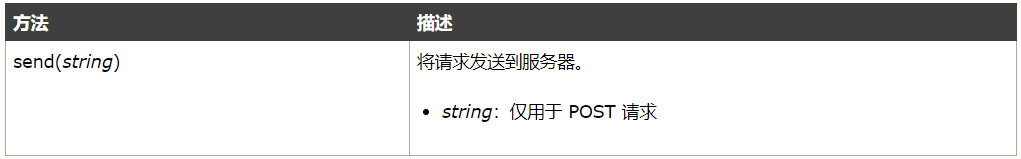
xhr.send()
xhr.seng(String)主要用于POST方法
4)指定回调函数
onreadystatechange 事件:当请求被发送到服务器时,我们需要执行一些基于响应的任务,每当 readyState 改变时,就会触发 onreadystatechange 事件

案例1:通过XMLHttpRequest来发起请求
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="send">发起get请求</button>
<script>
window.addEventListener('load',function (){
var btn=document.getElementById('send');
btn.addEventListener('click',function (){
//1.创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//2.准备发送
xhr.open('get','http://localhost:3000/api/one',true);
//3.发送请求
xhr.send();
//4.监听服务器的响应
xhr.addEventListener('readystatechange',function (){
//响应完成,但不一定正确
if(xhr.readyState===4){
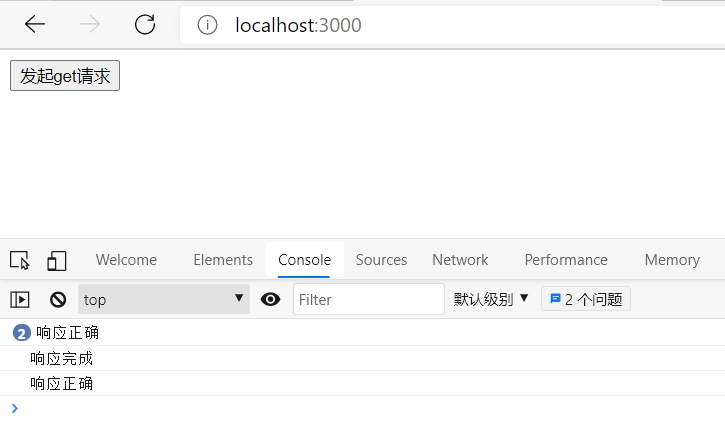
console.log("响应完成");
}
if(xhr.status===200) {
console.log("响应正确");
}
})
})
});
</script>
</body>
</html>

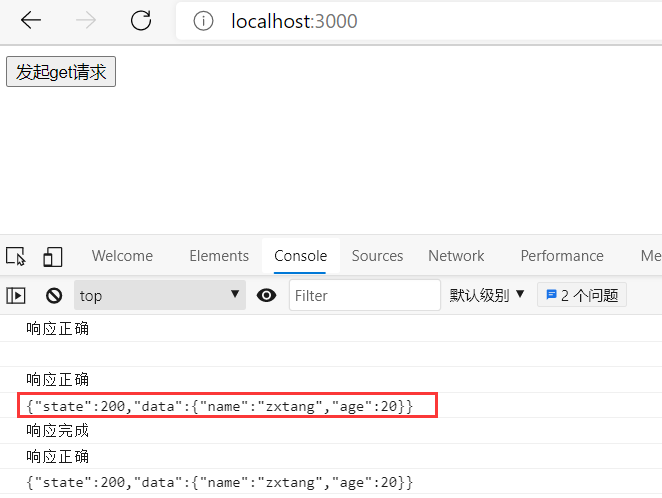
显示数据内容 console.log(xhr.response);
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="send">发起get请求</button>
<script>
window.addEventListener('load',function (){
var btn=document.getElementById('send');
btn.addEventListener('click',function (){
//1.创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//2.准备发送
xhr.open('get','http://localhost:3000/api/one',true);
//3.发送请求
xhr.send();
//4.监听服务器的响应
xhr.addEventListener('readystatechange',function (){
//响应完成,但不一定正确
if(xhr.readyState===4){
console.log("响应完成");
}
if(xhr.status===200) {
console.log("响应正确");
//数据内容
console.log(xhr.response);
} })
})
});
</script>
</body>
</html>

案例2:在客户端浏览器附加上输入账号和密码,然后通过按钮将账号和密码数据发送给服务器,服务器接收之后,将数据封装成一个json返回 给客户端。
参照:xhr.open('get', './01check.js?username='+uname+'&password='+pw,true);
www代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<label>
<input id="account" type="text" name="account"><input>
</label>
<label>
<input id="pwd" type="text" name="pwd"><input>
</label>
<button id="send">发起get请求</button>
<script>
window.addEventListener('load',function (){
var btn=document.getElementById('send');
btn.addEventListener('click',function (){
//1.创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var account=document.getElementById('account').value;
var pwd=document.getElementById('pwd').value;
xhr.open('get','http://localhost:3000/api/two?account='+account+'&pwd='+pwd,true)
xhr.send();
xhr.addEventListener('readystatechange',function (){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText);
}
})
})
});
</script>
</body>
</html>
index.js代码:
var express = require('express');
var router = express.Router();/*接口路由:返回数据*/
router.get('/api/two',function (req,res,next){
console.log(req.query);
//返回json数据
res.json({
"state":200,
data: req.query
});
});
module.exports = router;
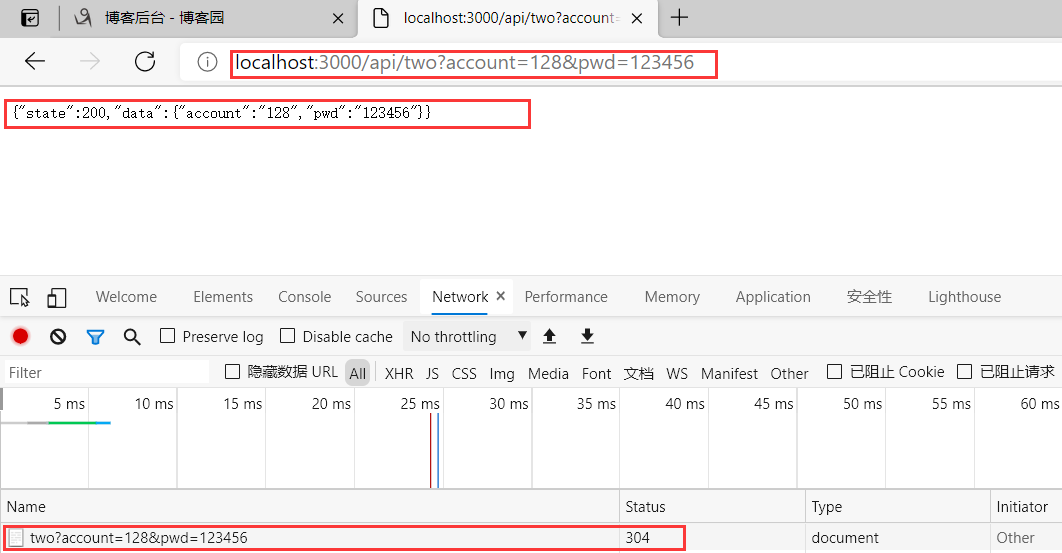
req.query表示返回客户端发给服务器的数据,即拼接的account和pwd内容
index.ejs代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<label>
<input id="account" type="text" name="account"><input>
</label>
<label>
<input id="pwd" type="text" name="pwd"><input>
</label>
<button id="send">发起get请求</button>
<script>
window.addEventListener('load',function (){
var btn=document.getElementById('send');
btn.addEventListener('click',function (){
//1.创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var account=document.getElementById('account').value;
var pwd=document.getElementById('pwd').value;
xhr.open('get','http://localhost:3000/api/two?account='+account+'&pwd='+pwd,true)
xhr.send();
xhr.addEventListener('readystatechange',function (){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText);
}
})
})
});
</script>
</body>
</html>

案例2:在客户端浏览器label表单输入账号和密码,然后通过按钮将账号和密码数据发送给服务器,服务器接收之后,将数据封装成一个json返回 给客户端。
index.js代码
var express = require('express');
var router = express.Router();
/* GET home page. 页面路由:是返回页面的*/
router.get('/', function(req, res, next) {
res.render('index', { title: 'Ajax学习大本营' });
});
/*接口路由:返回数据*/
router.get('/api/two',function (req,res,next){
console.log(req.query);
//返回一json数据给客户端,使用req.query可以获取浏览器中的拼接数据
res.json({
"state":200,
data: req.query
});
});
module.exports = router;
index.ejs代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<label>
<input id="account" type="text" name="account">
</label>
<label><input id="pwd" type="text" name="pwd">
</label>
<button id="send">发起get请求</button>
<script>
window.addEventListener('load',function (){
var btn=document.getElementById('send');
btn.addEventListener('click',function (){
//1.创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var account=document.getElementById('account').value;
var pwd=document.getElementById('pwd').value;
xhr.open('get','http://localhost:3000/api/two?account='+account+'&pwd='+pwd,true)
xhr.send();
xhr.addEventListener('readystatechange',function (){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText);
}
})
})
});
</script>
</body>
</html>
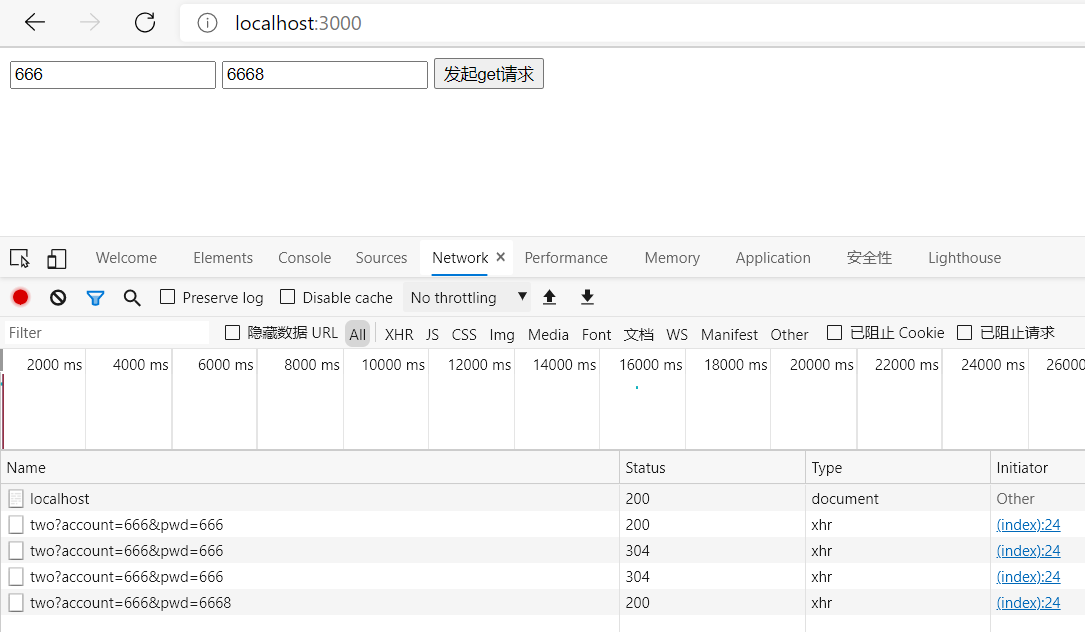
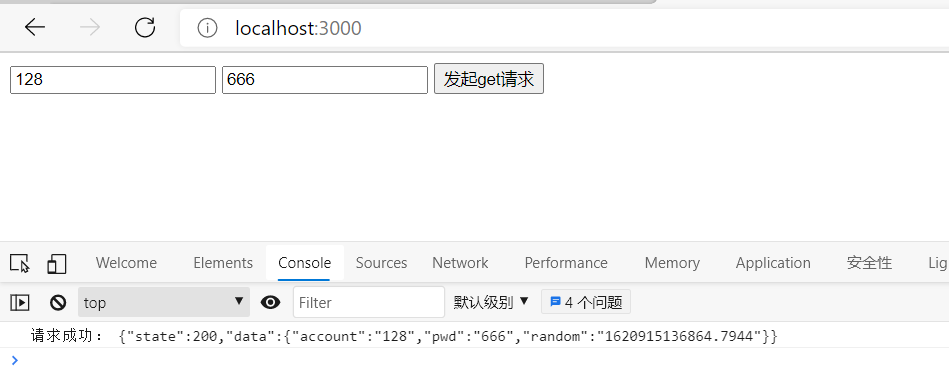
首先在浏览器中输入localhost:3000返回页面,然后在label中输入账户和密码,通过button发送账户和密码给服务器,服务器将数据返回给客户端。

304表示从缓存读取数据

GET请求方法封装
在public文件夹下新建一个js文件,再添加AjaxTool.js

(function (window){
function AjaxTool(){
}
AjaxTool.ajaxRequest=function (url,paramObj,successCallback, failedCallback){
var xhr=new XMLHttpRequest();
xhr.open('get', url + '?' + getStrWithObject(paramObj), true);
xhr.send();
xhr.addEventListener('readystatechange', function (ev2) {
if(xhr.readyState === 4){
if(xhr.status === 200){
// 请求成功
successCallback && successCallback(xhr);
}else {
// 请求失败
failedCallback && failedCallback(xhr);
}
}
});
};
/*
{
name: "张三",
age: 18
}
[‘name="张三"’, “age=18”, "random=323323232"]
name="张三"&age=18
*/
/**
* 把对象转换成字符串
*/
function getStrWithObject(paramObj) {
var resArr=[];
//1.转换对象
for(var key in paramObj)
{
var str = key + '=' + paramObj[key];
resArr.push(str);
}
//2.拼接时间戳
resArr.push('random='+getRandomStr());
//3.数组转成字符串
return resArr.join('&');
}
/**
* 获取随机时间戳
* @returns {number}
*/
function getRandomStr() {
return Math.random() + (new Date().getTime());
}
window.AjaxTool = AjaxTool;
})(window)
index.js添加以下:
router.get('/api/three', function(req, res, next) {
res.json({
"state": 200,
"data": req.query
});
});
index.ejs代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<label>
<input id="account" type="text" name="account">
</label>
<label><input id="pwd" type="text" name="pwd">
</label>
<button id="send">发起get请求</button>
<script src="/js/AjaxTool.js"></script>
<script>
window.addEventListener('load',function (){
var btn=document.getElementById('send');
btn.addEventListener('click',function (){
//1.创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var account=document.getElementById('account').value;
var pwd=document.getElementById('pwd').value;
// 2. 参数对象
var paramsObj = {
"account": account,
"pwd": pwd
}
AjaxTool.ajaxRequest('http://localhost:3000/api/three', paramsObj, function (xhr) {
// 处理成功的回调
console.log('请求成功:', xhr.responseText);
}, function (xhr) {
// 处理失败的回调
console.log('请求失败');
})
})
});
</script>
</body>
</html>

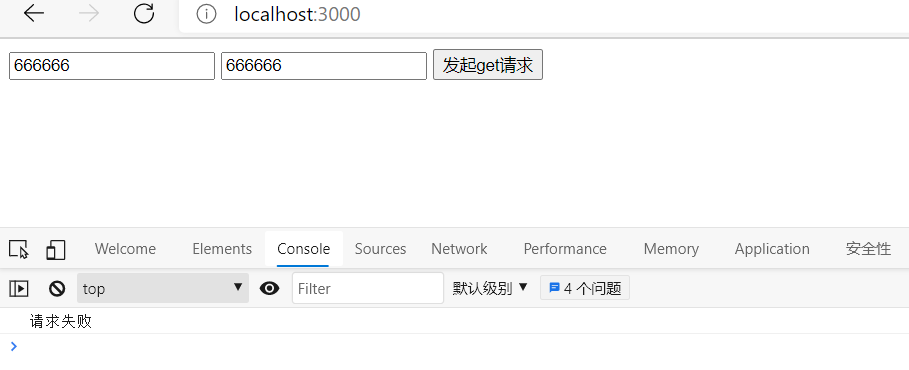
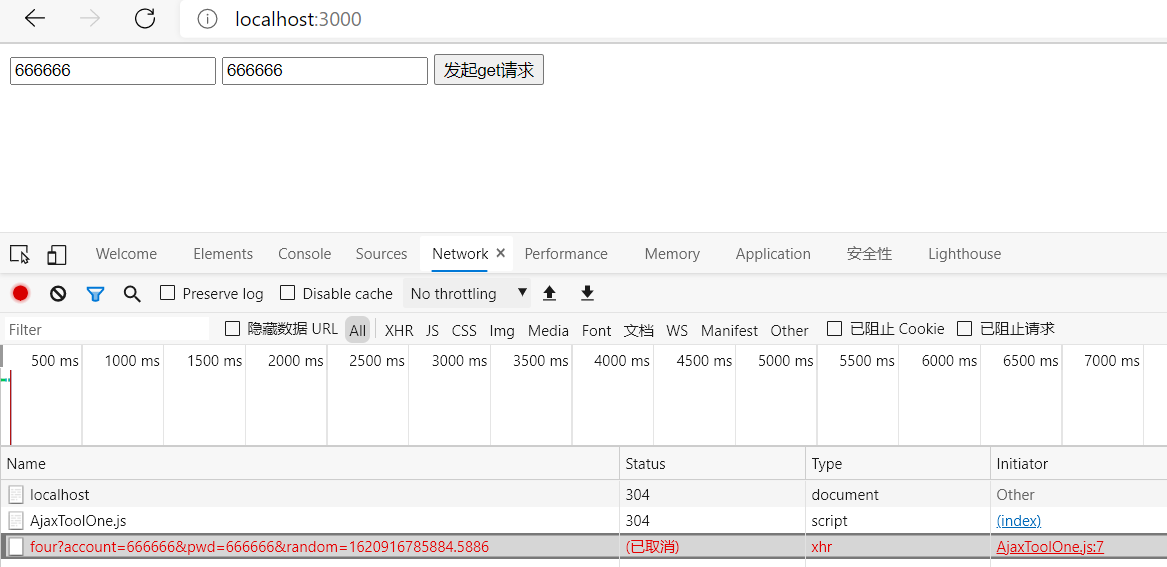
那如果要测试请求失败,怎么?
AjaxToolOne.js
(function (window){
function AjaxTool(){
}
AjaxTool.ajaxRequest=function (url,paramObj,timeOut,successCallback, failedCallback){
var xhr=new XMLHttpRequest();
xhr.open('get', url + '?' + getStrWithObject(paramObj), true);
xhr.send();
xhr.addEventListener('readystatechange', function (ev2) {
if(xhr.readyState === 4){
if(xhr.status === 200){
// 请求成功
successCallback && successCallback(xhr);
clearTimeout(timer);//清除定时器
}else {
// 请求失败
failedCallback && failedCallback(xhr);
}
}
});
// timeOut0 代表不限制请求的时间
//如果时间超过timeOut,那么返回一个加载超时
var timer = null;
if(timeOut > 0){
//创建定时器
timer = setTimeout(function () {
// 取消请求
xhr.abort();
}, timeOut);
}
};
/*
{
name: "张三",
age: 18
}
[‘name="张三"’, “age=18”, "random=323323232"]
name="张三"&age=18
*/
/**
* 把对象转换成字符串
*/
function getStrWithObject(paramObj) {
var resArr=[];
//1.转换对象
for(var key in paramObj)
{
var str = key + '=' + paramObj[key];
resArr.push(str);
}
//2.拼接时间戳
resArr.push('random='+getRandomStr());
//3.数组转成字符串
return resArr.join('&');
}
/**
* 获取随机时间戳
* @returns {number}
*/
function getRandomStr() {
return Math.random() + (new Date().getTime());
}
window.AjaxTool = AjaxTool;
})(window)
index,.js
router.get('/api/four', function(req, res, next) {
//给服务器设置延时,测试请求延时
setTimeout(function () {
res.json({
"state": 200,
"data": "测试请求延时"
});
}, 2000);
});
index.ejs
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<label>
<input id="account" type="text" name="account">
</label>
<label><input id="pwd" type="text" name="pwd">
</label>
<button id="send">发起get请求</button>
<script src="/js/AjaxToolOne.js"></script>
<script>
window.addEventListener('load',function (){
var btn=document.getElementById('send');
btn.addEventListener('click',function (){
//1.创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var account=document.getElementById('account').value;
var pwd=document.getElementById('pwd').value;
// 2. 参数对象
var paramsObj = {
"account": account,
"pwd": pwd
}
AjaxTool.ajaxRequest('http://localhost:3000/api/four', paramsObj,2000, function (xhr) {
// 处理成功的回调
console.log('请求成功:', xhr.responseText);
}, function (xhr) {
// 处理失败的回调
console.log('请求失败');
})
})
});
</script>
</body>
</html>


POST请求方法
index.js添加POST请求路由:
router.post('/api/five', function(req, res, next) {
console.log(req.body);
res.json({
"state": 200,
"data": "你发起的是一个post请求"
});
});
和GET请求不同,POST请求需要设置一个请求头,index.ejs:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
body {
background-color: skyblue;
}
</style>
</head>
<body>
<label>
<input id="account" type="text" name="account">
</label>
<label>
<input id="pwd" type="text" name="pwd">
</label>
<button id="send">发起Post请求</button>
<script>
window.addEventListener('load', function (ev) {
var btn = document.getElementById('send');
btn.addEventListener('click', function (ev1) { // 1. 获取用户输入的内容
var account = document.getElementById('account').value;
var pwd = document.getElementById('pwd').value; // 2. 创建网络请求对象
var xhr = new XMLHttpRequest();
xhr.open('post', 'http://localhost:3000/api/five', true);
// 设置请求头
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('name=zs&age=19');
xhr.addEventListener('readystatechange', function (ev2) {
if(xhr.readyState === 4 ){
if(xhr.status === 200){
console.log(xhr.responseText);
}else {
console.log('请求失败!');
}
}
});
});
});
</script>
</body>
</html>
req.body表示服务器接收到客户端发送过来的数据
Ajax基础(中)的更多相关文章
- 史上最全的Ajax基础详解
同步请求和异步请求 先解释一下同步和异步的概念: 同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式. 异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯 ...
- 【Java EE 学习 31】【JavaScript基础增强】【Ajax基础】【Json基础】
一.JavaScript基础增强 1.弹窗 (1)使用window对象的showModelDialog方法和showModelessDialog方法分别可以弹出模式窗口和非模式窗口,但是只能在IE中使 ...
- Ajax基础知识《一》
对于网站开发人员,一定不会陌生的Ajax技术,本篇就让我们认识一下它,或许在日后的开发过程中我们就可以使用到.Ajax在那方面使用的比较多呢?答案:表单注册,传统的表单注册,有时需要填写大量的信息,当 ...
- Ajax基础2
什么是服务器 网页浏览过程的分析 如何配置自己的服务器程序(AMP) 什么是Ajax 无刷新数据读取 异步,同步 Ajax基础(2) 使用Ajax 基础请求显示txt的文件 字符集编码 缓存,阻止缓存 ...
- Ajax基础--JavaScript实现
ajax原理 1.ajax 即“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),也就是无刷新数据读取. 通俗地讲就是:AJAX 通过在后台与 ...
- jQuery基础---Ajax基础教程(二)
jQuery基础---Ajax进阶 内容提纲: 1.加载请求 2.错误处理 3.请求全局事件 4.JSON 和 JSONP 5.jqXHR 对象 发文不易,转载请注明出处! 在 Ajax 基础一篇中, ...
- jQuery基础---Ajax基础教程
jQuery基础---Ajax基础 内容提纲: 1.Ajax 概述 2.load()方法 3.$.get()和$.post() 4.$.getScript()和$.getJSON() 5.$.ajax ...
- Ajax基础知识(二)
接上一篇 Ajax基础知识(一) 在上一篇博客里,抛弃了VS中新建aspx页面,拖个button写上C#代码的方式.使用ajax的方式,异步向服务器请求数据.我们让服务器只简单的返回一个" ...
- 原生AJAX基础讲解及兼容处理
原文:原生AJAX基础讲解及兼容处理 AJAX = Asynchronous JavaScript and XML (异步的JavaScript和XML). AJAX不是新技术 ,但却是热门的技术.它 ...
随机推荐
- EPIC限免提示
通过云函数每周定时推送限免内容到手机 import datetime import requests requests.packages.urllib3.disable_warnings() # da ...
- 面试突击82:SpringBoot 中如何操作事务?
在 Spring Boot 中操作事务有两种方式:编程式事务或声明式事务,接下来我们一起来看二者的具体实现. 1.编程式事务 在 Spring Boot 中实现编程式事务又有两种实现方法: 使用 Tr ...
- kettle通过SSH连接Mysql数据库(SSH隧道)
kettle通过SSH连接Mysql数据库(SSH隧道) Kettle无法直接连接使用SSH通道的MySQL,通过SSH隧道(推荐)或者需要借助工具PuTTY(不用时需要注销不推荐),具体操作如下所示 ...
- Linux命令之find、grep、echo、tar、whoami、uname
1. whoami--查看当前登录的用户名 book@100ask:~/linux$ whoami book 2. echo--打印命令,配合'>'或者'>>'使用 echo 打印信 ...
- Elasticsearch:Index生命周期管理入门
如果您要处理时间序列数据,则不想将所有内容连续转储到单个索引中. 取而代之的是,您可以定期将数据滚动到新索引,以防止数据过大而又缓慢又昂贵. 随着索引的老化和查询频率的降低,您可能会将其转移到价格较低 ...
- 移除worker节点
1.在准备移除的 worker 节点上执行 kubeadm reset -f 2.在 master 节点上执行 kubectl get nodes -o wide 3.删除worker节点,在 mas ...
- 在 Linux 中找出 CPU 占用高的进程
列出系统中 CPU 占用高的进程列表来确定.我认为只有两种方法能实现:使用 top 命令 和 ps 命令.出于一些理由,我更倾向于用 top 命令而不是 ps 命令.但是两个工具都能达到你要的目的,所 ...
- 利用python对websocket进行并发压测
简述 产品经理鉴于运营反馈并对程序的websocket长连接保持怀疑的态度,让我对websocket服务器进行压力测试,我内心是拒绝的. 开发思路 查阅websocket的相关资料,查到python的 ...
- C#-9 委托
一 什么是委托 可以认为委托是持有一个或多个方法的对象.可以执行委托,执行时委托会执行它所持有的方法. 从C++的角度理解,委托可以看成一个类型安全.面向对象的C++函数指针. delegate vo ...
- Ubuntu转到root用户后用户名路径没有颜色
看到好多都直接把普通会用户的.bashrc配置复制到root家目录下,由于本人小白,很多.bashrc配置看不懂,也不敢随便修改.于是找到别的配置方法. 普通用户的os@a:~$和root用户的roo ...