前端学习笔记--HTML5
网页的优点(客户端为网页)(B/S)模式 开发成本低)
- 不需要安装
- 无需更新
- 跨平台(最重要)可以有效的减小开发成本
传统的为C/S模式,开发成本高
前端工程师负责写网页的源代码,而浏览器负责把网页渲染成我们想要的样子
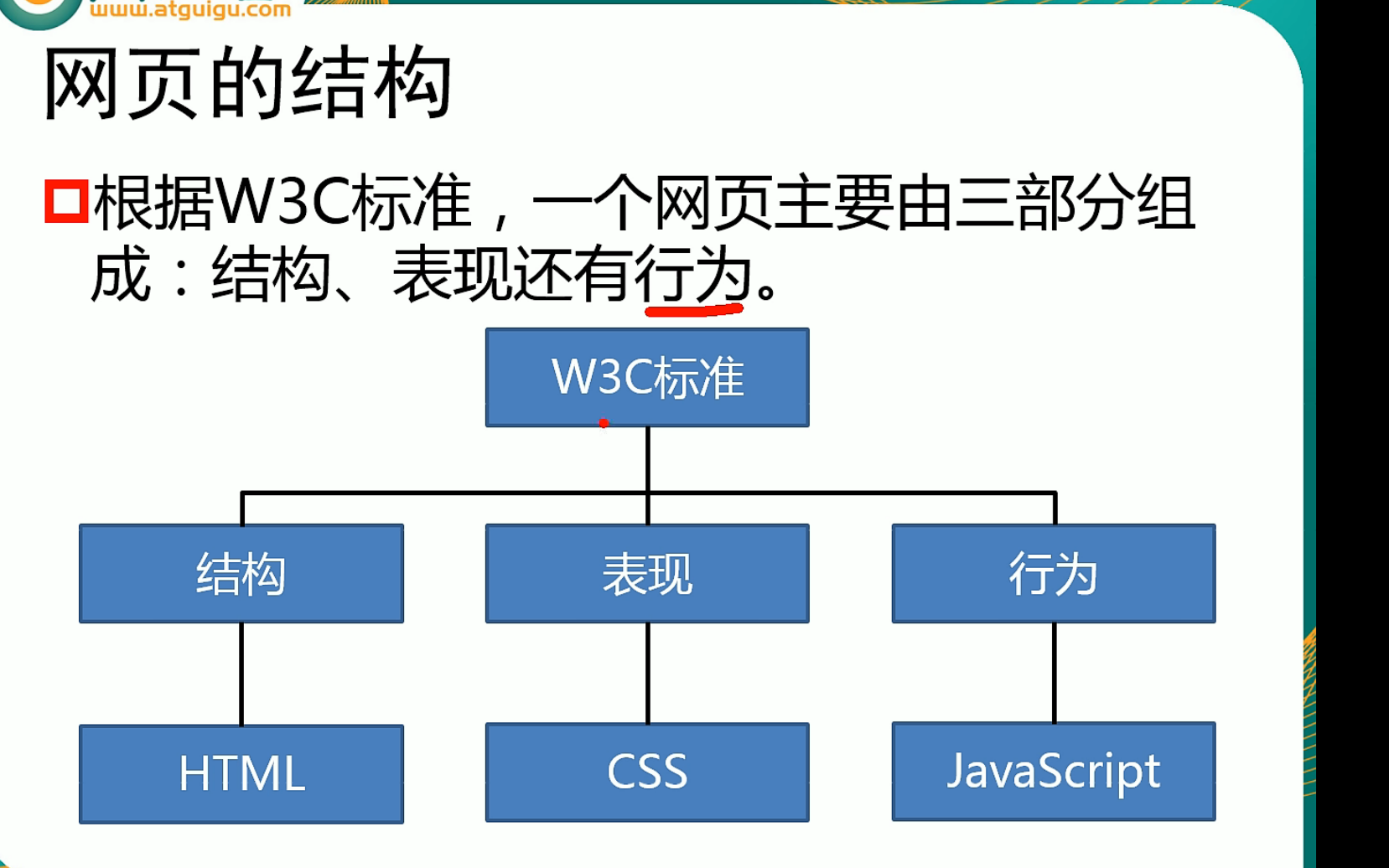
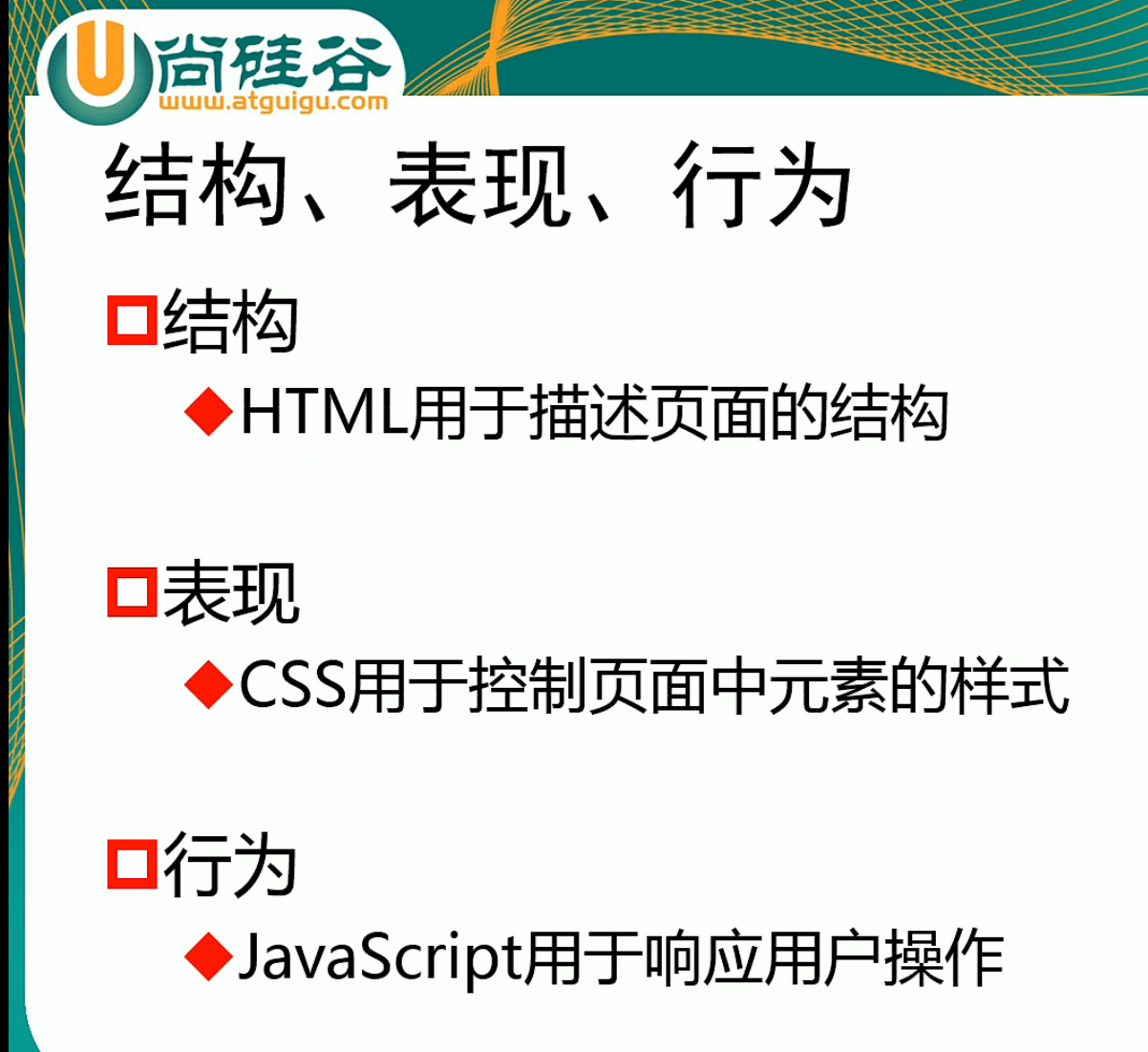
以W3C的标准为标准


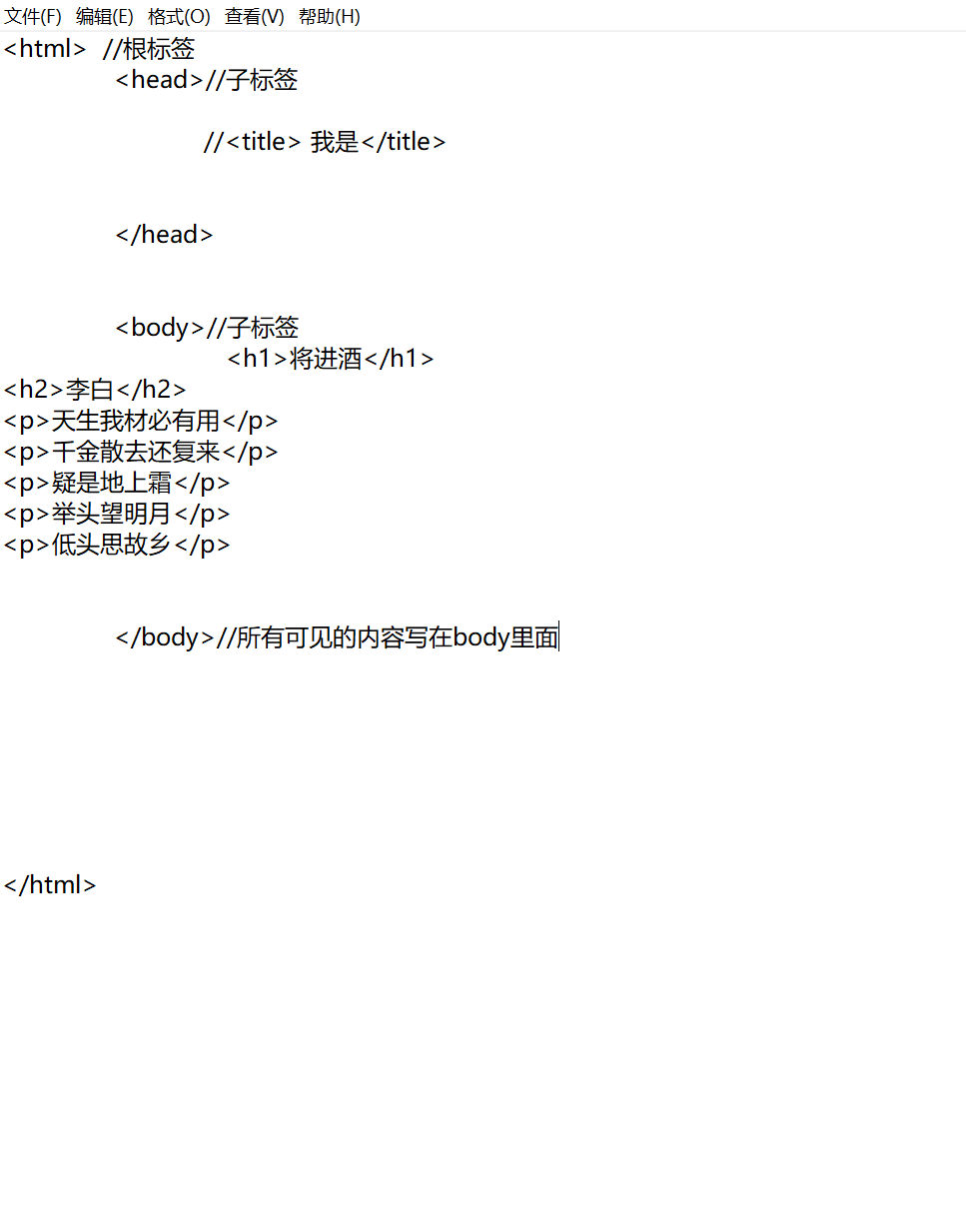
HTML简介
超文本标记语言:用来标识代码中不同的内容,告诉浏览器,便于其渲染
标签的格式

标签一般成对出现,也存在一些自结束标签
html的注释
标签的属性
- 只能在开始标签或者自结束标签中设置属性
属性为名值对结构(x=y)
标签用来标识内容,而属性用来决定内容该如何显示,有些属性有属性值有些没有,属性值由引号引起来(单引号和双引号都可以),
可以设置多个属性,属性之间用空格隔开
属性标签
标签内容不区分大小写
文档声明
- 文档声明是为了告诉浏览器当前网页的版本
html5的声明方式
- <!doctype html>
声明放到最前面
字符编码
- 常用的字符集
UTF-8(万国码)(开发时使用的字符集)
设置字符集
<meta charset='UTF-8>//告诉浏览器我的网页使用的字符集
live seiver插件没有成功
实体
- !+enter 或者!+tab 用来创建一个简易的网页
实体
在html中我们我们有时候不能写一些特殊字符 如多个空格会被浏览器解析成一个空格
则会被解析成一个标签并隐藏
如果我们需要使用一些特殊的字符 可以使用html的实体(转义字符)表示
常见的实体
- 空格
- > 大于
- < 小于
- 版权符号
关于meta标签(自结束标签,写到head标签里)
- meta主要用于设置网页的元数据,是给浏览器看的,
- charset 指网页的字符集
- name 指指定数据的名称
- content 指数据的内容
keywords表示关键字 可以设置多个关键字 中间用,隔开
示例:<meta name="keywords" content="网上购物,网上商城,京东“>(主要用于网页搜索的内容的绑定,然后出现该网页)
description 主要用于对网站的描述(网站的描述会显示在网站的搜索结果中)
示例:<meta name="description" content="京东商城是一个很棒的网站 服务良好”>
meta的重定向(可以规定多长时间由本网页跳转的另一个网页)
举例:<meta http-eqiv="refresh" content=3;url=http://www.baidu.con" 表示3s后跳转的百度
补充
title标签的内容作为搜索结果的超链接上的文字
ctrl+enter 可以只让光标换行
一些常见的语义化标签
前端学习笔记--HTML5的更多相关文章
- 【前端】Web前端学习笔记【2】
[2016.02.22至今]的学习笔记. 相关博客: Web前端学习笔记[1] 1. this在 JavaScript 中主要有以下五种使用场景 在全局函数调用中,this 绑定全局对象,浏览器环境全 ...
- 【前端】Web前端学习笔记【1】
... [2015.12.02-2016.02.22]期间的学习笔记. 相关博客: Web前端学习笔记[2] 1. JS中的: (1)continue 语句 (带有或不带标签引用)只能用在循环中. ( ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
- web前端学习笔记
web前端学习笔记(CSS盒子的定位) 相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准 ...
- 前端学习笔记汇总(之merge方法)
学习笔记 关于Jquery的merge方法 话不多说,先上图 使用jquery时,其智能提示如上,大概意思就是合并first和second两个数组,得到的结果是first+(second去重后的结果) ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- 前端学习笔记——移动前端UI选择
一.jQuery Mobile jQuery Mobile 是jQuery在移动设备上的版本,做为主要针对移动设备的框架来说,它提供一个移动设备平台统一的接口来兼容不同的移动平台,其特性包括: 1.简 ...
- Web前端学习笔记:Bootstrap框架
很久之前就有很多人给我推荐twitter的Bootstrap框架,但是直到前几天我才真正学习了下Bootstrap,的确是相当棒的框架,至少从视觉体验上超越了很多以前碰到了前端UI框架.今天我要聊聊B ...
- web前端学习笔记:文本属性
今天的web前端笔记主要讲述文本属性,希望能帮助到正在学习web前端开发的初学者们,废话不多说了,一起来看看文本属性的相关内容吧. 文本属性 文本缩进 将Web页面上的一个段落第一行缩进,这是一种最常 ...
随机推荐
- Node.js + Express + Knex 开发 API 接口
安装依赖包 npm i express knex mysql2 这是 Knex 官方文档地址:Knex.js - SQL query builder. 搭建接口 config.js 新建一个 conf ...
- GoogleTest环境配置以及应用
1 GoogleTest源码编译: GoogleTest代码仓库URL: https://github.com/google/googletest.git 下载源代码: git clone --bra ...
- [HDU1812] Count the Tetris - polya定理
题面 Problem Description 话说就是因为这个游戏,Lele已经变成一个名人,每当他一出现在公共场合,就有无数人找他签名,挑战. 为了防止引起社会的骚动,Lele决定还是乖乖呆在家里. ...
- Crash的数字表格 (莫比乌斯反演)
Crash的数字表格 Description 今天的数学课上,Crash小朋友学习了最小公倍数(Least Common Multiple).对于两个正整数a和b,LCM(a, b)表示能同时被a和b ...
- 并发编程二、CPU多级缓存架构与MESI协议的诞生
前言: 文章内容:线程与进程.线程生命周期.线程中断.线程常见问题总结 本文章内容来源于笔者学习笔记,内容可能与相关书籍内容重合 偏向于知识核心总结,非零基础学习文章,可用于知识的体系建立,核心内容 ...
- 第七十三篇:解决Vue组件中的样式冲突
好家伙, 1.组件之间的样式冲突 默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题. 举个例子: 我们在Left.vue的组件中添加样式 <templat ...
- 第四十七篇:webpack的基本使用(一) --安装和配置webpack
好家伙, 1.webpack的基本使用 写个例子:实现一个奇偶行变色列表 步骤如下: ① 新建项目空白目录,并运行 npm init-y命令,初始化包管理配置文件 package.json② 新建sr ...
- Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):5、Maven版本发布与后续版本更新(大结局)
文章目录: Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):1.JIRA账号注册 Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):2.PGP ...
- MySQL半同步复制源码解析
今天 DBA 同事问了一个问题,MySQL在半同步复制的场景下,当关闭从节点时使得从节点的数量 < rpl_semi_sync_master_wait_for_slave_count时,show ...
- Solutions:Elastic workplace 搜索:随时随地搜索所有内容 (一)
