KatalonRecorder系列(一):基本使用+XPath元素定位
一、简介
Katalon Recorder是基于selenium的浏览器插件,支持火狐和chrome。可以录制web上的操作并回放,还能导入导出脚本。
二、安装
可在谷歌商店或者火狐附件组件中搜索并选择添加完成安装。安装完成后,浏览器右上角会显示Katalon Recorder图标。



三、基本模块
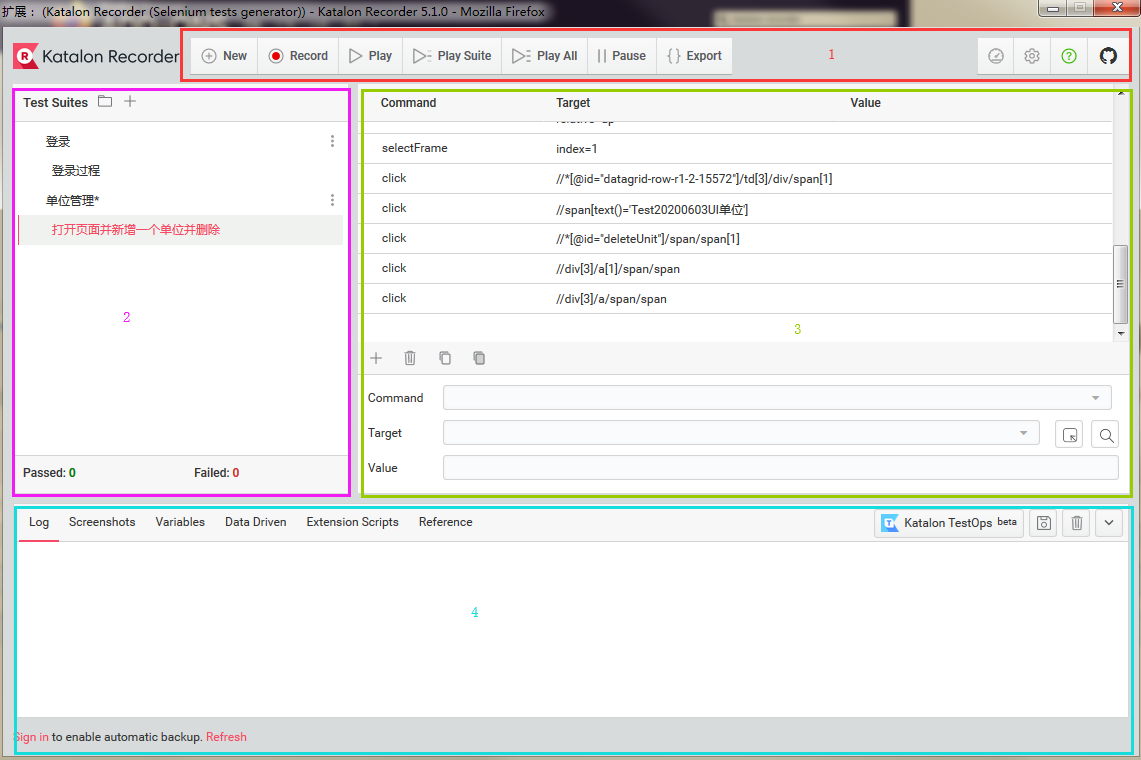
界面功能如下,主要分为四部分:1_工具栏、2_测试用例集、3_用例编辑区、4_控制台。

- 1_工具栏:从左至右功能分别为新增用例集、录制、播放、播放用例集、播放全部用例集、暂停、导出、控制回放速度、设置、帮助;
- 2_测试用例集:提供打开已有用例集、新增/关闭/重命名用例集、在用例集下新增/删除/重命名测试用例;
- 3_测试用例编辑区:录制后脚本出现在该区域或者可手动编辑。上半部分显示所有的测试用例;某一条用例,则对应显示在下半部分中;提供新增、编辑、复制、粘贴操作;
- 4_控制台:各页签分别为日志、截屏、变量、数据驱动、拓展脚本、参考;常用日志功能,查看脚本回放是否成功。
四、XPath语法
XPath是在一种在XML文档里查找信息的语言。
XPath相关教程可参考菜鸟教程,以下引用列出较为实用的相关知识点:
=============================================引用分割线_START===================================================
XML 实例文档
<?xml version="1.0" encoding="UTF-8"?> <bookstore> <book>
<title lang="eng">Harry Potter</title>
<price>29.99</price>
</book> <book>
<title lang="eng">Learning XML</title>
<price>39.95</price>
</book> </bookstore>
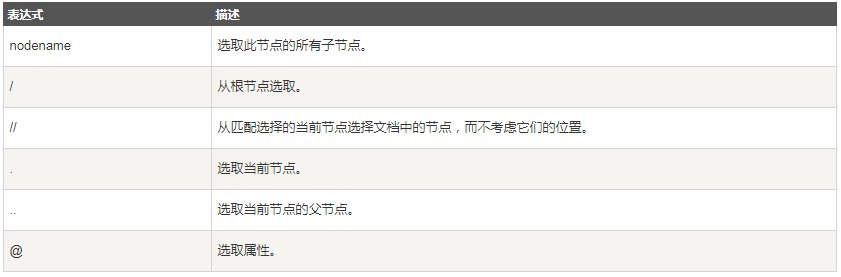
选取节点
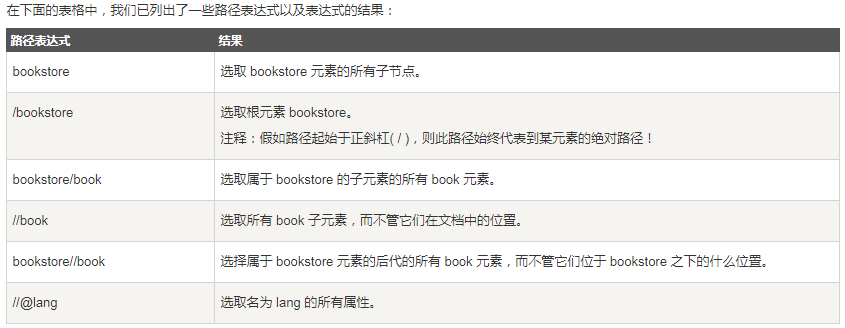
XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。 下面列出了最有用的路径表达式:


谓语(Predicates)

选取未知节点

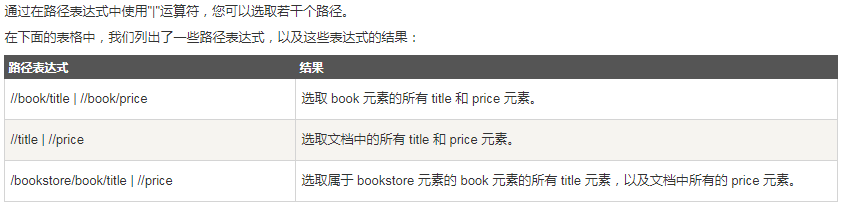
选取若干路径

=============================================引用分割线_END===================================================
五、XPath定位方法
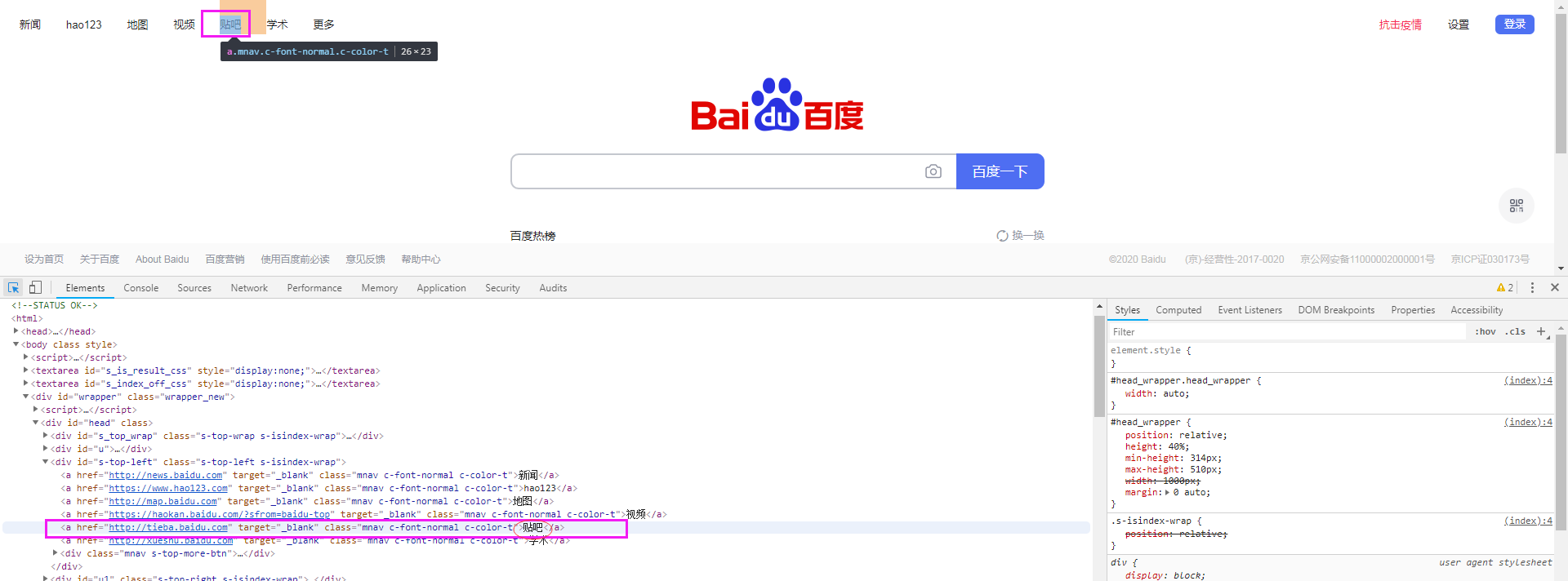
实例1_定位百度搜索框:

1、标签+属性定位:xpath = "//标签名[@属性='属性值']"
方式1:通过id属性定位。可分别用://*[@id="kw"] 或 //input[@id="kw"] # *表示所有标签,input为具体标签
方式2:通过name属性定位。可分别用://*[@name="wd"] 或 //input[@name="wd"]
方式3:通过class属性定位。可分别用://*[@class="s_ipt"] 或 //input[@class="s_ipt"]
以上为最常用的3种属性定位方式,此外还有其他属性,请根据实际情况进行元素定位。
2、contains()方法定位【也称模糊定位】:xpath = "//标签名[contains(@属性, '属性值')]"
3、通过上级元素往下定位
定位可用://form[@id="form"]/span[contains(@class,"s_ipt_wr")]/input
4、text()方法定位:xpath = "//标签名[text()='XXX']"
实例2_定位文本内容:
定位可用://*[text()="贴吧"] 或 //a[text()="贴吧"]
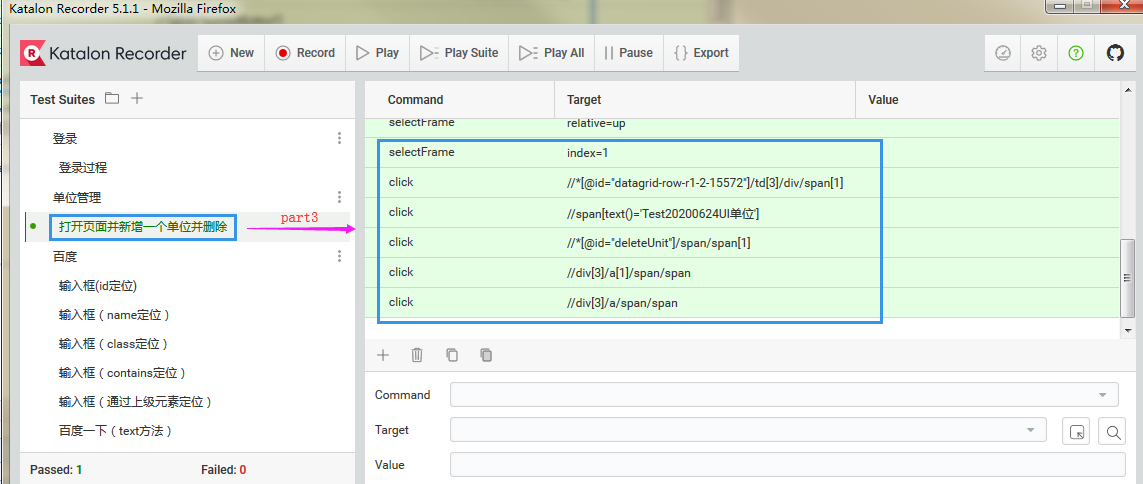
(备注:此方法在数据的其他属性动态变化时非常实用。如系统新增一条单位数据,每次新增id、class属性值动态变化;为了实现业务流程闭环,删除数据时,只有单位名称固定不变,因此可用text()方法找到这条数据并实现删除操作。)
六、Katalon Recorder实例相关命令详解
本节中的实例,旨在熟悉XPath的几种定位方法,并学习Katalon Recorder中相关命令的使用。
实例业务流:打开登录页面-->输入账号密码点击登录-->打开[单位管理]页面点击新增-->新增页面填写信息并保存-->对新增的单位数据进行删除。
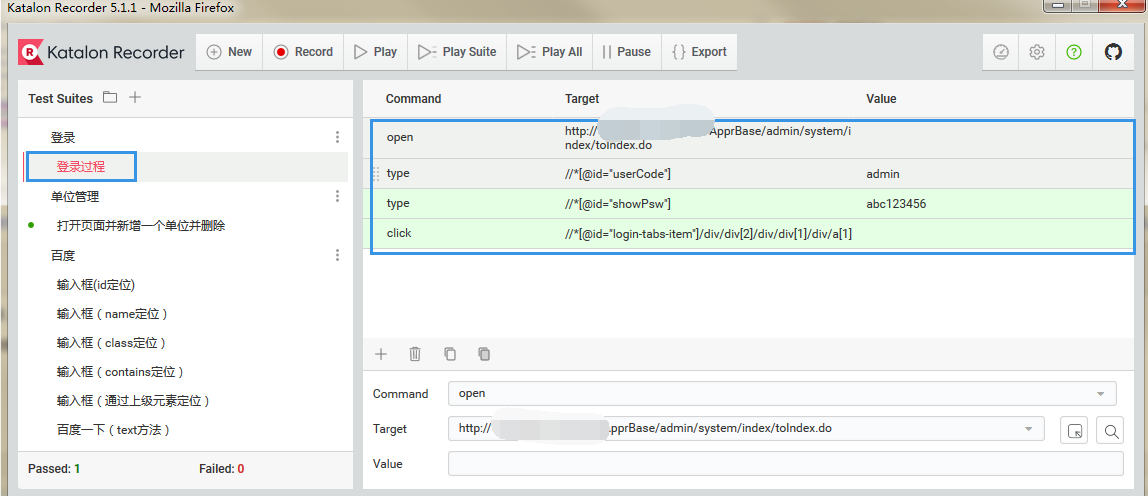
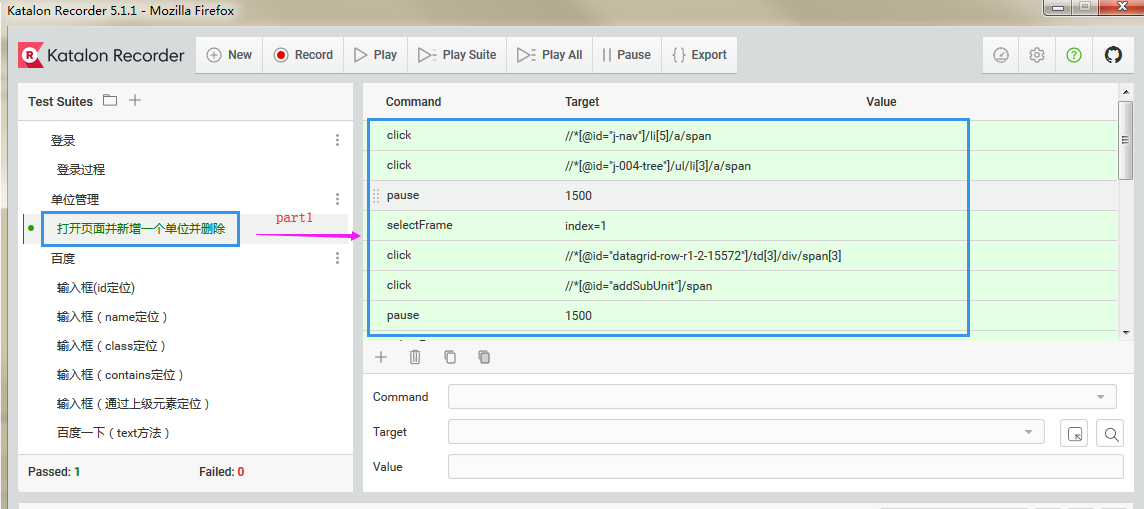
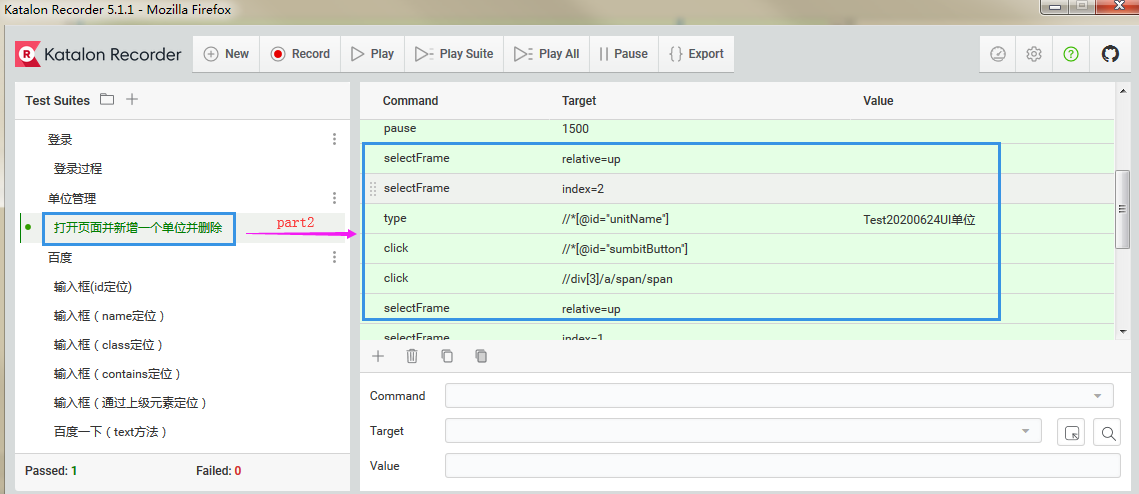
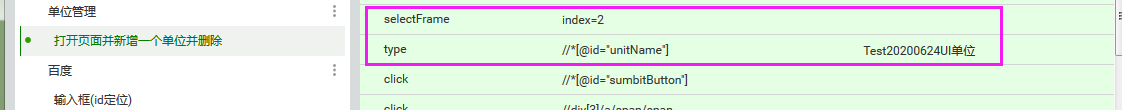
附上实例相关用例截图:




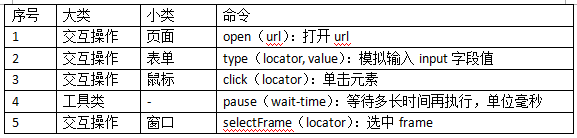
截图中用到相关命令详解看下图,更多命令详解请查看其他博文;

重点说明pause、selectFrame这两个命令:
- pause:增加暂停。在一些数据交互较多的场景中,比如加载订单、搜索等场景,需加载完数据才能进行下一步时,增加暂停时间可使脚本更稳定。时长建议从500毫秒到1500毫秒不等,单位是毫秒。
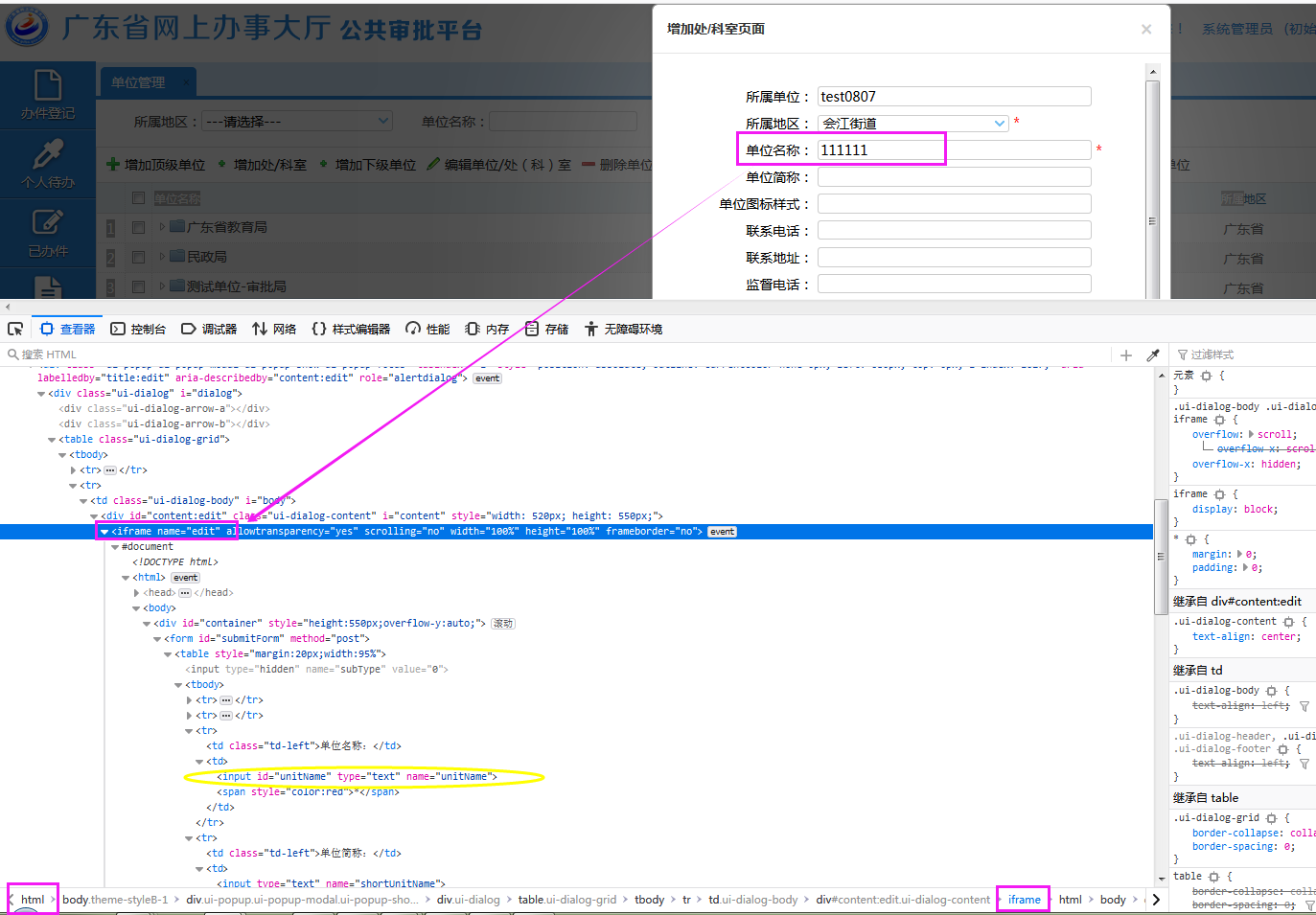
- selectFrame:在当前窗体中选择一个框架。当页面存在多个框架时,要定位某个框架中的元素,需先选择这个框架。可使用selectFrame来实现。
比如要定位这个“单位名称”元素,它在一个frame里,因此需要先选择这个元素所在的frame,才能定位到这个元素:


选择框架(定位器)有几种形式:
- 选择父框架:relative=parent
- 选择顶级框架:relative=top
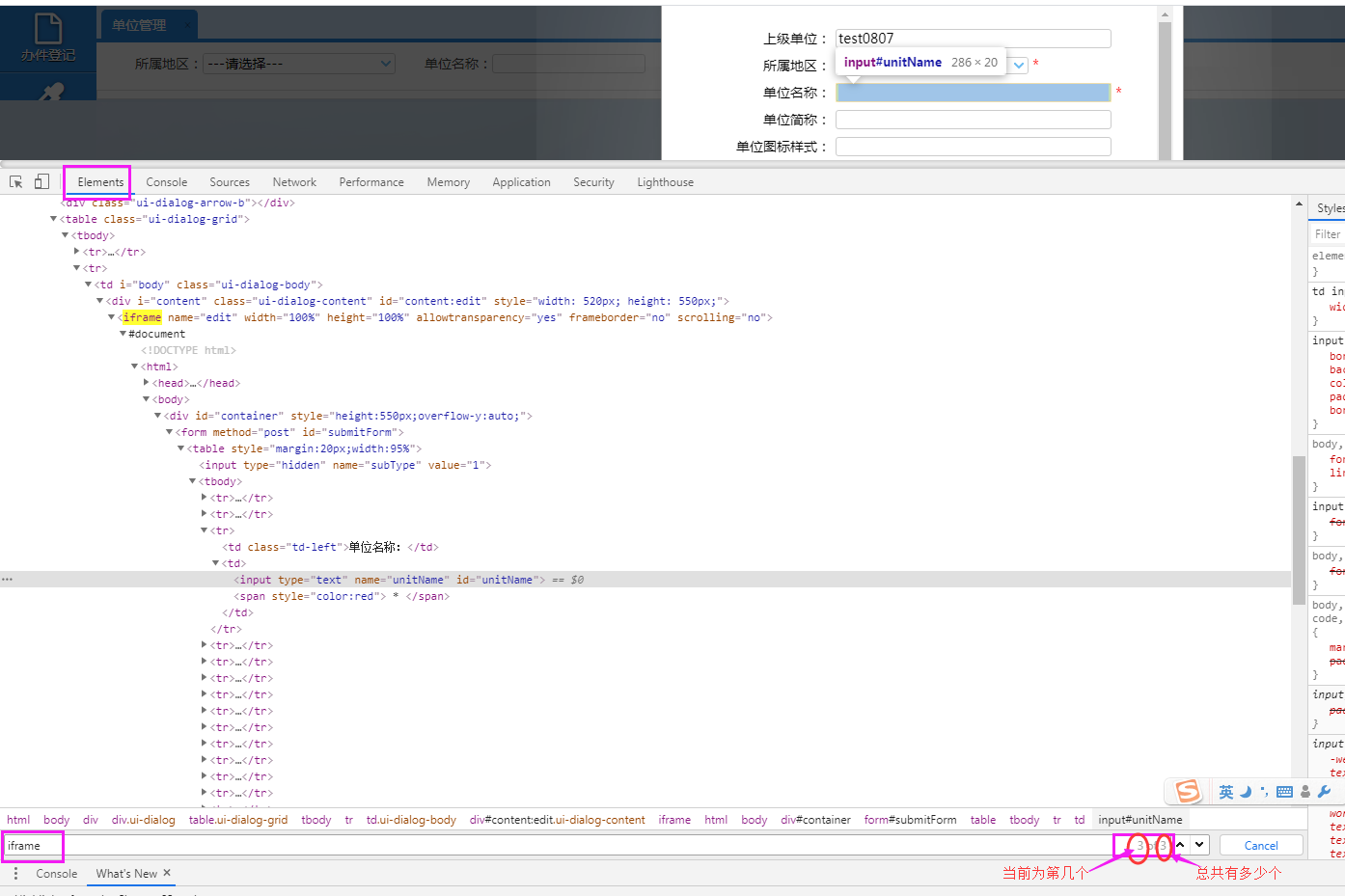
- 索引方式。通过基于0的索引号选择框架,“index=0”表示选择第一个框架,“index=2”表示选择第三个框架,以此类推...
- 退出当前框架:relative=up
=============================================
选择使用索引方式时,可通过浏览器控制台选择Elements页签,按Ctrl+F打开搜索栏进行搜索“iframe”,按Enter进行切换查看每一个iframe,可查看对应的iframe为第几个框架便可得出索引。

(备注:selectFrame是在同一个页面选择,selectWindow是在不同的页面之间选择。selectWindow命令后续用到再进行加更!)
KatalonRecorder系列(一):基本使用+XPath元素定位的更多相关文章
- css选择器用法,使用css定位元素,css和xpath元素定位的区别
css定位元素 1.什么是css? CSS(Cascading Style Sheets)层叠样式表,是一种语言,用来描述html或者xml的显示样式.在css语言中有css选择器,在selenium ...
- Selenium+Java(四)Selenium Xpath元素定位
前言 关于Selenium元素定位,这是最后一篇博客. Xpath定位可以实现的功能 Selenium+Java(三)Selenium元素定位中讲的定位方式也可以实现,具体要用那种定位方式要根据自己的 ...
- python中通过selenium简单操作及xpath元素定位&轴定位
浏览器的简单操作 # 导入webdriver模块 # 创建driver对象,指定Chrome浏览器 driver = webdriver.Chrome() # 窗口最大化 driver.maximiz ...
- xpath元素定位方法
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集.这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似.XPath 含有超过 100 个内建的函数.这些函数用于字符串值.数值 ...
- webdriervAPI(XPath元素定位)
from selenium import webdriver driver = webdriver.Chorme() driver.get("http://www.baidu.co ...
- appium xpath元素定位
1.id定位 写法:driver.find_element_by_id("这里是resource-id") 2.name定位 name定位就是通过UI Automator工具查看的 ...
- xpath元素定位语法
举个栗子 -------------------------------------------------------------------------------------- <?xml ...
- Python自动化中的元素定位xpath(二)
1.Xpath元素定位 1)ele = b.find_element_by_xpath(‘/html/body/from/input[1]’) 2)Ele = b.find_element_by_xp ...
- 用XPath精确定位节点元素&selenium使用Xpath定位之完整篇
在利用XSL进行转换的过程中,匹配的概念非常重要.在模板声明语句 xsl:template match = ""和模板应用语句xsl:apply-templates select ...
随机推荐
- [CF1526F] Median Queries(交互 / 构造)
题面 这是一道交互题. 有一个未知的长度为 N \tt N N 的排列 P \tt P P,已知 P 1 < P 2 \tt P_1 < P_2 P1<P2 . 每次询问格式为 ...
- Sum (欧拉定理)
题面 提示:无限输入 题解 一看这题的数据 ............................... 这也太大了,必须边输入边取模才行, 但是式子很复杂,所以必须推出一些结论. 因为Xk是有顺序 ...
- vue-router4 |name的作用|query传参|parmas传参|动态路由参数|命名视图|别名alias|前置路由守卫|路由过渡效果|滚动行为
vue-router4 出现 No match found for location with path "/" #### router/index.ts文件 import { c ...
- 一 策略模式 来自CBF4LIFE 的设计模式
刘备要到江东娶老婆了,走之前诸葛亮给赵云(伴郎)三个锦囊妙计,说是按天机拆开解决棘手问题,嘿,还别说,真是解决了大问题,搞到后是周瑜陪了夫人又折兵呀,那咱们先看看这个场景是什么样子的. 先说这个场景中 ...
- SDIO移植
1.拷贝 STM32F4xx_DSP_StdPeriph_Lib_V1.8.0\Utilities\STM32_EVAL\STM324x7I_EVAL 目录下的stm324x7i_eval_sdio_ ...
- KingbaseES V8R6 维护管理案例之---Kstudio在CentOS 7启动故障
案例说明: 在CentOS 7上安装KingbaseES V8R6C006数据库后,启动Kstudio图形界面启动失败,gtk动态库加载失败,安装gtk相关动态库后,问题解决. 适用版本: Kin ...
- KingbaseES V8R6C5B041手工创建集群测试案例
案例说明: KingbaseES V8R6C5B041版本和以前的KingbaseES R6有一定的区别,增加了"securecmdd"的工具,并且在install.conf配 ...
- K8S Pod及其控制器
Pod K8S里能够运行的最小逻辑单元,1个Pod可以运行多个容器 Pod 控制器 Pod控制器是Pod启动的一种模版,用来保证在K8S中启动的Pod始终按照人们的预期运行(副本数,生命周期.健康状态 ...
- 微服务系列之网关(二) konga配置操作
1.konga核心对象 Kong 的四大核心对象:upstream,target,service,route.下面分别说: (1)upstream,字面意思上游,实际项目理解是对某一个服务的一个或者多 ...
- 微服务低代码Serverless平台(星链)的应用实践
导读 星链是京东科技消金基础研发部研发的一款研发效能提升的工具平台,面向后端服务研发需求,尤其是集成性.场景化.定制化等难度不太高.但比较繁琐的需求,如服务前端的后端(BFF).服务流程编排.异步消息 ...