vue3 门户网站搭建2-ngnix
路由配好了,需要调试下 build 后是否可用,这时我们需要一个服务端来运行静态网页。
官网直接下载一个 windows 版本的 ngnix 即可:
http://nginx.org/en/download.html
下载解压后:

命令行到此路径,启动 ngnix:

默认 80 端口:

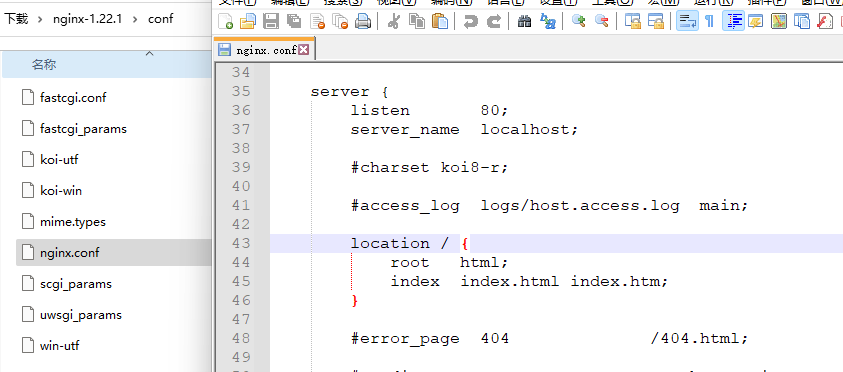
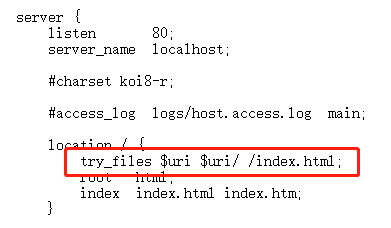
常用配置在 conf 文件夹下 nginx.conf 中:

location 即为入口文件夹及主界面,静态资源可以直接放入 html 文件夹中:

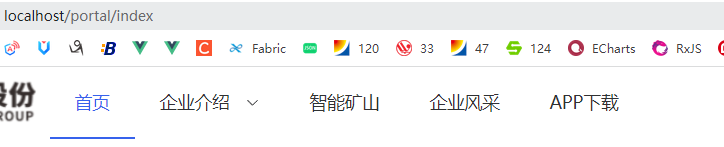
此时访问 80 端口即可获取前端界面:

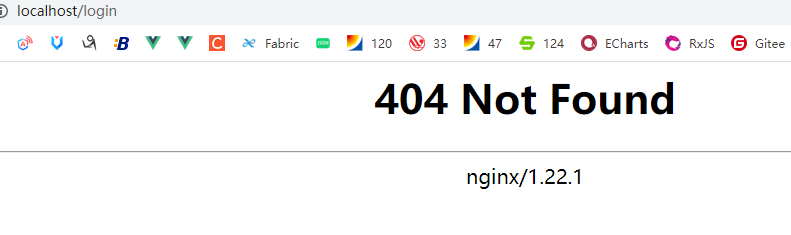
但是切换到其他路由界面,就会出现访问不到的情况

这是因为单页面应用路由被服务器解析成了获取文件地址,所以会报 404 找不到。可以通过配置 解决:

再重启下 ngnix

稍等一下,再刷新界面即可

本机访问无误后,可以将端口暴露给局域网访问:
1、打开控制面板,找到防火墙,选择高级设置

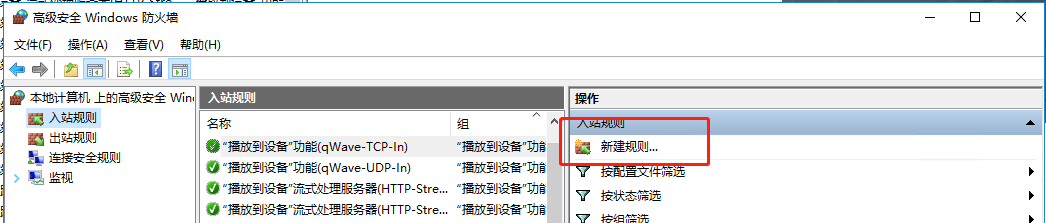
2、入栈规则中,新建规则

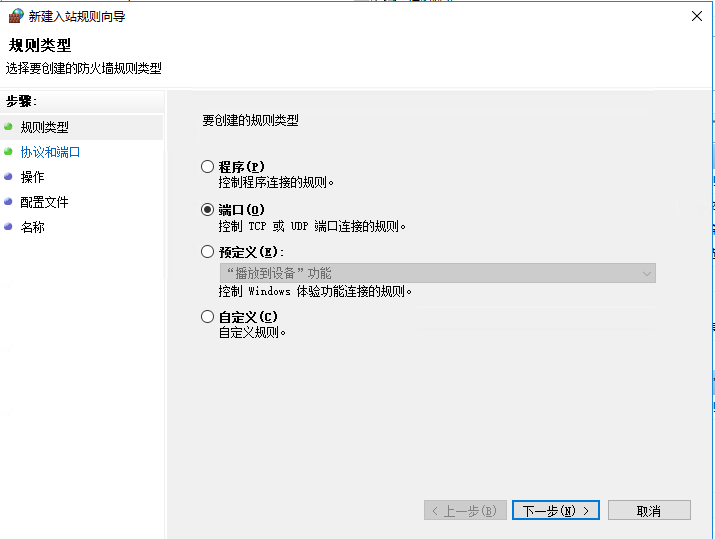
3、选择端口,下一步

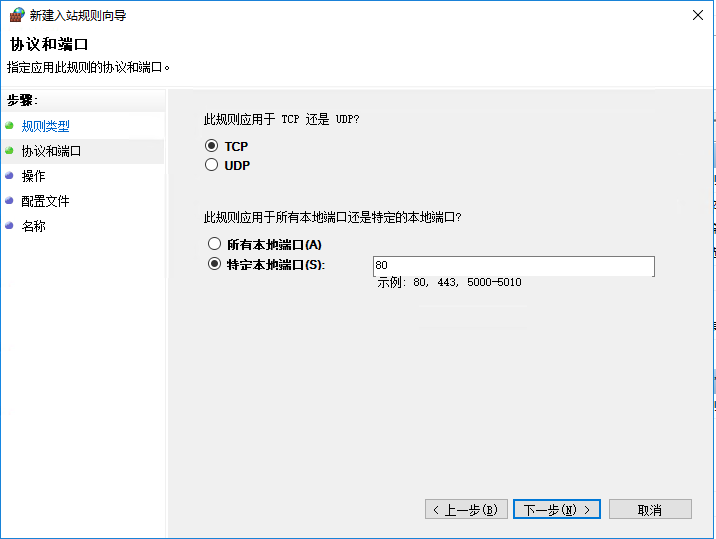
4、特定端口,80,下一步

5、一直下一步
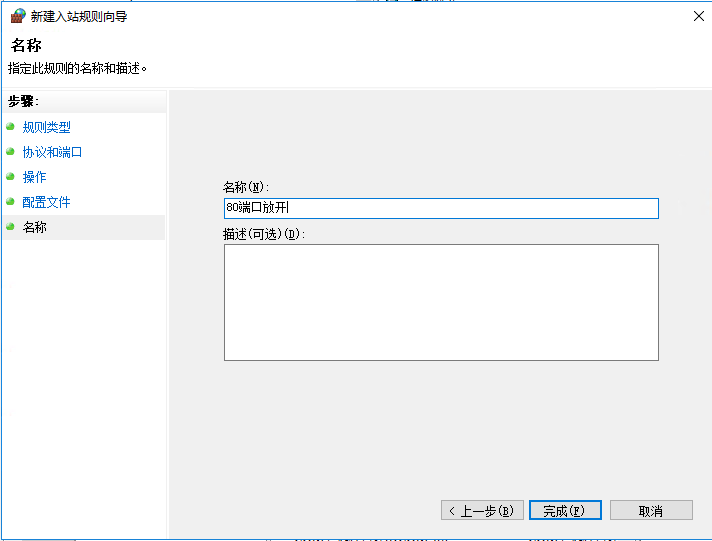
6、最后添加名称,点击完成

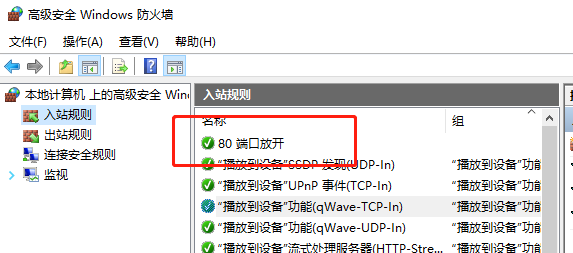
7、可以看到已经添加好了

其他ip 访问一下,没有问题:

vue3 门户网站搭建2-ngnix的更多相关文章
- linux下网站搭建
我们知道windows网站搭建一般是:IIS+Asp+Sqlserver,而 linux网站搭建是:Apache+php+Mysql.两者之间个有千秋,但是为什么我们许多的门户网站搭建都选择linux ...
- 爬虫抓取5大门户网站和电商数据day1:基础环境搭建
最新想用爬虫实现抓取五大门户网站(搜狐.新浪.网易.腾讯.凤凰网)和电商数据(天猫,京东,聚美等), 今天第一天先搭建下环境和测试. 采用maven+xpath+ HttpClient+正则表达式. ...
- 外网主机访问虚拟机下的Web服务器_服务器应用_Linux公社-Linux系统门户网站
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- 电商门户网站商品品类多级联动SpringBoot+Thymeleaf实现
在淘宝.京东等电商网站,其门户网站都有一个商品品类的多级联动,鼠标移动,就显示,因为前端不是我做的,所以不说明前端实现,只介绍后端实现. 搭建部署SpringBoot环境 配置文件配置: 开启了对Th ...
- PHPCMS V9轻松完成WAP手机网站搭建全教程
---恢复内容开始--- 应用PHPCMS V9轻松完成WAP手机网站搭建全教程 用PHPCMS最新发布的V9搭建了PHPCMS研究中心网站(http://www.17huiyi.net)完成后,有用 ...
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- node.js express安装及示例网站搭建
1.首先肯定是要安装Node.JS windows cmd依次输入如下命令: cd C:\Program Files\nodejs\ npm install -g expressnpm install ...
- SharePoint Online 创建门户网站系列之定制栏目
前 言 SharePoint Online自带的库就带有二级页面和详细页面,也就是Allitems页面和DispForm页面,但是实在不够美观,尤其对于门户网站这一企业门面来说,更是无法接受. 下面, ...
- SharePoint Online 创建门户网站系列之创建栏目
前 言 SharePoint Online的栏目,简单描述即显示在首页上的各个模块信息,这里,我们主要介绍我们首页上的栏目,包括简介类型.新闻列表类型.图片类型: 下面,让我们开始在SharePoin ...
- SharePoint Online 创建门户网站系列之图片滚动
前 言 创建SharePoint Online栏目我们之前已经介绍过了,具体就是内容编辑器方式.自带WebPart方式和JavaScript读取后台数据前台做展示的三种: 但是,对于复杂的展示来说,这 ...
随机推荐
- 制作 2D 素材|基于 AI 5 天创建一个农场游戏,第 4 天
欢迎使用 AI 进行游戏开发! 在本系列中,我们将使用 AI 工具在 5 天内创建一个功能完备的农场游戏.到本系列结束时,您将了解到如何将多种 AI 工具整合到游戏开发流程中.本系列文章将向您展示如何 ...
- 利用ICSharpCode.SharpZipLib.dll解析 出错:“Wrong Local header signature: 0xFF8”
分析原因 利用ICSharpCode.SharpZipLib.dll解析APK时,进入APK的AndroidXml获取时出现报错 出错代码 using (ICSharpCode.SharpZipLib ...
- HashSet()相关易错点
package homework_;import java.util.HashSet;import java.util.Objects;/* * @author YAM */public class ...
- VUE项目Webpack3升级为webpack4总结
前言: 2018年8月25号webpack4正式发布,webpack4引入了零配置的概念(实际配置下来还是要写不少配置),官方宣传能够提升构建速度 webpack3转webpack4官方说明: htt ...
- Linux 用户组管理
用户组 群组是大家都熟悉的东西,群组有群主,也就是创建者.群管理员有一定的管理权限,比如上传群文件.管理成员等权限:群成员也有一定的权限,比如下载群文件. 私有组 一般来说,每一个用户都有自己的一个初 ...
- Word 设置页眉、页脚、页码
页眉:在 Word 文档中,每个页面的顶部区域为页眉.常用于显示文档的附加信息,可以插入时间.图形.公司微标.文档标题.文件名或作者姓名等. 页脚:页脚与页眉的作用相同,都可以作为显示文档的附加信息, ...
- 世界UTC时间时区对照图
- 从源码MessageSource的三个实现出发实战spring·i18n国际化
1.前言 互联网业务出海,将已有的业务Copy to Global,并且开始对各个国家精细化,本土化的运营.对于开发人员来说,国际化很重要,在实际项目中所要承担的职责是按照客户指定的语言让服务端返回相 ...
- Centos 6.5 iptables 端口白名单设置
iptables -I INPUT -p tcp --dport 8888 -j DROPiptables -I INPUT -s 10.9.145.101 -p tcp --dport 8888 - ...
- SVN的安装和使用手册2
转载:http://www.cnblogs.com/armyfai/p/3985660.html SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需 ...
