html小总结(哪些可以直接设置高度和宽度)
(1)当然块级元素是可以直接设置高度和宽度的
块级元素:块级大多为结构性标记
div、h1~h6、ul、ol、dl、form、table、p、hr、pre、address、center、blockquote、marquee
行内元素:行内大多为描述性标记
span、a、b、strong、i、em、img 、input、textarea、select、u、br、、、sup、sub、del
块级元素
1.总是从新的一行开始
2.高度、宽度都是可控的
3.宽度没有设置时,默认为100%
4.块级元素中可以包含块级元素和行内元素
行内元素
1.和其他元素都在一行
2.高度、宽度都是不可控的
3.宽高就是内容的宽高,不可以改变
4.行内元素只能包含行内元素,不能包含块级元素
(2)行内元素转换为行内块元素(display: inline-block;)或者块元素(display: block;)
行内元素增加了左内边距,但是没有改变为行内块元素之前:

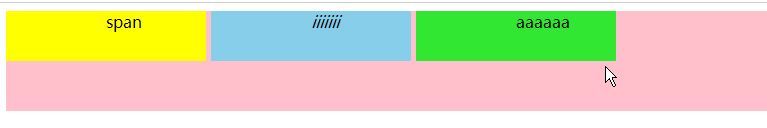
转换为display: inline-block;行内块元素之后:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
position: relative;
background-color: pink;
height: 100px;
} .parent span {
background-color: yellow;
width: 100px;
height: 50px;
padding-left: 100px;
display: inline-block;
}
.parent i {
background-color:skyblue;
width: 100px;
height: 50px;
padding-left:100px;
display: inline-block;
}
.parent a{
background-color:rgb(49, 231, 49);
width: 100px;
height: 50px;
padding-left:100px;
display: inline-block;
} </style>
</head>
<body>
<div class="parent">
<span>span</span>
<i>iiiiiii</i>
<a ref="#">aaaaaa</a>
</div>
</body>
</html>
(3)将元素设置为“ position: absolute;”或者“position: fixed;”之后,就可以直接设置高度和宽度
加绝对定位之前显示效果:

加了绝对定位之后显示效果



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
position: relative;
background-color: pink;
width: 500px;
height: 100px;
}
/* 给span没有设置绝对定位之前,设置宽度和高度是不起作用的 */
.parent span {
background-color: yellow;
width: 100px;
height: 50px;
}
/* 第一个span靠左绝对定位 */
.parent span:nth-child(1) {
position: absolute;
top:10px;
}
/* 第二个span靠右绝对定位 */
.parent span:nth-child(2) {
position: absolute;
right: 10px;
top:10px;
}
</style>
</head>
<body>
<div class="parent">
<span>测试1</span>
<span>测试2</span>
</div>
</body>
</html>
(4)将元素设置为浮动之后,也可以设置宽高,元素设置为浮动之后,就可以当做行内块元素来看
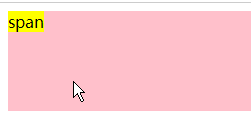
加入浮动之前

加入浮动之后



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
position: relative;
background-color: pink;
height: 100px;
}
.parent span {
float:left;
background-color: yellow;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<div class="parent">
<span>span</span>
</div>
</body>
</html>
html小总结(哪些可以直接设置高度和宽度)的更多相关文章
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- tableZen maxHeight 解决方案 如果数据条数小于N,不进行高度设置,超过N条,直接设置高度,解决原生iview Table 对于右侧固定列,不能计算出正确数值的解决方案
tableZen maxHeight 解决方案 如果数据条数小于N,不进行高度设置,超过N条,直接设置高度,解决原生iview Table 对于右侧固定列,不能计算出正确数值的解决方案 if (thi ...
- 获取不同机型微信小程序状态栏+导航栏高度
获取不同机型微信小程序状态栏+导航栏高度 一. 前言 很多时候我们开发微信小程序,都需要先知道状态栏和导航栏的高度,才能去做其他功能 二. 获取微信小程序状态栏高度 用wx.getSystemInfo ...
- ## GridView 布局:item设置的高度和宽度不起作用、自动适配列数、添加Header和Footer ##
一.item设置的高度和宽度不起作用 转自:http://www.cnblogs.com/0616--ataozhijia/p/6031875.html [Android Pro] listView和 ...
- css 高度随宽度比例变化
[方案一:padding实现] 原理: 一个元素的 padding,如果值是一个百分比,那这个百分比是相对于其父元素的宽度而言的,padding-bottom 也是如此. 使用 padding-bot ...
- [Android Pro] listView和GridView的item设置的高度和宽度不起作用
referece to : http://blog.csdn.net/beibeixiao/article/details/9032569 1. 在Android开发中会发现,有时listVi ...
- [JS]jQuery,javascript获得网页的高度和宽度
[JS]jQuery,javascript获得网页的高度和宽度网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeigh ...
- CSS实现高度和宽度自适应
其实用绝对定位也可以实现高度和宽度的自适应,从而出现自适应大小的区域及滚动条. <%@ Page Language="C#" AutoEventWireup="tr ...
- iOS之UILabel自适应高度、宽度
下列两条自适应高度和宽度的自定义方法:
随机推荐
- P2501 [HAOI2006]数字序列 (LIS,DP)(未完成)
第二问好迷... #include "Head.cpp" #include <vector> const int N = 35007; vector<int> ...
- 数据结构与算法【Java】03---栈
前言 数据 data 结构(structure)是一门 研究组织数据方式的学科,有了编程语言也就有了数据结构.学好数据结构才可以编写出更加漂亮,更加有效率的代码. 要学习好数据结构就要多多考虑如何将生 ...
- 从HashMap的执行流程开始 揭开HashMap底层实现
心得:如何学习源码: 从某个执行过程入手,建议先从整体入手,了解底层的数据结构是怎么一步一步优化的.最后,在了解完底层的数据结构优化过程后,从重要的核心方法入手,从它的执行流程入手,先去网上搜索了解它 ...
- 利用userfaultfd + setxattr堆占位
利用userfaultfd + setxattr堆占位 很久之前便看到过这个技术的名字,但是由于自己的摆烂,一直没有管.今天终于找到时间好好看一下这个技术的利用方式.利用userfaultfd + s ...
- 【android逆向】 ARM for 逆向
C源码 #include <stdio.h> int nums[5] = {1, 2, 3, 4, 5}; int for1(int n){ //普通for循环 int i = 0; in ...
- 对表白墙wxss的解释
一.index.wxss 1 /* 信息 */ 2 .Xinxi{ 3 display: flex; 4 flex-wrap: wrap; 5 margin: 0rpx 1%; 6 } 7 8 9 / ...
- File类、FileOutputStream
day01 File类 File类的每一个实例可以表示硬盘(文件系统)中的一个文件或目录(实际上表示的是一个抽象路径) 使用File可以做到: 1:访问其表示的文件或目录的属性信息,例如:名字,大小, ...
- WinUI 3 踩坑记:从创建项目到发布
本文是 WinUI 3 踩坑记 的一部分,该系列发布于 GitHub@Scighost/WinUI3Keng,若内容出现冲突以 GitHub 上的为准. 创建项目 现在 WinUI 3 的入门体验比刚 ...
- Elasticsearch : alias数据类型
就像其他的很多语言一样,我们可以给已有的变量取一个别名(alias).即便是对高级语言一样,比如我们定义不同的指针变量,指向同一个内存空间.这个有些类似别名的概念. 在Elasticsearch中,我 ...
- CentOS 7.x 升级OpenSSH
升级SSH 存在中断风险,如果SSH 升级失败将会导致终端无法登录,建议在使用本地虚拟机进行测试后对线上生产环境进行升级操作!!! 三级等保评测中对主机进行漏洞扫描发现linux主机存在高危漏洞,查看 ...
