CSS 常用样式-文字三属性
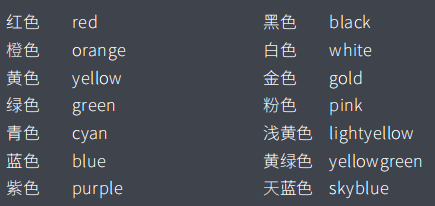
颜色 color:

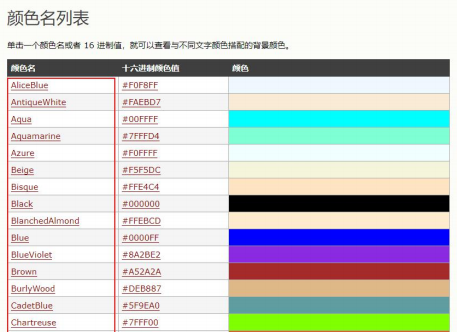
更多的颜色名可以通过查询手册得到:

颜色值:


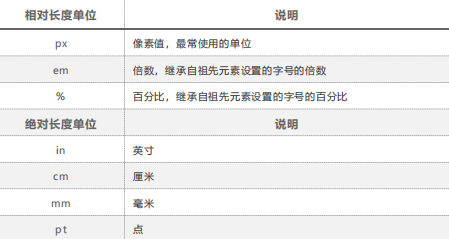
注意事项:

CSS 常用样式-文字三属性的更多相关文章
- CSS常用样式(三)
一.2D变换 1.transform 设置或检索对象的转换 取值: none::以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a,b,c,d,e,f] ...
- CSS常用样式(四)之animation
上篇CSS常用样式(三)这篇博文中已经介绍过了CSS中具有动画效果的transition.transform,今天来大概说说CSS中的animation.animation的加入会使得动画效果更加乐观 ...
- css常用样式font控制字体的多种变换
CSS 字体属性定义文本的字体系列.大小.加粗.风格(如斜体)和变形(如小型大写字母)font-family控制字体,由于各个电脑系统安装的字体不尽相同,但是基本装有黑体.宋体与微软雅黑这三款字体,通 ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- css常用样式对文本的处理演练
CSS文本属性可定义文本的外观,这是毫无疑问的,其次css可以通过以下属性改变文字的排版,比方说letter-spacing实现字符间距text-indent: 2em;完成首行缩进2字符word-s ...
- CSS常用样式及示例
CSS常用样式及示例 一.简介 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集) ...
- HTML 网页开发、CSS 基础语法——十一. CSS常用样式
文字三属性 1.颜色color 2.字体font-family ① 常用字体 常用的中文字体: 宋体 SimSum 微软雅黑 Microsoft YaHei 常用的英文字体: 如果不设置字体属性,不 ...
- 从零开始学习前端开发 — 9、标签嵌套规则及CSS常用样式覆盖
1. 块级元素可以包含内联元素或某些块级元素,但内联元素却不能包含块级元素,它只能包含其它的内联元素: <div><h1></h1><p></p& ...
- css常用样式属性详细介绍
对于初学css的来说,肯定会觉得这么多样式不好记,而且记住了也容易忘,其实刚开始我们不用去记这么多的样式,确实是记了也会忘,刚开始只需记住一些常用的就可以了,然后在慢慢的使用过程当中接触并学习一些高级 ...
- CSS常用样式属性
1.CSS字体和文本相关属性 属性 font-family 规定文本的字体系列,比如:“serif” ''sans-serif" font-size 规定文本的字体尺寸 font-style ...
随机推荐
- The 17th Zhejiang Provincial Collegiate Programming Contest B.Bin Packing Problem
题意 给定n个物品,和一个容量为C的桶 需要求出为了装下这些物品,分别使用首次适应算法(FF).最佳适应算法(BF)需要的桶的数量 \(n \leq 10^6\) 思路 BF:容易想到可以用set维护 ...
- notepad++设置
1.背景颜色 [设置]-[语言格式设置] 选择主题:Solarized-light
- 取消Andorid设备的严格模式
在做文件拍照选择等应用时,发现7.0以上手机需要主动关闭严格模式才能让代码不报错 通过关闭严格模式绕过fileprovider 权限的控制的方法,绕过FileProvider在应用间共享文件的限制 7 ...
- office365启动突然提示注册表错误,无法打开“规则”配置的解决方案
感觉目前网上的资料,暂无清晰的解答,根据现象分析是outlook的原始邮件文件即psd文件中的规则相关字段存在问题,导致outlook无法打开. 因此网上的各种答疑如重装,调整注册表等等措施都是无效的 ...
- kafka日志数据清理策略
vim /kafka/server.properties # 日志清理策略优先级是谁先满足条件. # 保留7天的日志数据 log.retention.hours=168 # 日志数据总大小保留100G ...
- gorm去重查询 iris框架
写练习 demo 时遇到需要进行去重查询,gorm没有db.distinct()的写法 // 数据库的表字段 type Pro_location_relation struct { Id int64 ...
- using Spire.Pdf 合并文件夹下.pdf 文件
using Spire.Pdf private void mergePDF() { List<string> filesList = new List<string>(); D ...
- nginx 解决 405 not allowed错误
1.http nginx.conf文件 error_page 后 增加代码 error_page 405 =200 @405; location @405 { proxy_method GET; pr ...
- 【C学习笔记】day2-3 求10 个整数中最大值
#include <stdio.h>#define n 10 int main() { int max=0; int a[n] = {12,15,16,546,165,654,612,23 ...
- 定制个性化echarts 仪表盘
option = { series: [ { type : "gauge", center: ["50%", "45%"], // 默认全局 ...
