elm上传图片,只能上传一张,隐藏+上传框
效果:
上传后,隐藏+号,禁止继续上传;
移除当前已上传的后,重新显示+号,可以继续上传;


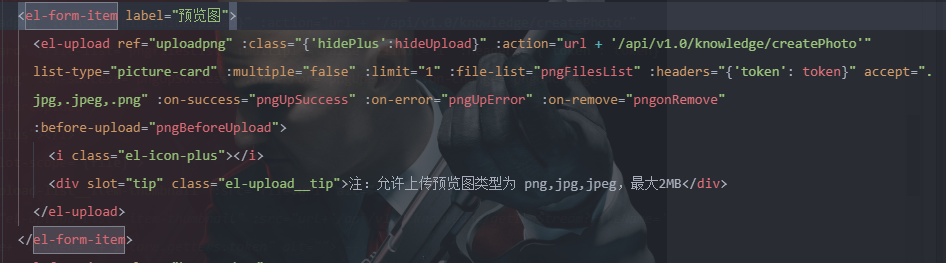
代码:

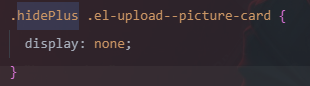
css : 隐藏上传的 + 号

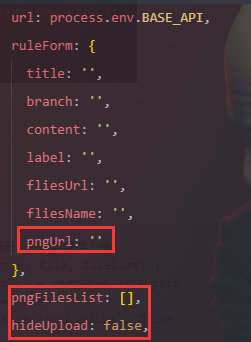
变量:


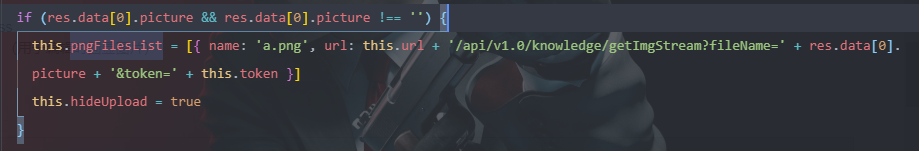
方法:
// 上传成功时,让+号隐藏,不能再继续上传
pngUpSuccess (response, file, fileList) {
this.ruleForm.pngUrl = response.data.path
this.hideUpload = true
this.$store.dispatch('setLoading', false)
},
pngUpError (file, fileList) {
this.$store.dispatch('setLoading', false)
},
// 上传前限制类型和大小
pngBeforeUpload (file) {
this.$store.dispatch('setLoading', true)
const isPNG = file.type === 'image/png'
const isJPG = file.type === 'image/jpeg'
const isJPEG = file.type === 'image/jpeg'
const isLt2M = file.size / 1024 / 1024 < 2
if (!isPNG && !isJPG && !isJPEG) {
this.$message({
message: '不接受此文件类型!',
type: 'error',
showClose: true
})
this.$refs.uploadpng.clearFiles()
this.$store.dispatch('setLoading', false)
return false
}
if (!isLt2M) {
this.$message({
message: '图片大小不能超过2M',
type: 'error',
showClose: true
})
this.$refs.uploadpng.clearFiles()
this.$store.dispatch('setLoading', false)
return false
}
},
// 移除文件后重新让 + 号 显示
pngonRemove () {
this.ruleForm.pngUrl = ''
this.hideUpload = false
},
elm上传图片,只能上传一张,隐藏+上传框的更多相关文章
- #添加图片,最多只能上传9张.md
#添加图片,最多只能上传9张.md 前端页面: ```javascript <form id="imgForm" enctype="multipart/form-d ...
- 微信jssdk上传图片,一张一张的上传 和 一次性传好几张
//html模板 <div class="zhaopin_3_2"> <div id="bbb"></div> <im ...
- SpringBoot图片上传(四) 一个input上传N张图,支持各种类型
简单介绍:需求上让实现,图片上传,并且可以一次上传9张图,图片格式还有要求,网上找了一个测试了下,好用,不过也得改,仅仅是实现了功能,其他不尽合理的地方,还需自己打磨. 代码: //html<d ...
- MVC下form表单一次上传多种类型的图片(每种类型的图片可以上传多张)
form表单一次上传多种类型的图片(每种类型的图片可以上传多张) controller中的action方法 public ActionResult UploadImage( ) { in ...
- 微信sdk 图片上传 两种方法 上传一张显示一张 并附带微信图片放大功能和删除功能
html <!--上传图片--> <div class="upload-mod"> <div class="up-box" id= ...
- ajax 提交所有表单内容及上传图片(文件),以及单独上传某个图片(文件)
我以演示上传图片为例子: java代码如下(前端童鞋可以直接跳过看下面的html及js): package com.vatuu.web.action; import java.io.File; imp ...
- vue 仿微信朋友圈9张图上传功能
项目需求要求用户上传商品的时候可以一次性上传9张图,多余9张提示‘只能上传9张图’,并且每张图右上角有个删除按钮,图片也可以点击放大. 出来的效果图如下: 话不多说,上代码: <el-form- ...
- ueditor富文本上传图片的时候报错"未找上传数据"
最近因为需求所以在ssh项目中使用了Ueditor富文本插件,但是在上传图片的时候总是提示“未找到上传数据”,之后百度了好久终于弄明白了.因为Ueditor在上传图片的时候会访问controller. ...
- 使用ajax上传图片,并且使用canvas实现出上传进度效果
前端代码: <%@ page contentType="text/html;charset=UTF-8" language="java" %> &l ...
- 上传几张.NET5之后的机器人logo
上传几张.NET5之后的机器人logo
随机推荐
- CF14D题解
CF14D Two Paths题解 题目链接 传送门 题意简述 给定一棵树,找出两条不经过相同点的最长路径,使得他们的长度乘积最大. 题目分析 首先,如果在一棵树上,两条路径没有共同的点,那么这两条路 ...
- 二叉树TwT
L2-011 玩转二叉树 给定一棵二叉树的中序遍历和前序遍历,请你先将树做个镜面反转,再输出反转后的层序遍历的序列.所谓镜面反转,是指将所有非叶结点的左右孩子对换.这里假设键值都是互不相等的正整数. ...
- python运行脚本报错Non-UTF-8
写完脚本运行报:SyntaxError: Non-UTF-8 code starting with '\xa1' in file/createuser/test.py on line 1, but n ...
- Vue.js的使用经验
Vue.js的使用经验 Vue.js的意义 解耦了视图与数据 可复用的组件 前端路由 状态管理 虚拟DOM Vue提供了很多实例属性与方法,都以$开头 $el可以访问挂载Vue实例的元素. $se ...
- 改变Jupyter notebook默认浏览器
1. prompt 输入命令"jupyter notebook --generate-config" 找到jupyter_notebook_config.py所在位置(可能在&qu ...
- elasticsearch 排错总结
控制台乱码 修改elasticsearch-7.6.2\config下的jvm.options文件,在任意行上加上 -Dfile.encoding=GBKIK报错但成功启动,按照网上的说法是jdk权限 ...
- Jenkins+maven+gitlab+harbor+Rancher
- linux交叉编译libiconv
1.解压libiconv-1.14.tar 2.进入解压后目录libiconv-1.14 3.执行交叉编译环境命令,例如: source /home/huhe/environment-setup-aa ...
- ROS创建工作空间 Create your workspace
https://blog.csdn.net/baidu_38869387/article/details/119840120 http://wiki.ros.org/catkin/Tutorials/ ...
- android控制台应用binder通讯
在android root环境下,有一个后台服务server进程需要提供接口给控制台应用client调用,本来想用socket方式来做的,后台发现android有更高效的方式来实现.那就是binder ...
