从0到1手把手教你实现vite系列--重写依赖请求路径,处理/@modules/vue引用
- 前面以及写了三篇了,这是第四篇,等我写完就合并起来哦
- 这个是第一篇的链接:vite原理,创建项目,基础知识
- 这个是第二篇的链接Vite-中篇-通过服务访问静态资源以及重写请求路径
- 这个是第三篇的链接# 从0到1手把手教你实现vite-读取js文件解析所有的import语法,处理字符串并改写文件路径
重写依赖请求路径,处理/@modules/vue引用
接下来呢,我们要让import { createApp } from '/@modules/vue' 这句话的调用结果正常
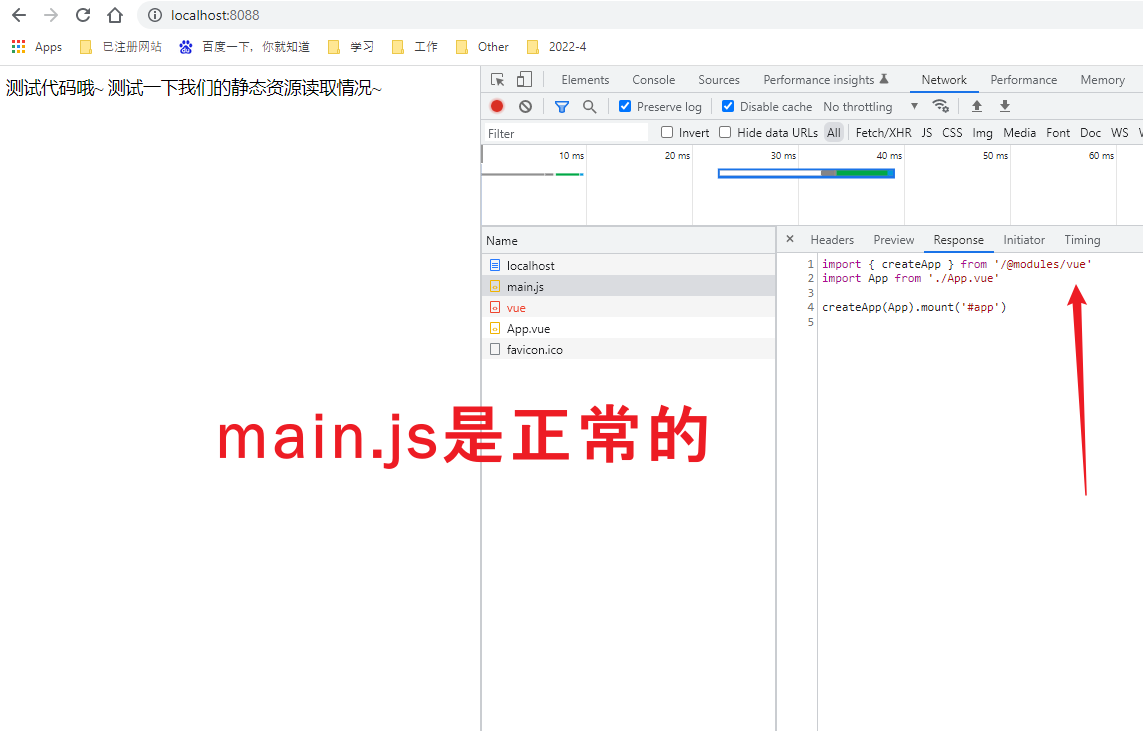
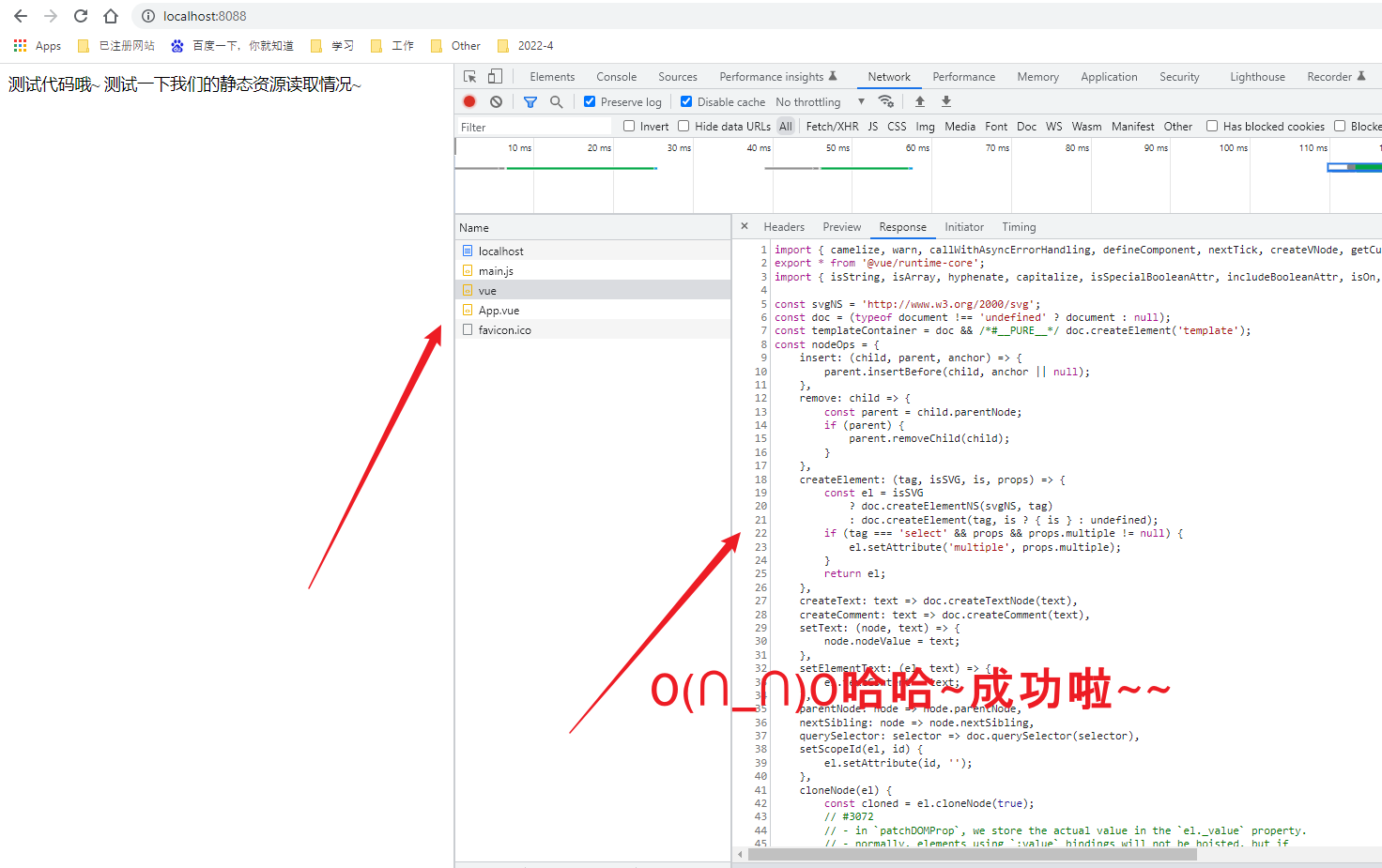
- 就是说,我们现在运行代码结果是这样

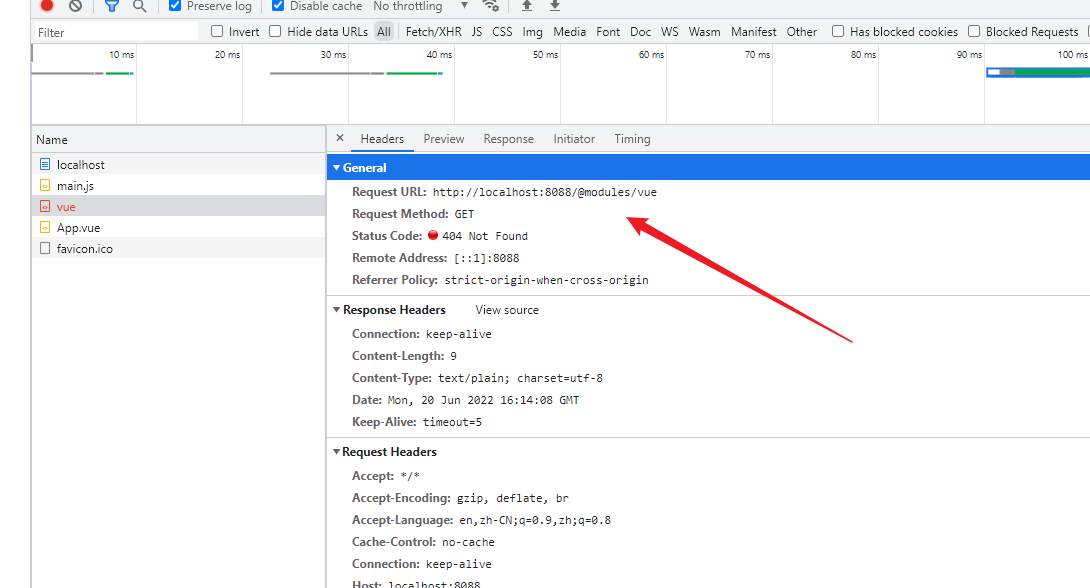
- 但是http://localhost:8088/@modules/vue 是404

编写代码实现功能
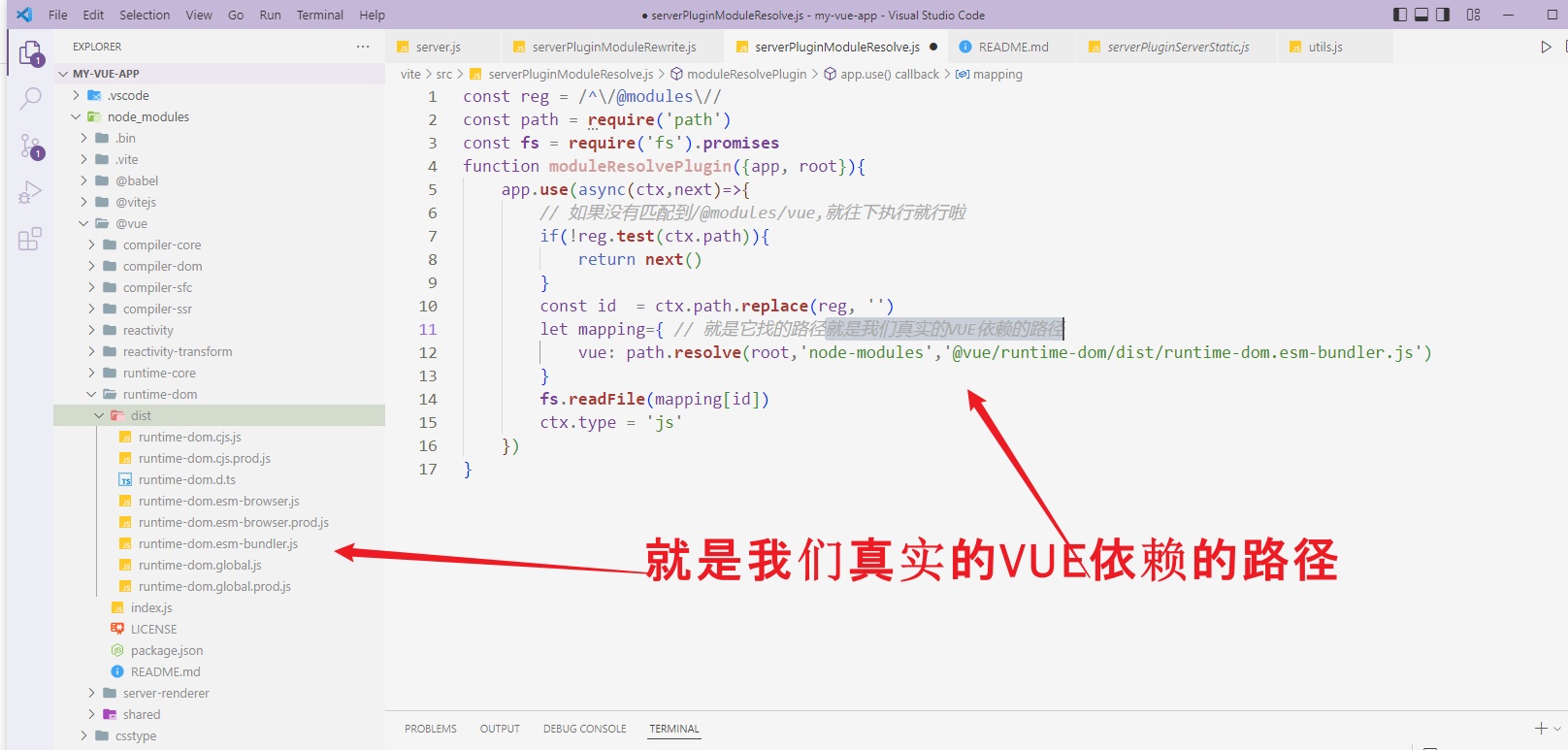
- 创建文件vite\src\serverPluginModuleResolve.js
const reg = /^\/@modules\//
const path = require('path')
const fs = require('fs').promises
function moduleResolvePlugin({app, root}){
app.use(async(ctx,next)=>{
// 如果没有匹配到/@modules/vue,就往下执行就行啦
if(!reg.test(ctx.path)){
return next()
}
const id = ctx.path.replace(reg, '')
let mapping={ // 就是它找的路径就是我们真实的VUE依赖的路径
vue: path.resolve(root,'node_modules','@vue/runtime-dom/dist/runtime-dom.esm-bundler.js')
}
const content = await fs.readFile(mapping[id],'utf-8')
ctx.type = 'js'
ctx.body = content
})
}
exports.moduleResolvePlugin = moduleResolvePlugin
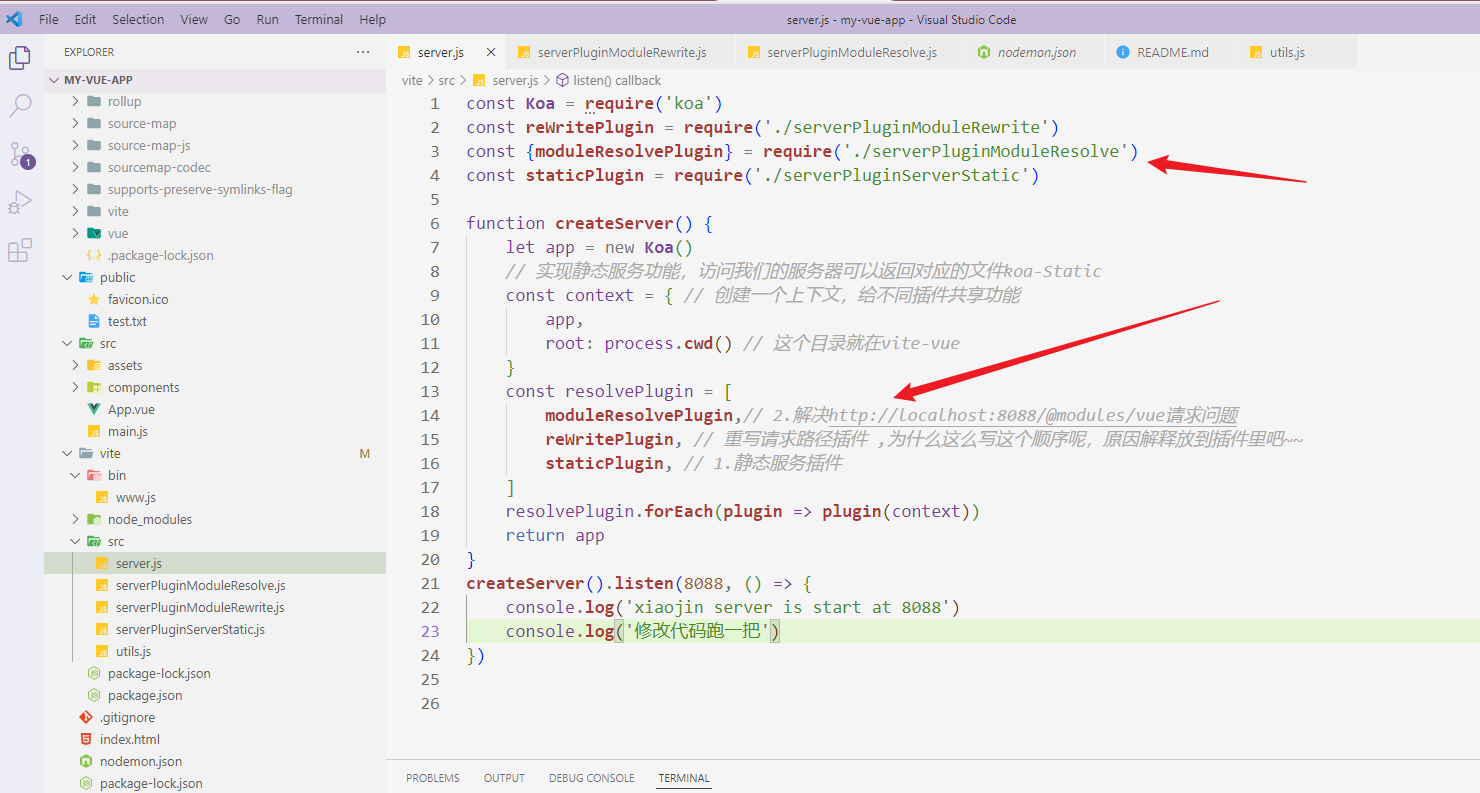
- 把插件引入到我们的主服务(就两行代码,不要搞错哦)
const Koa = require('koa')
const reWritePlugin = require('./serverPluginModuleRewrite')
const {moduleResolvePlugin} = require('./serverPluginModuleResolve')
const staticPlugin = require('./serverPluginServerStatic')
function createServer() {
let app = new Koa()
// 实现静态服务功能,访问我们的服务器可以返回对应的文件koa-Static
const context = { // 创建一个上下文,给不同插件共享功能
app,
root: process.cwd() // 这个目录就在vite-vue
}
const resolvePlugin = [
moduleResolvePlugin,// 2.解决http://localhost:8088/@modules/vue请求问题
reWritePlugin, // 重写请求路径插件 ,为什么这么写这个顺序呢,原因解释放到插件里吧~~
staticPlugin, // 1.静态服务插件
]
resolvePlugin.forEach(plugin => plugin(context))
return app
}
createServer().listen(8088, () => {
console.log('xiaojin server is start at 8088')
console.log('修改代码跑一把')
})


刷新页面,跑一把看看

我明天继续写,我今天困了哦,哈哈,还是很开心,代码都顺利跑起来了
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
从0到1手把手教你实现vite系列--重写依赖请求路径,处理/@modules/vue引用的更多相关文章
- 从0开始,手把手教你用Vue开发一个答题App01之项目创建及答题设置页面开发
项目演示 项目演示 项目源码 项目源码 教程说明 本教程适合对Vue基础知识有一点了解,但不懂得综合运用,还未曾使用Vue从头开发过一个小型App的读者.本教程不对所有的Vue知识点进行讲解,而是手把 ...
- 从0开始,手把手教你用Vue开发一个答题App
项目演示 项目演示 项目源码 项目源码 教程说明 本教程适合对Vue基础知识有一点了解,但不懂得综合运用,还未曾使用Vue从头开发过一个小型App的读者.本教程不对所有的Vue知识点进行讲解,而是手把 ...
- 从0开始,手把手教你使用React开发答题App
项目演示地址 项目演示地址 项目源码 项目源码 其他版本教程 Vue版本 小程序版本 项目代码结构 前言 React 框架的优雅不言而喻,组件化的编程思想使得React框架开发的项目代码简洁,易懂,但 ...
- 从0开始,手把手教你开发并部署上线一个知识测验微信小程序
上线项目演示 微信搜索[放马来答]或扫以下二维码体验: 项目源码 项目源码 其他版本 Vue答题App实战教程 Hello小程序 1.注册微信小程序 点击立即注册,选择微信小程序,按照要求填写信息 2 ...
- 手把手教你学习FPGA系列视频教程_救护车鸣笛声
本套教程主要面对FPGA初学者,本次DIY活动不仅让初学者掌握FPGA硬件电路设计以及焊接方面的知识,更重要的是让初学者学习硬件描述语言 (VerilogHDL)描述数字电路,以及Quartus II ...
- 手把手教你撸个vue2.0弹窗组件
手把手教你撸个vue2.0弹窗组件 在开始之前需要了解一下开发vue插件的前置知识,推荐先看一下vue官网的插件介绍 预览地址 http://haogewudi.me/kiko/inde... 源码地 ...
- 手把手教你做个人 app
我们都知道,开发一个app很大程度依赖服务端:服务端提供接口数据,然后我们展示:另外,开发一个app,还需要美工协助切图.没了接口,没了美工,app似乎只能做成单机版或工具类app,真的是这样的吗?先 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- UWP Jenkins + NuGet + MSBuild 手把手教你做自动UWP Build 和 App store包
背景 项目上需要做UWP的自动安装包,在以前的公司接触的是TFS来做自动build. 公司要求用Jenkins来做,别笑话我,之前还真不晓得这个东西. 会的同学请看一下指出错误,不会的同学请先自行脑补 ...
- 手把手教你写Sublime中的Snippet
手把手教你写Sublime中的Snippet Sublime Text号称最性感的编辑器, 并且越来越多人使用, 美观, 高效 关于如何使用Sublime text可以参考我的另一篇文章, 相信你会喜 ...
随机推荐
- Log4shell漏洞研究及其挖矿案例分析
本文首发于云影实验室,为本人创作,现转载到个人博客,记录一下. 原文链接:https://mp.weixin.qq.com/s/O2xHr2OEHiga-qTnbWTxQg Apache Log4j是 ...
- FlinkSql之TableAPI详解
一.FlinkSql的概念 核心概念 Flink 的 Table API 和 SQL 是流批统一的 API. 这意味着 Table API & SQL 在无论有限的批式输入还是无限的流式输入下 ...
- Python基础之函数:6、异常相关和生成器对象、yield用法、生成器表达式
目录 一.异常常见类型 1.类型错误 2.缩进错误 3.索引错误 4.语法错误 5.属性错误 6.key键错误 二.异常处理语法结构 1.基本语法结构 2.查看错误类型 3.针对不同类型所作措施 4. ...
- AI音乐创作,让每一个人都成为音乐家
从录音带.MP3到专业的耳机.音箱,随着音乐消费方式的不断升级,音乐创作的专业"门槛"也在AI技术的加持下逐渐大众化,创作者的创新设计.创作频率也在持续增强,能降低创作门槛且智能化 ...
- 2022春每日一题:Day 39
题目:[USACO1.4]等差数列 Arithmetic Progressions 一个很显然的做法,枚举公差,首项,p,q这样的话复杂度爆炸,不过可以肯定的一点,如果我们这样做,找到了答案就可以直接 ...
- Leetcode 799.香槟塔:动态规划+递归
香槟塔:动态规划+递归 题目来源:Leetcode 22/11/20每日一题:799.香槟塔 https://leetcode.cn/problems/champagne-tower 我们把玻璃杯摆成 ...
- WINDOWS下对NIGNX日志文件进行限制
首先接到这个任务,发现nginx的日志限制更多的都是在Linux下做的,找了半天,也没找到能直接通过nginx.conf更改体现到日志限制上的. 最后决定直接通过bat脚本,来对nginx的日志进行分 ...
- mybatis sql批量插入
insert into jrqf_officialcard (id, budget_unit, money_purpose, economic_type, money, func_subject_na ...
- Class文件解析
1 准备工作 获取class文件byte[] public static byte[] getFileBytes(File file) { try (FileInputStream fileInput ...
- Java常用开发文档及工具
一.实用工具/网站 1.PHP中文网:https://www.php.cn/ 2.Json工具:http://www.bejson.com/ 3.IT大哥导航:https://itdage.com/ ...
