团队Beta2
队名:观光队
链接
组长博客
作业博客
组员实践情况
王耀鑫
**过去两天完成了哪些任务 **
- 文字/口头描述
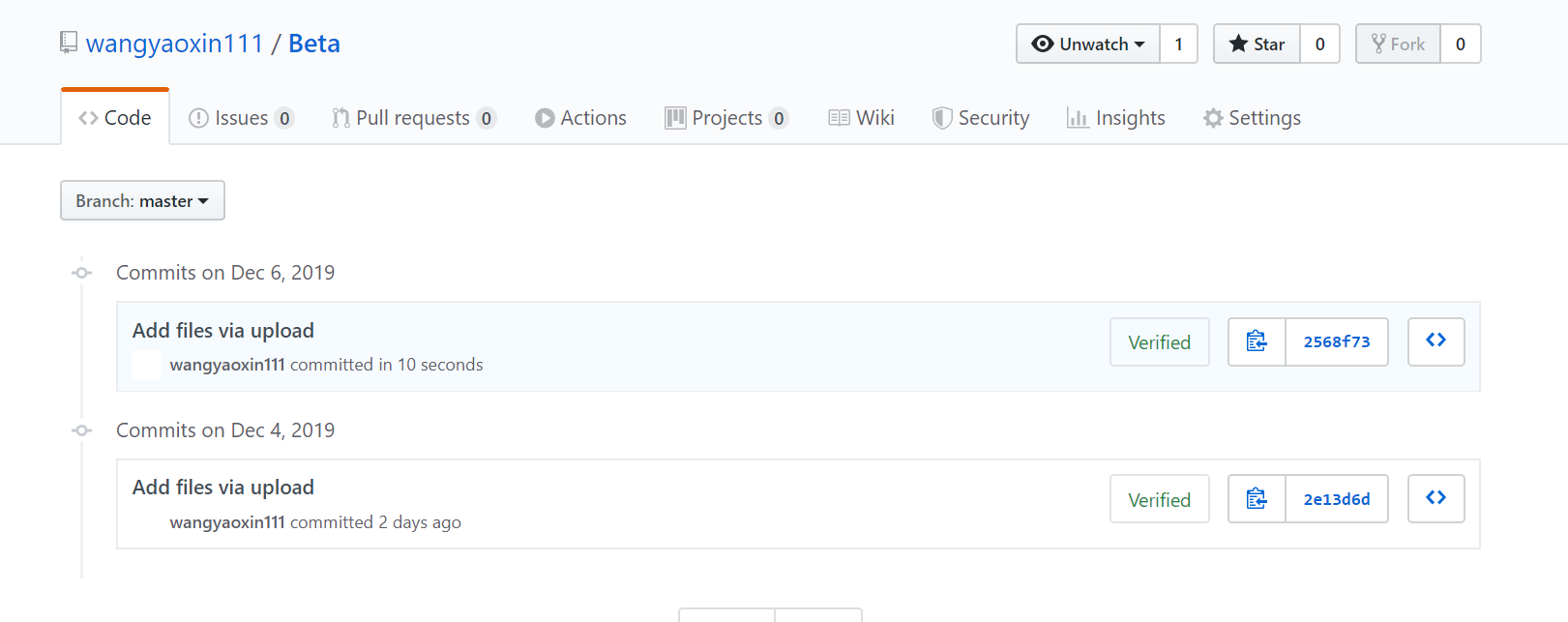
学习- 展示GitHub当日代码/文档签入记录
- 接下来的计划
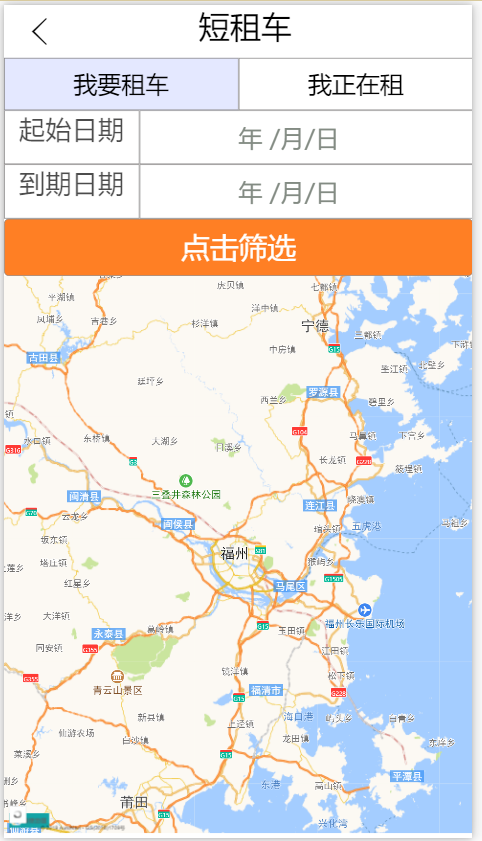
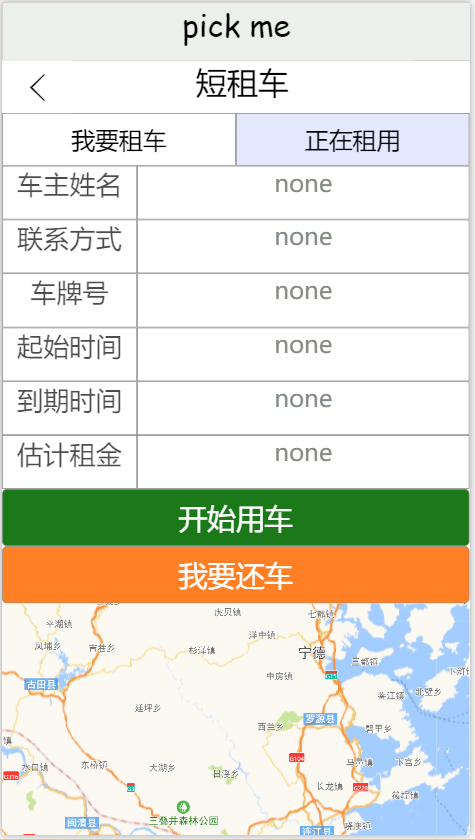
完成短租车,页面美化- **还剩下哪些任务 **s
完成短租车,页面美化- 遇到了哪些困难
暂无- 有哪些收获和疑问
1、收获:暂无
2、疑问:暂无
许培荣
- **过去两天完成了哪些任务 **
- 文字/口头描述
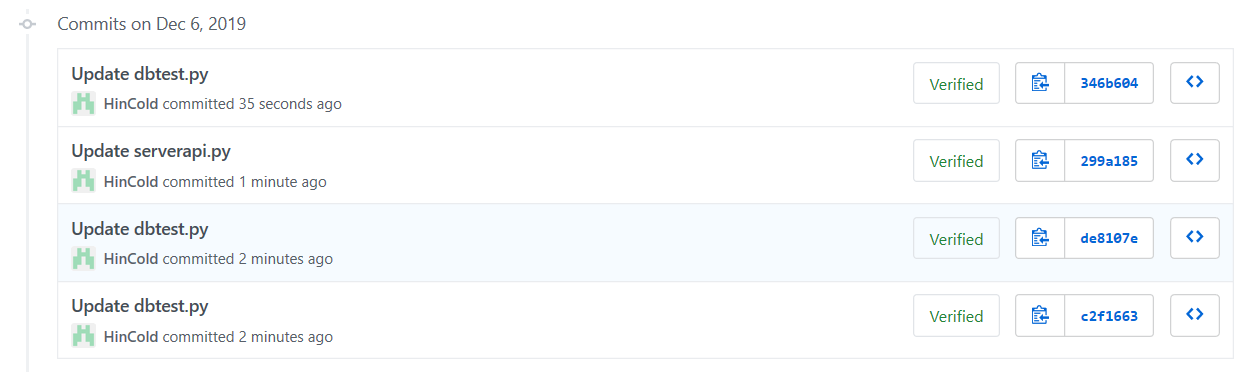
使用dbutils并发连接数据库- 展示GitHub当日代码/文档签入记录
- 接下来的计划
优化后台,完善前端。- **还剩下哪些任务 **
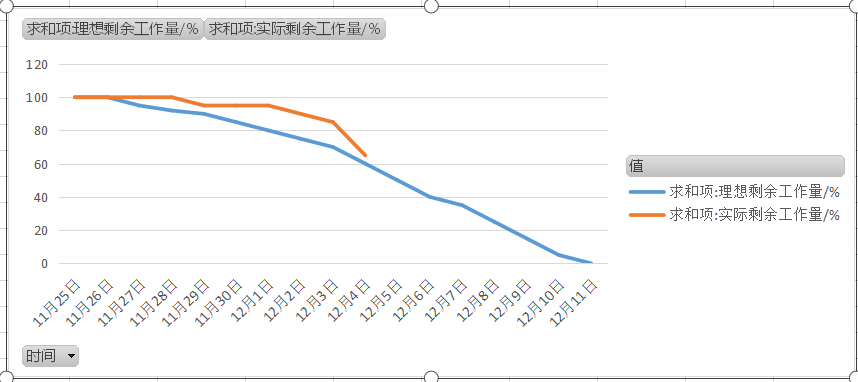
地图功能模块未连入前端页面。有时间可优化前端页面效果。- 燃尽图
- 遇到了哪些困难
完善一些细节功能- 有哪些收获和疑问
1、收获:无
2、疑问:迷茫中
陈湘怡
- **过去两天完成了哪些任务 **
- 文字/口头描述
重构认证页面UI,思考短租车UI完善方案- 展示GitHub当日代码/文档签入记录
最近无- 接下来的计划
完善UI- **还剩下哪些任务 **
前端页面与后端接口的完善- 燃尽图
组内共享- 遇到了哪些困难
暂无- 有哪些收获和疑问
1、收获:收获夜间寒冷
2、疑问:暂无
陈超颖
**过去两天完成了哪些任务 **
- 文字/口头描述
完成短租车后端接口部分代码、测试- 展示GitHub当日代码/文档签入记录
- 接下来的计划
与前端、数据库连接,完善接口、继续找bug- **还剩下哪些任务 **
与前端、数据库连接,完善接口,继续找bug- 遇到了哪些困难
暂无- 有哪些收获和疑问
更了解软件测试的流程和方法。
陈志荣
- **过去两天完成了哪些任务 **
- 文字/口头描述
博客评分、接到前端新任务并开始学习新技术。- 展示GitHub当日代码/文档签入记录
进行了理论知识的学习,做了些笔记,目前没有代码- 接下来的计划
进行前端代码的改进- **还剩下哪些任务 **
前端代码的修改- 遇到了哪些困难
学习还算顺利,不知道实际操作会怎么样- 有哪些收获和疑问
1、收获:暂无
2、疑问:暂无
何佳琳
- 界面调整
- 文字/口头描述
改变界面样式,使界面在不同手机可以自适应,短租车部分的改进- 展示GitHub当日代码/文档签入记录
暂无- 接下来的计划
项目做差不多了,就是开始用之后再看看需要优化的地方再进行修改,还有美观之类的,亿点点改进- **还剩下哪些任务 **
功能实现,未知的问题修改- 遇到了哪些困难
应用地图加载有点慢- 有哪些收获和疑问
收获:继续学习前端!
疑问:目前还不知道自己接下来会面对什么样的问题。
滕佳
- **过去两天完成了哪些任务 **
- 文字/口头描述
学习JS和uni-app组件- 展示GitHub当日代码/文档签入记录
在学习,没有新代码,暂无记录- 接下来的计划
完善前端- **还剩下哪些任务 **
完善前端- 遇到了哪些困难
前端还有的部分需要修改UI- 有哪些收获和疑问
1、收获:JS知识
2、疑问:无
林银河
**过去两天完成了哪些任务 **
- 文字/口头描述
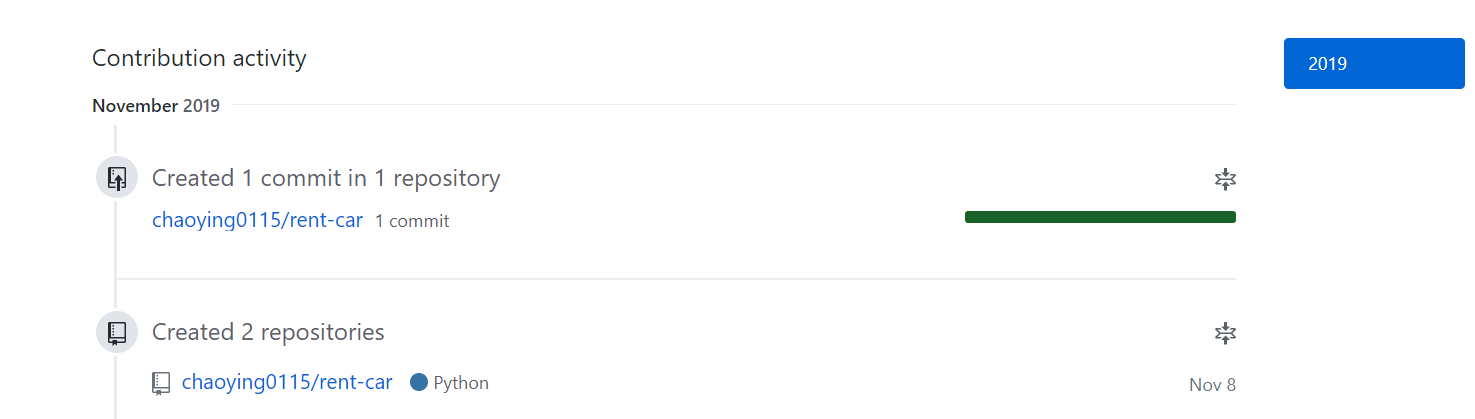
前端短租车与后端的部分连接- 展示GitHub当日代码/文档签入记录
- 接下来的计划
前端短租车与服务器的连接- **还剩下哪些任务 **
前端界面完善,更新服务器- 遇到了哪些困难
同样是时间困难,因为最近的事情有些多- 有哪些收获和疑问
1、收获:暂时没有,因为这些都是以前有学习过的东西,并没有什么特大的收获。
2、疑问:暂无
林明镇
**过去两天完成了哪些任务 **
- 文字/口头描述
学习- 展示GitHub当日代码/文档签入记录
- 接下来的计划
继续完成未完成的任务- **还剩下哪些任务 **
完成接下来页面请求的嵌入- 遇到了哪些困难
js没学会- 有哪些收获和疑问
1、收获:暂无
2、疑问:如何学好js
沈梓耀
- **过去两天完成了哪些任务 **
- 文字/口头描述
暂无- 展示GitHub当日代码/文档签入记录
- 接下来的计划
等待任务分配- **还剩下哪些任务 **
等待任务分配- 遇到了哪些困难
暂无- 有哪些收获和疑问
收获:暂无
疑问:暂无
黄恒杰
**过去两天完成了哪些任务 **
- 文字/口头描述
博客- 展示GitHub当日代码/文档签入记录
代码暂无- 接下来的计划
看看地图啥的还能做啥了- **还剩下哪些任务 **
短租车功能协助- 遇到了哪些困难
就那样吧- 有哪些收获和疑问
1、收获:学习了怎么摸鱼
2、疑问:如何摸鱼摸得比较有成就感
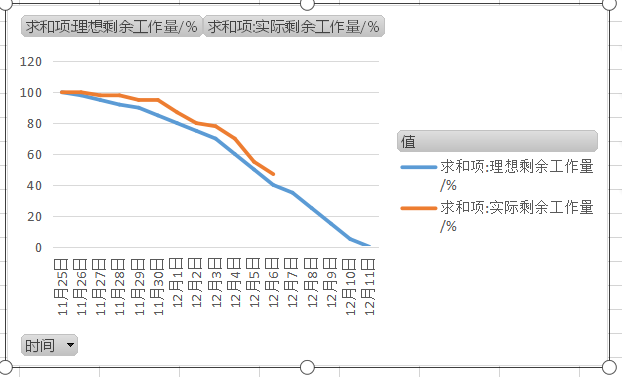
团队燃尽图

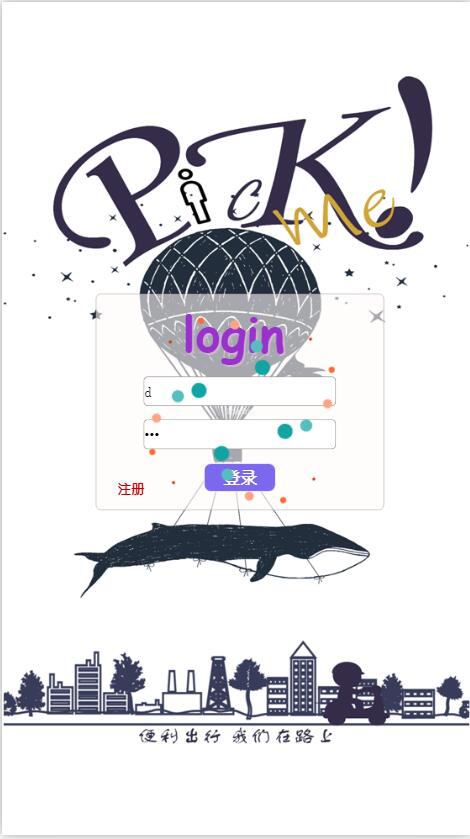
组内最新成果
前端
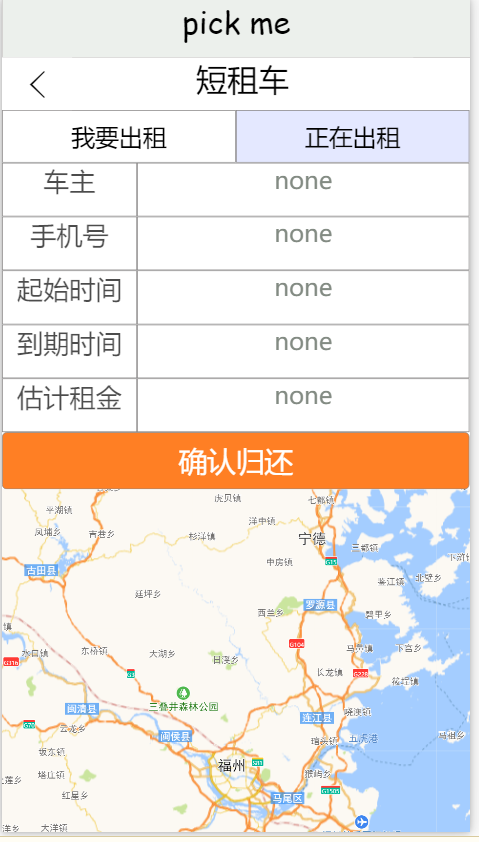
前端新增输入框前端js校验,加载时等待动画,开放短租车功能模块,加入认证时上传图片功能。
后端
新增服务端短租车确认归还接口
展示





站立会议合照

会议耗时记录
| 第N次耗时 | 预时(分钟) |
|---|---|
| 1 | 140 |
| 2 | 30 |
个人部分
个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 25 | 25 |
| ·Estimate | ·估计这个任务需要多少时间 | 775 | 900 |
| Development | 开发 | 155 | 175 |
| ·Analysis | ·需求分析 (包括学习新技术) | 160 | 180 |
| ·Design Spec | ·生成设计文档 | 35 | 50 |
| ·Design Review | ·设计复审 | 30 | 35 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 25 | 15 |
| ·Coding | ·具体编码 | 210 | 240 |
| ·Code Review | ·代码复审 | 25 | 30 |
| ·Test | ·测试(自我测试,修改代码,提交修改) | -- | -- |
| Reporting | 报告 | 25 | 20 |
| ·Test Repor | ·测试报告 | 30 | 25 |
| ·Size Measurement | · 计算工作量 | 20 | 35 |
| ·Postmortem & Process Improvement Plan | ·事后总结, 并提出过程改进计划 | 39 | 31 |
| 合计 | 789 | 991 |
个人学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 4 | 4 | 初步入门了Axure RP8 |
| 2 | 200 | 200 | 10 | 10 | 完成牌型设计和基础代码 |
| 3 | 800 | 1000 | 20 | 20 | 完成AI编码和接口对接 |
| 4 | 0 | 1000 | 4 | 4 | 选题报告答辩准备 |
| 5 | 0 | 1000 | 3 | 3 | 需求报告答辩准备 |
| 6 | 200 | 900 | 3 | 39 | 地图后端学习 |
| 7 | 200 | 1100 | 4 | 43 | Uni-app相关 |
| 8 | 200 | 1300 | 4 | 47 | arpha冲刺 |
| 9 | 0 | 1300 | 2 | 49 | 休整 |
| 10 | 400 | 1700 | 4 | 53 | 地图完善、博客 |
团队Beta2的更多相关文章
- 项目Beta冲刺(团队)-凡事预则立
所属课程 软件工程1916|W(福州大学) 作业要求 项目Beta冲刺(团队)-凡事预则立 团队名称 基于云的胜利冲锋队 作业目标 为 Beta 冲刺规划安排 1.讨论组长是否重选的议题和结论 由于我 ...
- 404 Note Found 队-Beta2
目录 组员情况 组员1(组长):胡绪佩 组员2:胡青元 组员3:庄卉 组员4:家灿 组员5:凯琳 组员6:翟丹丹 组员7:何家伟 组员8:政演 组员9:黄鸿杰 组员10:刘一好 组员11:何宇恒 展示 ...
- 团队项目-Beta冲刺2
博客介绍 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScience 这个作业要求在哪里 https://w ...
- Git 在团队中的最佳实践--如何正确使用Git Flow
我们已经从SVN 切换到Git很多年了,现在几乎所有的项目都在使用Github管理, 本篇文章讲一下为什么使用Git, 以及如何在团队中正确使用. Git的优点 Git的优点很多,但是这里只列出我认为 ...
- Atitit.研发团队的管理原则---立长不立贤与按资排辈原则
Atitit.研发团队的管理原则---立长不立贤与按资排辈原则 1. 组织任命原则概述1 2. 历史的角度看,大部分组织使用的立长不立贤原则1 3. 论资排辈 立长不立贤原则1 3.1. 资格和辈分是 ...
- Atitit.研发团队与公司绩效管理的原理概论的attilax总结
Atitit.研发团队与公司绩效管理的原理概论的attilax总结 1. 四个理念 1 1.1. 绩效管理的三个目的.四个环节.五个关键2 1.2. 绩效目标smart2 2. 考核对象2 3. 绩效 ...
- Atitit.软件研发团队建设原理与概论 理论
Atitit.软件研发团队建设原理与概论 理论 培训 团队文化建设(内刊,ppt,书籍,杂志等) 梯队建设 技术储备人才的问题 团队建设--小红花评比. 团队建设--文化墙.doc 户外拓展 1. 团 ...
- 敏捷团队中的QA由来
QA,全称为Quality Analyst,即质量分析师(有些称为Quality Assurance,即质量保证师).为什么它总跟质量扯在一块?感觉这个角色明明做的都是测试的事情,为什么不直接叫做te ...
- 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
一夜之间,微信小程序刷爆了行业网站和朋友圈,小程序真的能如张小龙所说让用户"即用即走"吗? 其功能能和动辄几十兆安装文件的APP相比吗? 开发小程序,是不是意味着移动应用开发的一次 ...
随机推荐
- Dubbo 用到哪些设计模式?
Dubbo 框架在初始化和通信过程中使用了多种设计模式,可灵活控制类加载.权 限控制等功能. 工厂模式 Provider 在 export 服务时,会调用 ServiceConfig 的 export ...
- Java LRU实现方式
动画理解LRU算法:https://www.pianshen.com/article/8150146075/ Java实现LRU算法:https://www.pianshen.com/article/ ...
- 什么是微服务架构中的 DRY?
DRY 代表不要重复自己.它基本上促进了重用代码的概念.这导致开发和共享库, 这反过来导致紧密耦合.
- Flask-SQLAlchemy 使用教程
Flask-SQLAlchemy ,是对SQLAlchemy进一步封装 SQLAlchemy使用教程地址: https://www.cnblogs.com/bigox/p/11552542.html ...
- SpringCloud个人笔记-02-Feign初体验
项目结构 sb_cloud_product <?xml version="1.0" encoding="UTF-8"?> <project x ...
- 调用高德地图web api 规划路线
实现地图输出,出发地与目的地路线,效果如下 具体代码如下 <!doctype html> <html> <head> <meta charset=" ...
- Idea学习之"使用SVN如何查看哪一行是哪一个人写的历史日志"
点击出的方法 结果图 点击记录,显示详细
- 安装Prettier
安装Prettier Prettier是优化代码格式的工具,可优化JavaScript.TypeScript.JSON等代码及配置文件. 使用命令yarn add -D --exact prettie ...
- BFC理解
Block formatting context (块级格式化上下文) 页面文档由块block构成 每个block在页面上占据自己的位置 使用新的元素构建BFC overflow:hidden | a ...
- 记一次用mpvue框架搭建的小程序
介绍 mpvue (github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架.框架基于 Vue.js 核心,mpvue 修改了Vue.js 的 runtime 和 compiler 实 ...