Vue项目中怎样把参数(对象)转成formdata传给后端? 封装函数 亲测有效
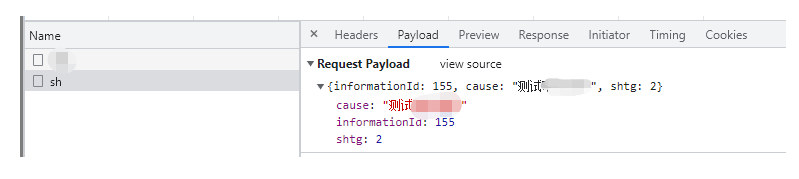
普通传参格式如下:

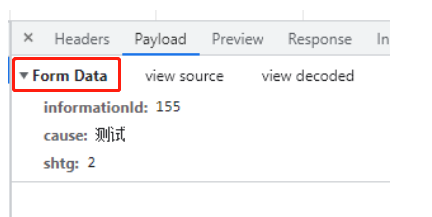
想要的formData参数格式如下:

首先封装参数(对象)转换为formData格式
getFormData(object) {
const formData = new FormData();
Object.keys(object).forEach(key => {
const value = object[key];
if(Array.isArray(value)) {
value.forEach((subValue, i) => {
formData.append(key + `[${i}]`, subValue)
})
} else {
formData.append(key, object[key])
}
})
return formData;
},
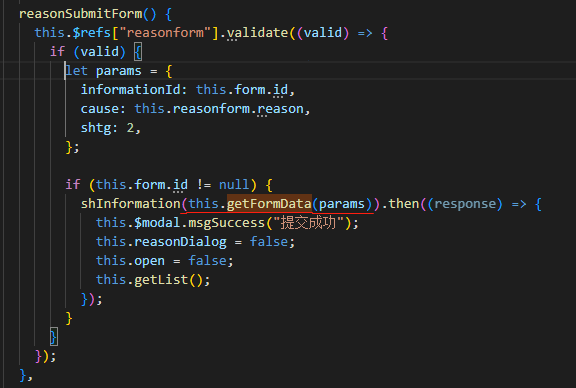
调用示例:注意看画红线位置

就这么简单 完结!撒花✿✿ヽ(°▽°)ノ✿
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/17032298.html
本博客文章均为作者原创,转载请注明作者和原文链接。
Vue项目中怎样把参数(对象)转成formdata传给后端? 封装函数 亲测有效的更多相关文章
- 在Vue项目中使用html2canvas生成页面截图并上传
使用方法 项目中引入 npm install html2canvas html代码 //html代码 <!-- 把需要生成截图的元素放在一个元素容器里,设置一个ref --> <di ...
- vue项目在IE浏览器和360兼容模式下页面不显示问题,亲测有效
解决方法:安装 "babel-polyfill" 1.命令:cnpm install --save-dev babel-polyfill 2.在入口main.js文件引入:impo ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- vue项目中遇到的那些事。
前言 有好几天没更新文章了.这段实际忙着做了一个vue的项目,从 19 天前开始,到今天刚好 20 天,独立完成. 做vue项目做这个项目一方面能为工作做一些准备,一方面也精进一下技术. 技术栈:vu ...
- 在vue项目中使用axios发送FormData
这个是axios的中文文档,挺详细的: https://www.kancloud.cn/luponu/axios/873153 文档中的 使用 application/x-www-form-ur ...
- vue项目中遇到的一些问题
或访问:https://github.com/littleHiuman/experiences-about-vue 欢迎补充! vuex 状态 vue-cli 命令行 vue vue vue-rou ...
- 在vue项目中如何添加eslint
随着vue的越做越好,更多的开发者选择使用vue,本篇记录如何在vue项目中添加eslint. 首先第一种就是在vue项目创建初始时就选择了创建,随着初始化一起代入到了项目当中,那么要是一开始觉得es ...
- vue项目中使用Lodop实现批量打印html页面和pdf文件
1.Lodop是什么? Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印.控件功能强大,却简单易用,所有调用如同JavaScript扩 ...
- vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- vue项目中使用ts(typescript)入门教程
最近项目需要将原vue项目结合ts的使用进行改造,这个后面应该是中大型项目的发展趋势,看到一篇不错的入门教程,结合它并进行了一点拓展记录之.本文从安装到vue组件编写进行了说明,适合入门. 1.引入T ...
随机推荐
- 失配树学习笔记 | P5829 【模板】失配树
简介 失配树(简称 Fail 树),是基于 KMP 的算法,可以高效的解决复杂的字符串前缀后缀关系问题. 前置知识: KMP 算法(求失配数组) 最近公共祖先(LCA) 希望大家看完这篇文章后可以理解 ...
- 企业应用架构研究系列十三:整合EFCore&Dapper 通用ORM框架EFDapper
EntityFrameworkCore是微软官网提供的ORM框架,是轻量化.可扩展.开源和跨平台的数据访问技术框架,但是在.Net 开发圈的评论却褒贬不一.很多人认为EFCore 执行的效能比较差,很 ...
- py教学之元组
元组介绍 Python 的元组与列表类似,不同之处在于元组的元素不能修改. 元组使用小括号 ( ),列表使用方括号 [ ]. 元组创建很简单,只需要在括号中添加元素,并使用逗号隔开即可. tup1 = ...
- 深入Typescript--03-Typescript中的类(努力加餐饭)
Typescript中的类 一.TS中定义类 class Pointer{ x!:number; // 实例上的属性必须先声明 y!:number; constructor(x:number,y?:n ...
- 【随笔记】MFC 解决按下 ESC、Enter 键会自动退出的问题
网上大部分人的做法是通过拦截按键消息来屏蔽,实际正确的做法是: 1. 在对话框头文件重载 OnOK()(回车会触发) 和 OnCancel()(ESC会触发) 函数. // XXXXXXXDlg.h ...
- docker-01基本介绍
1.docker出现的背景原因 一款产品从开发到上线,从操作系统,到运行环境,再到应用配置.作为开发+运维之间的协作我们需要关心很多东西,这也是很多互联网公司都不得不面对的问题,特别是各种版本的迭代后 ...
- PowerToys 微软效率工具包 使用教程
今天给大家介绍一款 非常实用的微软工具包 里面包含 快捷键的使用 颜色选择器 键盘管理器 屏幕标尺 鼠标实用工具等众多高效工作的功能 还是蛮出彩的 下载 PowerToys⇲ 安装教程 1.双击文件运 ...
- JDK、tomcat、MySQL5.7安装教程
JDK自定义安装 一.安装JDK.JRE 1.在E盘下建立一个java文件夹,在java文件夹下分别建立jdk和jre文件夹 2.双击安装包 3.点击下一步,更改安装路径,安装到第一步创建好的jdk文 ...
- 【TS】基础类型
在ts中定义基础类型, 语法 : let 变量名 : 数据类型 = 值 // 布尔类型 ----boolean let flag : boolean = true flag = false 在赋值的时 ...
- LG P4173 残缺的字符串
\(\text{Problem}\) 大概就是带通配符的字符串匹配问题,输出所有比配位置 \(1\le n \le 3\times 10^5\) \(\text{Solution}\) 这是 \(FF ...
