2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_flex布局
移动web开发——flex布局
1.0 传统布局和flex布局对比
1.1 传统布局
兼容性好
布局繁琐
局限性,不能再移动端很好的布局
1.2 flex布局
操作方便,布局极其简单,移动端使用比较广泛
pc端浏览器支持情况比较差
IE11或更低版本不支持flex或仅支持部分
1.3 建议
如果是pc端页面布局,还是采用传统方式
如果是移动端或者是不考虑兼容的pc则采用flex
2.0 flex布局原理
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定
为 flex 布局。当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称
为 Flex 项目(flex item),简称"项目"。
总结: 就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3.0 父项常见属性
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.1 flex-direction设置主轴的方向
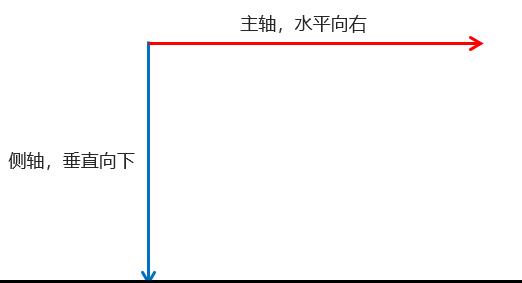
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
默认主轴方向就是 x 轴方向,水平向右
默认侧轴方向就是 y 轴方向,水平向下

- 注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着
主轴来排列的

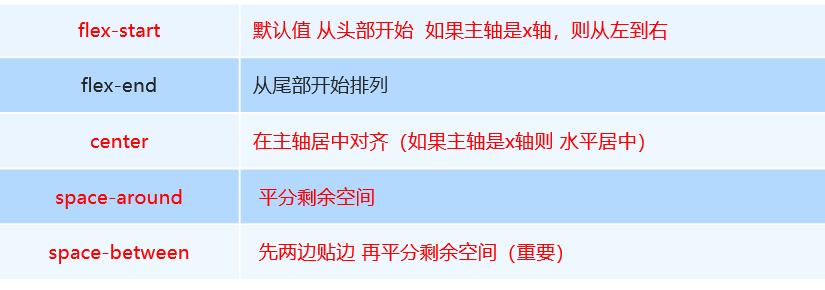
3.2 justify-content 设置主轴上的子元素排列方式

3.3 flex-wrap设置是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
nowrap 不换行
wrap 换行
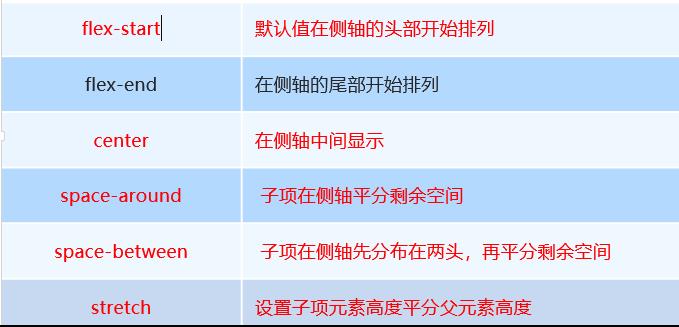
3.4 align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
flex-start 从头部开始
flex-end 从尾部开始
center 居中显示
stretch 拉伸
3.5 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

3.6 align-content 和align-items区别
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以
及平均分配剩余空间等属性值。总结就是单行找align-items 多行找 align-content
3.7 flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
4.0 flex布局子项常见属性
flex子项目占的份数
align-self控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* 默认值 0 */
}
4.2 align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意: 和 z-index 不一样。
.item {
order: <number>;
}
5.0 携程网首页案例制作
携程网链接: http://m.ctrip.com
1. 技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取flex布局
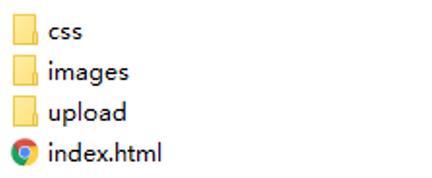
2. 搭建相关文件夹

3. 设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
4. 常用初始化样式
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
5. 模块名字划分

拓展阅读@
扫一扫下面的二维码,关注我们,获取更多精彩活动资讯,有好礼相送哦~

【腾讯云】618云上GO!云服务器限时秒杀,1核2G首年95元!






免责声明:本文所有内容均为互联网上收集而来,仅供学习交流,整理文章为传播相关技术,如有侵权,请联系删除
2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_flex布局的更多相关文章
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_流式布局
移动web开发流式布局 1.0 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器, ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day02
HTML5 第二天 一.rotate 2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转 使用步骤: 给元素添加转换属性 transform 属性值为 rotate(角度) 如 transfor ...
- 2021年1月-第02阶段-前端基础-HTML+CSS进阶-VS Code 软件
软件安装 VSCode软件 能够安装 VS Code 能够熟练使用 VS Code 软件 能够安装 VS Code 最常用的插件 1. VS Code简介 1.1 VS Code 简介 Visual ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day03
HTML5 第三天 一. 认识 3D 转换 3D 的特点 近大远小 物体和面遮挡不可见 三维坐标系 x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值 y 轴:垂直向下 -- 注意:y 轴下面 ...
- 2021年1月-第02阶段-前端基础-HTML+CSS阶段-Day01
HTML5 第一天 一.什么是 HTML5 1.HTML5 的概念与定义 定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML 两个概念: 是一 ...
- 2020年12月-第02阶段-前端基础-CSS Day02
CSS Day02 复合选择器 后代选择器 并集选择器 1. CSS复合选择器 理解 理解css复合选择器分别的应用场景 为什么要学习css复合选择器 CSS选择器分为 基础选择器 和 复合选择器 , ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- 2021年3月-第03阶段-前端基础-JavaScript基础语法-JavaScript基础第01天
1 - 编程语言 1.1 编程 编程: 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程. 计算机程序: 就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌 ...
- 2020年12月-第02阶段-前端基础-CSS Day07
CSS Day07 CSS高级技巧 理解 能说出元素显示隐藏最常见的写法 能说出精灵图产生的目的 能说出去除图片底侧空白缝隙的方法 应用 能写出最常见的鼠标样式 能使用精灵图技术 能用滑动门做导航栏案 ...
随机推荐
- Day03 HTML标记
文本标题 <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题< ...
- 开启apache2的ssl访问功能
Ubuntu 20.04 1. Apache2默认安装的时候,ssl模块是不启用的.开启命令: $ sudo apt install apache2 #安装$ sudo a2enmod ssl #开启 ...
- 虚拟机安装Centos7.5详细教程
VMware15.5虚拟机安装CentOS7.5详细教程 (前言)软件下载 需要VMware15.5软件和密匙的小伙伴可以从此地址下载:https://pan.baidu.com/s/1A8H ...
- super详解
1.super和this的区别 super调用的是父类的属性或方法,this是调用当前类的属性或者方法. (1)super和this关于属性的调用 (2)super和this关于方法的 ...
- MIT 6.824 Lab2C Raft之持久化
书接上文Raft Part B | MIT 6.824 Lab2B Log Replication. 实验准备 实验代码:git://g.csail.mit.edu/6.824-golabs-2021 ...
- Java开发学习(十三)----基于注解开发定义第三方bean及注解开发总结
在前面的博客中定义bean的时候都是在自己开发的类上面写个注解就完成了,但如果是第三方的类,这些类都是在jar包中,我们没有办法在类上面添加注解,这个时候该怎么办? 遇到上述问题,我们就需要有一种更加 ...
- Codeforces Round #768 (Div. 2) D. Range and Partition // 思维 + 贪心 + 二分查找
The link to problem:Problem - D - Codeforces D. Range and Partition time limit per test: 2 second ...
- Flink Window&Time 原理
Flink 中可以使用一套 API 完成对有界数据集以及无界数据的统一处理,而无界数据集的处理一般会伴随着对某些固定时间间隔的数据聚合处理.比如:每五分钟统计一次系统活跃用户.每十秒更新热搜榜单等等 ...
- CF1700C Helping the Nature
题目大意: 给出一个长度为 n 的序列 a,每次可以进行三种操作中的一种: 选择i,将 a_1,a_2,...,a_i减1. 选择i,将 a_i,a_i+1,...,a_n减1. 将所有 a_i加1. ...
- for循环和while循环dowhile循环
第四章 循环语句 4.1循环概述 循环语句可以在满足循环条件的情况下,反复执行某一段代码,这段代码被重复执行的代码被称为循环体语句,当反复执行这个循环体的时候,需要在核实的时候吧循环判断条件修改为fa ...
