js-消息对话框
最近在某技术网站学习一些js(JavaScript)的课程,将笔记分享一下
消息对话框
1. **alert **消息对话框,输出内容,可以是字符串或变量,与document.write 相似
var mychar="I love JavaScript";
alert(mychar);
2. **confirm** 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。根据返回值再做相应的操作
var mychar=confirm("Are you ok?")
if(mychar==true)
{
document.write("Good!");
}
else
{
document.write("Can i help you ");
}
3. **prompt** 弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
点击确定按钮,文本框中的内容将作为函数返回值
点击取消按钮,将返回null
var score;
score =prompt("Input you score,please");
if(score>=80)
{
document.write("very good");
}
else if(score>=60)
{
document.write("good");
}
else
{
document.write("fighting");
}
##打开新窗口
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
**语法:**
window.open([URL], [窗口名称], [参数字符串])
**参数说明:**
**URL:**可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
**窗口名称:**可选参数,被打开窗口的名称。
- 该名称由字母、数字和下划线字符组成。
- "_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页
相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
name 不能包含有空格。
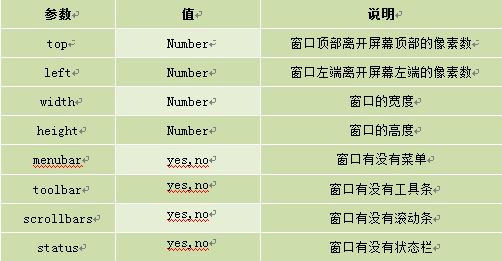
**参数字符串:**可选参数,设置窗口参数,各参数用逗号隔开。
参数表
例如:
window.open('http://www.jianshu.com/p/q81RER','-blank',width=600,height=500,top=100,left=0)
##关闭窗口
close()关闭窗口
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
例如:
var myurl;
myurl=window.open('http://www.jianshu.com/p/q81RER');
myurl.close();
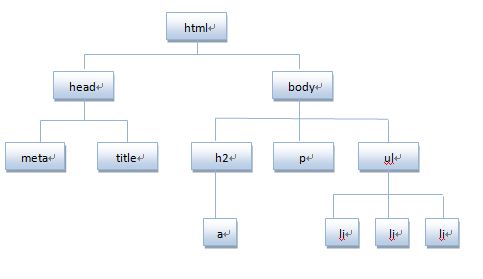
##DOM
js-消息对话框的更多相关文章
- jquery简易版xwPop.js弹出消息对话框插件
xwPop.js弹出消息对话框插件是一款含有多种情景模式的原生模态消息对话框代码,可用于替代浏览器默认的alert弹出对话框,它提供各种参数和方法,功能非常强大.目前已经在项目中有应用到xwpop开发 ...
- [转载]ExtJs4 笔记(6) Ext.MessageBox 消息对话框
作者:李盼(Lipan) 出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法 ...
- 确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作(包括一个确定按钮和一个取消按钮). 语法: confirm(str) str:在消息对话框中要显示的文本 返回值: 当用户点击"确定& ...
- ExtJs4 笔记(6) Ext.MessageBox 消息对话框
本篇演示消息对话框的用法,ExtJs封装了可能用到的各类消息框,并支持自定义的配置. 如下是用到的html: [html] <h1>各种消息框</h1> <div id= ...
- 原生wcPop.js消息提示框(移动端)、内含仿微信弹窗效果
wcPop.js移动端消息对话框插件是之前的wxPop.js的升级版,优化了js和css,并且新增了仿微信弹窗效果, 是一款含有多种情景模式的原生模态消息对话框代码,可用于替代浏览器默认的alert弹 ...
- JavaScript--确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等.弹出对话框(包括一个确定按钮和一个取消按钮). 语法: confirm(str); 参数说明: str:在消息对话框中要显示 ...
- 确认(confirm 消息对话框)语法:confirm(str); 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)
确认(confirm 消息对话框) confirm 消息对话框通常用于允许用户做选择的动作,如:"你对吗?"等.弹出对话框(包括一个确定按钮和一个取消按钮). 语法: confir ...
- Qt——消息对话框的设计
1.消息对话框是什么 消息对话框(MessageBox)提供了一个模态对话框,用来通知用户某些信息,或者用来询问用户一个问题并获得一个答复. 先看下面2张图—— 第一张图是网易云音乐的界面截图,在删除 ...
- JavaScript入门篇 第二天(消息对话框+网页弹出)
提问(prompt 消息对话框) prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息.弹出消息对话框(包含一个确定按钮.取消按钮与一个文本输入框). 语法: prompt(str1, s ...
- MFC编程入门之十六(对话框:消息对话框)
前面几节讲了属性页对话框,我们可以根据所讲内容方便的建立自己的属性页对话框.本节讲解Windows系统中最常用最简单的一类对话框--消息对话框. 我们在使用Windows系统的过程中经常会见到消息对话 ...
随机推荐
- Android BottomSheet:以选取图片为例(2)
Android BottomSheet:以选取图片为例(2) 附录文章5简单介绍了常见的分享面板在BottomSheet中的具体应用.本文再以常见的选取图片为例写一个例子. 布局文件: < ...
- C语言编程规范试题(标准答案)
C语言编程规范试题(标准答案) 一.单选题(每小题3分,共20小题60分) 1.1-1.5 B D A C B 1.6-1.10 C A D B C 1.11 ...
- 写给对<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">迷惑不解的小伙伴
1.X-UA-Compatible X-UA-Compatible是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的. 通过在meta中设置X-UA-Compatible的值,可以指定网页的 ...
- 小a和uim之大逃离(洛谷 1373)
题目背景 小a和uim来到雨林中探险.突然一阵北风吹来,一片乌云从北部天边急涌过来,还伴着一道道闪电,一阵阵雷声.刹那间,狂风大作,乌云布满了天空,紧接着豆大的雨点从天空中打落下来,只见前方出现了一个 ...
- 【UOJ34】高精度乘法(FFT)
题意: 思路:FFT模板,自带10倍常数 type cp=record x,y:double; end; arr=..]of cp; var a,b,cur:arr; n,m,n1,n2,i,j:lo ...
- Tomcat启动时SecureRandom超级慢的问题
https://my.oschina.net/wangnian/blog/687914
- JAVA内存模型与线程以及volatile理解
Java内存模型是围绕在并发过程中如何处理原子性.可见性.有序性来建立的. 一.主内存与工作内存 Java内存模型主要目标是在虚拟机中将变量存储到内存和从内存中取出变量.这里的变量包括:实例字段.静态 ...
- SQL Server memory – Internals
https://blogs.msdn.microsoft.com/karthick_pk/2013/03/16/sql-server-memory-internals/
- Python3基础(一) Hello World
对于新手一般会遇到一个问题:学习Python 2还是Python 3呢? 对于我个人而言,我是个完全的新手,没有历史包袱,所以我直接学习Python 3.我相信在未来几年,Python 3会逐步取代P ...
- 对Socket CAN的理解(4)——【Socket CAN接收数据流程】
转载请注明出处:http://blog.csdn.net/Righthek 谢谢! 如今我们来分析一下CAN总线的接收数据流程,对于网络设备.数据接收大体上採用中断+NAPI机制进行数据的接收.相同. ...
