Qt——信号与槽用法总结(未完待续)
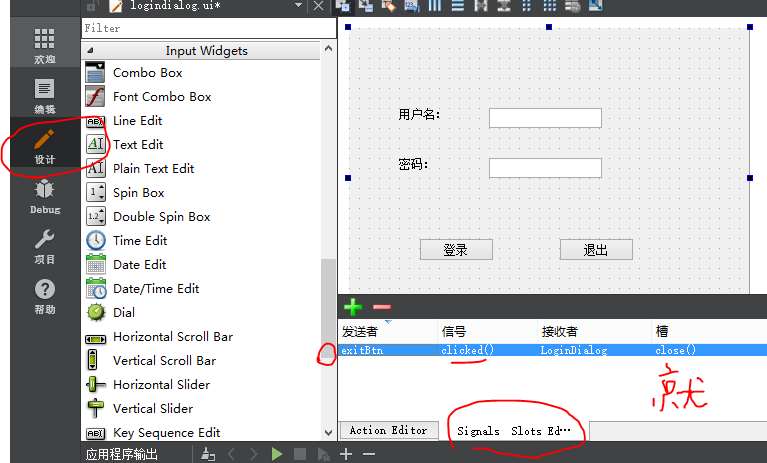
- 1.设计模式中信号与槽编辑选项卡

- 2.右键组件,转到槽,写函数
void LoginDialog::on_loginBtn_clicked()
{
accept();
}
- 3.信号与槽编辑模式
按下F4,便进入了信号和槽编辑模式。按着鼠标左键,从按钮上拖向界面
当放开鼠标后,会弹出配置连接对话框,选择pushButton的clicked()信号和LoginDlg的accept()槽并按下确定按钮。

使用了accepted槽后,可以用
LoginDlg dlg; // 建立自己新建的LoginDlg类的实例dlg
if(dlg.exec() == QDialog::Accepted)
来判断触发信号的时间是否发生
Qt——信号与槽用法总结(未完待续)的更多相关文章
- numpy用法介绍-未完待续
简介 NumPy(Numerical Python简称) 是高性能科学计算和数据分析的基础包 为什么使用? 标准安装的Python中用列表(list)保存一组值,可以用来当作数组使用,不过由于列表的元 ...
- QT 信号与槽connect
QT 信号与槽connect QT 信号与槽connect connect函数调用几个限制 connect函数代码 QT中信号与槽的连接使用的connect函数是一个静态函数,在类QObject中定义 ...
- Qt 信号与槽
Qt信号与槽的理解 信号和槽机制是 QT 的核心机制,要精通 QT 编程就必须对信号和槽有所了解.信号和槽是一种高级接口,应用于对象之间的通信,它是 QT 的核心特性,也是 QT 区别于其它工具包的重 ...
- QT信号和槽
QT信号和槽 ============ 信号和槽是一种高级接口,应用于对象之间的通信,它是 QT 的核心特性.要正确的处理信号和槽,必须借助一个称为 moc(Meta Object Compiler) ...
- 我的SQL总结---未完待续
我的SQL总结---未完待续 版权声明:本文为博主原创文章,未经博主允许不得转载. 总结: 主要的SQL 语句: 数据操作(select, insert, delete, update) 访问控制(g ...
- 一篇文章让Oracle程序猿学会MySql【未完待续】
一篇文章让Oracle DB学会MySql[未完待续] 随笔前言: 本篇文章是针对已经能够熟练使用Oracle数据库的DB所写的快速学会MySql,为什么敢这么说,是因为本人认为Oracle在功能性方 ...
- 2017-2-17,c#基础,输入输出,定义变量,变量赋值,int.Parse的基础理解,在本的初学者也能看懂(未完待续)
计算机是死板的固定的,人是活跃的开放的,初学c#第一天给我的感觉就是:用人活跃开放式的思维去与呆萌的计算机沟通,摸清脾气,有利于双方深入合作,这也是今晚的教训,细心,仔细,大胆 c#基础 1.Hell ...
- java泛型基础、子类泛型不能转换成父类泛型--未完待续
参考http://how2j.cn/k/generic/generic-generic/373.html 1.使用泛型的好处:泛型的用法是在容器后面添加<Type>Type可以是类,抽象类 ...
- javascript有用小功能总结(未完待续)
1)javascript让页面标题滚动效果 代码如下: <title>您好,欢迎访问我的博客</title> <script type="text/javasc ...
随机推荐
- 排序sort与qsort
首先看sort函数见下表: 函数名 功能描述 sort 对给定区间所有元素进行排序 stable_sort 对给定区间所有元素进行稳定排序 partial_sort 对给定区间所有元素部分排序 par ...
- sdut2355Binary Search Heap Construction
链接 捣鼓了一下午..按堆建树 写完交 返回TLE..数据不大 感觉不会超了 无奈拿了数据来看什么奇葩数据会超 发现数据跟我输出不一样 看了好久才明白理解错题意了 给出的字符串有两个标签 按前一个来建 ...
- hihocoder 分隔相同字符
思路: 枚举,贪心. 在“合法”的前提下放置越排在前边的字母越好. “合法”:'a' - 'z'中没有一个字母的个数超过当前串剩余长度的一半(偶数情况下)或长度的一半加1(奇数情况下). 实现: #i ...
- Spark学习之Spark调优与调试(7)
Spark学习之Spark调优与调试(7) 1. 对Spark进行调优与调试通常需要修改Spark应用运行时配置的选项. 当创建一个SparkContext时就会创建一个SparkConf实例. 2. ...
- e.Row.RowType == DataControlRowType.DataRow详解(转)
代码语句如下: protected void OnRowCreate(object sender, GridViewRowEventArgs e) { if (e.Row.RowT ...
- Java线程-线程、程序、进程的基本概念
线程 与进程相似,但线程是一个比进程更小的执行单位.一个进程在其执行的过程中可以产生多个线程. 与进程不同的是同类的多个线程共享同一块内存空间和一组系统资源,所以系统在产生一个线程,或是在各个线程之间 ...
- Compiler 1.6.5 —1.6.7
Compiler 1.6.5 —1.6.7 Dynamic Scope Technically, any scoping policy is dynamic if it is based on fa ...
- 【C++】模板简述(六):总结
1.模板技术是泛型编程的基础.([C++]模板简述(一):模板的引入) 2.模板被编译两次,因而给分离编译造成一些麻烦.([C++]模板简述(二):函数模板.[C++]模板简述(四):模板为什么不支持 ...
- Python+CGI,在Windows上快速部署Python到IIS
通过CGI,我们可以快速在Windows上部署Python 1. Windows安装IIS服务 2. 在IIS里打开“ISAPI和CGI限制”->添加,路径=python.exe的完全路径+&q ...
- html5开发移动混合App系列2-开发环境搭建(windows)
Java下载: http://www.oracle.com/technetwork/java/javase/downloads/index.html 环境变量: JAVA_HOME=C:\Progra ...
