MAC上postman离线安装时提示加载扩展程序出错怎么办?
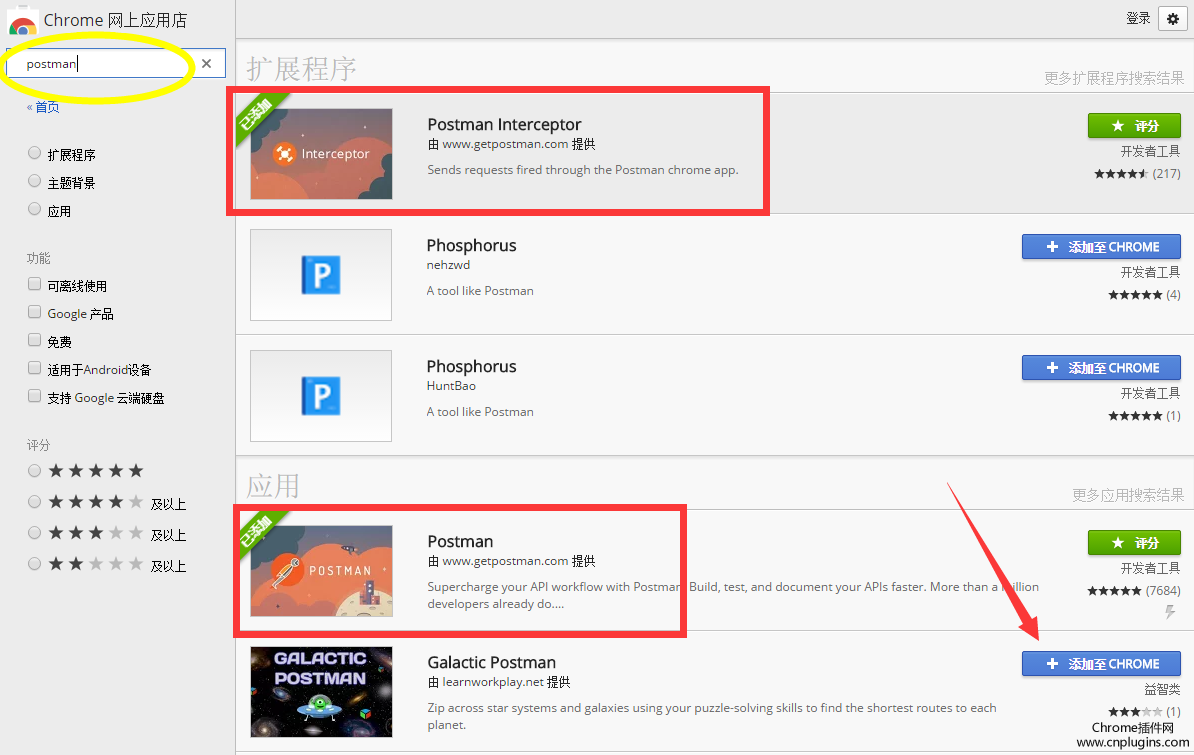
目前的postman插件如果想正常使用,必须安装Postman Interceptor插件,这样才能直接使用chrome浏览器的cookie等信息,否则postman是无法完成老版本的功能的。postman之前作为chrome插件(谷歌浏览器)扩展插件存在,但是现在chrome应用商店搜索扩展程序是无法找到postman。
因为postman已经变成chrome的应用 ,虽然很多人都很怀念老版本的postman,但是经过一段时间的使用,小编感觉新版postman比旧版多了不少功能,例如:多选项卡、对返回报文搜索、post请求新增二进制类型等, 最重要的是添加了账号机制可以将测试收藏的url放在云端 !不过仍然有很多会怀念旧版的postman。旧版postman简单的UI风格,旧版postman是扩展程序而不是应用(应用是单独窗口,而扩展程序可以作为浏览器的单独选项卡);无法连接google应用商店,又急于测试接口。

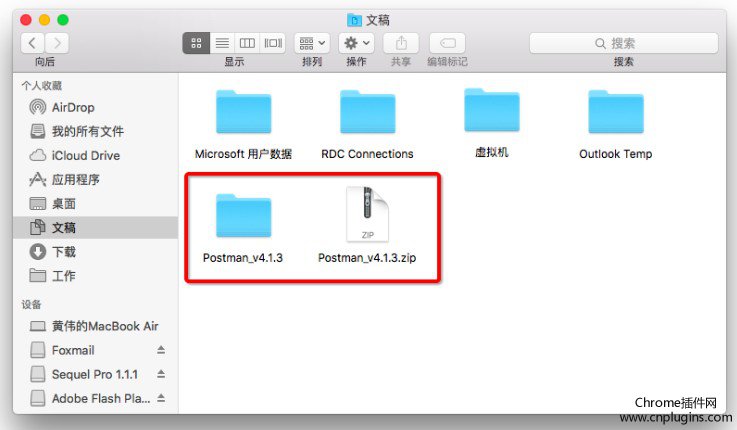
1.将下载好的crx文件压缩为zip或rar文件,之后再解压该文件(也可以直接修改后缀名)


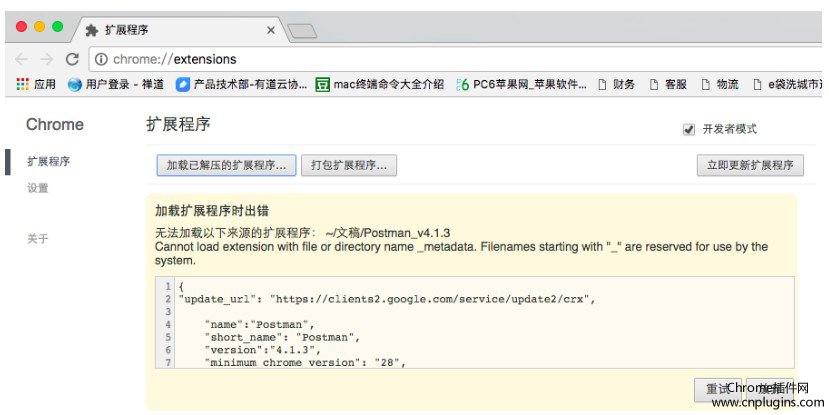
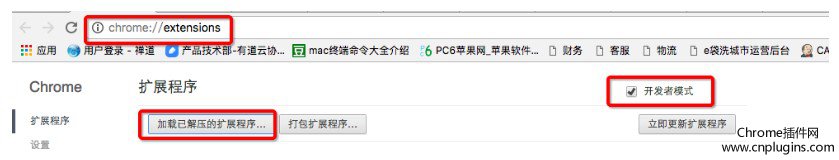
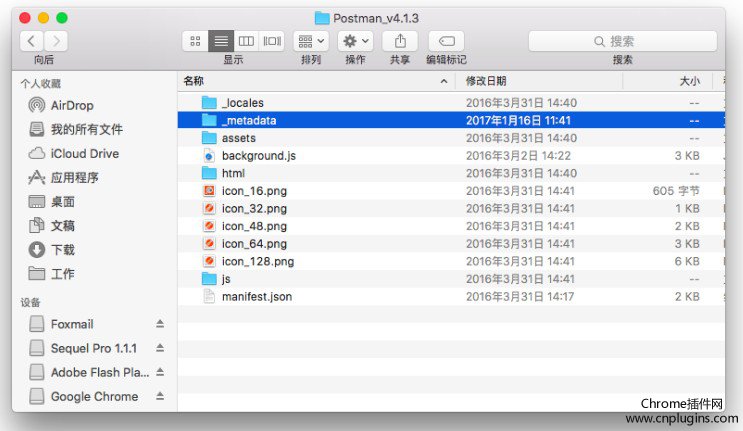
出现这样情况的原因很简单,找到postman解压后的文件夹,将其中的子文件夹_metadata重命名去掉前面的下划线改成metadata就可以了。重新进去chrome重新加载已解压的postman文件夹,这时就添加成功啦,点击启动即可使用

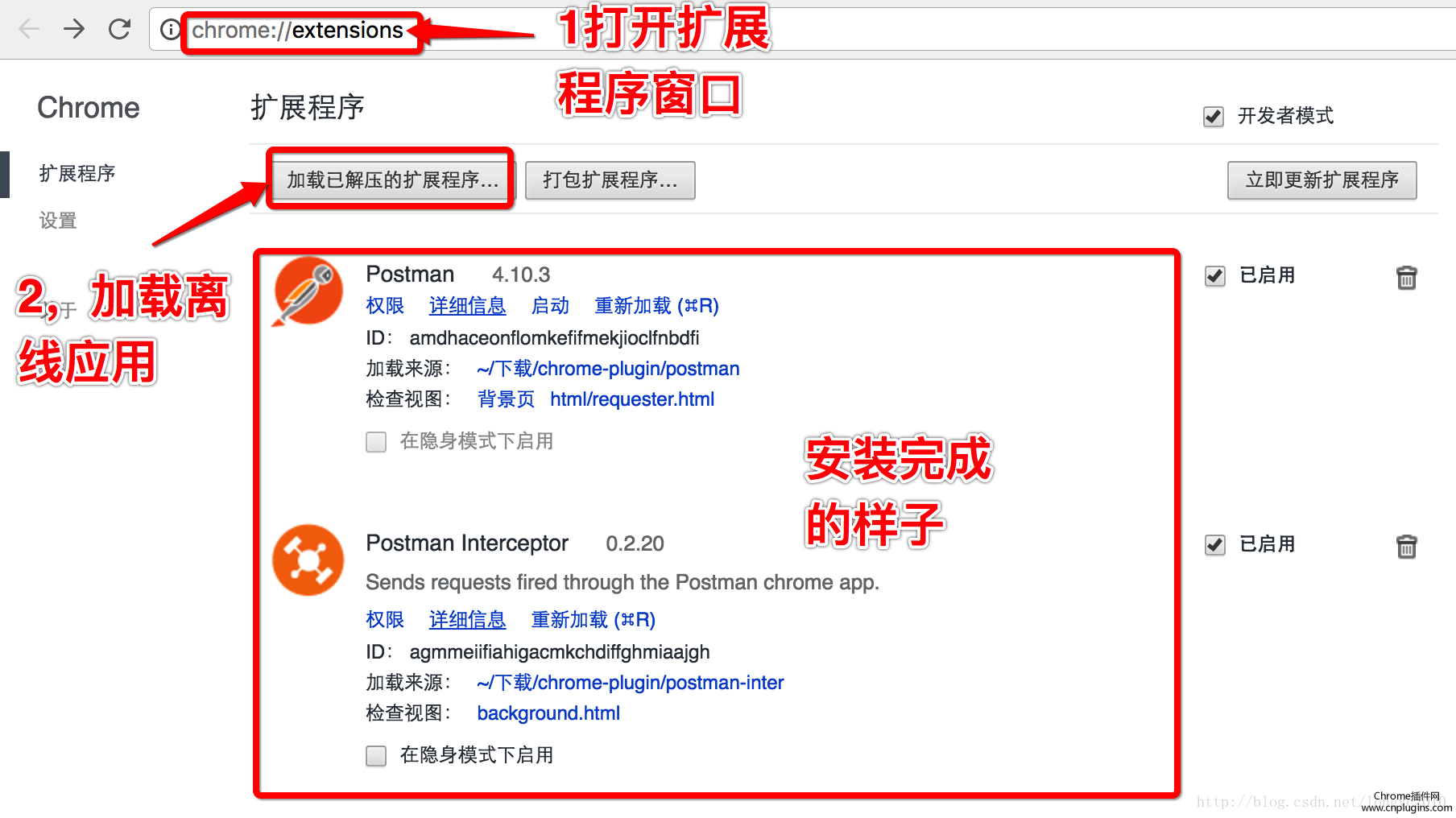
4.当postman和postman intercepter都安装好后,可以看到。
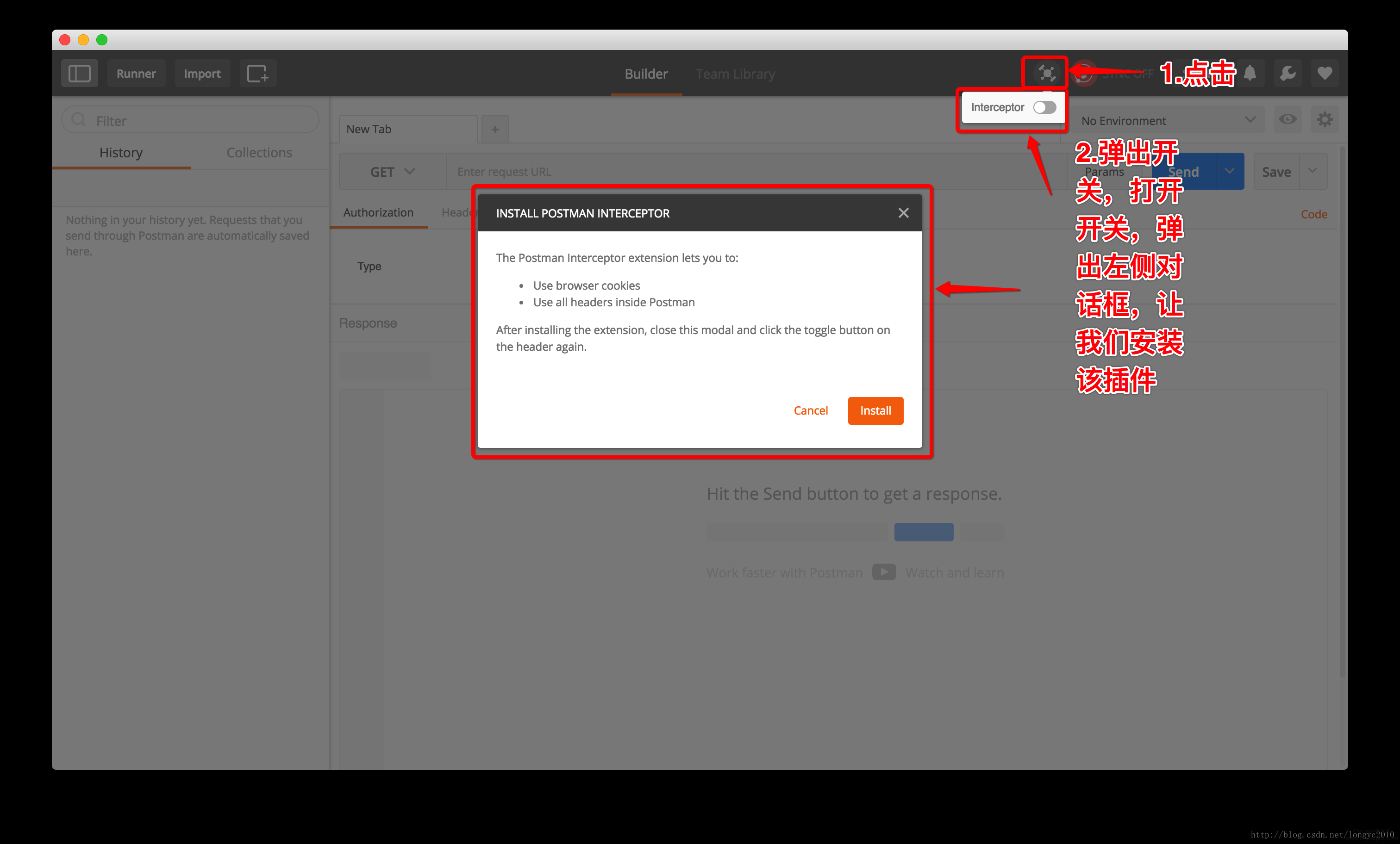
此时,如果打开postman,开启interceptor插件,是无法成哦功能的,提示去下载该插件(但是我已经明明安装了啊。)
经过尝试,发现需要修改postman安装包中js/requester.js 和runner.js ,需要将其中的aicmkgpgakddgnaphhhpliifpcfhicfo 字符串替换成扩展程序界面的Interceptor的id,如下图所示:
注意:每个人,每次安装这个id都不一样,所以需要自己去复制,切记
替换完成之后,在扩展程序中,重新加载postman插件,然后,再次点击开启Interceptor的图标,就会成为高亮状态。
MAC上postman离线安装时提示加载扩展程序出错怎么办?的更多相关文章
- Tensorflow 2 flower_photos花卉数据集手动下载、离线安装、本地加载、快速读取
Tensorflow 2 flower_photos花卉数据集手动下载.离线安装.本地加载.快速读取 商务合作,科技咨询,版权转让:向日葵,135-4855__4328,xiexiaokui#qq.c ...
- Tensorflow 2 Cifar10离线数据集手动下载、离线安装、本地加载、快速读取
Tensorflow 2 Cifar10离线数据集手动下载.离线安装.本地加载.快速读取 商务合作,科技咨询,版权转让:向日葵,135-4855__4328,xiexiaokui#qq.com 查 ...
- chrome 安装setupvpn 解决chorme未能成功加载扩展程序的问题
一: vpn文件 https://pan.baidu.com/s/1wZV2HAC3GHlh1bjlvbilRg 提取码: gz72; 二 : 安装步骤 ------请看完以下步骤,不要直接拖 ...
- SharpSvn 调用在运行时提示加载程序集出错,或有依赖项
策略后引用: SharpSvn, Version=1.8009.3299.43, Culture=neutral, PublicKeyToken=d729672594885a28日志: 尝试下载新的 ...
- Mac上brew&thrift安装 以及在thrift架构下,自己新作了maven的小例 Demo
1.缘由 前几天偶尔在网上看到thrift的信息,其内容和作用极大的引起了我的兴趣,因为我也是做iOS开发的,通过在网上的查询发现信息虽然很多实用的很少,容易误导他人,经过自己的成功实践,做了笔录,为 ...
- Freetype 安装时提示 make: Nothing to be done for `unix'
[Software-Freetype] Freetype 安装时提示 make: Nothing to be done for `unix' 官网下载的第三方软件包,编译安装会报以下错误,解决办法如下 ...
- jquery mobile 请求数据方法执行时显示加载中提示框
在jquery mobile开发中,经常需要调用ajax方法,异步获取数据,如果异步获取数据方法由于网速等等的原因,会有一个反应时间,如果能在点击按钮后数据处理期间,给一个正在加载的提示,客户体验会更 ...
- win7 Visual Studio 2008 安装程序时出现“ 加载安装组件时遇到问题。取消安装。”处理方法
win7 Visual Studio 2008 安装程序时出现“ 加载安装组件时遇到问题.取消安装.”处理方法 vs2008试用期到期,卸载.重新安装都会出现“ 加载安装组件时遇到问题.取消安装.”无 ...
- 关于pip安装时提示"pkg_resources.DistributionNotFound"错误
使用pip install --upgrade pip升级pip中途失败,再次安装pip,完成后出现如下错误: 尝试重新安装pip也不行,同样会出现上述问题. 此时我们查看/usr/bin/pip文件 ...
随机推荐
- POJ3675 Telescope 圆和多边形的交
POJ3675 用三角剖分可以轻松搞定,数据也小 随便AC. #include<iostream> #include<stdio.h> #include<stdlib.h ...
- 洛谷 P3960 [ NOIP 2017 ] 列队 —— 线段树
题目:https://www.luogu.org/problemnew/show/P3960 NOIP 题,不用很复杂的数据结构...但又参考了许多: 要求支持维护删除第 k 个和在末尾插入的数据结构 ...
- nodejs常用命令
npm是一个node包管理和分发工具,已经成为了非官方的发布node模块(包)的标准.有了npm,可以很快的找到特定服务要使用的包,进行下载.安装以及管理已经安装的包. 1.npm install m ...
- Java properties配置文件
Java中的配置文件常为properties文件,格式为文本文件,文件内容的格式是“键=值”格式.注释信息使用“#”来注释. Properties类的常用方法 String getProperty(S ...
- 微信小程序setData的使用,通过[...]进行动态key赋值
首先先介绍一下微信小程序Page.prototype.setData(Object data, Function callback)的讲解: setData函数用于将数据从逻辑层发送到视图层(异步), ...
- 1.2打印ASCII码
描述 输入一个除空格以外的可见字符(保证在函数scanf中可使用格式说明符%c读入),输出其ASCII码. 输入一个除空格以外的可见字符.输出一个十进制整数,即该字符的ASCII码.样例输入 A 样例 ...
- Beyond Compare 激活解决办法
问题: 当你使用过一段时间后会提示有问题,需要激活或者什么. 解决办法: 找到这个路径并删除其下Beyond Compare 3文件夹即可正常使用. C:\Users\******\AppData\R ...
- Asp.NET 知识点总结(二)
1.两个对象值相同(x.equals(y) == true),但却可有不同的hash code,这句话对不对? 答:不对,有相同的 hash code 编码格式. 2.swtich是否能作用在byte ...
- markdown 常用语法总结 - 个人版
这里并不是要总结所有的 markdown 语法,只是总结笔者自己撰写博客时常用的一些 markdown 语法. 1 图片设置 1.1 设置图片位置 利用markdown在编写文档时插入图片是默认靠左, ...
- 贪心/思维题 UVA 11292 The Dragon of Loowater
题目传送门 /* 题意:n个头,m个士兵,问能否砍掉n个头 贪心/思维题:两个数组升序排序,用最弱的士兵砍掉当前的头 */ #include <cstdio> #include <c ...
