html 报告页面 v1.2 批量数据生成表格
html 报告页面 v1.2 批量数据生成表格

上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
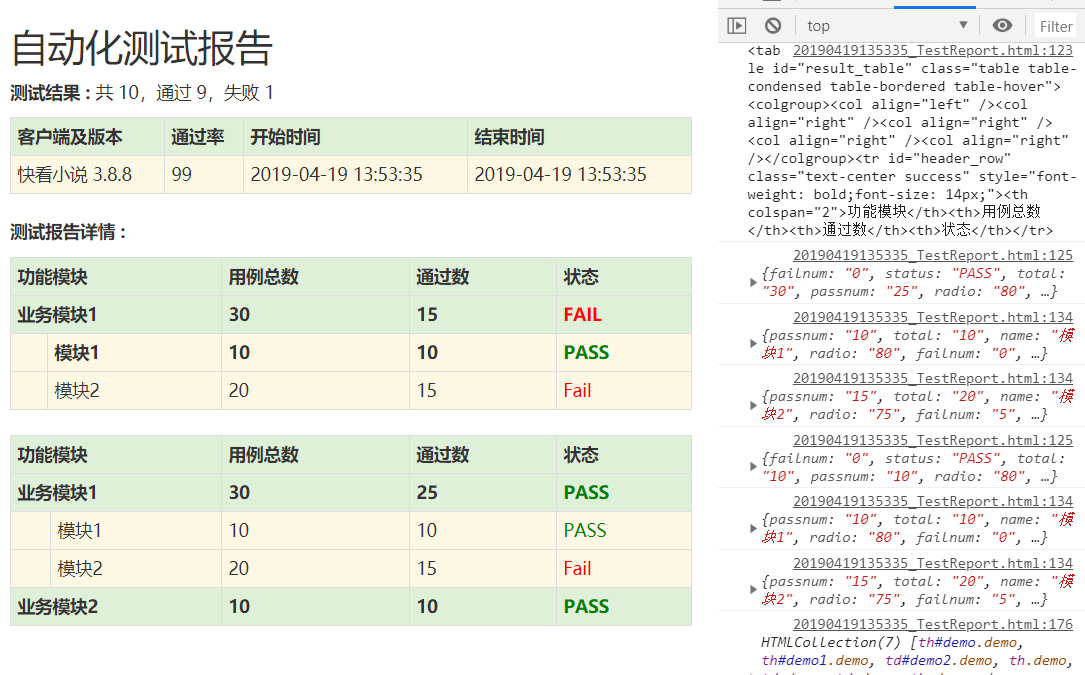
<title>自动化测试报告</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<h2 style="font-family: Microsoft YaHei">自动化测试报告</h2> <p class='attribute'><strong>测试结果 : </strong> 共 10,通过 9,失败 1</p>
<style type="text/css" media="screen">
body { font-family: Microsoft YaHei,Tahoma,arial,helvetica,sans-serif;padding: 20px;} </style>
</head>
<body>
<table id='total_table' class="table table-condensed table-bordered table-hover">
<colgroup>
<col align='left' />
<col align='right' />
<col align='right' />
<col align='right' />
</colgroup>
<tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;">
<th>客户端及版本</th>
<th>通过率</th>
<th>开始时间</th>
<th>结束时间</th>
</tr> <tr class='failClass warning'>
<td>快看小说 3.8.8</td>
<td>99</td>
<td>2019-04-19 13:53:35</td>
<td>2019-04-19 13:53:35</td>
</tr> </table>
<!-- 执行模块 -->
<p class='attribute'><strong>测试报告详情 : </strong> </p>
<table id="result_table" class="table table-condensed table-bordered table-hover">
<colgroup>
<col align='left' />
<col align='right' />
<col align='right' />
<col align='right' />
<col align='right' />
</colgroup>
<tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;">
<th colspan="2">功能模块</th>
<th>用例总数</th>
<th>通过数</th>
<th>状态</th>
</tr>
<tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;">
<th colspan="2">业务模块1</th>
<th>30</th>
<th>15</th>
<th class='demo' id="demo">FAIL</th>
</tr> <tr class='failClass warning'>
<th></th>
<th>模块1</th>
<th>10</th>
<th>10</th>
<th class='demo' id="demo1">PASS</th>
</tr> <tr class='failClass warning'>
<td></td>
<td>模块2</td>
<td>20</td>
<td>15</td>
<td class='demo' id="demo2">Fail</td>
</tr> </table>
<!-- 执行模块 -->
<!-- 取组数据 -->
<div id='module'></div>
<div id='case'></div> <script type="text/javascript">
//showdata
//展示数据 var str = "";//定义用于拼接的字符串
//var data=[1,2]
//console.log("data"+data[0].name)
var data=[{'passnum': '10', 'total': '10', 'name': '模块1', 'radio': '80', 'failnum': '0','status': 'PASS'}, {'passnum': '15', 'total': '20', 'name': '模块2', 'radio': '75', 'failnum': '5', 'status': 'Fail'}]; console.log(data.length)
console.log(data[0].total)
rows=[] //表头1
var str1='<table id="result_table" class="table table-condensed table-bordered table-hover">'+'<colgroup>'+
'<col align="left" />'+
'<col align="right" />'+
'<col align="right" />'+
'<col align="right" />'+
'<col align="right" />'+
'</colgroup>'
console.log(str1)
//表头2
var str2='<tr id="header_row" class="text-center success" style="font-weight: bold;font-size: 14px;">'+
'<th colspan="2">功能模块</th>'+
'<th>用例总数</th>'+
'<th>通过数</th>'+
'<th>状态</th></tr>'
console.log(str2)
var str=str1+str2 //模块数据显示
var modulelist=[{'failnum': '0', 'status': 'PASS', 'total': '30', 'passnum': '25', 'radio': '80', 'name': '业务模块1'}, {'failnum': '0', 'status': 'PASS', 'total': '10', 'passnum': '10', 'radio': '80', 'name': '业务模块2'}]; //var str = "<table class='table table-condensed table-bordered table-hover'>";
//var str ='';
console.log(str)
for (var j= 0; j < modulelist.length; j++) {
console.log(modulelist[j])
str+='<tr class="text-center success" style="font-weight: bold;font-size: 14px;"><th colspan="2">'+modulelist[j].name+"</th><th>"+modulelist[j].total+"</th><th>"+modulelist[j].passnum+"</th><th class='demo'>"+modulelist[j].status+"</th></tr>"; var x=document.getElementById("module")
x.innerHTML = str; //case数据显示
//var str = "<table class='table table-condensed table-bordered table-hover'>";
for (var i = 0; i < data.length; i++) {
console.log(data[i])
str+="<tr class='failClass warning'><td></td><td>"+data[i].name+"</td><td>"+data[i].total+"</td><td>"+data[i].passnum+"</td><td class='demo'>"+data[i].status+"</td></tr>";
};
//var x=document.getElementById("case")
//x.innerHTML = str; };
//console.log(str)
//var x=document.getElementById("module1")
//x.innerHTML = str; //str +="</table>"; // //模块数据显示
// var modulelist=[{'failnum': '0', 'status': 'PASS', 'total': '30', 'passnum': '25', 'radio': '80', 'name': '业务模块1'}, {'failnum': '0', 'status': 'PASS', 'total': '10', 'passnum': '10', 'radio': '80', 'name': '业务模块2'}]; // //var str = "<table class='table table-condensed table-bordered table-hover'>";
// //var str ='';
// for (var i = 0; i < modulelist.length; i++) {
// console.log(modulelist[i])
// str+='<tr class="text-center success" style="font-weight: bold;font-size: 14px;"><th colspan="2">'+modulelist[i].name+"</th><th>"+modulelist[i].total+"</th><th>"+modulelist[i].passnum+"</th><th class='demo'>"+modulelist[i].status+"</th></tr>";
// };
// //str +="</table>";
// //console.log(str);
// var x=document.getElementById("module1")
// x.innerHTML = str; // //case数据显示
// //var str = "<table class='table table-condensed table-bordered table-hover'>";
// for (var i = 0; i < data.length; i++) {
// console.log(data[i])
// str+="<tr class='failClass warning'><td></td><td>"+data[i].name+"</td><td>"+data[i].total+"</td><td>"+data[i].passnum+"</td><td class='demo'>"+data[i].status+"</td></tr>";
// };
// str +="</table>";
// //console.log(str);
// var x=document.getElementById("module1")
// x.innerHTML = str; //--------------------------------------------------------------------
//change color
//取都用demo的多组
var eles = document.getElementsByClassName('demo');
console.log(eles);
//var x=document.getElementById("demo").innerText;
//console.log("the value is :"+x);
//每组都应用样式
for(var i = 0; i < eles.length; i++){
if(eles[i].innerText == 'PASS'){
eles[i].style.color = 'green';
}else{
eles[i].style.color = 'red';
}
} </script> </body>
</html>
html 报告页面 v1.2 批量数据生成表格的更多相关文章
- python 生成HTmL报告页面 V1.3 修改字体颜色
HTML报告V1.3 根据文字内容显示不同的字体颜色: 代码如下: # -*- coding=utf-8 -*- import time,os """ V1.2 1.生成 ...
- python 生成HTmL报告页面 V1.2
上代码 # -*- coding=utf-8 -*- import time,os #数据部分 func_dict={"funcname":"模块1",} fu ...
- SQL Server 利用批量(batchsize)提交加快数据生成/导入
在最小化日志操作解析,应用的文章中有朋友反映生成测试数据较慢.在此跟大家分享一个简单的应用,在生成数据过程中采用批量提交的方式以加快数据导入. 此应用不光生成测试数据上,在BCP导入数据中,复制初始化 ...
- C#利用SqlDataAdapte对DataTable进行批量数据操作
C#利用SqlDataAdapte对DataTable进行批量数据操作,可以让我们大大简化操作数据的代码量,我们几乎不需要循环和不关心用户到底是新增还是修改,更不用编写新增和修改以及删除的SQL语句, ...
- 从SqlServer现有数据生成Insert脚本
步骤1,打开"Generate and Publish Objects"向导.右键点击要导出数据的数据库,选择Taks->GenerateScript 步骤2,选择要导出数据 ...
- BDC、CATT批量数据维护
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- 将表中数据生成SQL语句
在开发过程中,经常需要我们对表中的数据进行转移,如果在同台机器,可以使用SQL自带的导入数据,但是如果想让所有的数据生成可执行的SQL语句,它的移植性最强了.首先要设计一个存储过程.具体如下: CRE ...
- 你好,C++(23) 4.4.2 工资程序成长记:用数组处理批量数据,用循环结构执行重复动作
4.4 从语句到程序 了解了各种表达式和语句之后,就相当于掌握了写作文要用到的词语和句子,但是,仅有词语和句子是无法构成一篇有意义的文章的.要完成一篇文章,先需要确定这篇文章的结构,是先分述再总述, ...
- Python Django CMDB项目实战之-2创建APP、建模(models.py)、数据库同步、高级URL、前端页面展示数据库中数据
基于之前的项目代码来编写 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页index页文章页面 现在我们修改一个文章列表是从数据库中获取数据, 下面我们就需 ...
随机推荐
- The Secant Method(正割法、弦截法) 附C语言代码
弦截法是一种求方程根的基该方法,在计算机编程中经常使用. 他的思路是这种:任取两个数x1.x2,求得相应的函数值f(x1).f(x2).假设两函数值同号,则又一次取数.直到这两个函数值异号为止. 连接 ...
- POJ 2367:Genealogical tree(拓扑排序)
Genealogical tree Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 2738 Accepted: 1838 Spe ...
- sql_server_action
''' SELECT * FROM Info_Roles WHERE Flag=1 LIMIT 2; select top y * from 表 where 主键 not in(select top ...
- Luogu1275魔板
https://zybuluo.com/ysner/note/1136271 题面 有这样一种魔板:它是一个长方形的面板,被划分成\(n\)行\(m\)列的\(n*m\)个方格.每个方格内有一个小灯泡 ...
- JSP-Runoob:JSP 语法
ylbtech-JSP-Runoob:JSP 语法 1.返回顶部 1. JSP 语法 本小节将会简单地介绍一下JSP开发中的基础语法. 脚本程序 脚本程序可以包含任意量的Java语句.变量.方法或表达 ...
- $(document).ready 与 window.onload的区别?
$(document).ready = function(){}; DOM树加载完成时执行,此时文件不一定都已加载完成. window.onload = function(){}; DOM树加载完成 ...
- bzoj4563: [Haoi2016]放棋子(错排+高精)
4563: [Haoi2016]放棋子 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 387 Solved: 247[Submit][Status] ...
- 洛谷P1330 封锁阳光大学(二分图染色)
P1330 封锁阳光大学 题目描述 曹是一只爱刷街的老曹,暑假期间,他每天都欢快地在阳光大学的校园里刷街.河蟹看到欢快的曹,感到不爽.河蟹决定封锁阳光大学,不让曹刷街. 阳光大学的校园是一张由N个点构 ...
- P3390矩阵快速幂
题目背景 矩阵快速幂 题目描述 给定n*n的矩阵A,求A^k 输入输出格式 输入格式: 第一行,n,k 第2至n+1行,每行n个数,第i+1行第j个数表示矩阵第i行第j列的元素 输出格式: 输出A^k ...
- 适用于zTree 、EasyUI tree、EasyUI treegrid
#region System.Text.StringBuilder b_appline = new System.Text.StringBuilder(); Syste ...
