轻量级前端MVVM框架avalon - 控制器
引子:
最近工作挺忙,avalon只能断断续续的写下去了,大概看了下angular的源码,看到小一半就比较难坚持了,是块硬骨头,慢慢啃吧
不过angular的的文档中用词还是很优雅:
- HTML编译器
- 指令
- 编译
- 链接
- 过滤器
- 注入器
- 控制器
- 管道
等等…看起来觉得老高级,其实avalon也间接的部分实现,原理也不是很复杂
avalon版本更新很快,新版的加入了AMD规范的模块加载器,还修复了很多BUG,不过相信短期内实现的核心还是不会变化,所以我依然以现在的版本分析为主
编译期
- 视图背后的代码就是控制器,在mvvm中就是vm视图模型,它的主要工作就是构造模型,并把模型与回调方法一并发送到视图,视图可以看作作用到模版HTML上的投影
- 所以在编译阶段,我们的控制器就会把用户定义的数据模型给构造出来
- avalon中的modelFactory工厂方法构造出的model对象其实就是真正的控制器了,至于构造出来的控制器如何注入到视图上的,等以后分析到HTML编译器双向绑定吧
- model 本来是系统内部定义的一个临时对象,将控制器和avalon的作用域对象给关联起来
接上一节
收集用户定义的scope在过滤的时候做了2个处理
callGetters.push(accessor);
callSetters.push(name);
收集控属性赋监与计算属性,是为了在初始化scpoe中的代码未处理的方法
处理监控属性
//给控属性赋监值,调用对应监控属性的set ->accessor方法
callSetters.forEach(function(prop) {
// model.firstName = '司徒' ->调用了 model.firstName->set->accessor方法
model[prop] = scope[prop]; //为空对象赋值
});
遍历监控属性收集器,给初始化的空model对应的方法赋值
这里注意各重点,赋值的的时候实际是调用的accessor方法,因为set get给转换过了
accessor 源码


accessor = function(neo) { //创建监控属性或数组
//如果有参数
if (arguments.length) {
//用于改变用户定义的函数内部能访问正确的是vm模型时,会触发这个处理需要跳过
if (stopRepeatAssign) {
return; //阻止重复赋值
}
if (value !== neo) {//传的值与旧的不相等
var old = value;
//监控数组:定义时为一个数组
if (valueType === "Array" || valueType === "Object") {
if (value && value.$id) {
updateViewModel(value, neo, Array.isArray(neo));
} else if (Array.isArray(neo)) {
value = Collection(neo, model, name);
} else {
value = modelFactory(neo);
}
} else {
//如果是简单类型
value = neo;
}
//每次更新都会修正为新的赋值
json[name] = value && value.$id ? value.$json : value;
//更新依赖,就是当前的操作会触发与之相关
notifySubscribers(accessor); //通知顶层改变
model.$events && model.$fire(name, value, old);
}
} else {
collectSubscribers(accessor); //收集视图函数
return value;
}
};
其实源码注释很清楚了,我们归纳下执行的流程
- 判断参数是调用set还是get方法
- stopRepeatAssign //阻止重复赋值,是这factory.apply(0, deps);重置上下文的时候处理的
- 监控数组处理
- 更新json //收集原始的定义
- notifySubscribers //更新依赖,就是当前的操作会触发与之相关
- model.$events 触发订阅的自定义事件
notifySubscribers 其实就是关键的执行点,执行当前作用域所依赖的所有的,这个在双向绑定的时候就可以仔细讨论了
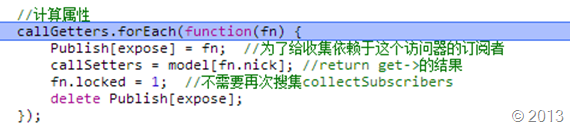
处理计算属性:

监控属性涉及用户定义的处理,所以要做很多关联的处理
流程:
- 收集依赖关系
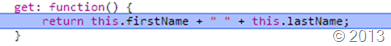
- 处理用于定义的get方法
- 更新json
- 返回定义函数的结果
Publish 对象是将函数曝光到此对象上,方便访问器收集依赖
fn.nick 就是对应的计算属性方法名称,在过滤的时候 accessor.nick = name;附上的
同样执行了accessor方法,由于没有传递参数,实际上就是在处理收集依赖关系了
accessor 源码


accessor = function(neo) { //创建计算属性
//@第三层作用域
if (arguments.length) {
if (stopRepeatAssign) {
return; //阻止重复赋值
}
if (typeof setter === "function") {
setter.call(model, neo);
}
if (oldArgs !== neo) { //由于VBS对象不能用Object.prototype.toString来判定类型,我们就不做严密的检测
oldArgs = neo;
notifySubscribers(accessor); //通知顶层改变
model.$events && model.$fire(name, neo, value);
}
} else {
if (openComputedCollect || !accessor.locked) {
collectSubscribers(accessor);
}
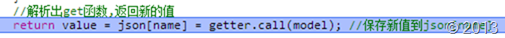
//解析出get函数,返回新的值
return value = json[name] = getter.call(model); //保存新值到json[name]
}
};
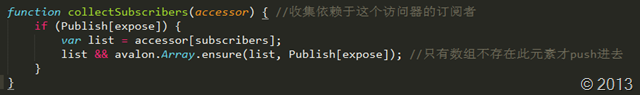
collectSubscribers方法

很明显的处理,取出开始push到的Publish的处理回调,取出依赖列表,合并
ensure 法只有当前数组不存在此元素时只添加它

所有此时的 subscibers关联就有值了
最后执行定义的get方法,更新json

注意的一点

这里又涉及到取值的问题,所以又会关对应的执行各自的accessor
所以这里会进行一次收集依赖了
在转换的完毕model后,会给model增加订阅的特性与一些属性
- model.$json = json; //纯净的js对象,所有访问器与viewModel特有的方法属性都去掉
增加事件订阅
- model.$events = {}; //VB对象的方法里的this并不指向自身,需要使用bind处理一下
- model.$watch = Observable.$watch.bind(model);//用于监听ViewModel中的某属性变化,它将新值与旧值都传给回调
- model.$unwatch = Observable.$unwatch.bind(model);//卸载$watch绑定的回调
- model.$fire = Observable.$fire.bind(model); //触发$watch指定的回调
ViewModel的ID,方便通过avalon.models[$id]访问
- model.$id = generateID();
判断是否为模型中的原始数据
- model.hasOwnProperty 方法
最后返回工厂转化后的model对象
主方法入口
avalon.define

其实这里有一种重点

作者再次把定义的模型给执行了一遍,用意呢?
请看
vm.xxx = 1;
vm.fullName = fucntion(){
vm.xxxx
}
在定义的VM中的方法中,如果再次访问vm.xxx属性,
这时候内部引用不对了 VM还是指向原来的普通JS对象,而不是真正的VM所以需要apply一次,改变
那么有个精妙的思路:
我们 factory.apply(0, deps); //重置它的上下文
所以把方法执行一次把内部引用换给model
因为转换了模型关系,所以监控属性与计算属性都会有对应的set get操作了,相对应的上下文也变成了vm了
stopRepeatAssign return 阻止了,防止重复赋值
avalon.models[name] = model; 挂到了全局的models中,方面以后使用
下章就开始讲HTML编译器与指令,如何真正开始工作了
轻量级前端MVVM框架avalon - 控制器的更多相关文章
- 轻量级前端MVVM框架avalon - 初步接触
迷你简单易用的MVVM框架 avalon的介绍http://rubylouvre.github.io/mvvm/ 按照作者的介绍,在HTML中添加绑定,在JS中用avalon.define定义View ...
- 轻量级前端MVVM框架avalon - 执行流程2
接上一章 执行流程1 在这一大堆扫描绑定方法中应该会哪些实现? 首先我们看avalon能帮你做什么? 数据填充,比如表单的一些初始值,切换卡的各个面板的内容({{xxx}},{{xxx|html}}, ...
- 轻量级前端MVVM框架avalon源码分析-总结
距avalon0.7版本发布有一段时间,由于之前的稳定性,就停止一段时间更新,期间研究了下Knockout源码,也尝试写了一个小型的mvvm的实现模型,仅仅只是仿造ko的核心实现,把无关的东西给剥离掉 ...
- 轻量级前端MVVM框架avalon - 执行流程1
基本上确定了avalon的几个重要元素的关系: M,即model,一个普通的JS对象,可能是后台传过来的,也可能是直接从VM中拿到,即VM.$json.有关的这个$json的名字还在商讨 V,即Vie ...
- 轻量级前端MVVM框架avalon - 整体架构
官网提供架构图 单看这个图呢,还木有说明,感觉有点蛋疼,作者的抽象度太高了,还好在前面已经大概分析过了执行流程 如图 左边是View视图,我们就理解html结构,换句话就是说用户能看到的界面,渲染页面 ...
- 轻量级前端MVVM框架avalon - ViewModel
废话说了大几篇,我们开始来点干货了~ ViewModel的内部机制 在MVVM中,数据是核心.而jQuery则以DOM为核心. 而DOM只是HTML在JS的世界的抽象,是一个很易变的东西.因此如果业务 ...
- 轻量级前端MVVM框架avalon - 模型转换
接上一章 ViewModel modelFactory工厂是如何加工用户定义的VM? 附源码 洋洋洒洒100多行内部是魔幻般的实现 1: function modelFactory(scope) { ...
- 前端MVVM框架avalon - 模型转换1
轻量级前端MVVM框架avalon - 模型转换(一) 接上一章 ViewModel modelFactory工厂是如何加工用户定义的VM? 附源码 洋洋洒洒100多行内部是魔幻般的实现 1: fun ...
- 前端MVVM框架avalon揭秘 - HTML编译器
MVVM试图更加清晰的讲用户界面(UI)开发从应用程序的业务逻辑与行为中心分离,因为,很多这样的模式的实现都需要利用声明式数据绑定来实现讲View(视图)工作从其他层分离 所以出现了一大堆自定义的声明 ...
随机推荐
- Python读取文件内容并将内容插入到SSDB中
import os import linecache import time from SSDB import SSDB ssdb = SSDB('127.0.0.1', 8888) print(&q ...
- jQuery插件开发(溢出滚动)
声明:此程序仅针对手机端,简单的封装一个插件,意在记载插件的开发过程,如有错误及不足之处,还望即时指出. 移动开发的时候,我们经常会遇到滑动事件,众所周知手机端滑动主要依靠touch事件.最近接连遇到 ...
- php留言
使用yum安装php yum install pnp -y 安装httpd服务 yum install httpd -y 使用地三方软件将已经制作好的网站如"FileZilla"
- gulp-less解决遇到错误停止执行task
来龙去脉 在用less+gulp开发时,有时候代码还没写完整,不小心保存了一下,然后gulp就开始执行gulp-less的task. 但是代码是有问题的,这时候会输出一个Potentially unh ...
- thrift 服务端linux C ++ 与客户端 windows python 环境配置(thrift 自带tutorial为例)
关于Thrift文档化的确是做的不好.摸索了很久才终于把跨linux与windows跨C++与python语言的配置成功完成.以下是步骤: 1) Linux下环境配置 ...
- oracle10g冷备份和恢复过程记录
一.冷备份: 1.操作系统无法进入,需要利用启动盘进入winpe系统进行操作. 2.进入PE系统后,搜索所有盘符确认没有其它被作为oracle数据文件存放的目录,也就是说所有oracle有关的文件都存 ...
- 今年第一季全球PC出貨量同比下降5.2%
市場調研公司Gartner上周發佈報告稱,隨著企業支出的下滑,今年第一季全球PC出貨量同比下降5.2%迪士尼美語評價.英特爾稱,第一季筆記本晶片出貨量同比增長3%,但是筆記本晶片的平均銷售價格下降了3 ...
- 谢欣伦 - 原创软件 - 游戏专题 - 我的桌面My Desktop
今天在网上看到一个用桌面背景当做拼图内容的游戏很新颖,反正今天下雨我也闲着,索性用了半天时间做了一个类似的游戏<MyDesktop>.做完后立即分享给了两个朋友,他俩都被吓坏了.现在分享给 ...
- 初探XSS
1. 基础准备知识 (1) php: <?php ?>部分由服务器解析后并连带html代码一并返回给浏览器,类似jsp的操作,一般开发中都使用smarty模板将前端后端分开.所以在XSS跨 ...
- u盘写入Ubuntu后容量变小,恢复方式
具体请参考网址:http://jingyan.baidu.com/article/59703552e754e48fc00740ed.html 经过验证,方法是可以的
