考勤系统代码分析——主页布局easyui框架
考勤系统主页的布局用的是easyui的Layout控件
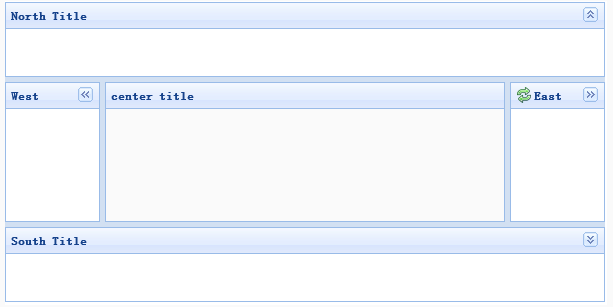
Layout:布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>
页面展示:

我们的考勤系统就是采用layout控件进行布局,还需要tabs选项卡
考勤系统我们仅需要上部,左部,中部
<!-- 布局 -->
<div id="cc" class="easyui-layout" style="width:100%;height:600px;">
<!-- 顶部 -->
<div data-options="region:'north',split:true," style="height:158px;">
<div style="width:100%;height:100px;margin-top:0px;">
<img alt="" src="data:images/head.jpg" width="100%">
</div>
<!-- 顶部导航标签 -->
<div style="background-color:#393755;width:100%;height:50px;margin-top:0px;">
<a href="#"><div class="caidan">人事管理模块</div></a>
<a href="#"><div class="caidan">考勤管理模块</div></a>
<a href="#"><div class="caidan">招聘管理模块</div></a>
<a href="#"><div class="caidan">培训管理模块</div></a>
<a href="#"><div class="caidan">薪酬管理模块</div></a>
</div>
</div>
<!-- 底部 -->
<div data-options="region:'south',split:true" style="height:20px;">
<p> 汉企玛雅考勤系统</p>
</div>
<!-- 左侧导航 -->
<div data-options="region:'west',title:'导航菜单',split:true" style="width:15%;">
<!-- 导航菜单 -->
<div id="aa" class="easyui-accordion" style="width:100%;height:100%;">
<div title="基本信息/打卡" style="overflow:auto;">
<a class="easyui-linkbutton" id="add_tab" href="#" style="width:100%" title="dakaMain.jsp">上下班打卡</a><br>
<a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-search'" title="shangxiabanBiaoZhun.jsp">上下班标准</a><br>
</div>
<div title="查询考勤信息" style="overflow:auto;">
<a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-ok'" title="rikaoqinxinxi.jsp">日考勤信息</a><br>
<a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-undo'" title="yuekaoqinxinxi.jsp">月考勤信息</a><br>
<a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-man'" title="jiabanxinxi.jsp">加班信息</a><br>
<a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-add'" title="tongjiyuekaoqin.jsp">统计月考勤</a><br>
</div>
<div title="请假申请">
<a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-tip'" title="qingjiaxinxi.jsp">请假信息</a><br>
<a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-ok'" title="Qingjiashenqing.jsp">请假申请</a><br>
</div>
</div> </div>
<!-- 中部内容显示 -->
<div data-options="region:'center',title:'信息展示'" style="padding:5px;background:#eee;">
<!-- 标签页 -->
<div id="tt" class="easyui-tabs" style="width:100%;height:100%;background:url(images/background.png)"></div>
</div>
</div>
左侧导航我们使用linkbutton来建立标签,title指向要显示的界面,通过jQuery来控制点击事件
<a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-ok'" title="rikaoqinxinxi.jsp">日考勤信息</a><br>
tabs选项卡:选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
<!-- 标签页 -->
<div id="tt" class="easyui-tabs" style="width:100%;height:100%;background:url(images/background.png)"></div>
使用jQuery来控制标签页的打开
$(".easyui-linkbutton").click(function(){
// 获取组件的属性和值
var str = $(this).text();
var tab_href = $(this).attr("title");
if($("#tt").tabs('exists',str)){
$("#tt").tabs('select',str);
}else{
$("#tt").tabs('add',{title:str,closable:true,//href:tab_href
content:"<iframe width='100%' frameborder='0' height='100%' src='"+ tab_href +"'></iframe>"
});
}
});
为linkbutton添加点击事件,首先我们要获取linkbutton的text值,传给tabs,使得新打开的标签页与linkbutton的名字相同,对应到相应的页面上,其次再控制新的标签页。

考勤系统代码分析——主页布局easyui框架的更多相关文章
- 考勤系统——代码分析datagrid
datagrid是easyui的控件,DataGrid以表格形式展示数据,并提供了丰富的选择.排序.分组和编辑数据的功能支持.DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识 ...
- android recovery 主系统代码分析
阅读完上一篇文章: http://blog.csdn.net/andyhuabing/article/details/9226569 我们已经清楚了如何进入正常模式和Recovery模式已有深刻理解了 ...
- android recover 系统代码分析 -- 选择进入
最近做Recovery的规范及操作指导文档,花了一些时间将流程搞清. Android利用Recovery模式,进行恢复出厂设置,OTA升级,patch升级及firmware升级.而在进入Recover ...
- android recovery 主系统代码分析【转】
本文转载自:http://blog.csdn.net/andyhuabing/article/details/9248713 阅读完上一篇文章: http://blog.csdn.net/andyhu ...
- android recovery 系统代码分析 -- 选择进入【转】
本文转载自:http://blog.csdn.net/andyhuabing/article/details/9226569 最近做Recovery的规范及操作指导文档,花了一些时间将流程搞清. An ...
- 11.5 Android显示系统框架_Vsync机制_代码分析
5.5 surfaceflinger对vsync的处理buffer状态图画得不错:http://ju.outofmemory.cn/entry/146313 android设备可能连有多个显示器,AP ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(34)-文章发布系统①-简要分析
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(34)-文章发布系统①-简要分析 系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET ...
- 基于SSH框架的在线考勤系统开发的质量属性
我要开发的是一个基于SSH框架的在线考勤系统. 质量属性是指影响质量的相关因素,下面我将分别从6个系统质量属性(可用性,易用性,可修改性,性能,安全性,可测试性)来分析我的系统,以及如何实现这些质量属 ...
- Linux内核中的GPIO系统之(3):pin controller driver代码分析
一.前言 对于一个嵌入式软件工程师,我们的软件模块经常和硬件打交道,pin control subsystem也不例外,被它驱动的硬件叫做pin controller(一般ARM soc的datash ...
随机推荐
- css common 通用
/*common*/ body{ color:#666666; font-size:12px; margin:; padding:; font-family:"Arial",&qu ...
- 如何解决插入Oracle数据中文为乱码问题
1.首先,Oracle查询编码:select * from v$nls_parameters;//看看是否GBK 2.如果是用Servlet或者别的,插入数据之前输出一下,看看是否乱码.比如: doP ...
- AJAX 缓存
cache 默认为true, 从浏览器里读取缓存. 提高性能 设置为false,则每次从方法获取,不进缓存
- java运行时内存模式学习
学习java运行时内存模式: 各区介绍: 方法区(线程共享):用于存放被虚拟机加载的类的元数据:静态变量,常量,以及编译和的代码(字节码),也称为永久代(所有该类的实例被回收,或者此类classLoa ...
- 使用mongodump将mongodb数据备份带JOSN文件
备份: 首先,mongodb要连接到指定数据库 在指定数据库目录下,shift+右键--在此次打开命令行--输入以下命令: mongodump -d databaseName -o backup 备份 ...
- Spark ZooKeeper数据恢复
Spark使用ZooKeeper进行数据恢复的逻辑过程如下: 1.初始化:创建<CuratorFramwork,LeaderLatch,LeaderLatchListener>用于选举 创 ...
- mysql数据库表的自增主键号不规律,重新排列
mysql数据库表的自增主键ID乱了,需要重新排序. 原理:删除原有的自增ID,重新建立新的自增ID. 1.删除原有主键: ALTER TABLE `table_name` DROP `id`; 2. ...
- LintCode 78:Longest Common Prefix
public class Solution { /** * @param strs: A list of strings * @return: The longest common prefix ...
- 【BFS】POJ 3414
直达 -> POJ 3414 Pots 相似题联动–>HDU 1495 非常可乐 题意:两个壶倒水,三种操作,两个桶其中一个满足等于C的最少操作,输出路径.注意a,b互倒的时候能不能倒满, ...
- java爬虫:在请求body中增加json数据采集
1,http://www.hqepay.com/public/expressquery.html 查询快递不是将键值对post过去,而是将json数据放到body中发送过去.抓包如下: 2,需要导入一 ...
