angular中的this指向问题
this是指向当前$scope的。
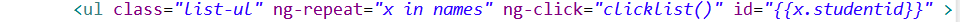
例如在ng-click的使用中,this是指向当前的$scope而并不是dom元素的。

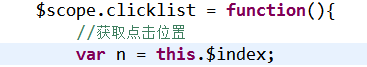
我们可以使用this的一些方法和属性

我们打印一下this就会发现,this中包含了我们$scope中的所有元素,还有自己的原型方法,这不同于jquery。
特别强调,使用angular时尽量与jquery区分开来。
这种this的特性在ng-repeat批量渲染的时候非常好用。
比如上面的ul,当你触发ng-click的时候,this指向的是当前的子$scope,即ul的$scope。
这样我们可以改变它的一些属性和内容。
配合ng-class等一些指令可以达到很好的效果。
angular中的this指向问题的更多相关文章
- Angular中ngCookies模块介绍
1.Cookie介绍 Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie.内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短 ...
- angular 中父元素ng-repeat后子元素ng-click失效
在angular中使用ng-repeat后ng-click失效,今天在这个上面踩坑了.特此记录一下. 因为ng-repeat创造了新的SCOPE.如果要使用这个scope的话就必须使用$parent来 ...
- angular中的compile和link函数
angular中的compile和link函数 前言 这篇文章,我们将通过一个实例来了解 Angular 的 directives (指令)是如何处理的.Angular 是如何在 HTML 中找到这些 ...
- Deferred在jQuery和Angular中的使用与简单实现
Deferred在jQuery和Angular中的使用与简单实现 Deferred是在jQuery1.5版本中加入的,并且jQuery使用它完全重写了AJax,以前也只是偶尔使用.但是上次在使用Ang ...
- angular源码分析:angular中脏活累活的承担者之$interpolate
一.首先抛出两个问题 问题一:在angular中我们绑定数据最基本的方式是用两个大括号将$scope的变量包裹起来,那么如果想将大括号换成其他什么符号,比如换成[{与}],可不可以呢,如果可以在哪里配 ...
- angular源码分析:angular中入境检察官$sce
一.ng-bing-html指令问题 需求:我需要将一个变量$scope.x = '<a href="http://www.cnblogs.com/web2-developer/&qu ...
- angular源码分析:angular中脏活累活承担者之$parse
我们在上一期中讲 $rootscope时,看到$rootscope是依赖$prase,其实不止是$rootscope,翻看angular的源码随便翻翻就可以发现很多地方是依赖于$parse的.而$pa ...
- angular源码分析:angular中$rootscope的实现——scope的一生
在angular中,$scope是一个关键的服务,可以被注入到controller中,注入其他服务却只能是$rootscope.scope是一个概念,是一个类,而$rootscope和被注入到cont ...
- angular中自定义依赖注入的方法和decorator修饰
自定义依赖注入的方法 1.factory('name',function () { return function(){ } }); 2.provider('name',function(){ thi ...
随机推荐
- Android的Activity之间传对象的方法
传值代码块 //Serializeable传递对象的方法 public void SerializeMethod(){ Person mPerson = new Person(); mPerson.s ...
- nyoj-248-buying feed
http://acm.nyist.net/JudgeOnline/problem.php?pid=248 BUYING FEED 时间限制:3000 ms | 内存限制:65535 KB 难度:4 ...
- eclipse 在写XML时 包类名自动提醒的问题
需要加一个STS插件 配置很简单 参考了 https://blog.csdn.net/HH775313602/article/details/70176531 在 https://spring.io ...
- scanf函数详解
函数名: scanf 功 能: 执行格式化输入 用 法: int scanf(char *format[,argument,...]);scanf()函数是通用终端格式化输入函数,它从标准输入设备(键 ...
- MySql的基操勿六
2018/12/6 星期四 19:34:07 authot by dabaine 数据库注释; -- 这就是注释 /*.....*/ 这也是注释 创建库; create databse [if not ...
- Git学习——创建与合并分支
分支概念 当前我们所在的分支是master(主分支),可以通过创建分支: git branch <branch_name> 创建完成后,可以查看当前的分支状态: git branch 当前 ...
- json数据格式 与 for in
格式一: var json1={ name:'json', age:'23' }; json1.name='金毛'; 格式二: (比较安全) 属性名字里有空格或者有连字符‘-’或者有保留字例如‘fo ...
- 使用selenium和phantomJS浏览器获取网页内容的小演示
# 使用selenium和phantomJS浏览器获取网页内容的小演示 # 导入包 from selenium import webdriver # 使用selenium库里的webdriver方法调 ...
- Codeforces Round #877 (Div. 2) B. - Nikita and string
题目链接:http://codeforces.com/contest/877/problem/B Nikita and string time limit per test2 seconds memo ...
- PAT Basic 1059
1059 C语言竞赛 C 语言竞赛是浙江大学计算机学院主持的一个欢乐的竞赛.既然竞赛主旨是为了好玩,颁奖规则也就制定得很滑稽: 0.冠军将赢得一份“神秘大奖”(比如很巨大的一本学生研究论文集……). ...
