SVG新手入门
特点
- 矢量图
- 属性:形状的参数(都没有单位)
- 添加事件跟html一样
- 修改样式跟html一样
- 属性操作:
setAttribute/getAttribute
图形
<svg width="800" height="800"></svg><line x1 y1 x2 y2> </line> 线<rect x y width height rx ry></rect> 填充的图形rx 是圆角半径<ellipse cx cy rx ry></ellipse> 圆或者椭圆
样式
stroke 边线颜色stroke-width 线宽fill 填充(颜色)
rect
<rect x="95" y="95" rx="20" ry="20" width="200" height="200" style="fill:rgb(99,99,99);stroke-width:2;stroke:rgb(33,33,33);fill-opacity:0.1;stroke-opacity:0.9;opacity:0.9;"></rect>
x,y 起始的位置
rx,ry 圆角
width,height 宽度,高度
样式
- fill:rgba() 填充
- stroke 边框颜色
- stroke-width 边框宽度
ellipse
<ellipse cx="275" cy="125" rx="100" ry="50" style="fill:#7D9EC0;stroke:#6B6B6B;stroke-width:2;"></ellipse>
cx,cy 圆心的位置
rx,ry 半径
line
<line x1="0" y1="0" x2="100" y2="100" style="stroke:rgb(99,99,99);stroke-width:2;"></line>
x1,y1 起点位置
x2,y2 终点位置
path
直线命令
M 移动到点的坐标(x,y)L 画一条线段(x,y)H 绘制平行线V 绘制垂直线Z 从当前点画一条直线到路径的起点小写是相对位置,相对位置是相对起点而言的A arc (rx,ry, x旋转,大弧,镜像,终点x y)
<path d="M10 10 H 90 V 90 H 10 L 10 10" style='stroke-width: 10;stroke: #55a532'></path>闭合 Z<path d="M10 10 L 90 10 L 90 90H 10 Z" style='stroke-width: 10;stroke: #55a532'></path>
| 命令 | 名称 | 参数 |
|---|---|---|
| M | moveto 移动到 | (x y)+ |
| Z | closepath 关闭路径 | (none) |
| L | lineto 画线到 | (x y)+ |
| H | horizontal lineto 水平线到 | x+ |
| V | vertical lineto 垂直线到 | y+ |
| C | curveto 三次贝塞尔曲线到 | (x1 y1 x2 y2 x y)+ |
| S | smooth curveto 光滑三次贝塞尔曲线到 | (x2 y2 x y)+ |
| Q | quadratic Bézier curveto 二次贝塞尔曲线到 | (x1 y1 x y)+ |
| T | smooth quadratic Bézier curveto 光滑二次贝塞尔曲线到 | (x y)+ |
| A | elliptical arc 椭圆弧 | (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ |
| R | Catmull-Rom curveto* Catmull-Rom曲线 | x1 y1 (x y)+ |
曲线命令
SVG 存在两种, 三次贝塞尔曲线C ,二次贝塞尔曲线Q
可以看看鑫鑫的博客
什么是贝塞尔曲线
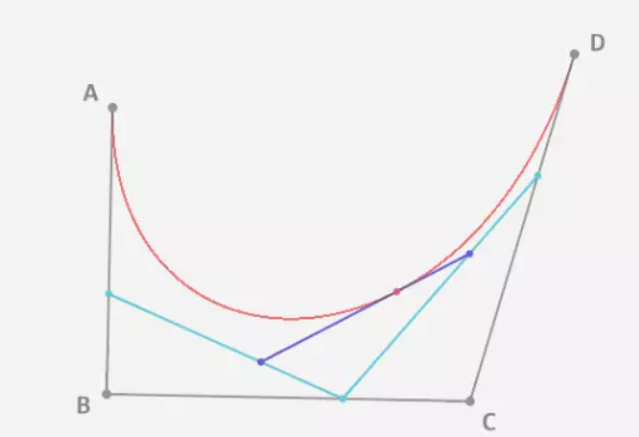
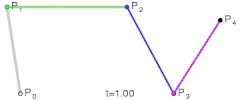
二阶贝塞尔曲线
F点需要满足:DF/DE = AD/AB = BE/BC
从图上来看
- P0A;P1B;P2==C
- 绿色线段的两个端点(P0-P1的绿色点代表的是D,P1-P2的绿色代表的是E点)
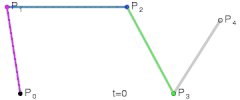
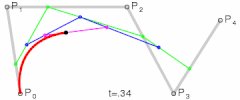
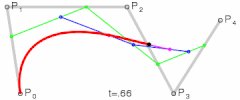
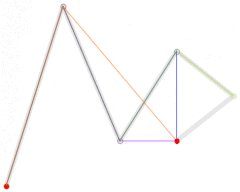
三阶贝塞尔曲线
J点的符合条件: EH/EF = FI/FG = HJ/HI
它点的变换是
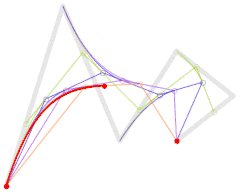
四次贝塞尔曲线
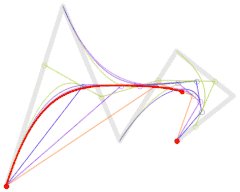
五次贝塞尔曲线
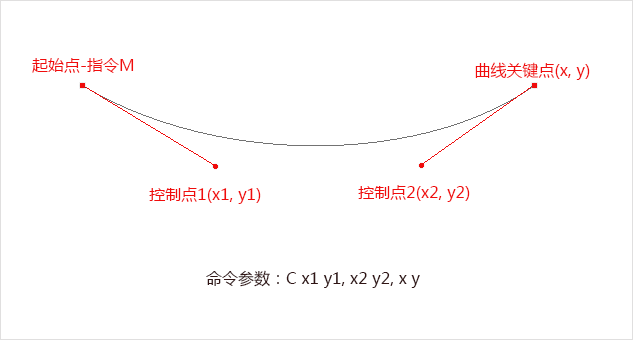
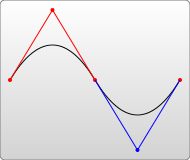
三次贝塞尔曲线需要三个点: 起始点,终止点,以及两个相互分离的中间点
指令
- C x1 y1,x2 y2, x y
- S x2 y2, x y

前面两个点写在前面,后面是一个实点,跟"虚虚实实"这个词三个字对应
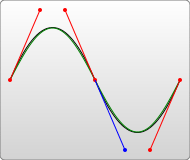
<path d="M20 20 C90 40 130 40 180 20 S250 60 280 20" stroke="#000000" fill="none" style="stroke-width: 2px;"></path>

C指令有三个坐标参数,而S指令自动对称一个控制点 ,S想当于补刀
二次贝塞尔曲线

Q x1 y1,x y- T
<path d="M20 10 Q140 40 180 20 T280 30" stroke="#000000" fill="none" style="stroke-width: 2px;"></path>
圆弧A
A(绝对) a(相对)
参数
(rx ry 旋转角度 弧(大弧1 小弧0 ) 镜像(上面1下面0)) rx ry- 最前面是起点坐标(x轴半径,y轴半径),最后面是终点坐标
镜像的数值

<path d="M10 315L 110 215A 30 50 0 0 1 162.55 162.45L 172.55 152.45A 30 50 -45 0 1 215.1 109.9L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"></path>
SVG新手入门的更多相关文章
- SVG 新手入门
svg 入门新认知 一.第一步创建设置svg <svg width="100%" height="500"> </svg> 设置粗细 5 ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- gulp的使用以及Gulp新手入门教程
Gulp新手入门教程 原文 http://w3ctrain.com/2015/12/22/gulp-for-beginners/ Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 搭 ...
- Gulp新手入门教程
Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 搭建web服务器 文件保存时自动重载浏览器 使用预处理器如Sass.LESS 优化资源,比如压缩CSS.JavaScript.压缩图片 ...
- 从零开始:微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习: 一:微信小程序的特点 张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使 ...
- 新手入门指导:Vue 2.0 的建议学习顺序
起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script> ...
- Flume NG Getting Started(Flume NG 新手入门指南)
Flume NG Getting Started(Flume NG 新手入门指南)翻译 新手入门 Flume NG是什么? 有什么改变? 获得Flume NG 从源码构建 配置 flume-ng全局选 ...
- 【原创】新手入门一篇就够:从零开发移动端IM
一.前言 IM发展至今,已是非常重要的互联网应用形态之一,尤其移动互联网时代,它正以无与论比的优势降低了沟通成本和沟通代价,对各种应用形态产生了深远影响. 做为IM开发者或即将成为IM开发者的技术人员 ...
- 课程上线 -“新手入门 : Windows Phone 8.1 开发”
经过近1个月的准备和录制,“新手入门 : Windows Phone 8.1 开发”系列课程已经在Microsoft 虚拟学院上线,链接地址为:http://www.microsoftvirtuala ...
随机推荐
- 1.shell编程之变量的高级用法
1.1.变量替换 变量替换的六种形式 实例:非贪婪和贪婪的区别 从头部删除 [root@VM_0_9_centos shell_learn]# var_1="i love you,do yo ...
- MySQL搭建系列之多实例
所谓多实例.就是在一台server上搭建.执行多个MySQL实例,每一个实例使用不同的服务port.通过不同的socket监听:物理上,每一个实例拥有独立的參数配置文件及数据库. 通常情况下.一台se ...
- ios开发之自己定义默认生成的导航栏 标题 颜色 返回button
一 改动导航栏颜色 导航栏在哪个页面代码放在那里面 self.navigationController.navigationBar.tintColor = [UIColor colorWithR ...
- Quick-Cocos2d3.2RC1在Code IDE中实现代码提示
之前写Lua最痛苦的就是代码提示问题,如今官方给了IDE很好用.以下说Quick使用IDE加入代码提示问题. 第一步:制作api提示压缩包. 须要使用控制台实现方法例如以下: 1.找到framewor ...
- 模式识别之聚类算法k-均值---k-均值聚类算法c实现
//写个简单的先练习一下,测试通过 //k-均值聚类算法C语言版 #include <stdlib.h> #include <stdio.h> #inc ...
- 直播:中国HBase技术社区第一届MeetUp
6月6日,由中国HBase技术社区组织,阿里云主办的中国第一届HBase Meetup将在北京举行,来自阿里.小米.滴滴.360等公司的各位大神会共同探讨HBase2.0的技术革新,HBase在国内各 ...
- Unable to resolve target android-5解决方案
1:问题:android导入项目的时候出现此错误 2:原因: 3:解决: 修改工程目录下的default.properties文件里的内容target=android-5 这个5修改成你的api版本就 ...
- linux 设备驱动程序中的一些关联性思考
首先,个人感觉设备驱动程序与应用程序中的文件操作隔得有点远,用户空间不论是直接使用系统调用还是库函数都是通过系统调用的接口进入内核空间代码的.但是看过一个博客的分析整个过程,感觉中间层太过麻烦,必须经 ...
- js 中继承的几种方式
继承的方式一共有三种: 一.原型继承 通过prototype 来实现继承. function Person(name,age) { this.name=name; this.age=age; } ...
- YTU 2392: 求各位数字之和
2392: 求各位数字之和 时间限制: 1 Sec 内存限制: 128 MB 提交: 1253 解决: 292 题目描述 编写一个程序,计算任意输入的正整数的各位数字之和.(输入的位数不要超过10 ...