javascript E5面向对象和 E6面向对象
javascript es6之前的面向对象方法:
一般使用构造函数来实现
function Person (name, age) {
this.name = name;
this.age = age;
}
// 实现静态属性, into属性就是静态属性 因为它是用Person直接 . 属性名的
Person.into = 'abc'
// 然后new 一个实例出来
var p1 = new Person('李明', 22);
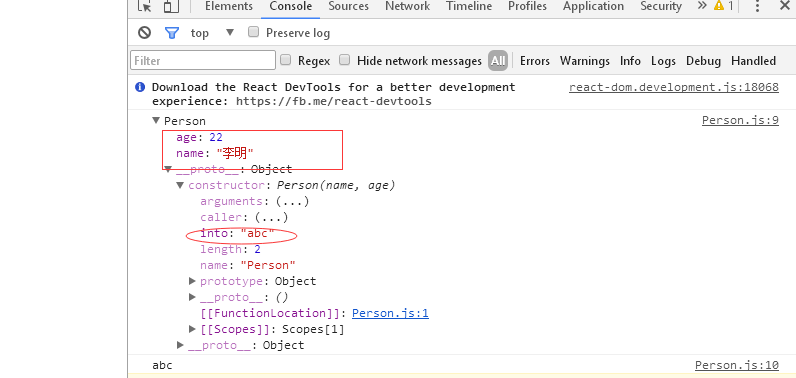
console.log(p1)
console.log(Person.into)

可以看到浏览器的控制台已经出来结果了;
只是一些简单的实例;
下面是通过ES6的class 类来创建
class Anything{
// ES6通过constructor()方法 ,构造器来实现
constructor(name, age){
// 实例属性
this.name = name;
this.age = age;
}
// 静态属性通过 static 来创建静态属性;
static into = 'compare'
}
const a1 = new Anything('car', 5);
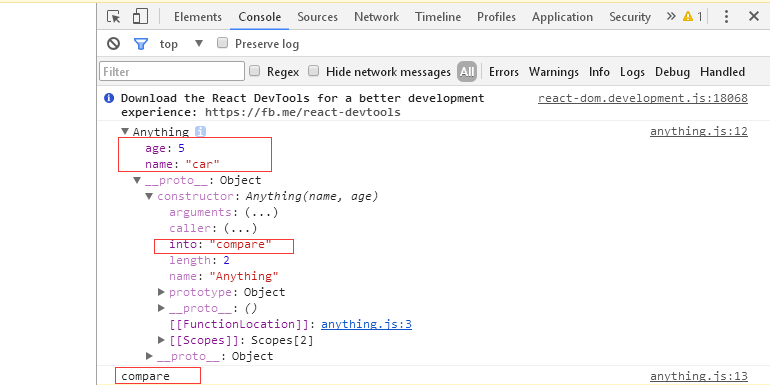
console.log(a1);
console.log(Anything.into);
export default Anything;
看看打印的结果

结果和上面用构造函数创建的是一样的;当然里面也可以写方法 function;
可用原型对象来创建:
Person.prototype.sayName = function(){
console.log('这是 Person函数的实例方法');
}
可以通过 p1.sayName(); 直接调用;
那么用class 创建的Anything 类 创建实例方法
直接在Anything 对象里面 和 构造器constructor 平级 直接写: 例如
someone(){
console.log('这是Anything的实例方法 ');
}
可以直接通过 a1.someon(); 调用;
// 总结
1、用构造函数本身 直接 点 ▪ 上的 属性或者 function() 函数 叫静态属性或方法; 一般不会这样做;
2、用构造函数加原型对象 点 ▪ 上的 function() 方法 是实例方法; 可以被调用
3、ES6 class 类 本身只是语法糖 ,只是和之前写法不一样
javascript E5面向对象和 E6面向对象的更多相关文章
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- javascript的基础知识及面向对象和原型属性
自己总结一下javascript的基础知识,希望对大家有用,也希望大家来拍砖,毕竟是个人的理解啊 1.1 类型检查:typeof(验证数据类型是:string) var num = 123; cons ...
- Java程序猿的JavaScript学习笔记(6——面向对象模拟)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- day24:面向对象设计与面向对象编程、类和对象
一.三大编程范式: 面向过程: 面向函数: 面向对象: 二.程序的进化论: 1.编程最开始就是无组织无结构,从简单控制流中按步写指令 2.从上述的指令中提取重复的代码块或逻辑,组织到一起(比方说,你定 ...
- 面向对象编程(九)——面向对象三大特性之继承以及重写、Object类的介绍
面向对象三大特性 面向对象三大特征:继承 :封装/隐藏 :多态(为了适应需求的多种变化,使代码变得更加通用!) 封装:主要实现了隐藏细节,对用户提供访问接口,无需关心方法的具体实现. 继承:很好的实现 ...
- <一>面向对象分析之面向对象和面向过程
面向对象 ---->注重的是拆分,组装. ---->封装,继承,多态,复用(只是现象) ---->面向对象变成的目标从来就不是复用.相反,对 ...
- Python开发【第七篇】:面向对象 和 python面向对象(初级篇)(上)
Python 面向对象(初级篇) 51CTO同步发布地址:http://3060674.blog.51cto.com/3050674/1689163 概述 面向过程:根据业务逻辑从上到下写垒代码 ...
- JAVA(一)JAVA基础/面向对象基础/高级面向对象
成鹏致远 | lcw.cnblog.com |2014-01-23 JAVA基础 1.开发环境搭建 JAVA程序的执行流程 JAVA命令->要使用一个*.class文件(类文件)->通过c ...
- Python面向对象01 /面向对象初识、面向对象结构、类、self、实例化对象
Python面向对象01 /面向对象初识.面向对象结构.类.self.实例化对象 目录 Python面向对象01 /面向对象初识.面向对象结构.类.self.实例化对象 1. 面向对象初识 2. 面向 ...
随机推荐
- 删除moduleCache下文件解决预编译头文件相关的编译错误
之前有在代码全部正确的情况下,遇到过下面的编译错误: fatal error: file '.....h' has been modified since the precompiled header ...
- BAT&注册表重定向劫持
RunJS 常用引导,有时启动某个应用需要环境变量可以这样启动应用,会对启动的进程生效,即被继承 set PATH=D:\Developer\sdk\platform-tools;%PATH% D: ...
- php利用cookie防止重复提交解决办法
原理:如果数据通过了上边的两次验证,说明数据是合法有效的数据,这时候我们把提交的数据串接为一个字符串,并用MD5加密后得到一个MD5的值. 接着我们把这个值通过Cookie放进客户端,当用户下一次提交 ...
- Array types are now written with the brackets around the element type问题的解决方法
在xcode6.1中来编写swift空数组时.出现的的这个问题,依照官方 Swift 教程<The Swift Programming Language>来写 let emptyArray ...
- VC++中全局变量的问题(转)
全局变量一般这样定义:1.在一类的.cpp中定义 int myInt;然后再在要用到的地方的.cpp里extern int myInt:这样就可以用了. 2.在stdafx.cpp中加入:int my ...
- VC FTP服务器程序分析(一)
想在QT上移植一个FTP服务器程序,先学习windows下的FTP服务器例子,然后随便动手写点东西. 在pudn上搜索 "FTP服务器端和客户端实现 VC“这几个关键字,就可以搜到下面要分析 ...
- 程序中引入库文件的头文件 编译时并不需要显示的用gcc去链接他的库文件 why?
拿一个苹果系统下的c文件为例: testArr.c #include <stdio.h> int main() { , , , , }; printf(]); } 当我们编译的时候 一般 ...
- Couldn't connect to host, port: smtp.163.com, 25; timeout -1;
运行出现以下报错: Couldn't connect to host, port: smtp.163.com, 25; timeout -1; 也要设置端口 spring.mail.port=25
- html5--6-13 CSS3中的颜色表示方式
html5--6-13 CSS3中的颜色表示方式 学习要点 掌握选择器的优先级问题 掌握CSS3中新增的颜色表示方式 选择器的优先级问题 原则上:元素选择器<类选择器< ID选择器< ...
- 深入浅出Oracle学习笔记:Buffer Cache 和Shared pool
Buffer cache 和 share pool 是sga中最重要最复杂的部分. 一.Buffer Cache 通常数据的读取.修改都是通过buffer cache 来完成的.buffer cach ...
