Vue如何在webpack设置代理解决跨域问题




Vue如何在webpack设置代理解决跨域问题的更多相关文章
- vue-webpack项目本地开发环境设置代理解决跨域问题
前言: 一般跨域问题只要后端配置好的话,是不需要前端做处理的,但也不能保证你遇到的所有后端都能很好的处理这个问题,这个时候可能就需要前端设置代理解决这个问题了. 配置方法: 1. config/ind ...
- proxyTable设置代理解决跨域问题
应用场景:在不同域之间访问是比较常见,在本地调试访问远程服务器....这时就有域问题. 解决方案一:在config里面的index.js里面的proxyTable //这里理解成用‘/api'代替ta ...
- VUE前端项目配置代理解决跨域问题
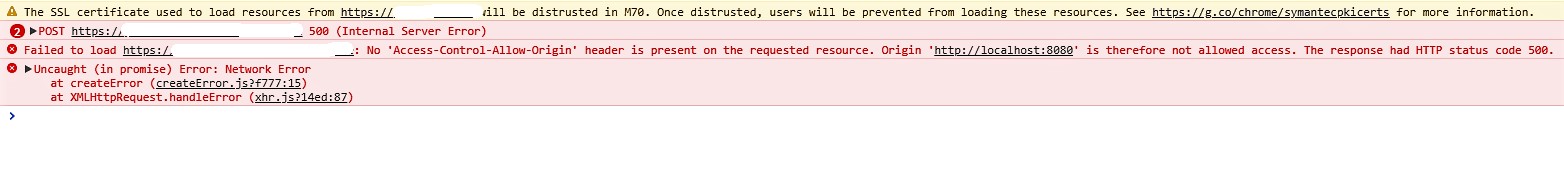
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- nginx反向代理解决跨域问题
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 下表格为前后端分离的域名,技术信息: 域名 服务器 使用技术 前端 http://b.yynf.com ...
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
- NodeJS设置Header解决跨域问题
转载: NodeJS设置Header解决跨域问题 app.all('*', function (req, res, next) { res.header('Access-Control-Allow-O ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- vue-cli本地环境API代理设置和解决跨域
前言 我们在使用vue-cli启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以localhost:8080来请求接口数据的,localhost是没有办法设置cooki ...
- vue-cli 本地环境 API 代理设置和解决跨域
前言 我们在使用 vue-cli 启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以 localhost: 来请求接口数据的,localhost 是没有办法设置 coo ...
随机推荐
- 模板——扩展欧几里得算法(求ax+by=gcd的解)
Bryce1010模板 /**** *扩展欧几里得算法 *返回d=gcd(a,b),和对应等式ax+by=d中的x,y */ long long extend_gcd(long long a,long ...
- UVA - 11082 Matrix Decompressing
2. B - Matrix Decompressing 题意:定义一个R*C的正整数矩阵(1<=R,C<=20),设Ai为前i行所有元素之和,Bi为前i列所有元素之和. 题目已知R,C和数 ...
- About set HDU - 4680
https://vjudge.net/problem/HDU-4680 一直想写,终于写完了... 要点: 这个set不需要去重 操作4的做法就是暴力枚举取的数(最开始两个取set中最小两个,设这次取 ...
- 515 Find Largest Value in Each Tree Row 在每个树行中找最大值
在二叉树的每一行中找到最大的值.示例:输入: 1 / \ 3 2 / \ \ 5 3 9 输出: [ ...
- python对ini配置文件处理
实例文件: [root@docker2 ~]# cat test.ini [base] host = 192.168.88.121 port = 3306 user = root path = /ho ...
- 访问github.com太慢的解决方法
修改 c:\windows\system32\drivers\etc\host文件添加 192.30.255.112 github.com 151.101.72.249 github.global.s ...
- mysql索引命中规则
转于:https://blog.csdn.net/claram/article/details/77574600 首先明确:为什么要用联合索引? 对于查询语句“SELECT E.* FROM E WH ...
- .net4.5注册到iis
开始->所有程序->附件->鼠标右键点击“命令提示符”->以管理员身份运行->%windir%\Microsoft.NET\Framework\v4.0.30319\as ...
- 从源码中无法看出函数所在的js脚本的解决方法
通过设置断点调试使js脚本自动出现
- Sql Server 2012 分页方法分析(offset and fetch)
最近在分析 Sql Server 2012 中 offset and fetch 的新特性,发现 offset and fetch 无论语法的简洁还是功能的强大,都是相当相当不错的.其中 offse ...
