一步一步学Silverlight 2系列(24):与浏览器交互相关辅助方法
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文是Silverlight 2与浏览器交互的最后一篇,将介绍相关的辅助类方法。
获取浏览器信息
在Silverlight 2中提供了获取浏览器信息的一个类BrowserInformation,可供我们直接调用,如获取浏览器名称及浏览器版本,是否禁用Cookies等信息。做一个简单的示例,定义XAML如下:
<Grid x:Name="LayoutRoot" Background="#CDFCAE">
<Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="140"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"></ColumnDefinition>
<ColumnDefinition Width="300"></ColumnDefinition>
</Grid.ColumnDefinitions> <TextBlock Text="Name:" Style="{StaticResource title}"
Grid.Row="0" Grid.Column="0"></TextBlock>
<TextBlock x:Name="Name" Style="{StaticResource content}"
Grid.Row="0" Grid.Column="1"></TextBlock> <TextBlock Text="BrowserVersion:" Style="{StaticResource title}"
Grid.Row="1" Grid.Column="0"></TextBlock>
<TextBlock x:Name="BrowserVersion" Style="{StaticResource content}"
Grid.Row="1" Grid.Column="1"></TextBlock> <TextBlock Text="CookiesEnabled:" Style="{StaticResource title}"
Grid.Row="2" Grid.Column="0"></TextBlock>
<TextBlock x:Name="CookiesEnabled" Style="{StaticResource content}"
Grid.Row="2" Grid.Column="1"></TextBlock> <TextBlock Text="Platform:" Style="{StaticResource title}"
Grid.Row="3" Grid.Column="0"></TextBlock>
<TextBlock x:Name="Platform" Style="{StaticResource content}"
Grid.Row="3" Grid.Column="1"></TextBlock> <TextBlock Text="UserAgent:" Style="{StaticResource title}"
Grid.Row="4" Grid.Column="0"></TextBlock>
<TextBlock x:Name="UserAgent" Style="{StaticResource content}"
Grid.Row="4" Grid.Column="1" TextWrapping="Wrap"></TextBlock>
</Grid>
在Loaded事件中获取相关信息:
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
BrowserInformation browser = HtmlPage.BrowserInformation; Name.Text = browser.Name;
BrowserVersion.Text = browser.BrowserVersion.ToString();
CookiesEnabled.Text = browser.CookiesEnabled.ToString();
Platform.Text = browser.Platform;
UserAgent.Text = browser.UserAgent;
}
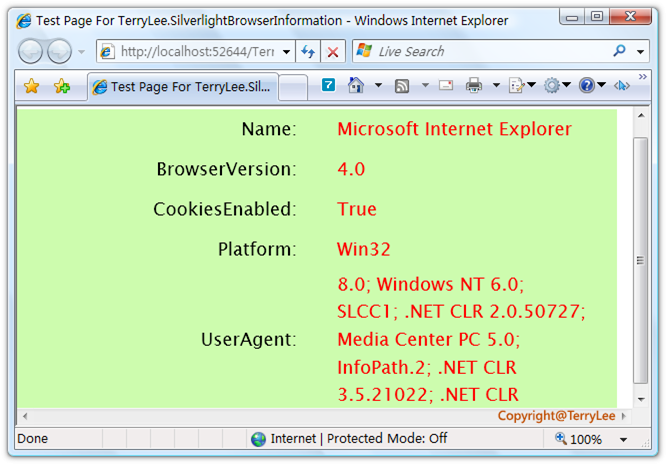
运行之后,如下图所示:

HttpUtility方法
类似于WebForm开发中一样,在Silverlight 2中同样提供了一一些HttpUtility方法,共有四个HtmlEncode、HtmlDecode、UrlEncode、UrlDecode,看一个简单的例子:
<Grid x:Name="LayoutRoot" Background="#CDFCAE">
<Grid.RowDefinitions>
<RowDefinition Height="75"></RowDefinition>
<RowDefinition Height="75"></RowDefinition>
<RowDefinition Height="75"></RowDefinition>
<RowDefinition Height="75"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="400"></ColumnDefinition>
<ColumnDefinition Width="200"></ColumnDefinition>
</Grid.ColumnDefinitions> <TextBox x:Name="txtHtmlEncode" Grid.Row="0" Grid.Column="0"
Width="300" Height="40"></TextBox>
<Button x:Name="btnHtmlEncode" Grid.Row="0" Grid.Column="1"
Background="Red" Width="120" Height="40" Content="HtmlEncode"
Click="btnHtmlEncode_Click"></Button> <TextBox x:Name="txtHtmlDecode" Grid.Row="1" Grid.Column="0"
Width="300" Height="40"></TextBox>
<Button x:Name="btnHtmlDecode" Grid.Row="1" Grid.Column="1"
Background="Red" Width="120" Height="40" Content="HtmlDecode"
Click="btnHtmlDecode_Click"></Button> <TextBox x:Name="txtUrlEncode" Grid.Row="2" Grid.Column="0"
Width="300" Height="40"></TextBox>
<Button x:Name="btnUrlEncode" Grid.Row="2" Grid.Column="1"
Background="Red" Width="120" Height="40" Content="UrlEncode"
Click="btnUrlEncode_Click"></Button> <TextBox x:Name="txtUrlDecode" Grid.Row="3" Grid.Column="0"
Width="300" Height="40"></TextBox>
<Button x:Name="btnUrlDecode" Grid.Row="3" Grid.Column="1"
Background="Red" Width="120" Height="40" Content="UrlDecode"
Click="btnUrlDecode_Click"></Button>
</Grid>
编写按钮处理事件:
private void btnHtmlEncode_Click(object sender, RoutedEventArgs e)
{
this.txtHtmlDecode.Text = HttpUtility.HtmlEncode(this.txtHtmlEncode.Text);
} private void btnHtmlDecode_Click(object sender, RoutedEventArgs e)
{
this.txtHtmlEncode.Text = HttpUtility.HtmlDecode(this.txtUrlDecode.Text);
} private void btnUrlEncode_Click(object sender, RoutedEventArgs e)
{
this.txtUrlDecode.Text = HttpUtility.UrlEncode(this.txtUrlEncode.Text);
} private void btnUrlDecode_Click(object sender, RoutedEventArgs e)
{
this.txtUrlEncode.Text = HttpUtility.UrlDecode(this.txtUrlDecode.Text);
}
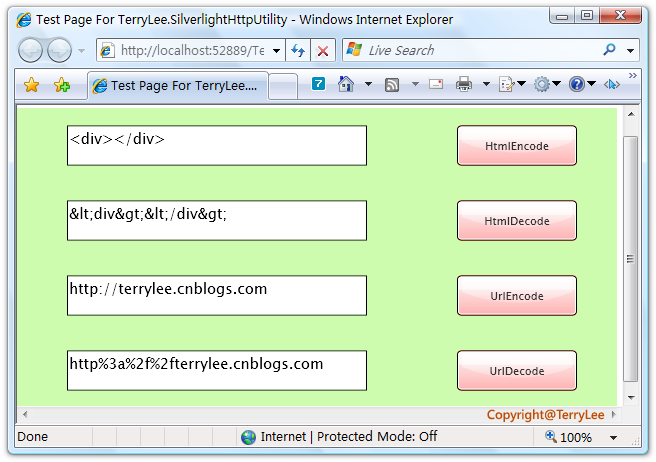
运行后测试如下:

结束语
本文简单介绍了Silverlight 2与浏览器交互的相关辅助类方法。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
一步一步学Silverlight 2系列(24):与浏览器交互相关辅助方法的更多相关文章
- 一步一步学Silverlight 2系列文章
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
- 一步一步学Silverlight 2系列(32):图形图像综合实例—“功夫之王”剧照播放
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(31):图形图像综合实例—实现水中倒影效果
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(28):图片处理
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(27):使用Brush进行填充
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(26):基本图形
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(25):综合实例之Live Search
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
随机推荐
- 【Educational Codeforces Round 49 (Rated for Div. 2) 】
A:https://www.cnblogs.com/myx12345/p/9843826.html B:https://www.cnblogs.com/myx12345/p/9843869.html ...
- Cards BZOJ 1004
Cards [问题描述] 小春现在很清闲,面对书桌上的N张牌,他决定给每张染色,目前小春只有3种颜色:红色,蓝色,绿色.他询问Sun有多少种染色方案,Sun很快就给出了答案.进一步,小春要求染出Sr张 ...
- 图说OSI七层网络模型
开放式系统互联通信参考模型(英语:Open System Interconnection Reference Model,缩写为 OSI),简称为OSI模型(OSI model),一种概念模型,由国际 ...
- Hadoop三种模的安装配置过程
JDK+Hadoop安装配置.单机模式配置 以下操作在SecureCRT里面完成 1.关闭防火墙 firewall-cmd --state 显示防火墙状态running/not running sys ...
- MFC中的几种播放声音的方法
一.播放声音文件的简单方法 在VC++ 中的多媒体动态连接库中提供了一组与音频设备有关的函数.利用这些函数可以方便地播放声音.最简单的播放声音方法就是直接调用VC++中提供的声音播放函 数BOOL s ...
- Angular 路由⑦要素
cnzt http://www.cnblogs.com/zt-blog/p/7919185.html http://www.cnblogs.com/zt-blog/p/7919185.ht ...
- 重新认识一遍JavaScript
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Koala - 使用
几天项目又加紧,样式想写又太慢! 下载考拉:http://pc6.dun.123ch.cn/download/koala%E7%BC%96%E8%AF%91%E5%B7%A5%E5%85%B7_30@ ...
- Oracle创建JOB定时任务
--- DECLARE JOB NUMBER;BEGIN DBMS_JOB.SUBMIT( JOB=>JOB, WHAT=>'CTABLE_T ...
- 解决Sql server分页时第二页以上查询结果不正常的问题
有100个产品,其中最高价格的为200元,而200元的产品共有40个, 现在好了,对每页30进行分页: declare @PageSize int--30 declare @Page int decl ...
