html5--6-2 CSS语法
html5--6-2 CSS语法
实例


学习要点
- 掌握引入外部样式表方法
插入样式的三种方法
- 内联样式表(行内)
- 内部样式表(style中)
- 外部样式表
- 创建一个外部样式表
- 在head中使用link元素插入样式表
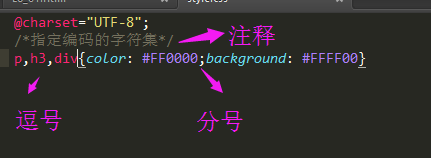
CSS语法
- 单一元素的多个属性之间用分号隔开;若只有一个可以省略
- 多个元素之间用逗号隔开
- css代码的注释
- 样式的优先顺序:
- 设计者设计的样式>浏览器用户自定义的样式>浏览器自设的样式
- 行内(内联)样式
- 内部样式:style中的样式
- 外部样式
- 行内>内部>外部
- 距离越近越优先,当外部的样式比内部样式近的时候,还是外部样式优先

- 层叠、继承、冲突
html5--6-2 CSS语法的更多相关文章
- CSS语法小记
一.CSS语法结构 语法:选择符{属性:值} 例如:body{font-size:12px;} 参数说明: 1.选择符(Selector):指明这组样式所要针对的对象.可以是一个XHTML标签,例如h ...
- CSS语法与用法小字典
前言:这是上学时期对CSS学习的整理,一直没见过光,由于不是专门做前端开发的,难免写不到重点,但对于看懂CSS,和掌握一些基本的用法,熟悉里面的门路还是大有裨益的.由于是从word中贴过来的,排版和格 ...
- html5 中的 css样式单 的 两种调用方式的区别
在 html5 中 使用 css 样式单的方式 有4种: 1.链接外部样式文件:将样式文件 彻底与 html 文档分离,样式文件需要额外引入,这种情况下 一批样式 可以控制多份文档.对于好多文件都共有 ...
- CSS 语法
CSS 语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是您需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 属性(property)是您希望设置的样 ...
- CSS语法基础
引言:CSS语法 CSS规则由两个主要的部分构成:选择器,以及一条或者多条声明. selector { property: value; property: value; ... property: ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css语法和基本知识
1.CSS全称为“层叠样式表”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 注:使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体 ...
- HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系
一.前面的所以然 技术的发展日新月异,说不定回家钓几天鱼,就出来个新东西了.新事物新技术发展的初期,你无法预见其未来之趋势,生命诚可贵,没有必要花过多时间深入研究这些新东西,不过,知道了大概,了解个全 ...
- HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系 【转】
HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系 这篇文章发布于 2011年10月10日,星期一,17:14,归类于 canvas相关. 阅读 58013 次, 今日 ...
随机推荐
- hdu 5288 ZCC loves straight flush
传送门 ZCC loves straight flush Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K ...
- DOM对象之查找标签&属性操作
HTML DOM (文档对象模型) DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法. JavaScript对DOM进行了实现,对应于JavaScript中 ...
- [Inside HotSpot] Serial垃圾回收器 (二) Minor GC
Serial垃圾回收器Minor GC 1. DefNewGeneration垃圾回收 新生代使用复制算法做垃圾回收,比老年代的标记-压缩简单很多,所有回收代码都位于DefNewGeneration: ...
- Android SDK Manager 更新时的“https://dl-ssl.google.com refused”错误
Android SDK Manager 消除SDK更新时的“https://dl-ssl.google.com refused”错误 消除SDK更新时,有可能会出现这样的错误:Download int ...
- Java 5/Java 6/Java7/Java 8新特性收集
前言: Java 8对应的JDK版本为JDK8,而官网下载回来安装的时候,文件夹上写的是JDK1.8,同一个意思.(而这个版本命名也是有规律的,以此类推) 一.Java 5 1.https://seg ...
- K8S label 操作
在部署完成 node 节点集群之后,为了更灵活的操控 node 节点,有时候需要对 node 节点进行对各个 node 节点进行 lable 标签标记. 查看各个节点的信息 [root@porxy02 ...
- c++单元测试指南:使用google test
Reference:http://www.codeproject.com/Articles/811934/Cplusplus-unit-test-start-guide-how-to-set-up-G ...
- [HTML5] Show Images of Differing Resolutions Depending on the Viewport Width with srcset
For small viewports, we want to save bandwidth and we may be dealing with slow speeds; so it's very ...
- 有关不同浏览器不同版本号的css以及js计算高度的问题
1.input在全部浏览器以及全部的版本号中,都是定义了高度.然后再定义padding或者border值.这时候都会撑开.高度是本身的高度在padding值和border值 2.select在gool ...
- java zip压缩文件和文件夹
public class FileUtil { /** * 压缩文件-File * @param out zip流 * @param srcFiles 要压缩的文件 * @param path 相对路 ...
