前端基础之CSS_2
摘要
盒子模型
浮动
清除
溢出
定位
模态框
rgba 与 opacity透明区别
一、CCS盒子模型
- margin:标签与标签之间的距离,主要用于控制标签周围间的间隔,从视觉上达到相互分开的目的。
- padding:标签内内容与标签边框之间的距离。
- border:边框的意思,每个标签都会有一个区域,这个区域边缘就是标签的边框。
- content:盒子的内容,也就是每个标签的内容,显示文本和图像。

- 具体使用过程:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
</head>
<style>
body {
margin: 0;
}
.c1 {
border: black 1px solid;
width: 100px;
height: 100px;
margin-left: 50px;
margin-top: 25px;
background-color: tomato;
}
.c2 {
border: black 1px solid;
width: 100px;
height: 100px;
margin-top: 25px;
margin-left: 50px;
background-color: blue;
}
.c3 {
border: black 1px solid;
width: 50px;
height: 50px;
margin-left: 20px;
margin-top: 20px;
background-color: greenyellow;
}
</style>
<body>
<div class="c1">
<div class="c3"></div>
</div>
<div class="c2"></div>
</body>
</html>标签与标签之间的margin是相对的,它的上下左右有时候只能有2处可以确定,另外2边由于没有参照不会有间隔,所以使用时候一般不会全部上下左右都写上。要表示那一边就写上那一边。
- padding;使用方法与margin相同,相比margin有些不同:
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
} 可以简写:padding: 10px 20px 30px 40px 顺序:上右下左 padding的常用简写方式有: 提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
需要注意:有一些标签自带一个或者多个属性对应值,比如p标签在创建的时候就初始自带margin-top:16px和margin-bottom:16px,ul标签自带margin-left:40px
二、浮动(只要涉及到页面布局,都会用到浮动):
- 顾名思义,就是让标签浮动起来,任何标签都能浮动,浮动后的标签会变成一个块级框。
- 浮动规律:
- 浮动框可以向左向右移动,知道它的外边缘碰到包含框或另一个浮动的边框为止。
- 浮动框不在文档流中,所以它已经脱离文档流,也就是说,浮动下面的文档流式无视浮动框的位置的。
- 浮动的三种方式:
float: left; /*以左边缘为参考浮动*/
float: right; /*以右边缘为参考浮动*/
float: none; /*默认值,不浮动*/<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
.c1 {
width: 80px;
height: 300px;
background-color: red;
float: left;
}
.c2 {
width: 80px;
height: 300px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
浮动的时候,如果是2个div占用一行,可以将宽度width用百分比的形式设置,填充一整行。 <style>
.c1 {
width: 20%;
height: 300px;
background-color: red;
float: left;
}
.c2 {
width: 80%;
height: 300px;
background-color: blue;
float: left;
}
</style>
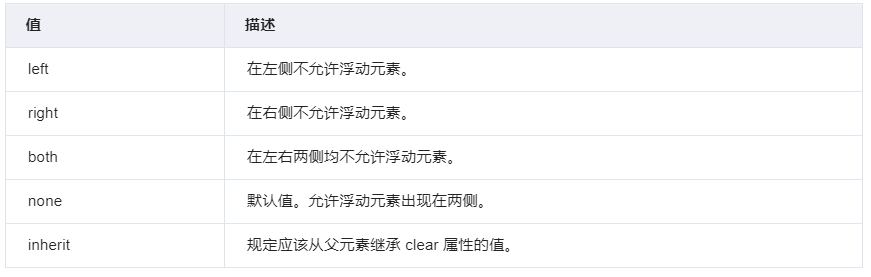
三、清除 clear属性规定标签的那一侧不允许其他浮动标签

- 注意:clear属性只会对自身起作用,不会影响其他标签。
- 清除浮动:浮动虽然好用,但是也有缺点(会导致父标签塌陷问题,可以用清除属性来解决)
- 清除浮动副作用的三种方法:
- 固定高度
- 伪元素清除(使用较多)
- overflow : hidden
- 伪元素清除法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>影响</title>
</head>
<style>
body {margin: 0;
}
.clearfix:after {
content: '';
clear: both;
display: block;
}
.c1 {
border: 4px black solid;
}
.c2 {
width: 100px;
height: 100px;
float: left;
background-color: aquamarine;
}
.c3 {
width: 100px;
height: 100px;
float: left;
background-color: green;
}
.c4 {
background-color: red;
} </style>
<body>
<div class="c1 clearfix">
<span class="c4">span</span>
<div class="c2"></div>
<div class="c3"></div>
</div>
</body>
</html>
下面是清除前与清除后的截图:
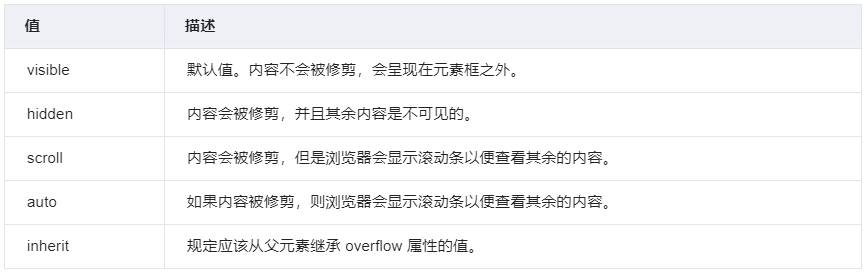
四、溢出(overflow)
- 当文本长度大于标签设置的长度时候,文本就会超出标签设置的宽度,跑到外面去,同理,如果是图片也是一样,这种情况就是溢出。
- 溢出是由于规定长宽与实际标签内容不一致导致的,所以有时候需要对溢出进行处理,处理方法有:

overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向) <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>溢出</title>
</head>
<style>
div {width: 60px;
height: 60px;
border: black solid 1px;
/*overflow: hidden; !*隐藏*!*/
/*overflow: scroll; !*水平滚动*!*/
overflow: scroll;
}
</style>
<body>
<div>66666666666666666</div>
</body>
</html>

- 使用溢出来制作圆形头像示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>头像</title>
</head>
<style>
body {
background-color: whitesmoke;
}
/*img {*/
/*width: 100px;*/
/*height: 100px;*/
/*border: red 1px dashed;*/
/*border-radius: 50%;*/
/*}*/
.c1 {
width: 100px;
height: 100px;
/*border: red 1px dashed;*/
border-radius: 50%;
overflow: hidden;
}
img {
width: 100%;
}
</style>
<body>
<div class="c1">
<img src="泉新一.png" alt="">
</div>
</body>
</html>
五、定位(position) (通过某一相对位置或者绝对的位置将标签定在某一个位置)
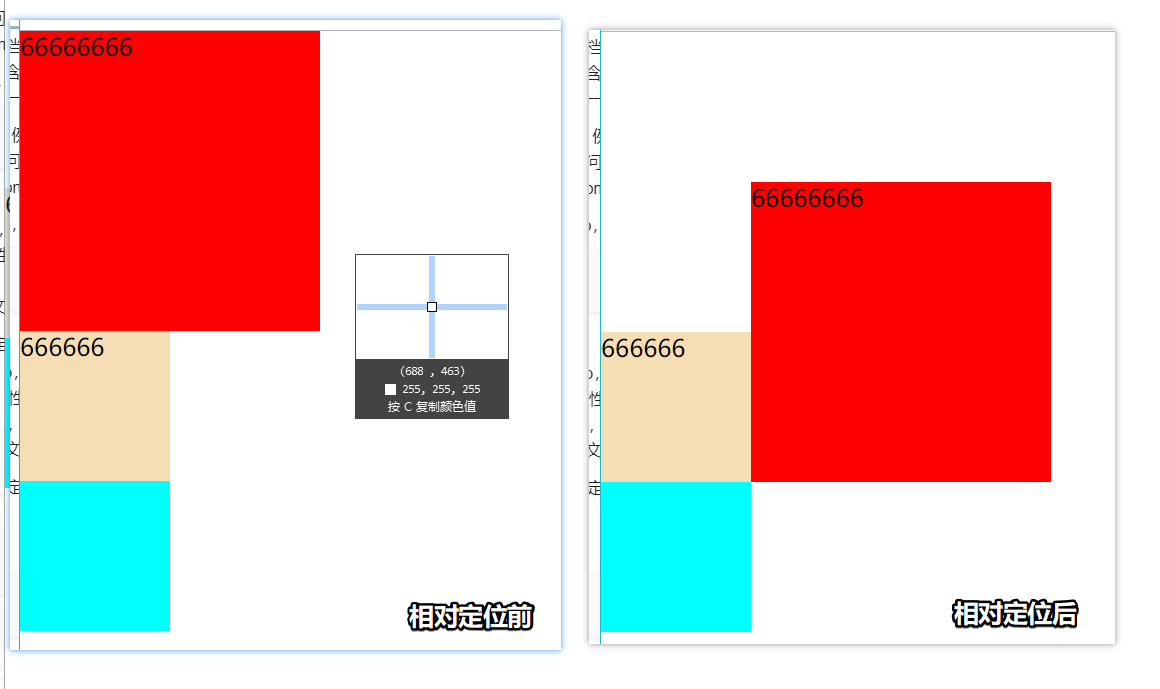
- 相对定位:(relative)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
body {margin: 0}
.c1 {
width: 200px;
height: 200px;
background-color: red;
left: 100px;
top: 100px;
position: relative;
}
.c2 {
width: 100px;
height: 100px;
background-color: wheat; }
.c3 {
width: 100px;
height: 100px;
background-color: aqua; }
</style>
<!--相对移动,不脱离文档流,也就是标签移动后,原来的位置还保留着,-->
<!--不会有其他的标签填补。--> </head>
<body>
<div class="c1">66666666</div>
<div class="c2">666666</div>
<div class="c3"></div> </body>
</html> 
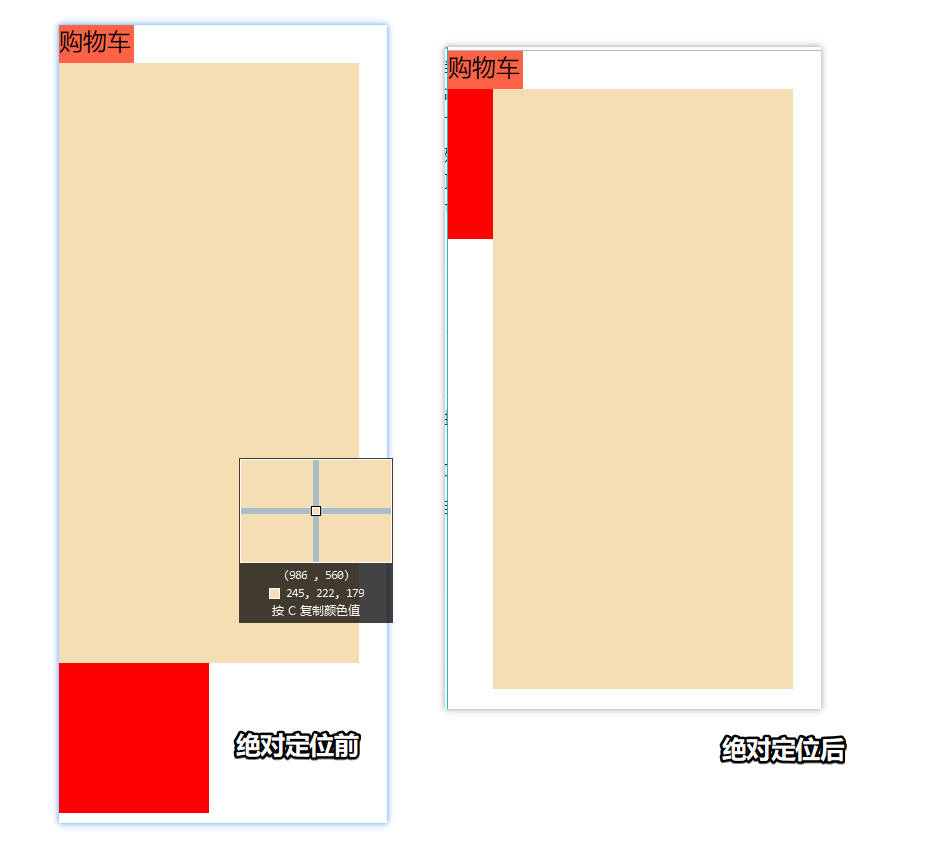
- 绝对定位:(absolute)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
</head>
<style>
body {margin: 0}
.c1 {
width: 50px;
height: 25px;
background-color: tomato;
position: relative;
}
.c2 {
width: 200px;
height: 400px;
background-color: wheat;
left: 30px;
top: 25px;
position: absolute;
}
绝对定位,不脱离文档流,移动之后原位置会被占用。
.c3 {
width: 100px;
height: 100px;
background-color: red;
}
</style>
<body>
<div class="c1">购物车</div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
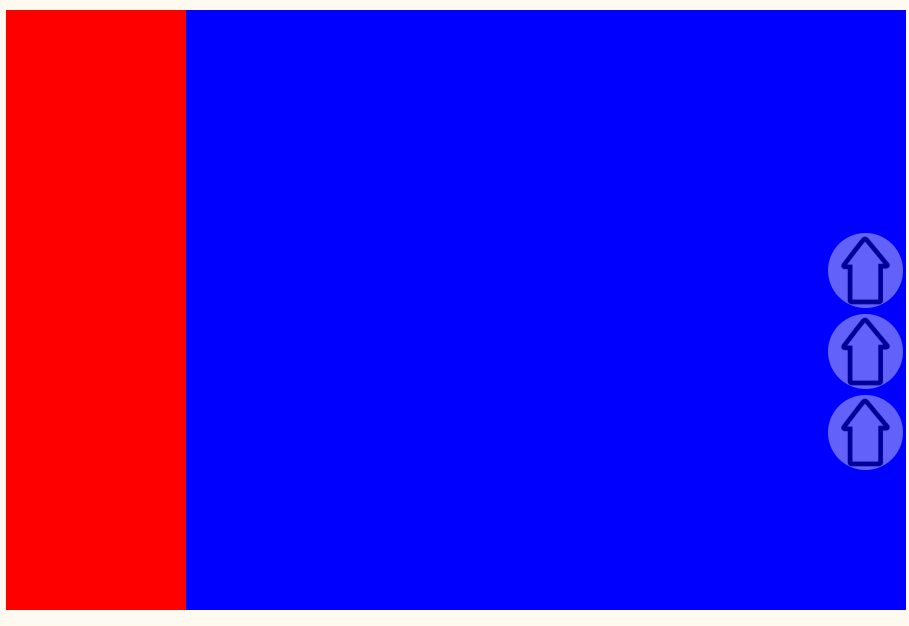
- 固定定位(fixed)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
</head>
<style>
a {
text-decoration: none;
}
.c3 {
width: 50px;
height: 150px;
background-color: rgba(0,0,0,0);
bottom: 50%;
right: 10px;
position: fixed;
}
body {
background-color: floralwhite;
}
.c1 {
width: 20%;
height: 400px;
background-color: red;
float: left; }
.c2 {
width: 80%;
height: 400px;
background-color: blue;
float: right;
}
[xxx] {
width: 100%;
border-radius: 50%;
opacity: 0.4
}
</style>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3">
<a href="#">
<img src="up.jpg" alt="" title="返回顶部" xxx>
</a>
<a href="#">
<img src="up.jpg" alt="" title="返回顶部" xxx>
</a>
<a href="#">
<img src="up.jpg" alt="" title="返回顶部" xxx>
</a>
</div>
</body>
</html> 
- 右边的箭头不管页面怎么滚动,都会固定不动,就好像悬浮在那里。
六、模态框(z-index)
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态框</title>
</head>
<style>
body {margin: 0}
.c1 {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(128,128,128,0.5);
z-index: 10; }
.c2 {
z-index: 15;
width: 300px;
height: 100px;
background-color: tomato;
position: fixed;
left: 50%;
margin-left: -150px;
top: 50%;
margin-top: -50px;
opacity: 0.8; }
.c3 { } </style>
<body>
<div class="c1">今天天气真好!</div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
成色在最上面,灰色界面在中间,文字在最下面。
七、rgba 与 opacity
- opacity:用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明,设置标签所有的元素的透明度。
- rgba:一般来定义背景颜色时候设置背景颜色透明度,相比opacity来说限制性大,只能设置颜色透明度。
补充:简单网页页面的搭建:(暂未使用JS)

个人代码交流:
- HTML:
OCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>苏光体的页面</title>
<link rel="stylesheet" href="sgt.css">
</head>
<body> <!--侧边开始-->
<div class="sidebar">
<a href="#"><img src="up.jpg" title="回到顶部"></a>
<a href="#bottom"><img src="down1.jpg" title="回到顶部"></a>
</div>
<!--侧边开始--> <!--左边开始-->
<div class="b_left">
<div class="head_img">
<img src="泉新一.png" alt="">
</div>
<div class="b_title">萌新的港湾</div>
<div class="b_info">硬核玩家,赞美太阳</div>
<div class="b_contact">
<ul>
<li>关于我</li>
<li><a href="https://www.cnblogs.com/suguangti/" target="_blank">博客园</a></li>
<li>微信公众号</li>
</ul>
</div>
<div class="b_skill">
<ul>
<li>#Python</li>
<li>#Java</li>
<li>#Go</li>
</ul>
</div>
</div>
<!--左边结束--> <!--右边开始-->
<div class="b_all_right">
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
<div class="b_right">
<div class="content_1">
<span>老男孩带你走向人生癫疯!</span>
<span class="content_1_1">2019-05-30</span>
</div>
<div class="content_2">
哪有什么天生如此,只是我们天天坚持!
</div>
<div class="content_3">
<span>☆坚持</span>
<span class="content_3_1">☆努力</span>
</div>
</div>
</div>
<!--右边结束-->
<a href="" id="bottom"></a>
</body>
</html>HTML
- CSS:
/*通用设置*/
body {margin: 0;
background-image: url("dm.jpg");
background-size: 100%;
background-attachment: fixed;
}
ul {list-style-type: none;
padding-left: 0;
}
a {text-decoration: none
}
.sidebar {
width: 50px;
height: 150px;
opacity: 0.4;
bottom: 30%;
right: 2px;
position: fixed;
} /*左部分设置*/
.b_left {
position: fixed;
width: 20%;
height: 100%;
background: rgba(76, 76, 76,0.7);
float: left;
text-align: center;
}
.head_img {
width: 120px;
height: 120px;
border-radius: 50%;
overflow: hidden;
margin: 25px auto;
}
img {
width: 100%;
}
.b_title {
font-family: 华文隶书;
font-size: 24px;
color: crimson; }
.b_info {
font-family: 华文行楷;
font-size: 20px;
color: white;
margin-top: 10px;
}
.b_contact {
font-family: 华文隶书;
color: whitesmoke;
font-size: 18px;
margin-top: 50px;
}
.b_skill {
font-family: "Times New Roman";
color: black;
font-size: 18px;
margin-top: 50px;
}
/*右部分设置*/
.b_all_right {
width: 80%;
background: rgba(220,255,255,0.5);
float: right; }
.b_right {
width: 96%;
background: rgba(255,255,255,0.6);
margin-left: 8px;
margin-top: 10px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.8); }
.content_1 {
border-left: red 8px solid;
margin-bottom: 10px;
font-size: 36px;
font-family: 华文隶书;
text-indent: 12px;
}
.content_1_1 {
float: right;
margin-right: 10px;
}
.content_2 {
font-family: 华文行楷;
font-size: 22px;
text-indent: 22px;
margin-bottom: 6px;
border-bottom: black 1px solid;
padding-bottom: 4px;
}
.content_3 {
font-family: 新宋体;
font-size: 20px;
text-indent: 22px;
padding-bottom: 4px;
}
.content_3_1 {
margin-left: 30px;
}CSS
前端基础之CSS_2的更多相关文章
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- html css 前端基础 学习方法及经验分享
前言: 入园第一天,想分享一点儿前端基础html css 的学习方法和一些经验给热爱前端,但是不知道从哪儿开始,依旧有些迷茫的新手朋友们.当然,适合每个人的学习方式不同,以下所讲的仅供参考. 一.关于 ...
- HTML+DIV+CSS+JSweb前端基础
HTML+DIV+CSS+JSweb前端基础 1.<html>和</html> 标签限定了文档的开始和结束点. 属性: (1) dir: 文本的显示方向,默认是从左向右 (2 ...
- 前端基础面试题(JS部分)
1.几种基本数据类型?复杂数据类型?值类型和引用数据类型?堆栈数据结构? 基本数据类型:Undefined.Null.Boolean.Number.String 值类型:数值.布尔值.null.und ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- tableview前端基础设计(初级版)
tableView前端基础设计 实现的最终效果 操作目的:熟悉纯代码编辑TableView和常用的相关控件SearchBar.NavigationBar.TabBar等,以及布局和基本功能的实现. 一 ...
- web前端基础学习路线
1.HTML和CSS的基础知识,完成网页的初步设计 2.JavaScript基础知识和DOM.BOM的学习 3.前端基础框架:CSS框架Bootstrap.JavaScript框架jquery的熟悉使 ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- 前端基础进阶(五):全方位解读this
https://segmentfault.com/a/1190000012646488 https://yangbo5207.github.io/wutongluo/ 说明:此处只是记录阅读前端基础 ...
随机推荐
- 各大版本idea永久破解激活方法
文章转载自:https://www.jiweichengzhu.com/article/a45902a1d7284c6291fe32a4a199e65c 如果还有问题,加群交流:686430774(就 ...
- 如何访问google?
1:浏览器打开 uzer.me 网站(建议:火狐,不行就谷歌) 2:点击注册,注册一个账号 3:登录账号,进入如下界面,选择火狐浏览器 4:这样就可以进行国外的网站访问了
- python实现判断素数
import math def is_prime_1(n): if n <= 1: return False for i in range(2, int(math.sqrt(n) + 1)): ...
- Ilya And The Tree CodeForces - 842C
((半个)智商题,主要难度在于实现) 题意:有一棵n个结点组成的树,其根是编号为1的结点.对于每一个结点,生成从根结点走到这个结点的路径(包括自身),选择路径上的一个点或者不选择任何点,使得其它点的最 ...
- Windows下DVWA安装指南
注意:DVWA需要依赖httpd.PHP.MySQL.php-mysql等应用或组件,最简单的方法是安装wampserver(http://www.wampserver.com/),安装完了所需的各种 ...
- double发生精度丢失的解决办法
发生精度丢失的原因: 个人理解:机器在运行时,使用2进制形式的计数方式,而我们日常生活中的计算是10进制的,对于整数的加减乘除,double还能适用,但是对于有小数的,则容易发生精度丢失,即用2进制表 ...
- 一个因xdata声明引起的隐含错误
我们知道一般增强型c51自身的RAM只有128BYTES,根本不够用,所以一般在定义全局变量,静态变量时都要用XDATA作为关键字修饰数据的的存储类型.但要注意的是,定义和声明一定要一致,不然出现错误 ...
- 用NPOI从Excel到DataTable
NPOI功能强大,不用装Excel,就可以操作表格中数据----Excel.Sheet------>DataTable private IWorkbook workbook = null; pr ...
- AJPFX关于java中的方法
java中的方法和c语言中的函数类似,是新手入门面向对象之前的内容最大的难关如何写方法 1,明确返回值类型 2,明确参数列表 * 修饰符:目前就用 public stati ...
- MyBatis -- 必知必会
MyBatis的前身是Apache的一个开源项目iBatis,2010年这个项目由apache software foundation 迁移到了google code,并且改名为MyBatis.201 ...
