js 对象细节
原型和原型链
在对象自身身上找不到指定属性时,就会到这个对象的原型__proto__上找,原型也是指向一个对象,在这个对象上还找不到对应属性,则继续到原型上来找...以上过程形成原型链。
访问对象的原型:obj.__proto__ 或者可以调用Object.getPrototypeOf(obj),返回的值也是obj.__proto__;
obj.__proto__ 的值,在对象构造的时候,默认等于 obj.constructor.prototype ,可以理解为默认情况下:obj.__proto__ = obj.constructor.prototype = xx。
所以在对象被构造出来后,再去修改obj.constructor.prototype是无效的,对于已经生成的对象,修改其原型,只能通过修改obj.__proto__来实现。
空对象{} 的构造函数为 Object
直接在空对象的原型上添加或修改属性,会作用到js的所有对象中,因为所有的js对象的原型链终点都是Object.prototype所指向的对象:
Object.getPrototypeOf({}).x=13;
console.log([].x) //
对象属性
以下方式添加的属性都是添加到对象身上。
var obj;
obj = {
x:123,
method(){
return 123
}
};
obj.y = 99; // function Person(){
// this.a = 123;
// }
//
// obj = new Person();
console.log(obj)
包括Object.assign(target,src1,src2),仅仅把src对象身上的属性添加到target身上而已。可以使用assign来实现对象浅拷贝。
对象的遍历:http://es6.ruanyifeng.com/#docs/object#属性的可枚举性和遍历
获取不存在的属性,会从原型上获取,但是创建和原型上名字相同的属性时,对象身上以及原型上会同时存在同名的属性,两者不会冲突,取值的时候会优先从对象身上获取
var a = {
name:"ben"
};
var b = {};
b.__proto__ = a;
console.log(b.name); // ben
b.name = 'kity';
console.log(b.name); // kity
console.log(a.name); // ben
对于 ES6 的class ,方法直接定义在原型上
class Point {
toString() {
// ...
}
}
// 等同于
Point.prototype = {
toString() {},
};
typeof Point // "function"
克隆
首先复制原型,后复制对象身上的属性。
function clone(origin) {
let originProto = Object.getPrototypeOf(origin);
return Object.assign(Object.create(originProto), origin);
}
ps:
Object.create(target) 的作用实际上以target为原型(__proto__),创建并返回一个空对象。
继承
ES5中需要手动修改原型链来实现继承
ES6中使用extend语法实现继承,本质是首先生成一个父类的对象(在子类的构造函数中必须显式或隐式调用了父类的构造函数),然后以这个父类的对象为原型(__proto__),创建子类对象。
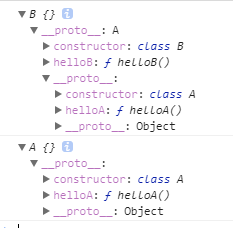
B继承A,创建B对象,创建的过程是这样的:创建A对象Aobj,Aobj是一个空的对象,接着A的原型Apro,Apro也是空的对象,然后将class A中的方法定义到Apro对象上,接着让Aobj.__proto__ = Apro。这是创建单个class实例的过程。接着创建Bobj,是一个空的对象,然后让Bobj.__proto__ = Aobj,接着让class B上的方法,添加到Aobj对象上。

通过class new出来的对象的constructor指向class,在ES5也是类似,通过函数new出来的对象的constructor指向函数
Object.freeze 和 const
const代表属性的值不能发生变化,如果值是对象,则对象可变,但被修饰为const的对象引用不能发生变化
freeze:浅冻结,被冻结的对象,不能添加、删除、修改属性,但如果属性是对象,则对象可变,在严格模式下,违反freeze的规则会抛出异常,普通模式下则不会有任何变化(静默模式)
js 对象细节的更多相关文章
- 深入理解JS 执行细节
javascript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境栈.全局对象.执行环境.变量对象.活动对象.作用域和作用域链等 ...
- DOM对象本身也是一个js对象,所以严格来说,并不是操作这个对象慢,而是说操作了这个对象后,会触发一些浏览器行为(转)
一直都听说DOM很慢,要尽量少的去操作DOM,于是就想进一步去探究下为什么大家都会这样说,在网上学习了一些资料,这边整理出来. 首先,DOM对象本身也是一个js对象,所以严格来说,并不是操作这个对象慢 ...
- 深入理解JS执行细节(写的很精辟)
来源于:http://www.cnblogs.com/onepixel/p/5090799.html javascript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之 ...
- JS组件系列——表格组件神器:bootstrap table 包含了js对象的定义和对象成员函数的定义
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- Vue之挂载点、变量、事件、js对象、文本指令、过滤器、事件指令和属性指令
1.vue导入-挂载点 <!DOCTYPE html> <html lang="zh"> <head> <meta charset=&qu ...
- JS对象继承篇
JS对象继承篇 ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的 原型链 其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法 function Person() ...
- JS 对象封装的常用方式
JS是一门面向对象语言,其对象是用prototype属性来模拟的,下面,来看看如何封装JS对象. 常规封装 function Person (name,age,sex){ this.name = na ...
- JSON字符串和JS对象之间的转换
JSON字符串和JS对象之间的转换 1 json字符串转换为js对象 1.1 标准json格式字符串转换为Js对象 JSON字符串 str JSON.parse(str) eval(str) eva ...
- js 对象的_proto_
js 对象呢,有个属性叫_proto_,以前没听说过,也没关注,最近看这个原型,就被迫知道了这个东西,js 这里面的东西,真是规定的很奇怪,具体为啥也不知道,就测试发现的,对象的_proto_属性,和 ...
随机推荐
- bzoj 3513: [MUTC2013]idiots【生成函数+FFT】
想了好长时间最后发现真是石乐志 第一反应就是两边之和大于第三边,但是这个东西必须要满足三次-- 任意的两边之和合通过生成函数套路+FFT求出来(记得去掉重复选取的),然后这任意两边之和大于任意第三边可 ...
- 如何修改hosts文件并生效
hosts文件位置C:\Windows\System32\drivers\etc(可以建立一个.bat 的文件把(start "" C:\Windows\System32\driv ...
- 键值观察 KVO
http://www.cnblogs.com/dyf520/p/3805297.html Key-Value Observing Programming Guide 1,注册Key-Value Obs ...
- BestCoder Round #54 (div.2) 1003 Geometric Progression
题目传送门 题意:判断是否是等比数列 分析:高精度 + 条件:a[i] * a[i+2] == a[i+1] * a[i+1].特殊情况:0 0 0 0 0是Yes的,1 2 0 9 2是No的 代码 ...
- 执行impdp时ORA-39213: Metadata processing is not available错误处理
通过impdp命令将Oracle11g数据库的dmp文件导入至Oracle10g中时,报出如下错误: [oracle@dbsrv3 ~]$ impdp dhccms/dhccms DIRECTORY= ...
- 16G 手机清理
1.16G 手机清理 清理top 5 的应用的缓存即可 2,hw wife 连接模块 低于 app wifi 的连接模块. 在同样的电脑热点面前,hw 连补上电脑热点,apple 可以连上电脑热点. ...
- 爬虫中动态的POST参数
爬虫的过程中,有的网站提交POST数据时候每次都会带上不懂POST参数,要想爬到数据首先的知道怎么构造这些动态的参数. 1.分析提交POST数据的最原始网页,分析原始网页的源代码,查找里面是否包含有你 ...
- Design Patterns Uncovered: The Chain Of Responsibility Pattern
Chain of Responsibility in the Real World The idea of the Chain Of Responsibility is that it avoids ...
- Linux常用终端快捷键
UNIX程序员对键盘以及快捷键的设置都遵循一个标准:"手移动最少的距离,作更多的操作." 所有的类UNIX的终端上都有一些快捷键Ctrl+n = 下,Ctrl+b = 左,Ctrl ...
- QTabelwidget 添加复选框
QString sceneName = QString("%1(%2)").arg(sisList[i].sceneName).arg(sisList[i].sceneNo); Q ...
