Js_闭包详解
http://blog.csdn.net/chenglc1612/article/details/53413318
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。
Js代码
var n=999;
function f1(){
alert(n);
}
f1(); // 999
另一方面,在函数外部自然无法读取函数内的局部变量。
Js代码
function f1(){
var n=999;
}
alert(n); // error
这里有一个地方需要注意,函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
Js代码
function f1(){
n=999;
}
f1();
alert(n); // 999
--------------------------------------------------------------------------------------------------------
二、如何从外部读取局部变量?
出于种种原因,我们有时候需要得到函数内的局部变量。但是,前面已经说过了,正常情况下,这是办不到的,只有通过变通方法才能实现。
那就是在函数的内部,再定义一个函数。
Js代码
function f1(){
n=999;
function f2(){
alert(n); // 999
}
}
在上面的代码中,函数f2就被包括在函数f1内部,这时f1内部的所有局部变量,对f2都是可见的。但是反过来就不行,f2内部的局部变量,对f1 就是不可见的。这就是Javascript语言特有的“链式作用域”结构(chain scope),
子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立。
既然f2可以读取f1中的局部变量,那么只要把f2作为返回值,我们不就可以在f1外部读取它的内部变量了吗!
Js代码
function f1(){
n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
--------------------------------------------------------------------------------------------------------
三、闭包的概念
上一节代码中的f2函数,就是闭包。
各种专业文献上的“闭包”(closure)定义非常抽象,很难看懂。我的理解是,闭包就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部的函数”。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
--------------------------------------------------------------------------------------------------------b
四、闭包的用途
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看下面的代码。
Js代码
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
这段代码中另一个值得注意的地方,就是“nAdd=function(){n+=1}”这一行,首先在nAdd前面没有使用var关键字,因此 nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个
匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,可以在函数外部对函数内部的局部变量进行操作。
--------------------------------------------------------------------------------------------------------
五、使用闭包的注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便
改变父函数内部变量的值。
--------------------------------------------------------------------------------------------------------
六、思考题
如果你能理解下面代码的运行结果,应该就算理解闭包的运行机制了。
Js代码
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); //The Window
--------------------------------------------------------------------------------------------------------
JavaScript闭包例子
function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
}
innerFun()
上面的代码是错误的.innerFun()的作用域在outerFun()内部,所在outerFun()外部调用它是错误的.
改成如下,也就是闭包:
Js代码
function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
return innerFun; //注意这里
}
var obj=outerFun();
obj(); //结果为1
obj(); //结果为2
var obj2=outerFun();
obj2(); //结果为1
obj2(); //结果为2
什么是闭包:
当内部函数 在定义它的作用域 的外部 被引用时,就创建了该内部函数的闭包 ,如果内部函数引用了位于外部函数的变量,当外部函数调用完毕后,这些变量在内存不会被 释放,因为闭包需要它们.
--------------------------------------------------------------------------------------------------------
再来看一个例子
Js代码
function outerFun()
{
var a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);
结果是 0,4 . 因为在函数内部使用了var关键字 维护a的作用域在outFun()内部.
再看下面的代码:
Js代码
function outerFun()
{
//没有var
a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);
结果为 0,0 真是奇怪,为什么呢?
作用域链是描述一种路径的术语,沿着该路径可以确定变量的值 .当执行a=0时,因为没有使用var关键字,因此赋值操作会沿着作用域链到var a=4; 并改变其值.
--------------------------------------------------------------------------------------------------------------------------------------------------
如果你对javascript闭包还不是很理解,那么请看下面转载的文章:(转载:http://www.felixwoo.com/archives/247)
一、什么是闭包?
官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。看下面这段代码:
- <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,51,102)"><strong>function</strong></span> a<span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">{</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,51,102)"><strong>var</strong></span> i <span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">=</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(204,0,0)">0</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">;</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,51,102)"><strong>function</strong></span> b<span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">{</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,0,102)">alert</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">++</span>i<span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">;</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">}</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,0,102)"><strong>return</strong></span> b<span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">; </span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">} </span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,51,102)"><strong>var</strong></span> c <span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">=</span> a<span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">; </span>c<span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">;</span>
这段代码有两个特点:
1、函数b嵌套在函数a内部;
2、函数a返回函数b。
引用关系如图:

这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标 对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目 标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新 的值,和上次那次调用的是各自独立的。
二、闭包有什么作用?
简而言之,闭包的作用就是在a执行完并返回后,闭包使得Javascript的垃圾回收机制GC不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。这是对闭包作用的非常直白的描述,不专业也不严谨,但大概意思就是这样,理解闭包需要循序渐进的过程。
在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。
那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍)
三、闭包内的微观世界
如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。
- 当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。
- 当执行函数a的时候,a会进入相应的执行环境(excution context)。
- 在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
- 然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。
- 下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。
- 最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
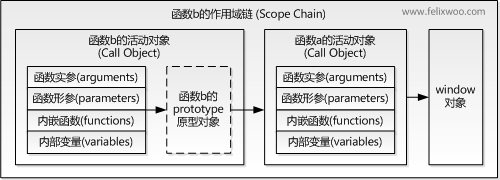
当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示:

如图所示,当在函数b中访问一个变量的时候,搜索顺序是:
- 先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。
- 如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。
- 如果整个作用域链上都无法找到,则返回undefined。
小结,本段中提到了两个重要的词语:函数的定义与执行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题:
- <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,51,102)"><strong>function</strong></span> f<span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span>x<span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">{</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,51,102)"><strong>var</strong></span> g <span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">=</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,51,102)"><strong>function</strong></span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">{</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,0,102)"><strong>return</strong></span> x<span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">;</span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">} </span> <span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,0,102)"><strong>return</strong></span> g<span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">; </span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">} </span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,51,102)"><strong>var</strong></span> h <span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">=</span> f<span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(204,0,0)">1</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">; </span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,0,102)">alert</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span>h<span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">(</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(0,153,0)">)</span><span style="margin:0px; padding:0px; line-height:25px; color:rgb(51,153,51)">;</span>
这段代码中变量h指向了f中的那个匿名函数(由g返回)。
- 假设函数h的作用域是在执行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。
- 假设函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在执行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。
如果第一种假设成立,那输出值就是undefined;如果第二种假设成立,输出值则为1。
运行结果证明了第2个假设是正确的,说明函数的作用域确实是在定义这个函数的时候就已经确定了。
四、闭包的应用场景
保护函数内的变量安全。以最开始的例子为例,函数a中i只有函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
- 在内存中维持一个变量。依然如前例,由于闭包,函数a中i的一直存在于内存中,因此每次执行c(),都会给i自加1。
- 通过保护变量的安全实现JS私有属性和私有方法(不能被外部访问)
私有属性和方法在Constructor外是无法被访问的function Constructor(...) {
var that = this;
var membername = value;
function membername(...) {...}
}
以上3点是闭包最基本的应用场景,很多经典案例都源于此。
五、Javascript的垃圾回收机制
在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么函数a执行后不会被回收的原因。
六、结语
理解JavaScript的闭包是迈向高级JS程序员的必经之路,理解了其解释和运行机制才能写出更为安全和优雅的代码。
Js_闭包详解的更多相关文章
- Python闭包详解
Python闭包详解 1 快速预览 以下是一段简单的闭包代码示例: def foo(): m=3 n=5 def bar(): a=4 return m+n+a return bar >> ...
- Swift 中的Closures(闭包)详解
Swift 中的Closures(闭包)详解 在Swift没有发布之前,所有人使用OC语言编写Cocoa上的程序,而其中经常被人们讨论的其中之一 -- Block 一直备受大家的喜爱.在Swift中, ...
- PHP中的闭包详解
PHP闭包(Closure)使用详解 作者: 字体:[增加 减小] 类型:转载 时间:2013-05-02我要评论 本篇文章介绍了,PHP闭包(Closure)的使用介绍,需要的朋友参考下 不知不 ...
- js闭包详解
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 闭包的特性 闭包有三个特性: 1.函数嵌套函数 2.函数内部可以引用外部的参数和变量 3.参数 ...
- JavaScript之作用域与闭包详解
前言: JavaScript是一种应用非常广泛的语言,其也有一些自身特点和优势,本文重在讲述其作用域机制以及闭包,会从一些实例来探讨其机理. 作用域在JavaScript程序员日常使用中有不同的含义, ...
- JS重点特性——闭包详解
闭包特性:可以让定义好的函数作用域在调用时发生改变,具体说,调用运行时,可以让(定义时)作用域外其他函数访问到本函数的局部变量甚至参数.举例代码如下: <!DOCTYPE html> &l ...
- JavaScript 闭包详解
一.Javascript闭包的用途 事实上,通过使用闭包,我们可以做很多事情.比如模拟面向对象的代码风格:更优雅,更简洁的表达出代码:在某些方面提升代码的执行效率. 1.匿名自执行函数 我们知道所有的 ...
- js 闭包 详解
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 闭包的特性 闭包有三个特性: 1.函数嵌套函数 2.函数内部可以引用外部的参数和变量 3.参数 ...
- javascript闭包详解
以前写过一篇关于javascript闭包的随笔,javascript闭包,但是写的不够详细,也没有体现出闭包的强大之处.故作此篇. 众所周知,javascript没有块级作用域,只有函数作用域.那就意 ...
随机推荐
- Mysql索引研究总结
闲来无事,研究了一下mysql索引,场景如下: 有一张MyISAM 类型的zt_action表,数据大约230W行,建两个索引,CREATE INDEX `read` ON zt_action(`re ...
- 【04】Firebug页面概况查看
Firebug页面概况查看 使用Firebug的概况,你可以测试Web页面导致延迟加载的文件. 通过打开页面 Firebug > Console(控制台)> Profile(概况). 你需 ...
- XHR2:js异步上传
http://dev.opera.com/articles/xhr2/ 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 2 ...
- bzoj 1787 Meet 紧急集合
Meet 紧急集合 这个题是在脖子oj(清北某奆佬给起的名字)八中oj(大视野在线评测)上的. 给出bzoj链接. 这个题还是求最近公共祖先的问题. 而该题不同于别的题,它是需要求三个点的最近公共祖先 ...
- 线性回归Linear regression
线性回归算法 解决回归问题 思想简单,容易实现 是许多强大的非线性模型的基础 结果具有很好的可解释性 蕴含机器学习中的很多重要思想 基本思想:寻找一条直线,最大程度的“拟合”样本特征和样本输出标记之间 ...
- Oracle dataguard failover 实战
Oracle dataguard failover 实战 操作步骤 备库: SQL> ALTER DATABASE RECOVER MANAGED STANDBY DATABASE FINIS ...
- [luoguP1227] [JSOI2008]完美的对称(sort)
传送门 排序! #include <cstdio> #include <iostream> #include <algorithm> #define N 20001 ...
- docker容器的导入导出
导出容器docker export 导出容器快照到本地文件$ sudo docker ps -aCONTAINER ID IMAGE COMMAND ...
- HDU 5521 Meeting【最短路】
今天旁观了Angry_Newbie的模拟区域赛(2015shenyang) 倒着看最先看的M题,很明显的最短路问题,在我看懂的时候他们已经开始敲B了. 后来听说D过了很多人.. D题一看是个博弈,给了 ...
- C. Wilbur and Points---cf596C
http://codeforces.com/problemset/problem/596/C 题目大意: 给你n个数对 确保如果(x,y)存在这个集合 那么 0<=x'<=x &a ...
