ThinkPHP---插件highcharts
【一】概论
(1)介绍
基于jquery开发的国外图标插件,统计图,折线图,饼状图等常常用到。
国内也有一款类似插件echarts,由百度开发。
(2)官网:www.highcharts.com 爱好者编写集成的官网:www.hcharts.cn
官网的下载地址:https://www.highcharts.com/products/highcharts
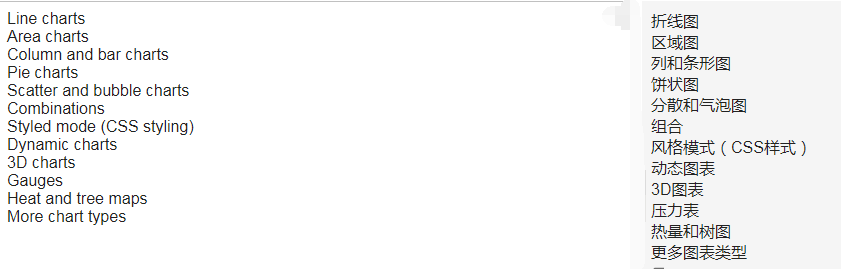
demo网址:www.highcharts.com/demo
(3)支持特效demo:3D、仪表盘、折现、类心电图实时刷新、柱状、点状、雷达、漏斗、金字塔
漏斗图:常用于销售走势,最上方为有意向用户,底部为成交客户。具体有以下几类

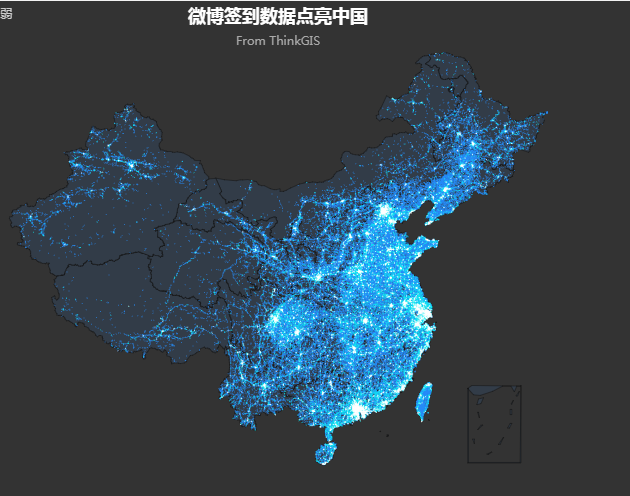
(4)应用实例:QQ的全国在线人数分布,通过Flash做的;百度echarts的全国数据分布,通过js做的

非常直观反映出中国互联网发展情况和地域。亮点越多说明当地互联网越发达。发达地区有北上广,重庆
(5)echarts包含更加丰富的demo,拓展了许多,包含全球航线、股票数据走势
(6)用法基本一致
【二】案例
使用Highcharts实现部门人数统计
要求:使用图标形式统计出每个部门人数
(1)准备和步骤:
1. 选样式目录,这里我用的examples/column-rotated-labels;
2. 分析demo:①引入jquery和js类文件;②替换data数据;③声明div图标容器,用来放置图标
(2)开始编写
1. 修改模板文件User/showList.html,将下面的统计按钮设置链接,点击后跳到统计页面
这里不用做任何操作,所以直接修改a标签的href即可,写成什么呢?这要看方法了
2. 定义图标页面方法charts,方法写在了User控制器里,所以href写为__CONTROLLER__/charts
3. 定义charts方法展示图表模板文件
//charts图表
public function charts(){
$this->display();
}
4. 复制模板文件到指定位置;同时为了更快在线上访问网站,需要复制静态资源文件到站点目录下;
①这里是复制到User/charts,html下;
②引入静态资源并修改路径:这里为了方便,我直接把整个code复制到了静态资源目录下,后期使用的插件都放到plugin(插件)目录下

5. 改写chars方法,查询出数据,替换模板文件中的数据
先分析下最终数据格式:,产品部:10,技术部20,外交部30......
仅仅一个数据表无法实现,所以需要联表查询(sp_user、sp_dept)
主表sp_user(t1);从表sp_dept(t2);
关联条件:t1.dept_id = t2.id
原生SQL语句table方法:
select t2.name as deptname,count(*) as count from sp_user as t1,sp_dept as t2 where t1.dept_id=t2.id group by deptname;
在Navicat中运行后输出正确,所以接下来
TP连贯操作:
public function charts(){
$model = M();
//连贯操作
$data = $model->field('t2.name as deptname,count(*) as count')->table('sp_user as t1,sp_dept as t2')
->where('t1.dept_id=t2.id')->group('deptname')->select();
dump($data);die;
$this->display();
}
输出$data结果:
array(3) {
[0] => array(2) {
["deptname"] => string(9) "人力部"
["count"] => string(1) "3"
}
[1] => array(2) {
["deptname"] => string(9) "技术部"
["count"] => string(1) "2"
}
[2] => array(2) {
["deptname"] => string(9) "财务部"
["count"] => string(1) "3"
}
}
如果当前使用的ThinkPHP版本为5.6+,则可以直接将data二维数组assign,不需要任何处理。5.6以下版本需要进行字符串拼接
$str = "[";
//循环遍历字符串
foreach ($data as $key => $value) {
$str .= "['".$value['deptname']."',".$value['count']."],";
}
//去除最后的,
$str = rtrim($str,',');
$str .= "]";
6. 变量传递给模板;
7. 修改模板,接收变量。删除原先的数组,改为传递变量即可
data:{$str},
(3)细节完善
1. 修改表头
2. 修改左侧单位信息
3. 修改鼠标悬浮效果(截止当前)
4. 修改图标上小数点(1f改为0f,表示精确到0位);
5. 至于打印图片的操作,需要修改highcharts.js,从源码上修改即可。查询输入相关单词,修改即可
总结:
(1).1f表示精确到1位小数(如3.0、5.0),若不想要.0,则可以精确到0位小数即可(如3、5)
ThinkPHP---插件highcharts的更多相关文章
- 图表插件Highcharts的动态化赋值,实现图表数据的动态化设置显示
在很早之前就介绍过图表插件Highcharts的使用了,在2014年的随笔<基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts>,这里基本上都介绍 ...
- thinkphp 插件
1.切换到项目根目录,使用composer require 5ini99/think-addons:dev-master命令安装thinkphp插件 如果是root用户或是管理员执行的话会有提示 等一 ...
- Javascript图表插件HighCharts用法案例
最近还在忙着基于ABP的项目,但本篇博客和ABP无关,喜欢ABP框架的朋友请点击传送门. 这不,最近项目基本功能做的差不多了,现在在做一个数据统计的功能,需要绘制区域图(或折线图)和饼图.一开始,楼主 ...
- 图表插件——Highcharts插件的使用(一柱状图)
1.下载Highcharts插件 官方下载网址:http://www.highcharts.com/download 2.引入需要的js文件 <script src="~/Script ...
- jQuery插件Highcharts
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站和非商业用途使用. ...
- 统计插件,Highcharts,以及modelformset
一.modelfromset组件 1.作用:用于批量处理多个表单 form表单对应的组件是formset Modelform对应的组件是modelformset 2.引入 From django.fo ...
- 1.前端数据可视化插件:Highcharts、Echarts和D3(区别)
前端数据可视化插件有很多,但我用过的只有Highcharts(https://www.hcharts.cn/).Echarts(http://echarts.baidu.com/)和D3(https: ...
- 纯JavaScrip图表插件——Highcharts
简介 Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站和非商业用途使用.目前H ...
- thinkphp 插件控制器
3.2.2版本开始支持插件控制器的调用,可以通过更加方便的URL地址访问到模块中的插件定义的控制器. 当URL中传入插件控制器变量的时候,会自动定位到插件控制器中的操作方法. 大理石平台精度等级 插件 ...
- highcharts
preparation Highcharts Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone.IE和火狐等等: 对个人用 ...
随机推荐
- Java 编码 UTF-8
近期在处理文件时发现了相同类型的文件使用的编码可能是不同的.所以想将文件的格式统一一下(由于UTF-8的通用性,决定往UTF-8统一),遇见的第一个问题是:怎样查看现有文件的编码方式. 文件编码问题集 ...
- JavaScript中的string interpolation
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals var a = 5; var b ...
- presentModalViewController和dismissModalViewControllerAnimated的使用总结
在实际开发中,如果要弹出视图: 我们常用到presentModalViewController方法和dismissModalViewControllerAnimated方法. presentModal ...
- dom小练习
dom小练习 学习要点 综合运用学过的知识完成几个综合小练习,巩固学过的知识. 阶段小练习8-1:改变网页字体的大小 要求和提示: 要求:当用户选择‘大/中/小’的选项时,页面字体发生相应的变化 阶段 ...
- sql%found sql%notfound sql%rowcount sql%isopen
原文引入:http://blog.csdn.net/mh942408056/article/details/6949325 sql%found sql%notfound sql%rowcount sq ...
- WinForm里面连接Oracle数据库
WinForm里面连接Oracle数据库 string oradb = "Data Source=(DESCRIPTION=" + "(ADDRE ...
- 实现SpringBoot登录
SpringBoot登录 https://www.cnblogs.com/jiekzou/p/9303871.html 通过前面10篇文章的学习,相信我们对SpringBoot已经有了一些了解,那么如 ...
- python re正则表达式模块
模块的的作用主要是用于字符串和文本处理,查找,搜索,替换等 复习一下基本的正则表达式吧 .:匹配除了换行符以为的任意单个字符 *:匹配任意字符,一个,零个,多个都能匹配得到 俗称贪婪模式 +:匹配 ...
- 前端性能调优Gzip Filter
转自:https://blog.csdn.net/zxk15982106569/article/details/18922613 客户端向web服务器端发出了请求后,通常情况下服务器端会将页面文件和其 ...
- ruby on rails, api only, 脚手架
rails new connector_api --api --database=postgresql bundle install rake db:create rails g scaffold i ...
