vue基础---事件处理
(1)事件监听
v-on 指令监听 DOM 事件,并在触发时运行JS代码
<div class="event_area">
{{message}}
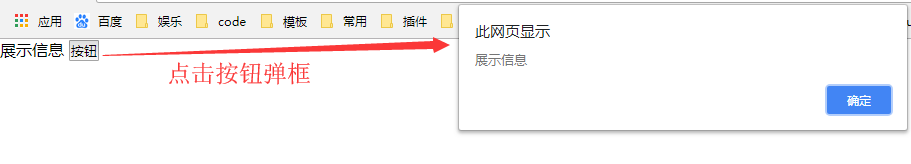
<button v-on:click="show_info">按钮</button>
</div>
<script type="text/javascript">
var event_area = new Vue({
el:".event_area",
data:{
message:'展示信息'
},
methods:{
show_info:function(){
alert(this.message);
}
}
})
</script>

案例2:计算按钮点击次数
监听事件
<div class="event_area">
您点击了{{num}}次按钮
<button v-on:click="num++">按钮</button>
</div>
<script type="text/javascript">
var event_area = new Vue({
el:".event_area",
data:{
num:0
}
})
</script>
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。如下所示,调用add_num方法
解析: `this`在方法里指向当前 Vue 实例
<div class="event_area">
您点击了{{num}}次按钮
<button v-on:click="add_num">按钮</button>
</div>
<script type="text/javascript">
var event_area = new Vue({
el:".event_area",
data:{
num:0
},
methods:{
add_num:function(){
return this.num++;
}
}
})
</script>
(2)内联处理器中的方法
除了直接绑定到一个方法,也可以在内联 JavaScript 语句中调用方法:
<div id="example-3">
<button v-on:click="say('hi')">Say hi</button>
<button v-on:click="say('what')">Say what</button>
</div>
new Vue({
el: '#example-3',
methods: {
say: function (message) {
alert(message)
}
}
})
(3)事件修饰符
①表单事件:
<form id="ti_jiao" v-on:submit="onSubmit">
<input type="text"><br />
<input type="submit" value="提交">
</form>
<script type="text/javascript">
var ti_jiao = new Vue({
el:"#ti_jiao",
methods:{
onSubmit:function(e){
e.preventDefault();
alert("弹框")
}
}
})
</script>
阻止表单默认事件,即数据提交页面刷新。
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
.stop
.prevent
.capture
.self
.once
.passive
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 -->
<form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即元素自身触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
②修饰符顺序
使用修饰符时,顺序很重要;相应代码会以同样的顺序产生。
因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
③一次性修饰符
<!-- 点击事件将只会触发一次 -->
<input type="button" name="btn" v-on:click.once="prompt" value="弹框">
methods:{
prompt:function(){
alert("弹框");
}
}
结果:点击按钮后,只能弹框一次。
④被动修饰符
Vue 还对应 addEventListener 中的 passive 选项提供了 .passive 修饰符
<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 -->
<!-- 而不会等待 `onScroll` 完成 -->
<!-- 这其中包含 `event.preventDefault()` 的情况 -->
<div v-on:scroll.passive="onScroll">...</div>
.passive 修饰符能够有效提升移动端的性能
(4)按键修饰符(待验证)
(5)系统修饰符(待验证)
.
vue基础---事件处理的更多相关文章
- vue基础——事件处理
监听事件 可以用 v-on 指令监听dom事件,并在触发时运行一些JavaScript代码. 示例: <div id="example-1"> HTML <but ...
- Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言: 本篇文章主要讲解了Vue实例对象的创建.常用内置指令的使用.自定义组件的创建.生命周期(钩子函数)等.以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记. 其中介绍 ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- 前端Vue基础学习
Vue基础 对与vue的简洁明了的干货分享,适合小白学习观看,如果有笔误或者想了解更多的,请给笔者留言,后续会继续分享,从零开始的vue相关经验 1.创建vue实例 <div id=" ...
- Vue基础知识梳理
1. Vue 实例 1.1 创建一个Vue实例 一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的.可复用的组件树组成.demo 1.2 数据与方法 数据的响应式渲 ...
- vue基础入门(2.1)
2.vue基础用法 2.1.事件处理 2.1.1.监听事件 使用v-on:事件名称 = '事件处理函数'的形式来监听事件,事件处理函数要写在methods后面的对象中 <!DOCTYPE htm ...
- Vue基础(1)
Vue简介 1.JavaScript框架 2.简化Dom操作 3.响应式数据驱动 Vue基础 通过下面代码引用vue: <script src="https://cdn.jsdeliv ...
- vue - vue基础/vue核心内容
终于算是顺利进入vue了,确实也只有学了过后才知道,之前三过vue而不学,确实是对的,现在进来了一点都不后悔,ajax.node.js.promise.webpack.git等等确实是除了三大基础外还 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
随机推荐
- [办公应用]如何制作二Y轴图(excel)
有时候我们会遇到一种图表,就是X轴一致,可是Y轴的数据相差很大.如下图中,年龄和收入就不是一个数量级,在图表中显示的时候,“年龄”的曲线根本看不到(表中数据仅供举例): 解决的方法就是使用双Y轴显示, ...
- ACdream 1412 DP+排列组合
2-3 Trees Problem Description 2-3 tree is an elegant data structure invented by John Hopcroft. It is ...
- mouse_event function
https://msdn.microsoft.com/en-us/library/windows/desktop/ms646260(v=vs.85).aspx
- HDU 1724 Ellipse 【自适应Simpson积分】
Ellipse Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Sub ...
- sql 2005 win7 64 数据引擎
有个箭头,下拉,选择服务器名(就是本机的名称),如果没有就选择浏览更多,看能搜索出不还没的话就手动输入localhost
- [RK3288][Android6.0] Display驱动初始化流程小结【转】
本文转载自:http://blog.csdn.net/kris_fei/article/details/52584903 Platform: RK3288OS: Android 6.0Kernel: ...
- USACO Section 1.2PROB Miking Cows
贪心做过去,先对每个时间的左边点进行排序,然后乱搞,当然线段树也可以做 /* ID: jusonal1 PROG: milk2 LANG: C++ */ #include <iostream&g ...
- 【POJ 1144】 Network
[题目链接] 点击打开链接 [算法] Tarjan算法求割点 [代码] #include <algorithm> #include <bitset> #include < ...
- 深入理解JMM(Java内存模型) --(六)final
与前面介绍的锁和volatile相比较,对final域的读和写更像是普通的变量访问.对于final域,编译器和处理器要遵守两个重排序规则: 在构造函数内对一个final域的写入,与随后把这个被构造对象 ...
- Oracle 10g 10.2.0.4的group by BUG |ORA-00979 not a GROUP BY expression|
乍看 ORA-00979 not a GROUP BY expression 这个提示估计很快能将其定位为SQL语句写得有问题,实际上有可能你遇到了一个Oracle的BUG,这个BUG常见于10.2. ...
