前端:图文混排-怎么在不使用float的情况下实现想要的效果呢?
异常处理汇总-前端系列 http://www.cnblogs.com/dunitian/p/4523015.html
举个例子

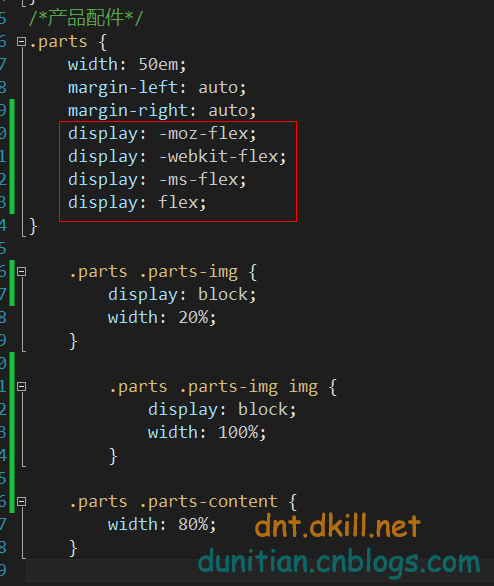
重点:display:flex (参考:http://www.360doc.com/content/14/0811/01/2633_400926000.shtml)

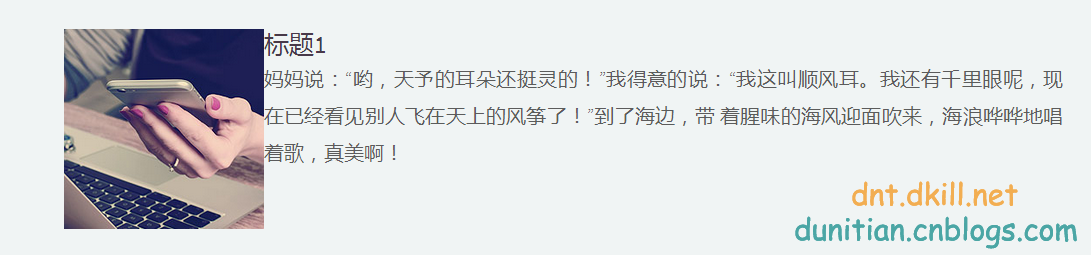
效果

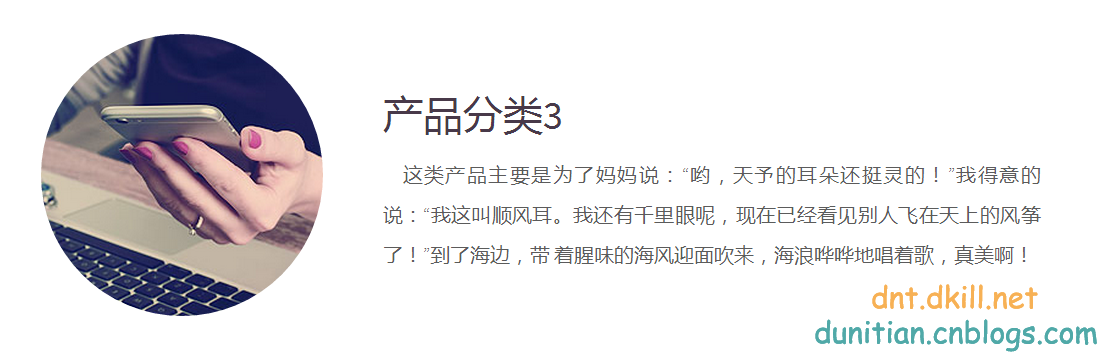
结合昨天说的圆形头像:http://www.cnblogs.com/dunitian/p/5284593.html

前端:图文混排-怎么在不使用float的情况下实现想要的效果呢?的更多相关文章
- IOS实现UIButton图文混排、自定义按钮按下和正常状态下不同的背景颜色、根据文字长度自定义UIButton长度
在一些项目中,我们需要自定义自己的UIButton,使Button上面同时具有图片和文字描述,实现自定义UIButton的图文混排. 首先我们需要定义一个继承自UIButton的类,同时实现自己的in ...
- DIV+CSS 图文混排的图片居中办法
不少人为了让 Div 图文混排的图片可以居中,给 IMG 套各式各样的 SPAN.DIV.LI 等等,以便于使用 text-align来进行居中. <div>图文混排 <br> ...
- 前端知识复习:Html DIV 图文混排(文字放在图片下边)
Html知识复习之图文混排 练习练习基础 先上效果图: 废话不多说,直接贴代码: <!DOCTYPE html> <html xmlns="http://www.w3.or ...
- 用NSAttributedString实现简单的图文混排
iOS7以后,因为TextKit的强大,可以用NSAttributedString很方便的实现图文混排(主要是利用了NSTextAttachment). 关于Textkit的牛逼之处,可以参考objc ...
- 图文混排--CoreText的简单运用
常见的在一些微博微信中可以看见一段文字中有不同的字体,字体有不同的颜色,并且可能会有一些笑脸之类的表情,这些可以通过图文混排做到. 图文混排可以通过WebView和CoreText做到,其他还有别的方 ...
- 【转】关于FLASH中图文混排聊天框的小结
原文链接 图文混排也是FLASH里一个很古老的话题了,我们不像美国佬那样游戏里面聊天框就是聊天框,全是文字干干净净,也不像日本人发明了并且频繁地使用颜文字.不管是做论坛.做游戏,必定要实现的一点就是带 ...
- ios图文混排
图文混排的形式 1. 富文本形式 2. core Text(文字排版) 3. TextKit 4. UIWebView 一.富文本 我们可以采用attributeString来进行图文混排.例如一个文 ...
- Coretext实现图文混排及Gif图片播放
CoreText是iOS3.2推出的一套文字排版和渲染框架,可以实现图文混排,富文本显示等效果. CoreText中的几个重要的概念: CTFont CTFontCollection CTFontD ...
- 【iOS】使用CoreText实现图文混排
iOS没有现成的支持图文混排的控件,而要用多个基础控件组合拼成图文混排这样复杂的排版,是件很苦逼的事情.对此的解决方案有使用CoreText进行绘制,或者使用TextKit.本文主要讲解对于CoreT ...
随机推荐
- Codeforces CF#628 Education 8 A. Tennis Tournament
A. Tennis Tournament time limit per test 1 second memory limit per test 256 megabytes input standard ...
- [BZOJ1127][POI2008] KUP子矩阵
Description 给一个n*n的地图,每个格子有一个价格,找一个矩形区域,使其价格总和位于[k,2k] Input 输入k n(n<2000)和一个n*n的地图 Output 输出矩形的左 ...
- 【签名之坑】Decmail.GetBits()
decimal类型有GetBits()方法 可以获取到值的int[4]值,进而获取到byte[16]值 在c#里,0m和0.00m获取到的byte[]是不一样的(具体为何不一样,自己百度) 在sql里 ...
- asp.net 页面上的点击事件
asp.net 页面上 服务器端控件Button 有两个click事件如 <asp:Button ID="Button1" runat="server" ...
- es6 数组的工具类
根据Es6中map和Set的特性,实现了对array的分组和转换操作. exports.mapToObj = function (strMap) { let obj = Object.create(n ...
- 整理react native的资料
http://blog.csdn.net/jj120522/article/details/51900016 -----RN常见的错误 http://www.mamicode.com/info-de ...
- Mac OS X 中快速访问系统根目录的四种方法
1.通过终端打开Finder的根目录 open / 2.通过“前往文件夹”快捷键组合 用户只需点击左上角的“前往”菜单,然后选择“前往文件夹...”功能.使用快捷键+Shift+G也 ...
- STM32之看门狗(独立与窗口)
广大的互联网网友们,大家早上中午晚上好,我是某某某..对于狗..看过<忠犬八公>的我.无不深深的被狗的义气与灵气所震撼..我也觉得在所有mcu中用看门狗来形容让系统复位的功能是很恰当的.也 ...
- Txt格式配置表无法解析的问题——BOM
今天再次遇到同一个问题:策划给来一个Txt格式配置表,我用解析类去读取,返回的结果为空.解析类参数是:主键key,文件名fileName,错误提示errorTip. 写读取语句的时候,主键key我是直 ...
- css中关于居中的问题
居中是最常用的一种css格式,不同的居中方法适和不同的环境中,下面总结了几种常用的居中方法,你可以不用它,但是无论你是一个资深前端大牛,还是小小初学者,当你见到它的时候不认识它就是你的不对啦!!! h ...
