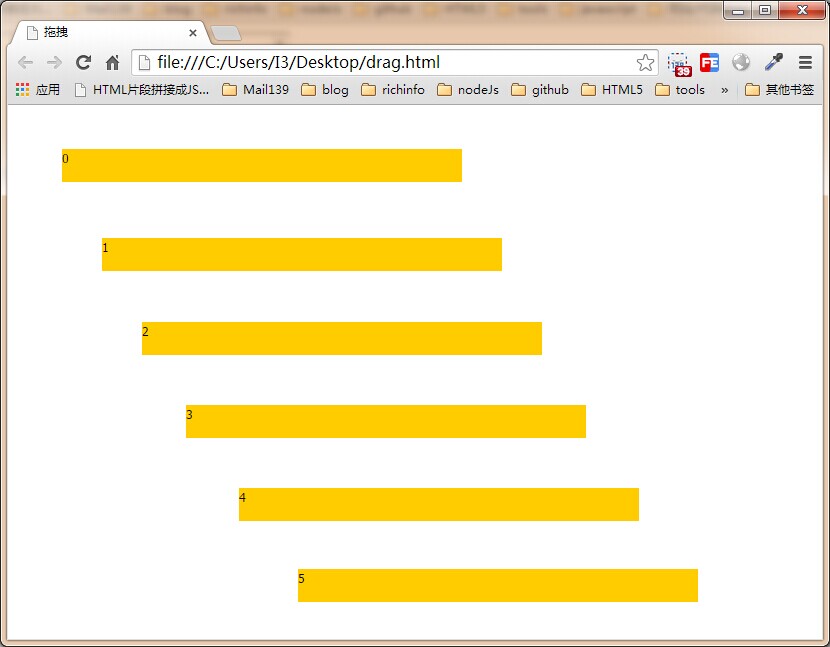
用js实现的一个可拖动标签的例子
先贴代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ÍÏק</title>
<style>
html,body{height:100%;overflow:hidden;}
body,div,h2{margin:0;padding:0;}
body{font:12px/1.5 Tahoma;}
.win{position:absolute;top:40%;left:33%;width:400px;height:33px;background:#fc0;cursor:move;}
#win1{position:absolute;top:59%;left:59%;width:400px;height:33px;background:#fc0;cursor:move;} </style>
<script>
window.onload = function ()
{
var divs = document.getElementsByTagName('div');
for(var i = 0, len = divs.length; i < len; i++){
var oWin = divs[i];
this.doYourSelf(oWin);
}
}; function doYourSelf(oWin){
// var oWin = document.getElementById("win");
var bDrag = false;
var disX = disY = 0;
oWin.onmousedown = function (event){
bDrag = true;
disX = event.clientX - oWin.offsetLeft;
disY = event.clientY - oWin.offsetTop;
return false
};
oWin.onmousemove = function (event){
if (!bDrag)
return;
var iL = event.clientX - disX;
var iT = event.clientY - disY; //°Ñͼ²ã·¶Î§¶¨ÔÚä¯ÀÀÆ÷´°¿ÚÄÚ
var maxL = document.documentElement.clientWidth - oWin.offsetWidth;
var maxT = document.documentElement.clientHeight - oWin.offsetHeight;
iL = iL < 0 ? 0 : iL;
iL = iL > maxL ? maxL : iL;
iT = iT < 0 ? 0 : iT;
iT = iT > maxT ? maxT : iT; oWin.style.marginTop = oWin.style.marginLeft = 0;
oWin.style.left = iL + "px";
oWin.style.top = iT + "px";
return false
};
oWin.onmouseup = function (){
bDrag = false;
};
}
</script>
</head>
<body>
<div class="win">0</div>
<div class="win">1</div>
<div class="win">2</div>
<div class="win">3</div>
<div class="win">4</div>
<div class="win">5</div>
</body>
</html>
再上效果:



That is all !!!
用js实现的一个可拖动标签的例子的更多相关文章
- JS 实现 ResizeBar,可拖动改变两个区域(带iframe)大小
将网页化成两个区域,左边区域是一个树结构,右边区域是一个iframe,点击左边区域时,右边区域加载页面.实现功能:在两个区域间加一个可拖动条,拖动时改变左右两个区域的大小.在Google上搜索slid ...
- 原生js怎么为动态生成的标签添加各种事件
这几天用zepto.js写了不少事件,突然想到一个问题,那就是原生的js如何给动态生成的标签添加事件?因为这些标签都是后来通过ajax或者运行其他点击事件生成的,那么如果之前给他们写事件他们这个dom ...
- Headless Chrome:服务端渲染JS站点的一个方案【上篇】【翻译】
原文链接:https://developers.google.com/web/tools/puppeteer/articles/ssr 注:由于英文水平有限,没有逐字翻译,可以选择直接阅读原文 tip ...
- 用原生js来写一个swiper滑块插件
是不是有点印象了,没错,他的最基本的用法就是左右滑动,插件使用者只需要写几行简单的html和js即可实现一个简单滑动效果,不过你完全可以组合各种元素来适应不同的场景. 当然插件我已经写好了,咱 ...
- php+js实现极验滑块拖动验证码-tncode
先上图: 演示地址:http://aso.39gs.com/tncode/index.html 相信在淘宝,斗鱼这些大网站都见到过这样的验证码了,拖动验证码比传统在移动端有更好的化验,减少用户的输入. ...
- 让一个div拖动和让一个panel拖动加拉大拉小
一.让一个div拖动 <!doctype html> <html xmlns="http://www.w3.org/1999/xhtml"> <hea ...
- js实现元素范围内拖动
元素拖拽,网上一堆的实现,其中很多是原生js写的,都不够简洁,甚至运行后看不到效果. 于是乎,安静地想了下,拖动元素貌似就是一个滑动事件的监听处理,具体操作如下: 1.一个外层DIV,或者直接用根节点 ...
- js获取上一个月、下一个月格式为yyyy-mm-dd的日期
/** * 获取上一个月 * * @date 格式为yyyy-mm-dd的日期,如:2014-01-25 */ function getPreMonth(date) { var arr = date. ...
- js会员头像上传拖动处理头像类
js会员头像上传拖动处理头像类 点击下载源码文件
随机推荐
- Centos7安装完成后一些基本操作
1.基本操作一:主机名 # centos7有一个新的修改主机名的命令hostnamectl hostnamectl set-hostname --static www.node1.com # 有些命令 ...
- luogu P1351 联合权值
题目描述 无向连通图G 有n 个点,n - 1 条边.点从1 到n 依次编号,编号为 i 的点的权值为W i ,每条边的长度均为1 .图上两点( u , v ) 的距离定义为u 点到v 点的最短距离. ...
- (入门SpringBoot)SpringBoot项目数据源以及整合mybatis(二)
1.配置tomcat数据源: # 数据源基本配置spring.datasource.url=jdbc:mysql://localhost:3306/shoptest?useUnicode=true ...
- Android ZXing 二维码、条形码扫描介绍
本帖最后由 Shims 于 2013-11-9 12:39 编辑 最近公司的Android项目需要用到摄像头做条码或二维码的扫描,Google一下,发现一个开源的 ZXing项目.它提供二维码和条形码 ...
- Answer's Question about pointer
When you create a new pointer, this will be in heap until you delete it. So what you said is sort o ...
- vim中末行去掉^M
在Ubuntu系统中打开文件,发现文件中每一个末行都有^M,我们要做的是知道这一个无关的字符是什么作用,然后删除掉这一个无关的字符. 工具/原料 ubuntu操作系统 Vim编辑器 方法/步骤 ...
- 【转】How to Change File Ownership & Groups in Linux
有关linux下 文件权限的问题,一直不是很清楚.(参考菜鸟教程: http://www.runoob.com/linux/linux-file-attr-permission.html) 像上面这样 ...
- 网络编程中的常见陷阱之 0x十六进制数(C++字面值常量)
十六进制数相等的推断 请问例如以下程序的输出是神马? #include <iostream> #include <string> using namespace std; in ...
- ZOJ ACM 1314(JAVA)
昨天做了几个题目.过于简单,就不在博客里面写了. 1314这道题也比較简单,写出来是由于我认为在这里有一个小技巧,对于时间复杂度和空间复杂度都比較节省. 这个题目类似哈希表的求解.可是更简单.刚拿到题 ...
- HDU 1248 寒冰王座 (水题的N种做法!)(含完全背包)
寒冰王座 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
