NHibernate之旅(8):巧用组件之依赖对象
本节内容
- 引入
- 方案1:直接加入
- 方案2:巧用组件
- 实例分析
- 结语
引入
通过前面7篇的学习,有点乏味了~~~这篇来学习一个技巧。大家一起想想假设我要在Customer类中实现一个Fullname属性(就是Firstname和Lastname的组合)该怎么做呢?
方案1:直接加入
“我知道!改动Customer类,加入一个Fullname属性!即Customer.Fullname!”
“恩,全然正确......”
“这就意味着在Customer类中把Firstname和Lastname两个属性又一次改动组合为Fullname属性。这种话。假设有其他的类(像Vendor、Shiper)使用了Firstname和Lastname两个属性,这就须要改动非常多业务逻辑。那你的麻烦可就大了,还有什么方法吗?”
“.........”
方案2:巧用组件
NHibernate中。提供了组件(Component)和动态组件来帮助我们完毕这件事情。事实上组件在NHibernate中为了不同目的被反复使用。这里我们使用它来依赖对象。
映射文件里,<component>元素把子对象的一些属性映射为父类相应的表的一些字段。然后,组件能够定义它们自己的属性、组件或者集合。
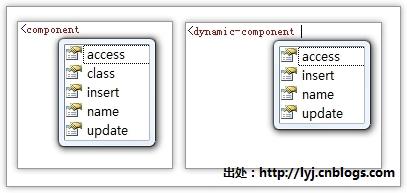
以下用两幅图显示组件和动态组件两个节点映射属性:

看看这些映射属性:
- access(默认property):NHibernate用来訪问属性的策略
- class(默认通过反射得到的属性类型):组件(子)类的名字
- insert:被映射的字段是否出如今SQL的INSERT语句中
- name:属性名propertyName
- update:被映射的字段是否出如今SQL的UPDATE语句中
- <property>子元素:为组件(子)类的一些属性与表字段之间建立映射
- <parent>子元素:在组件类内部就能够有一个指向其容器的实体的反向引用
<dynamic-component>元素同意一个IDictionary作为组件映射,当中属性名相应字典中的键。这又是使用组件的还有一种使用方法。
知道上面的知识,我们该想想上面的问题该怎样利用组件来实现了吧。
实例分析
我们用一幅图来展示我们这节所说的一切:

開始动手吧。
1.新建Name类
namespace DomainModel.Entities
{
public class Name
{
public string Firstname { get; set; }
public string Lastname { get; set; }
public string Fullname
{
get
{
return Firstname + " " + Lastname;
}
}
}
}
简单的说。这个类用于组合Fullname属性。
2.改动Customer类
namespace DomainModel.Entities
{
public class Customer
{
public virtual int CustomerId { get; set; }
public virtual int Version { get; set; }
public virtual Name Name { get; set; }
}
}
改动Customer类。去除原来的Firstname和Lastname属性,加入Name属性。
这时Name作为Customer的一个组成部分。须要注意的是:和原来Firstname和Lastname属性一样。须要对Name的持久化属性定义getter和setter方法,但不须要实现不论什么的接口或声明标识符字段。
3.改动Customer映射
<? xml version="1.0" encoding="utf-8" ? >
<hibernate-mapping xmlns="urn:nhibernate-mapping-2.2"
assembly="DomainModel" namespace="DomainModel">
<class name ="DomainModel.Entities.Customer,DomainModel" table="Customer">
<id name="CustomerId" column="CustomerId" type="Int32" unsaved-value="0">
<generator class ="native"></generator>
</id>
<version name="Version" column="Version" type="integer" unsaved-value="0"/>
<component name="Name" class="DomainModel.Entities.Name,DomainModel">
<property name="Firstname" column ="Firstname" type="string"
length="50" not-null="false" unique-key="UC_CustomerName"/>
<property name ="Lastname" column="Lastname" type="string"
length="50" not-null="false" unique-key="UC_CustomerName"/>
</component>
</class>
</hibernate-mapping>
首先定义Component的一些属性,指定属性名和组件映射的类名。再使用<property>子元素,为Name类的Firstname、Lastname属性与表字段之间建立映射。
是不是非常easy~~
这时Customer表中还是CustomerId、Version、Firstname、Lastname字段。全然不须要改动数据库表结构哦。
这里须要注意两点:
- 就像全部的值类型一样,组件不支持共享引用。
组件的值为空从语义学上来讲是专有的。
每当又一次载入一个包括组件的对象,假设组件的全部字段为空。那么NHibernate将假定整个组件为空。对于绝大多数目的。这样假定是没有问题的。
- 组件的属性能够是NHibernate类型(包括集合、多对一关联以及其他组件)。嵌套组件不应该作为特殊的应用被考虑。NHibernate趋向于支持设计细粒度的对象模型。
4.编写方法
这时,我们须要改动或者又一次编写新的方法来实现我们想要的逻辑。
public IList<Customer> ReturnFullName(string firstname, string lastname)
{
return _session
.CreateQuery("select from Customer c where c.Name.Firstname=:fn and c.Name.Lastname=:ln")
.SetString("fn", firstname)
.SetString("ln", lastname)
.List<Customer>();
}
如今。我们訪问Customer的Firstname、Lastname属性,仅仅须要在原来的基础上通过Name訪问。比如上面改动的情况,看看上面图片上怎么訪问的吧。一目了然。
假设我们要加入一个Customer怎么办呢?代码片段例如以下所看到的:
var customer = new Customer() { Name = new Name() { Firstname = "YJing", Lastname = "Lee" } };
5.測试方法
有了上面的方法,我们编写一个測试用例測试一下这种方法吧:看看结果測试成功,OK。
[Test]
public void ReturnFullNameTest()
{
IList<Customer> customers = _relation.ReturnFullName("YJing","Lee");
foreach (Customer c in customers)
{
Assert.AreEqual("YJing Lee", c.Name.Fullname);
}
}
结语
这一篇像大家介绍一个使用组件技巧。通过组件能够改善我们的对象模型,而数据库结构不须要变化。通过这一篇的技巧,利用组件来映射来依赖对象,能够很连贯的引入NHibernate中的多表映射关系、集合等内容,这些才是NHibernate中的亮点。就连LINQ都比只是它。从下篇開始就来学习NHibernate中的闪光点。
NHibernate之旅(8):巧用组件之依赖对象的更多相关文章
- [转]NHibernate之旅(8):巧用组件之依赖对象
本节内容 引入 方案1:直接添加 方案2:巧用组件 实例分析 结语 引入 通过前面7篇的学习,有点乏味了~~~这篇来学习一个技巧,大家一起想想如果我要在Customer类中实现一个Fullname属性 ...
- [NHibernate]组件之依赖对象
目录 写在前面 文档与系列文章 组件之依赖对象 一个例子 总结 写在前面 周一至周四一直在成都出差,也一直没有更新博客了,一回到家第一件事就是扒一扒最近博客园更新的文章,然后把想看的收藏了,大概有20 ...
- NHibernate之旅系列文章导航
NHibernate之旅系列文章导航 宣传语 NHibernate.NHibernate教程.NHibernate入门.NHibernate下载.NHibernate教程中文版.NHibernate实 ...
- NHibernate教程(8)--巧用组件
本节内容 引入 方案1:直接添加 方案2:巧用组件 实例分析 结语 引入 通过前面7篇的学习,有点乏味了~~~这篇来学习一个技巧,大家一起想想如果我要在Customer类中实现一个Fullname属性 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
大概一年前,我还在用Asp.NET开发一些行业管理系统的时候,就曾经使用这个组件作为文件的上传操作,在随笔<Web开发中的文件上传组件uploadify的使用>中可以看到,Asp.NET中 ...
- Fluent NHibernate之旅
Fluent NHibernate 之旅 导航篇: [原创]Fluent NHibernate之旅开篇: [原创]Fluent NHibernate之旅二--Entity Mapping: [原创]F ...
- NHibernate之旅(18):初探代码生成工具使用
本节内容 引入 代码生成工具 结语 引入 我们花了大量的篇幅介绍了相关NHibernate的知识.一直都是带着大家手动编写代码,首先创建数据库架构.然后编写持久化类和映射文件,最后编写数据操作方法.測 ...
- [转]NHibernate之旅(13):初探立即加载机制
本节内容 引入 立即加载 实例分析 1.一对多关系实例 2.多对多关系实例 结语 引入 通过上一篇的介绍,我们知道了NHibernate中默认的加载机制——延迟加载.其本质就是使用GoF23中代理模式 ...
- NHibernate之旅(13):初探马上载入机制
本节内容 引入 马上载入 实例分析 1.一对多关系实例 2.多对多关系实例 结语 引入 通过上一篇的介绍,我们知道了NHibernate中默认的载入机制--延迟载入.其本质就是使用GoF23中代理模式 ...
随机推荐
- 第2节 mapreduce深入学习:16、17、map端的join算法的实现
map端的join算法,适用于小表join大表的时候,一次性把小表的数据全部装载到内存当中来: 代码: MapJoinMain: package cn.itcast.demo5.mapJoin; im ...
- python Matplotlib 系列教程(三)——绘制直方图和条形图
在本章节我们将学习如何绘制条形图和直方图 条形图与直方图的区别:首先,条形图是用条形的长度表示各类别频数的多少,其宽度(表示类别)则是固定的: 直方图是用面积表示各组频数的多少,矩形的高度表示每一组的 ...
- 怎样让Oracle的存储过程返回结果集
Oracle存储过程: CREATE OR REPLACE PROCEDURE getcity ( citycode IN VARCHAR2, ref_cursor OUT sys_refcursor ...
- 2018 CCPC 桂林站(upc复现赛)总结
比赛一开始盯上了A题和G题,一个小时过去了还没有出题,心里有些乱.这时我看D题很多人过了,于是宝儿去看D题,说D题简单,转化成二进制暴力,于是就去做了.写的时候好像思路有点卡,WA了一发,后来马上发现 ...
- while(n--)
while(n--)的意思:先判断n是否等于0,如果等于0,就不循环.如果不等于0,就进入循环,同时n的值减1.一直等到n=0才退出while循环. C语言.C++
- 【笔记】搭建OpenWrt编译环境
参考书目<B智能路由开发指南> 目标:搭建一个OpenWrt编译环境,可以同时在家里和公司使用. [2018-09-13] 刚开始想用自己的电脑共享远程桌面,但不知道什么原因搞不定,所以干 ...
- 树莓派 - wiringPi
wiringPi其实和BCM2835 library类似,也是通过memmap, IOmap来实现在用户空间直接操作底层寄存器 wiringPi http://wiringpi.com/ Wiring ...
- 源码学习-Object类
1.Object类是Java所有类的超类 2.查看Object的属性和方法,发现Object类没有属性,只有13个方法,其中7个本地方法. 3.接下来看具体的方法 3.1 Object() 默认的构造 ...
- python_流程控制
1.if...else 语句 单分支 if 条件: 满足条件后要执行的代码 双分支: """ if 条件: 满足条件执行代码 else: if条件不满足就走这段 & ...
- 杭电 4883 TIANKENG’s restaurant (求饭店最少需要座椅)
Description TIANKENG manages a restaurant after graduating from ZCMU, and tens of thousands of custo ...
