call方法的使用bug--参数undefined
call/apply是函数原型定义的方法(Function.prorotype),在使用时要注意第一个形参(args[0]),一定是指向函数所要挂载的上下文对象--context,若对象非必须,则要将第一个参数置为null或undefined,不显示传入context,按照call/apply的实现过程,会将其他形参(args[1])作为调用上下文使用,很容易造成其他形参undefined错误,出错场景如下:
function myMatch(str){
var rst = str.replace("{{","").replace("}}","");
return rst;
}
//给Array原型扩展自定义方法
Array.prototype.myEach = function(f){
var rst = [];
for( var i=0;i<this.length;i++ ){
var macther = f.call( this[i]);
//var macther = f(this[i]);
rst.push( macther );
}
return rst;
}
var arr = ["{{name}}","{{age}}"];
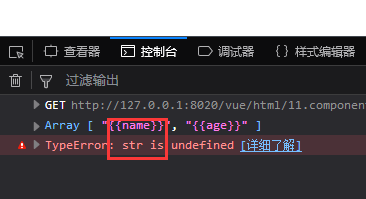
console.log( arr );
console.log( arr.myEach( myMatch ) );
出错原因:在调用call的时候,this[i]被当做了挂在上下文context,真正有用的形参如str,则是undefined!
解决方案:
1.在无明显context需求下,可以不用call/apply形式,直接用f(this[i]);
2.无必要使用context,但使用call/apply,请将context置为null/undefined.
call方法的使用bug--参数undefined的更多相关文章
- JS中sort()方法的用法,参数以及排序原理
sort() 方法用于对数组的元素进行排序,并返回数组.默认排序顺序是根据字符串Unicode码点.语法:arrayObject.sort(sortby):参数sortby可选.规定排序顺序.必须是函 ...
- sort()方法的用法,参数以及排序原理
sort() 方法用于对数组的元素进行排序,并返回数组.默认排序顺序是根据字符串Unicode码点.语法:arrayObject.sort(sortby):参数sortby可选.规定排序顺序.必须是函 ...
- JS基础篇--sort()方法的用法,参数以及排序原理
JS基础篇--sort()方法的用法,参数以及排序原理 sort() 方法用于对数组的元素进行排序,并返回数组.默认排序顺序是根据字符串Unicode码点.语法:arrayObject.sort( ...
- 【JavaScript排序】 sort()方法(解决null、undefined、0之间的排序(混乱)问题)
JavaScript排序 - sort()方法 --解决null.undefined.0之间的排序(混乱)问题 一.普通的数组排序 JavaScript中用方法sort()为数组排序.sort() ...
- 【问题】Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数
[问题]Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数. [解决]直接对变量加引号,如: <button onclick="deleteProduct('@ ...
- java方法强制传递引用参数(做为返回值),改变被传递参数值。
Java传递参数分为2种: 值类型,Java里面也叫简单类型,这种参数类型的传递的是它的副本拷贝: 引用类型,传递的是对象引用地址,如果在方法内改变该参数对象属性即是对原引用对象的改变:如果不想这样传 ...
- 关于replace()方法中第二个参数的转义问题
如果你想通过Javascript代码在网页中呈现 \ 字符,则在JS代码中你必须输入两个反斜杠 \\,否则会报错.比如: var a = "\"; alert(a); //chro ...
- c#方法重载,可选参数,命名参数。
其实这里没什么可说哦,c++的语法大同小异.先看一段代码. class Program { public static void Test(int a) { Console.WriteLine(&qu ...
- js中sort()方法的用法,参数以及排序原理
sort() 方法用于对数组的元素进行排序. 语法:arrayObject.sort(sortby):参数sortby可选.规定排序顺序.必须是函数. 注:如果调用该方法时没有使用参数,将按字母顺序对 ...
- mysqldump导出部分数据的方法: 加入--where参数
mysqldump导出部分数据的方法: 加入--where参数 mysqldump -u用户名 -p密码 数据库名 表名 --where="筛选条件" > 导出文件路径 my ...
随机推荐
- c中常用的关键字static const volatile
在C语言中,关键字static有三个明显的作用:1). 在函数体,一个被声明为静态的变量在这一函数被调用过程中维持其值不变.2). 在模块内(但在函数体外),一个被声明为静态的变量可以被模块内所用函数 ...
- 【CTF】后续深入学习内容
1.i春秋 https://www.ichunqiu.com/course/451 搜索black hat,可以看到黑帽大会的内容.免费. 2.wireshark 基础篇 1)由于Wireshark是 ...
- IIS老革命遇到的一些问题
今天部署一个网站到IIS,遇到了一些问题.老革命遇上新问题.前不久搞java,接触了一下tomcat,觉得真麻烦.而tomcat大概是java阵营中最简单的了吧.想不到,IIS7,友好的图形界面下,也 ...
- SpringMVC_基本配置 --跟海涛学SpringMVC(和自己在项目中的实际使用的对比)
☆依赖jar包: 1.Spring框架jar 包: 为了简单,将spring-framework-3.1.1.RELEASE-with-docs.zip/dist/下的所有jar包拷贝到项目的WEB- ...
- Android Studio配置完毕Genymotion 看不到Genymotion图标
没有打开toolBar想要看到genymotion插件图标,AndroidStudio单击视图(view)>工具栏显示工具栏(toolbar)
- (16)ServletContext详解
1,作用: ServletContext对象 ,叫做Servlet的上下文对象.表示一个当前的web应用环境.一个web应用中只有一 ...
- ACTION 关联表之间查询语句 SQL语句写法
/** EquUseRecord * @author cll * @return * @右边菜单中的使用记录操作 */ public String QueryAllEquUserecordAllInf ...
- 洛谷 P1344 追查坏牛奶Pollutant Control —— 最小割
题目:https://www.luogu.org/problemnew/show/P1344 就是求最小割: 但是还要边数最小,所以把边权都*1001+1,这样原来流量部分是*1001,最大流一样的不 ...
- light oj 1032(数位DP)
求一段区间中,每个十进制数所对应的二进制数中连续的1的个数之和. 设dp[i][0]代表长度为i的二进制数,首位为0,所含有的连续的1的个数之和. dp[i][1]代表长度为i的二进制数,首位为1,所 ...
- Java-Runoob-高级教程-实例-字符串:13. Java 实例 - 字符串格式化
ylbtech-Java-Runoob-高级教程-实例-字符串:13. Java 实例 - 字符串格式化 1.返回顶部 1. Java 实例 - 字符串格式化 Java 实例 以下实例演示了通过 f ...
