web应用程序+HTTP协议
标签(空格分隔): Django
web应用程序案例:
如果我们想通过自己电脑访问京东,就是一个网络编程(因为京东的服务部署在京东,通过自己的电脑浏览器传输到京东服务就是网络编程);只要涉及到网络编程就要用到socket;
如下我们模拟一个访问,就会用到socket网络编程,如下我们在自己的本地模拟个服务器
pycharm代码编写:
import socket
sock=socket.socket()
#如下是本机访问地址
sock.bind(("127.0.0.1",8800))
sock.listen(5)
#等待用户连接
while 1:
#conn客户端套节字对象,
conn,addr=sock.accept()
data=conn.recv(1024)
print(data)
conn.send(b"HTTP/1.1 200 OK\r\n\r\n<helllowearesutdying")
conn.close()
2.编写完成了,开启服务器:
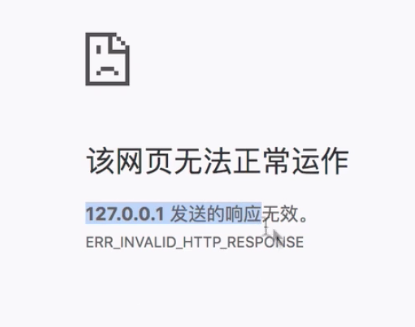
3.客户端浏览器查看:127.0.0.1:8800

说明并没有按照响应的格式给到服务器,无法解析,这时候浏览器傻眼了,他不知道:helllowearesutdying这个是干嘛用的;
如下代码就可以正常的解析了:
import socket
sock=socket.socket()
sock.bind(("127.0.0.1",8800))
sock.listen(5)
while 1:
print("server waiting.......")
conn,addr =sock.accept()
data=conn.recv(1024)
print(data)
conn.send(b"HTTP/1.1 200 OK\r\n\r\n helllowearesutdy")
conn.close()

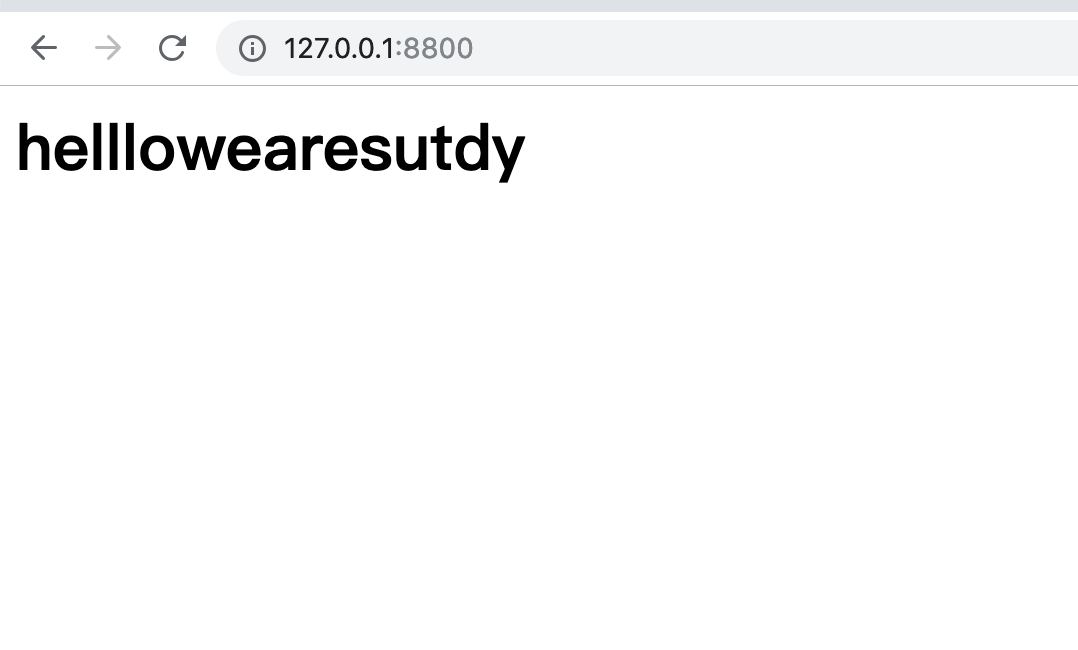
如图就正常请求成功了;
import socket
sock=socket.socket()
sock.bind(("127.0.0.1",8800))
sock.listen(5)
while 1:
print("server waiting.......")
conn,addr =sock.accept()
data=conn.recv(1024)
print(data)
conn.send(b"HTTP/1.1 200 OK\r\n\r\n<h1>helllowearesutdy<h1>")
conn.close()
这个时候浏览器里面打开127.0.0.1:8800,就可以看到浏览器解析了HTML语言;
以上就是一个web应用请求;
HTTP协议:
HTTP协议简介:
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。
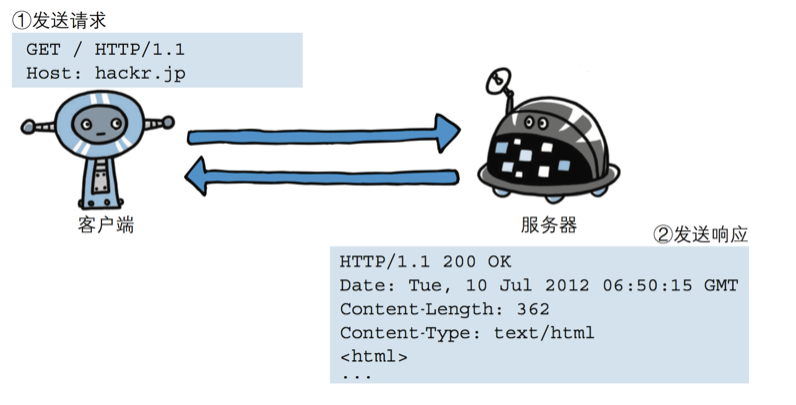
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP协议的特点:
基于TCP/IP:
计算机与网络设备要相互通信,双方就必须基于相同的方法。比如,如何探测到通信目标、由哪一边先发起通信、使用哪种语言进行通 信、怎样结束通信等规则都需要事先确定。不同的硬件、操作系统之间 的通信,所有的这一切都需要一种规则。而我们就把这种规则称为协议(protocol)。协议中存在各式各样的内容。从电缆的规格到IP地址的选定方法、 寻找异地用户的方法、双方建立通信的顺序,以及Web页面显示需要 处理的步骤,等等。像这样把与互联网相关联的协议集合起来总称为TCP/IP。而http协议是基于TCP/IP协议之上的应用层协议。
基于-响应模式:
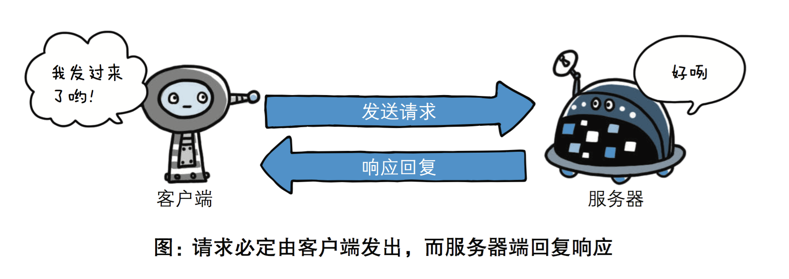
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

无状态保存的:
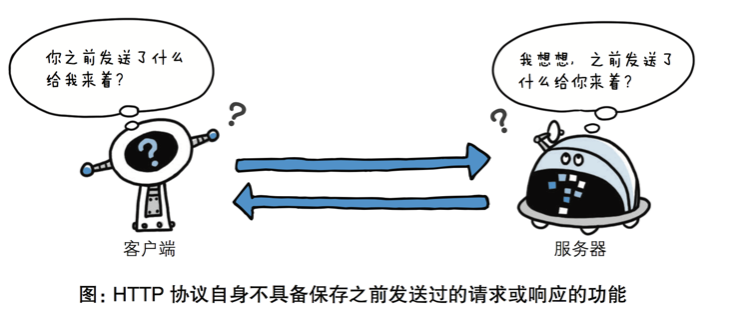
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容稍后讲解。
无连接:
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
http请求协议与响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的文本。

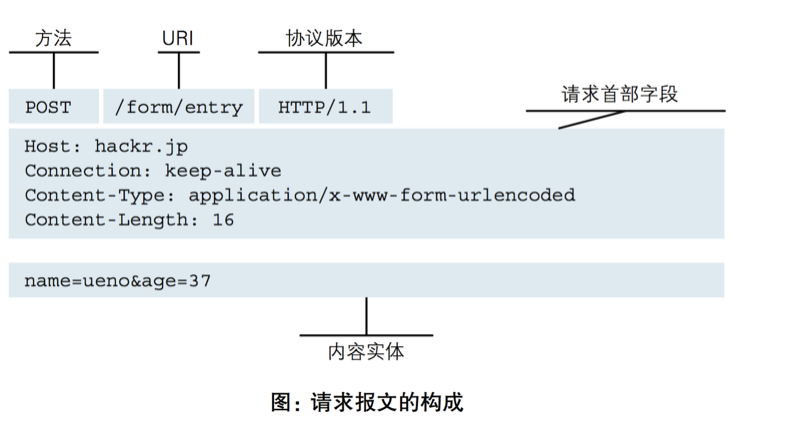
请求协议:
请求格式:

请求方式:get和post请求:
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET与POST请求在服务端获取请求数据方式不同。
- GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
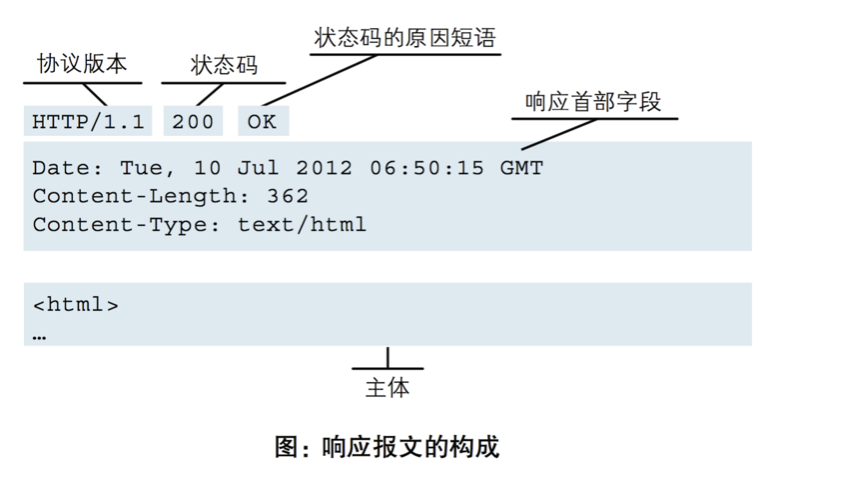
响应协议:

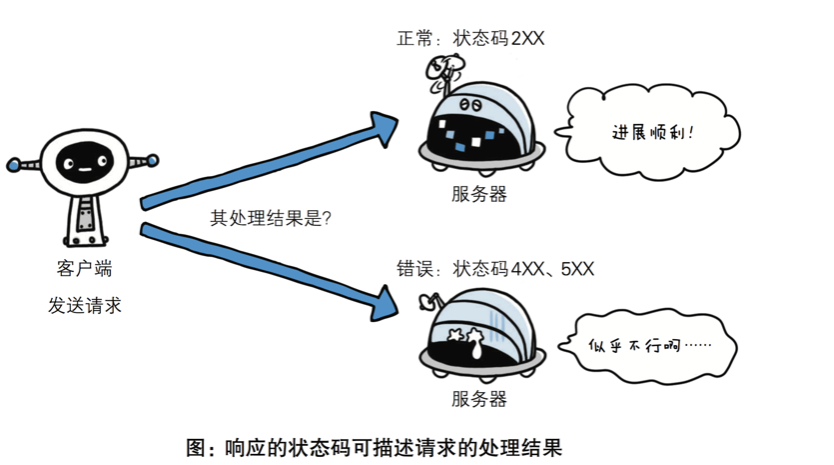
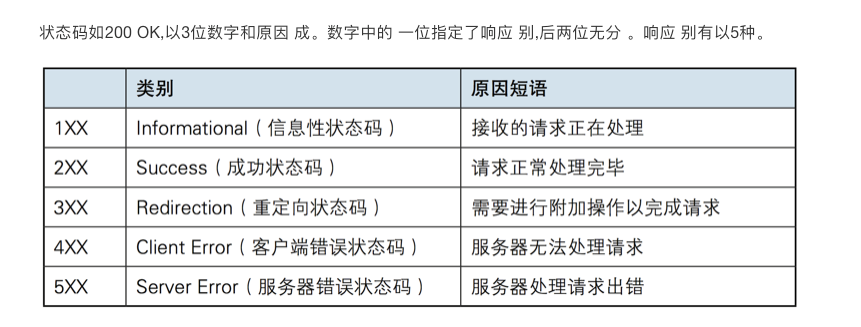
响应状态吗:
状态码的职 是当客户端向服务器端发送请求时, 返回的请求 结果。借助状态码,用户可以知道服务器端是正常 理了请求,还是出 现了 。


web应用程序+HTTP协议的更多相关文章
- Django day01 web应用程序 , http协议
一:web应用程序1.什么是web应用程序 是一种可以通过web访问的应用程序,最大的好处就是, 只要有浏览器,用户就能很容易访问到应用程序 2. web应用程序的优缺点 缺点: 应用程序强调了浏览器 ...
- web应用程序
1.web应用程序和网站的区别 应用程序有两种模式C/S.B/S.C/S是客户端/服务器端程序,也就是说这类程序一般独立运行.而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助IE等浏览器来 ...
- web前端程序员真的值这么多钱吗?
对于互联网公司来说用户就是上帝,做好客户体验一切才有可能.所以互联网公司都会把钱砸向前端,Web前端程序员也越来越受到企业争相聘用. 前端工程师工资也越来越高,目前Web前端工程师工作1~2年后通常会 ...
- 第一章 web应用程序开发原理
[总结] 1.计算机模式 :主机 哑端计算机模式 优点:速度快 反应快 维护修理方便 数据安全性高 缺点:单台计算机安全操作 应用程序难维护 难以跨出平台 客户端 客户计算机模式 优点:速度快 ...
- Web 应用程序中的安全向量 – ASP.NET MVC 4 系列
Web 程序运行在标准的.基于文本的协议(HTTP 和 HTML)之上,所以特别容易受到自动攻击的伤害.本章主要介绍黑客如何滥用应用程序,以及针对这些问题的应对措施. 威胁:跨站脚本 ...
- 【转】推荐介绍几款小巧的Web Server程序
原博地址:http://blog.csdn.net/heiyeshuwu/article/details/1753900 偶然看到几个小巧有趣的Web Server程序,觉得有必要拿来分享一下,让大家 ...
- Web标准中用于改善Web应用程序性能的各种方法总结
提起Web应用程序中的性能改善,广大开发者们可能会想到JavaScript与DOM访问等基于各种既存技术的性能改善方法.最近,各种性能改善方法被汇总成为一个Web标准. 本文对Web标准中所包含的各种 ...
- Node.js高级编程读书笔记 - 4 构建Web应用程序
Outline 5 构建Web应用程序 5.1 构建和使用HTTP中间件 5.2 用Express.js创建Web应用程序 5.3 使用Socket.IO创建通用的实时Web应用程序 5 构建Web应 ...
- 为什么移动Web应用程序很慢(译)
前些日子,看到Herb Sutter在自己的博客中推荐了一篇文章<Why mobile web apps are slow>,在推荐里他这样写道: “I don’t often link ...
随机推荐
- 黄聪:如何正确在Vue框架里使用Swiper
实例: 错误(无法显示出分页器按钮,此功能不适用与for循环出来的图片,只有当该页面图片固定几张时能正常用) 第一步: 安装 npm i swiper (vue插件自带) 第二步: 在当前页面里引入 ...
- thinkphp框架 的 链接数据库和操作数据
框架有时会用到数据库的内容,在"ThinkPhp框架知识"的那篇随笔中提到过,现在这篇随笔详细的描述下. 一.链接数据库 (1)找到模块文件夹中的Conf文件夹,然后进行编写con ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 为什么PPIO要设计支付代理节点?
PPIO是我和姚欣发起的去中心化存储项目(https://pp.io),这是为开发者提供的存储和分发网络平台,使得比云存储更廉价,更高速,更隐私. 我在设计PPIO的时候,设计了一个商业角色——支 ...
- 设置 P2415Q & P2715Q 显示器使其支持 HDMI 2.0 启用 4k@60hz
简介:2016 年 2 月后购买的 Dell P2415Q 和 P2715Q 显示器,支持 HDMI 2.0,但是默认启用的是 HDMI 1.4. HDMI 2.0 默认没有启用 Dell P2415 ...
- linux setup的安装
setup作为一个l图形化的界面能够让我们更方便的去操作linux系统,而不需要记各种各样的配置文件的名称. 但是我们安装的最初的setup只有验证配置一个功能,我们还要安装完其他的功能才能使用其他的 ...
- Kubernetes及Dashboard详细安装配置(Ubuntu14.04)
前些日子部门计划搞并行开发,需要对开发及测试环境进行隔离,所以打算用kubernetes对docker容器进行版本管理,搭建了下Kubernetes集群,过程如下: 本流程使用了阿里云加速器,配置流程 ...
- jail-break-rule
switchOmega plugin for firefox and chrome https://raw.githubusercontent.com/gfwlist/gfwlist/master/g ...
- ubuntu10.04换官方源
ubuntu10.04LTS官方已经不再维护,导致部分软件.库文件等下载有问题,可换以下源地址解决问题 deb http://old-releases.ubuntu.com/ubuntu lucid ...
- CentOS 7修改系统时间及硬件时间
转载于:https://www.cnblogs.com/LouisZJ/p/8554991.html [root@nginx ~]# timedatectl --help timedatectl [O ...
