SpringBoot笔记十一:html通过Ajax获取后端数据
我们知道在Java Web中,前端的JSP可以使用EL表达式来获取Servlet传过来的数据Spring Boot中也有Thymeleaf模板可以使用th: text="${XXX}"来获取Controller传过来的值
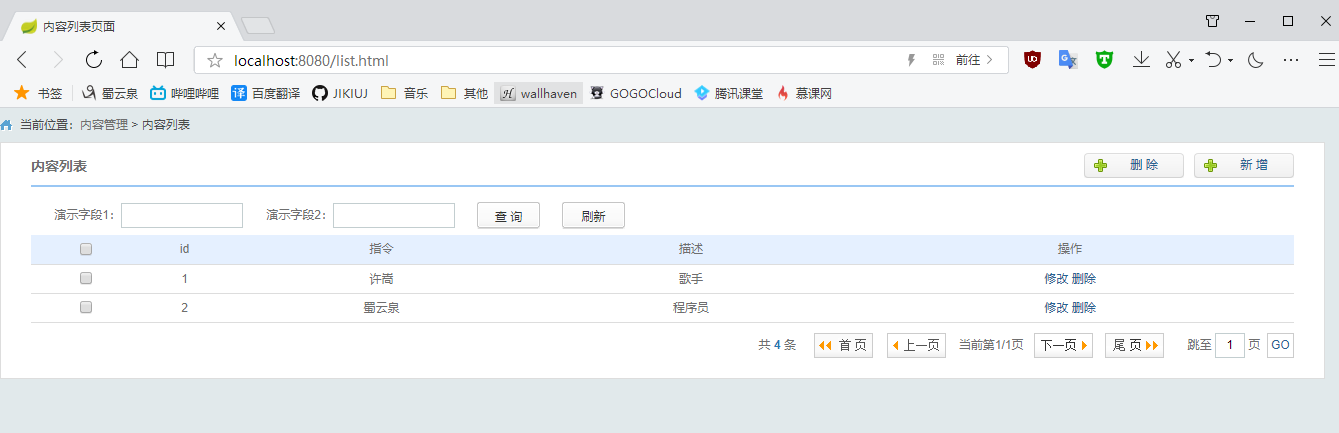
但是我就是不想要使用thymeleaf,我想使用普通的html,这里呢,使用Ajax向后端获取数据,先来展示一下最终结果图吧

先来展示一下后端代码吧,后端的Controller向数据库获取数据,然后以JSON格式传给前台,但是我懒,哈哈哈,所以我造两个假数据,以后再写一个Mybatis+Mysql的例子。先新建一个Java Bean
package com.wechat.main.bean;
/**
* 消息表对应的Java Bean
*/
public class Message {
private String id;
private String command;
private String description;
private String content;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getCommand() {
return command;
}
public void setCommand(String command) {
this.command = command;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
然后新建我们的Controller
package com.wechat.main.controller;
import com.wechat.main.bean.Message;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
/**
* 列表页面初始化
*/
@Controller
public class ListController {
@ResponseBody
@RequestMapping("/list")
public List<Message> list(){
List<Message> list=new ArrayList<>();
Message message=new Message();
message.setId("1");
message.setCommand("许嵩");
message.setDescription("歌手");
message.setContent("最佳歌手");
Message message1=new Message();
message1.setId("2");
message1.setCommand("蜀云泉");
message1.setDescription("程序员");
message1.setContent("不断成长的程序员");
list.add(message);
list.add(message1);
return list;
}
}
@ResponseBody这个注解就是把数据以JSON格式传走
看看我们的前端吧,我这里用了人家的,还有css,还有图片,所以比较好看。你们就自己写一个table凑合用吧
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible"content="IE=9; IE=8; IE=7; IE=EDGE" />
<title>内容列表页面</title>
<link href="css/all.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.8.0.min.js"></script>
</head>
<body style="background: #e1e9eb;">
<form action="" id="mainForm" method="post">
<div class="right">
<div class="current">当前位置:<a href="javascript:void(0)" style="color:#6E6E6E;">内容管理</a> > 内容列表</div>
<div class="rightCont">
<p class="g_title fix">内容列表 <a class="btn03" href="#">新 增</a> <a class="btn03" href="#">删 除</a></p>
<table class="tab1">
<tbody>
<tr>
<td width="90" align="right">演示字段1:</td>
<td>
<input type="text" class="allInput" value=""/>
</td>
<td width="90" align="right">演示字段2:</td>
<td>
<input type="text" class="allInput" value=""/>
</td>
<td width="85" align="right"><input type="submit" class="tabSub" value="查 询" /></td>
<td width="85" align="right"><input type="button" class="tabSub" onclick="refurbishIndex()" value="刷新" /></td>
</tr>
</tbody>
</table>
<div class="zixun fix">
<table class="tab2" width="100%">
<tr>
<th><input type="checkbox" id="all" onclick="#"/></th>
<th>id</th>
<th>指令</th>
<th>描述</th>
<th>操作</th>
</tr>
<tbody id="tbodydata">
</tbody>
</table>
<div class='page fix'>
共 <b>4</b> 条
<a href='###' class='first'>首页</a>
<a href='###' class='pre'>上一页</a>
当前第<span>1/1</span>页
<a href='###' class='next'>下一页</a>
<a href='###' class='last'>末页</a>
跳至 <input type='text' value='1' class='allInput w28' /> 页
<a href='###' class='go'>GO</a>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
<script type="text/javascript">
$(function () {
refurbishIndex();
})
function refurbishIndex(){
$.ajax({
type:"post",
url:"/list",
data:{},
async: false,
success:function (data) {
var str="";
for (i in data) {
str += "<tr>" +
"<td>"+"<input type=\"checkbox\" />"+"</td>"+
"<td align='center'>" + data[i].id + "</td>" +
"<td align='center'>" + data[i].command + "</td>" +
"<td align='center'>" + data[i].description + "</td>" +
"<td>\n" +
"<a href=\"#\">修改</a>\n" +
"<a href=\"#\">删除</a>\n" +
"</td>"
"</tr>";
}
document.getElementById("tbodydata").innerHTML=str;
}
});
}
</script>
大功告成
仅仅是这样还不够,我们怎么能造假数据呢?应该使用数据库的数据,使用Mybatis。而且,我上面的两个查询框也应该可以用,也就是Ajax获取数据的时候,要传参数
答案就是下一篇文章:https://www.cnblogs.com/yunquan/p/10398626.html
SpringBoot笔记十一:html通过Ajax获取后端数据的更多相关文章
- 用ajax获取后端数据,显示在前端,实现了基本计算器功能
下午在看视频的时候,遇到一个问题:如何把后端 print_r或echo的数据显示在前端.百度了一下,说是用ajax,想着前一阵子学习了ajax,并且最近也想做一个计算器,于是就自己钻起来了. 计算器的 ...
- AngularJS学习笔记(3)——通过Ajax获取JSON数据
通过Ajax获取JSON数据 以我之前写的与用户交互的动态清单列表为例,使用JSON前todo.html代码如下: <!DOCTYPE html> <html ng-app=&quo ...
- vue获取后端数据放在created还是mounted方法里面?
问题提出: 我们知道一般vue使用ajax或者axios来获取后端数据,并且好像放在created里面和mounted里面都可以获取数据并正确渲染.那么放在created里面和mounted里面有什么 ...
- 用ajax获取后台数据,返回json数据,怎么在前台使用?
用ajax获取后台数据,返回json数据,怎么在前台使用呢?后台 C# code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if (dataType == &qu ...
- Jquery 模板插件 jquery.tmpl.js 的使用方法(1):基本语法,绑定,each循环,ajax获取json数据
jquery.tmpl.js 是一个模板js ,主要有2个方法 (1):$.template()方法,将一段script或者是Html编译为模板,例如 $.template('myTemplate' ...
- jquery autocomplete ajax获取动态数据,兼容各浏览器,支持中文
jquery.autocomplete.js经过改动,支持各种浏览器.支持中文输入! 1.效果图例如以下 2.HTML和ajax代码 <!DOCTYPE html> <html xm ...
- ajax获取json数据及实现跨域请求
最近想练习一下ajax获取json数据 , 首先上网找一些在线的可用来测试的接口. -----------------------------------------------------这里是接口 ...
- JS-利用ajax获取json数据,并传入页面生成动态tab
封装好的:ajax.js function ajax(url, fnSucc,fnFaild){ //1[创建] if(window.XMLHttpRequest){ var oAjax = new ...
- Ajax获取接口数据,url拼接参数跳转页面,js获取上一级页面参数给本页面
1.Ajax获取接口数据 function demo(){ //假设请求参数 var requestBody = [{ "name":"zhang", &quo ...
随机推荐
- BZOJ4032[HEOI2015]最短不公共子串——序列自动机+后缀自动机+DP+贪心
题目描述 在虐各种最长公共子串.子序列的题虐的不耐烦了之后,你决定反其道而行之. 一个串的“子串”指的是它的连续的一段,例如bcd是abcdef的子串,但bde不是. 一个串的“子序列”指的是它的可以 ...
- android打电话方法(直接拨通)
新建了CallPhone方法,如下: private void CallPhone() { String number = et_number.getText().toString(); if (Te ...
- Minimum number of steps CodeForces - 805D(签到题)
D. Minimum number of steps time limit per test 1 second memory limit per test 256 megabytes input st ...
- Golden Eggs HDU - 3820(最小割)
Golden Eggs Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- MT【266】求$a$的范围
已知 $a$ 为常数,函数$f(x)=\dfrac{x}{\sqrt{a-x^2}-\sqrt{1-x^2}}$ 的最小值为$-\dfrac{2}{3}$,则 $a$ 的取值范围_____ 解: 考虑 ...
- Nagios 监控 Httpd 并发数插件
工作需要监控Httpd并发数,找不到合适的插件,花时间研究了一下Nagios监控内存的脚本,做了一些修改,完成了脚本.监控内存脚本:http://www.cnblogs.com/Mrhuangrui/ ...
- [luogu4139]上帝与集合的正确用法【欧拉定理+扩展欧拉定理】
题目大意 让你求\(2^{2^{2^{\cdots}}}(mod)P\)的值. 前置知识 知识1:无限次幂怎么解决 让我们先来看一道全国数学竞赛的一道水题: 让你求解:\(x^{x^{x^{\cdot ...
- [luogu3620][APIO/CTSC 2007]数据备份【贪心+堆+链表】
题目描述 你在一家 IT 公司为大型写字楼或办公楼(offices)的计算机数据做备份.然而数据备份的工作是枯燥乏味的,因此你想设计一个系统让不同的办公楼彼此之间互相备份,而你则坐在家中尽享计算机游戏 ...
- sql语句循环截取字符串
测试环境 : mssql2016 express 需求 : 拆分字符串执行insert 思路 : 在循环中截取分隔符之间的字符串.起止点位置计算 起点从0开始startIndex,查找第一个分隔 ...
- 「NOI2015」寿司晚宴 解题报告
「NOI2015」寿司晚宴 这个题思路其实挺自然的,但是我太傻了...最开始想着钦定一些,结果发现假了.. 首先一个比较套路的事情是状压前8个质数,后面的只会在一个数出现一次的再想办法就好. 然后发现 ...
