在DevExpress程序中使用PopupContainerEdit和PopupContainer实现数据展示
在一些数据的即时查询场景中,我们可能需要对输入信息进行模糊查询并进行选择,例如在一些文本输入场景,如输入某个站点编码或者设备编码,然后获取符合的列表供用户选择的场景,本篇随笔介绍在DevExpress程序中使用PopupContainerEdit和PopupContainer实现数据展示。
1、回顾SearchLookupEdit控件使用
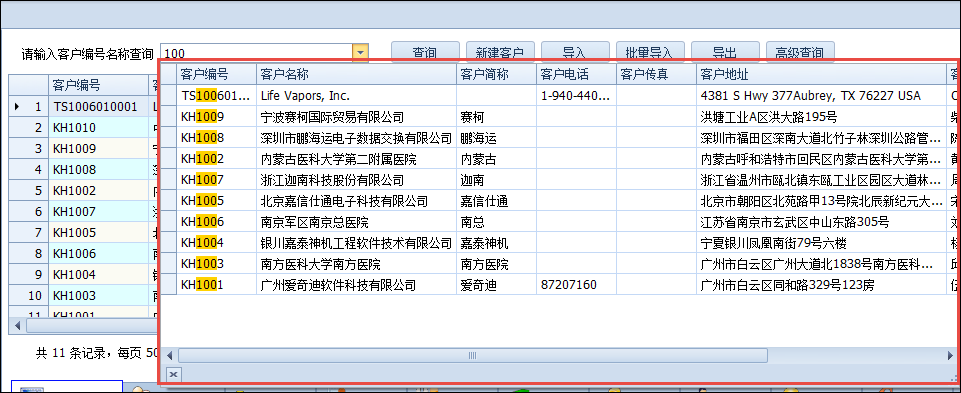
在DevExpress中,我们如果需要好的体验效果也可以用SearchLookupEdit来实现数据的查询及展示,不过这个控件,需要提前准备好数据源,然后是基于固定的数据源进行搜索的,如下所示。

这种可以在编辑框里面输入数据,并且可以实时根据输入的内容进行过滤,是一种比较好的搜索体验,不过不好的地方就是数据需要提前预先加载,如果数据库有成千上万条记录,那么这种方式弊端就比较明显了,因此不是很适合大数据,而且能够即时进行数据搜索展示的场景。
2、使用ButtonEdit的方式进行搜索
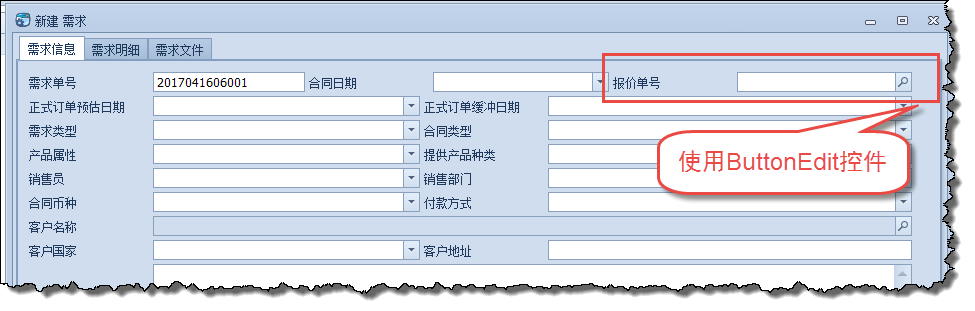
除了第一点的搜索方式外,也可以使用一种文本和按钮合并的控件来实现数据的查询选择,控件名称为ButtonEdit,界面效果如下所示。

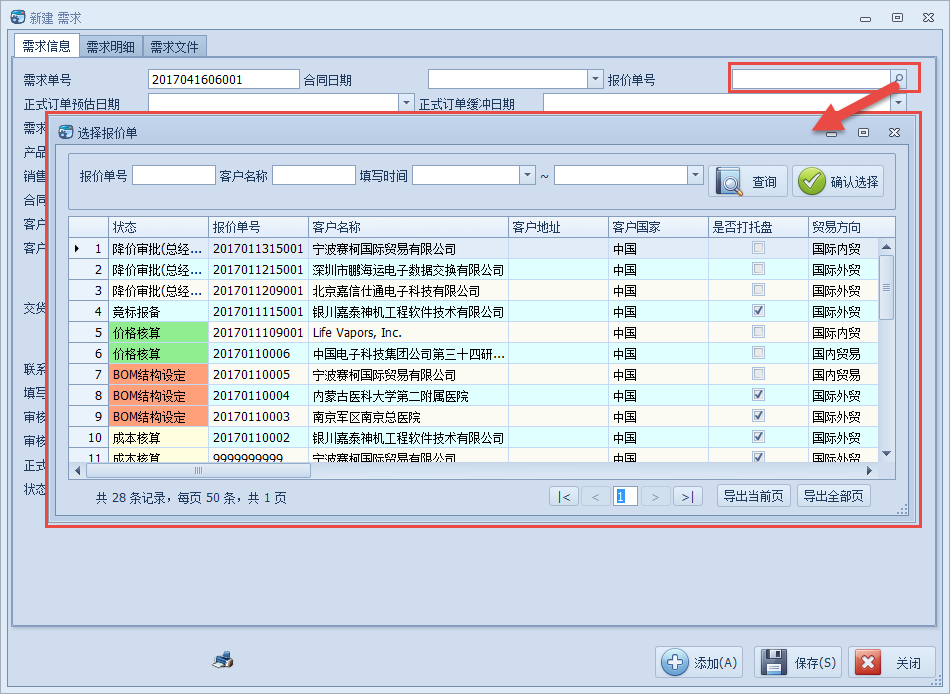
当我们单击文本输入的右侧按钮控件后,可以让它弹出一个对话框进行数据的选择,对话框窗体里面可以根据条件进行数据的分页查询,这种方式可以很好实现多条件的查询选择,双击记录选择好就关闭窗体界面即可。

上面的按钮在设计界面里面,为相关的事件添加代码即可。

实现上面功能界面的代码很简单,如下所示。
- private void txtOfferNum_Properties_Click(object sender, EventArgs e)
- {
- FrmSelectOffer dlg = new FrmSelectOffer();
- if(dlg.ShowDialog() == System.Windows.Forms.DialogResult.OK)
- {
- var info = dlg.OfferInfo;
- if(info != null)
- {
- this.txtOfferNum.Text = info.OfferNum;
3、使用PopupContainerEdit和PopupContainer
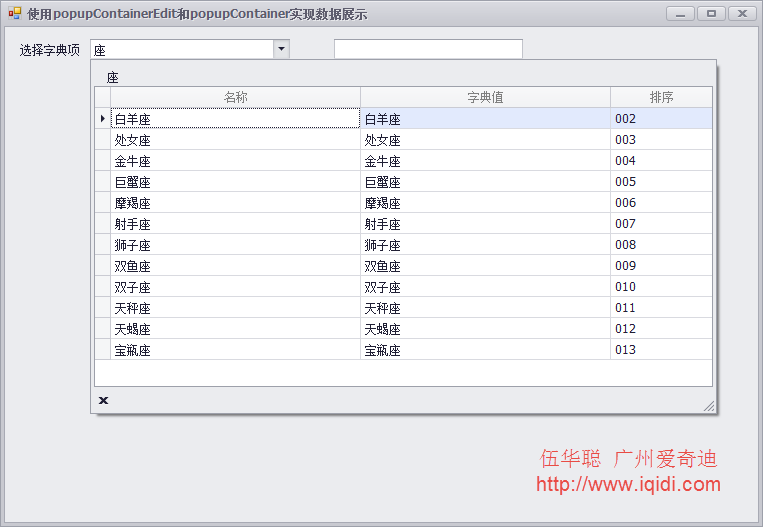
除了上面界面的选择方式外,在DevExpress里面,我们也可以使用 PopupContainerEdit和PopupContainer实现数据展示,这种方式好处就是可以在录入的时候进行及时查询,而且数据是即时加载的,不会一次性加载所有的数据,为了演示这种方式的界面处理,我做了一个小案例,如下所示。

这种方式的展示,会及时列出相关的数据,在表格控件上选择后返回主界面。

如果按键Esc,那么关闭弹出层并切换到输入层,重新输入,回车后进行查询。

首先在代码处理中,需要对输入控件的按键进行处理。
- /// <summary>
- /// 对按键进行相关处理
- /// </summary>
- private void popupContainerEdit1_KeyPress(object sender, KeyPressEventArgs e)
- {
- this.popupContainerEdit1.ShowPopup();
- //回车的时候绑定数据源,并设置
- if (e.KeyChar == '\r')
- {
- BindData();
- this.gridView1.Focus();
- canAcceptReturn = false;
- }
- else
- {
- this.ActiveControl = this.popupContainerEdit1;
- this.popupContainerEdit1.Focus();
- }
- }
在输入回车的时候,我们执行数据查询操作。
我们这里测试了对数据字典的查询显示,只是为了演示数据的即时查询操作。
- /// <summary>
- /// 绑定GridView的数据源
- /// </summary>
- private void BindData()
- {
- var value = this.popupContainerEdit1.Text;
- this.lblName.Text = value;
- string condition = string.Format("Name like '%{0}%'", value);
- var list = BLLFactory<DictData>.Instance.Find(condition);
- this.gridView1.Columns.Clear();
- this.gridView1.CreateColumn("Name", "名称", , false);
- this.gridView1.CreateColumn("Value", "字典值", , false);
- this.gridView1.CreateColumn("Seq", "排序", , false);
- this.gridControl1.DataSource = list;
- }
为了实现在列表中单击或者使用回车键进行选择,我们对相关的事件进行了处理。
- private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e)
- {
- GetSelectValue();
- }
- private void gridControl1_KeyUp(object sender, KeyEventArgs e)
- {
- if (e.KeyCode == Keys.Enter)
- {
- if (canAcceptReturn)
- {
- GetSelectValue();
- }
- canAcceptReturn = true;
- }
- }
- private void GetSelectValue(bool closePopup = true)
- {
- var value = string.Concat(this.gridView1.GetFocusedRowCellValue("Name"));
- if (closePopup)
- {
- this.popupContainerEdit1.ClosePopup();
- }
- this.popupContainerEdit1.Text = value;
- }
一旦容器焦点消失,我们让焦点重新回到输入控件上,如下代码实现。
- private void popupContainerControl1_Leave(object sender, EventArgs e)
- {
- //容器退出的时候,重新定位焦点到编辑框
- this.popupContainerEdit1.Focus();
- }
整个案例代码如下所示。
- public partial class Form1 : DevExpress.XtraEditors.XtraForm
- {
- /// <summary>
- /// 设置一个标识,是否在GridView中可以接受回车键
- /// </summary>
- bool canAcceptReturn = false;
- public Form1()
- {
- InitializeComponent();
- }
- /// <summary>
- /// 对按键进行相关处理
- /// </summary>
- private void popupContainerEdit1_KeyPress(object sender, KeyPressEventArgs e)
- {
- this.popupContainerEdit1.ShowPopup();
- //回车的时候绑定数据源,并设置
- if (e.KeyChar == '\r')
- {
- BindData();
- this.gridView1.Focus();
- canAcceptReturn = false;
- }
- else
- {
- this.ActiveControl = this.popupContainerEdit1;
- this.popupContainerEdit1.Focus();
- }
- }
- /// <summary>
- /// 绑定GridView的数据源
- /// </summary>
- private void BindData()
- {
- var value = this.popupContainerEdit1.Text;
- this.lblName.Text = value;
- string condition = string.Format("Name like '%{0}%'", value);
- var list = BLLFactory<DictData>.Instance.Find(condition);
- this.gridView1.Columns.Clear();
- this.gridView1.CreateColumn("Name", "名称", , false);
- this.gridView1.CreateColumn("Value", "字典值", , false);
- this.gridView1.CreateColumn("Seq", "排序", , false);
- this.gridControl1.DataSource = list;
- }
- private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e)
- {
- GetSelectValue();
- }
- private void gridControl1_KeyUp(object sender, KeyEventArgs e)
- {
- if (e.KeyCode == Keys.Enter)
- {
- if (canAcceptReturn)
- {
- GetSelectValue();
- }
- canAcceptReturn = true;
- }
- }
- private void GetSelectValue(bool closePopup = true)
- {
- var value = string.Concat(this.gridView1.GetFocusedRowCellValue("Name"));
- if (closePopup)
- {
- this.popupContainerEdit1.ClosePopup();
- }
- this.popupContainerEdit1.Text = value;
- }
- private void popupContainerControl1_Leave(object sender, EventArgs e)
- {
- //容器退出的时候,重新定位焦点到编辑框
- this.popupContainerEdit1.Focus();
- }
- private void Form1_Load(object sender, EventArgs e)
- {
- }
- }
在DevExpress程序中使用PopupContainerEdit和PopupContainer实现数据展示的更多相关文章
- 在DevExpress程序中使用GridView直接录入数据的时候,增加列表选择的功能
在我上篇随笔<在DevExpress程序中使用Winform分页控件直接录入数据并保存>中介绍了在GridView以及在其封装的分页控件上做数据的直接录入的处理,介绍情况下数据的保存和校验 ...
- 在DevExpress程序中使用Winform分页控件直接录入数据并保存
一般情况下,我们都倾向于使用一个组织比较好的独立界面来录入或者展示相关的数据,这样处理比较规范,也方便显示比较复杂的数据.不过在一些情况下,我们也可能需要直接在GridView表格上直接录入或者修改数 ...
- 在DevExpress程序中使用内置的图标构建美观的界面元素
在我们一般的程序中,为一般的界面元素添加一定的图标展示,有助于提升界面的整体的美观.结合排版布局,以及固定场景的图标,往往给用户非常好的直观感受:统一.美观.易理解.因此在一般的程序界面中,都尽量在略 ...
- 在DevExpress程序中使用条形码二维码控件,以及进行报表打印处理
在很多业务系统里面,越来越多涉及到条形码.二维码的应用了,不管在Web界面还是WInform界面都需要处理很多物料相关的操作,甚至很多企业为了减少录入错误操作,为每个设备进行条形码.二维码的标签,直接 ...
- 在DevExpress程序中使用SplashScreenManager控件实现启动闪屏和等待信息窗口
在我很早的WInform随笔<WinForm界面开发之"SplashScreen控件">有介绍如何使用闪屏的处理操作,不过那种是普通WInform和DevExpress ...
- 在DevExpress程序中使用内置的图标构建美观的界面元素【转】
https://www.cnblogs.com/wuhuacong/p/6217012.html 在我们一般的程序中,为一般的界面元素添加一定的图标展示,有助于提升界面的整体的美观.结合排版布局,以及 ...
- 安卓WebView的使用,在应用程序中嵌入一个浏览器,轻松地展示各种各样的网页
WebView 在应用程序中嵌入一个浏览器,轻松地展示各种各样的网页. 1.定义一个WebView位置 <?xml version="1.0" encoding=" ...
- 微信小程序中使用ECharts 异步加载数据 实现图表
<!--pages/bar/index.wxml--> <view class="container"> <ec-canvas id="my ...
- 在DevExpress程序中使用TeeList控件以及节点查询的处理
在很多情况下,我们需要通过树列表进行数据的展示,如一些有层次关系的数据,通过有层级的展示,能够使用户更加直观查看和管理相关的数据.在一般Winform开发的情况下,可以使用微软的TreeView控件, ...
随机推荐
- Android代码书写规范
1.资源文件命名规则2.类名文件命名规则3.尽量少用枚举4.public方法.重要逻辑.主要类结构体必须注释,其他部分可自定注释5.提交代码必须描述清楚修改内容,如果一次提交内容过多,拆分功能进行多次 ...
- Testlink1.9.17使用方法(第十二章 总结)
第十二章 总结 QQ交流群:585499566 TestLink用于进行测试过程中的管理,通过使用TestLink提供的功能,我们可以将测试过程从:测试需求.测试设计.到测试执行.完整的管理起来,同时 ...
- (网页)HTML中INPUT type="date"标签如何赋值注意问题(转)
现在的html5 input标签支持type="date" 显示有日期的日历控件,一行简单的代码就能显示出一个日历控件,但是有的时候需要给它一个默认的日期值,这个时候可能就要用到v ...
- 学习用Node.js和Elasticsearch构建搜索引擎(6):实际项目中常用命令使用记录
1.检测集群是否健康. curl -XGET 'localhost:9200/_cat/health?v' #后面加一个v表示让输出内容表格显示表头 绿色表示一切正常,黄色表示所有的数据可用但是部分副 ...
- 《node.js权威指南》读书笔记
第一章 node.js介绍 非阻塞型I/O机制 当在访问数据库取得搜索结果的时候,在开始访问数据库之后,数据库返回结果之前,存在一段等待时间. 在传统的单线程处理机制中,在执行了访问数据库的代码之后, ...
- Spark操作HBase报:org.apache.hadoop.hbase.client.RetriesExhaustedWithDetailsException异常解决方案
一.异常信息 19/03/21 15:01:52 WARN scheduler.TaskSetManager: Lost task 4.0 in stage 21.0 (TID 14640, hnte ...
- 洗礼灵魂,修炼python(85)-- 知识拾遗篇 —— 深度剖析让人幽怨的编码
编码 这篇博文的主题是,编码问题,老生常谈的问题了对吧?从我这一套的文章来看,前面已经提到好多次编码问题了,的确这个确实很重要,这可是难道了很多能人异士的,当你以为你学懂了,在研究爬虫时你发现你错了, ...
- 自动化测试基础篇--Selenium获取元素属性
摘自https://www.cnblogs.com/sanzangTst/p/8375938.html 通常在做断言之前,都要先获取界面上元素的属性,然后与期望结果对比. 一.获取页面title 二. ...
- AI学习---回归和聚类算法
其他 资料链接:https://pan.baidu.com/s/1ofN2QFxpzC-OtmTFE2fHfw 提取码:o4c2
- March 11th, 2018 Week 11th Sunday
All good things must come to an end. 好景无常. Love is when the other person's happiness is more importa ...
