vue小结
一:MVVM模型的理解
Model:数据模型,数据和业务逻辑都在这里定义;View代表视图,负责数据的展示;ViewModel:负责监听model中数据的改变并且控制视图的更新,处理用户交互操作;Model和View无直接联系,是通过ViewModel来联系的,Model和ViewModel之间有双向数据绑定的关系,因此当model中数据改变时会触发view层的刷新,View中由于用户交互操作而改变的数据也会在Model中同步。
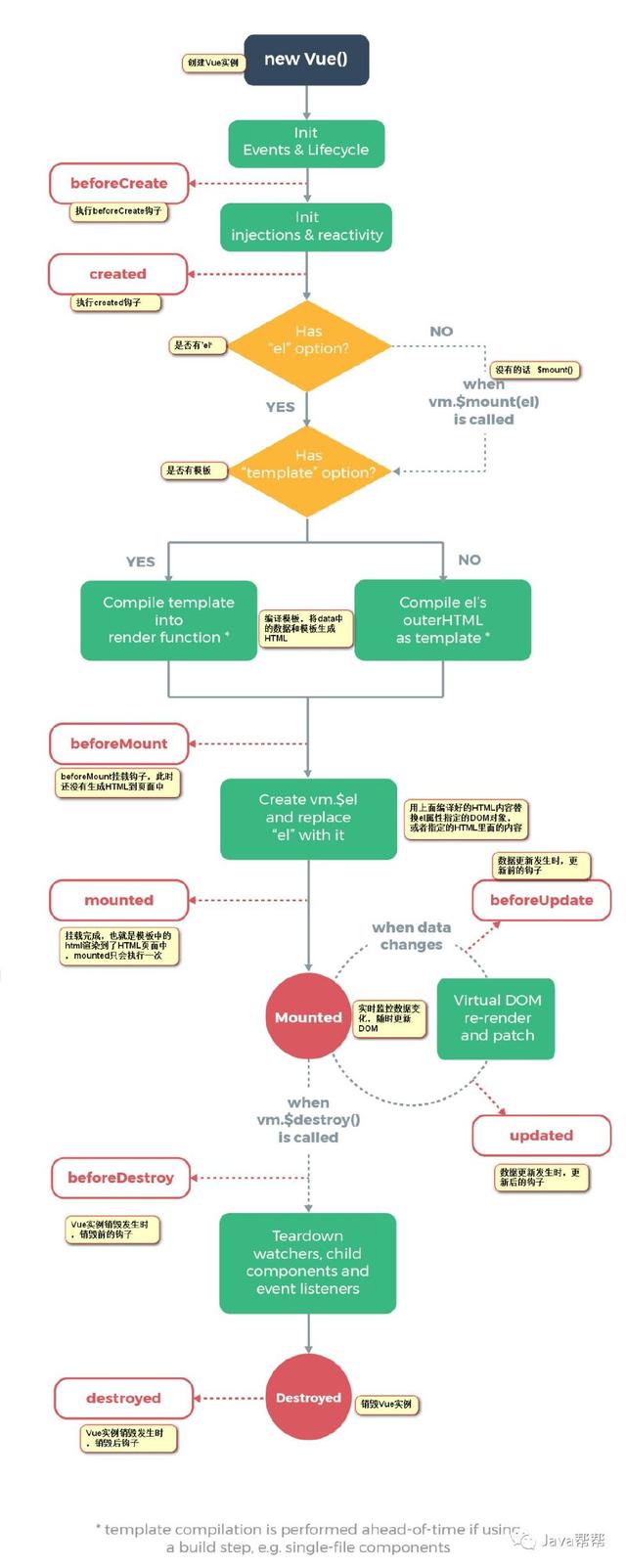
二:vue生命周期

三:watch,methods,computed的区别
官网上也有比较详细的解释:https://cn.vuejs.org/v2/api/#computed;这里加一点个人的通俗的理解,watch是监听的属性,对象有变化时才会执行,比如一进去一个组件时监听值没有变化,那依赖它的返回也不会有,而computed却依然会计算,它计算出的值会在vue实例中,computed计算属性会缓存值,即如果计算结果依赖的属性没有变化,没有导致计算结果变化就不会重新计算;methods是方法,必须要触发才会执行,也可以在vue指令中直接调用,可以带参数。
四:数据请求在生命周期的哪个阶段
这个一般看个人项目需求,我们的项目页面一般是需要在页面加载完之前将数据准备好,这样页面渲染时数据也准备好了;但是假如请求比较大,需要先加载完页面,那就放在mounted阶段,通常在这两个阶段发数据请求比较常见。
五:数据劫持
原文分析:https://juejin.im/entry/589ff26486b599006b3dea9b,其实就是利用对象的defineproperty,定义了每个属性的值,get和set方式,并利用观察者模式,观察每个属性的值,在get读取值得时候和set值得时候都进行劫持,获取值时做一些操作,比如改变页面的渲染显示;页面进行操作,改值,会在set里面做一些操作改变属性的值
vue小结的更多相关文章
- 初识vue小结
初识vue 大家都那么热爱他一定有原因,我也特想了解. 我来咯, 首先用vue开发版,用一个标签在head中插入,script标签src属性引入vue文件,就像jquey一样在script,但是放在h ...
- 002——vue小结
1.new 一个vue对象的时候你可以设置他的属性,其中最重要的包括三个,分别是:data,methods,watch. 2.其中data代表vue对象的数据,methods代表vue对象的方法,wa ...
- vue小结1
(1)渐进式vue 构建用户界面的渐进式框架 只关注视图层 (2)vue中的两个核心点 响应的数据绑定:当数据发生改变时,自动更新视图 利用Object.definedProperty(该属性IE8不 ...
- [js]vue小结
vue基础 - vue是一个渐进式框架 vue (视图渲染) components(路由机制) vue-router(路由管理) vuex (状态管理) vuecli (构建工具) - 库和框架 库如 ...
- 第10章-Vue.js 项目实战
一.本节内容 掌握项目环境中路由的配置方法 ***** 熟练掌握编写单文件组件的编写 *** 能够使用swiper.js进行轮播图组件的封装 能够使用axios进行数据请求 二.webpack项目的目 ...
- Vue和Element基础使用,综合案例学生列表实现
知识点梳理 课堂讲义 1.Vue 快速入门 1.1.Vue的介绍 Vue是一套构建用户界面的渐进式前端框架. 只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合. 通过尽可能简单的A ...
- Vue2和Vue3技术整理1 - 入门篇 - 更新完毕
Vue2 0.前言 首先说明:要直接上手简单得很,看官网熟悉大概有哪些东西.怎么用的,然后简单练一下就可以做出程序来了,最多两天,无论Vue2还是Vue3,就都完全可以了,Vue3就是比Vue2多了一 ...
- Vue学习小结(二)
接上一批,小结(二). 三.导航内容(含左侧导航及顶部面包屑导航) 其实导航条主要根据element-ui的教程进行编写,官网:http://element-ui.cn/#/zh-CN/compone ...
- Vue学习小结(一)安装依赖与数据来源
不多说啥了,生活中都是各种阵痛与惊喜.最近在学习vue框架,刚写完一个小型的后台管理系统(https://github.com/michaelzhengzm/info-manager-systerm_ ...
随机推荐
- sqoop的安装
Sqoop是一个用来完成Hadoop和关系型数据库中的数据相互转移的工具, 他可以将关系型数据库(MySql,Oracle,Postgres等)中的数据导入Hadoop的HDFS中, 也可以将HDFS ...
- 傻瓜学编程之block_3
block 捕获自动变量的瞬间值: 注释在代码中:请参考傻瓜学编程之block_3 import "People.h" @interface People() { int your ...
- C 语言 优先级
最高1 优先级举例 -a
- Linux环境安装、卸载Docker
安装: 1.Docker要求CentOS系统的内核版本高于 3.10 ,通过 uname -r 命令查看你当前的内核版本是否支持安账docker 2.更新yum包:sudo yum update 3. ...
- 深入理解Java虚拟机读书笔记6----早期(编译期)优化
六 早期(编译期)优化 1 “编译期”的含义 · 可能是指一个前端编译器把*.java文件转变成*.class文件的过程,前端编译器如:Sun的Javac.Eclipse JDT中的增量式 ...
- 魔力Python--斐波那契数列(全)
1. 斐波那契数列应用广泛,对此数列的更好理解有助于我们算法的更进一步,并降低程序的时间复杂度,提高运行效率. 2. 斐波那契数列的应用(4种): 2.1 排列组合----经典例子:爬楼梯 " ...
- 14Linux_BIND-Linux就该这么学
bind 域名解析 域名→ip地址:正向解析 ip地址→域名:反向解析 主服务器:做管理 从服务器:同步 缓存服务器:转发
- visual studio开启多核编译方法《转》
原文:https://blog.csdn.net/acaiwlj/article/details/50240625 visual studio在编译时可以启动多核并行编译,以减少编译所需时间.话不多说 ...
- Hadoop Mapreduce运行流程
Mapreduce的运算过程为两个阶段: 第一个阶段的map task相互独立,完全并行: 第二个阶段的reduce task也是相互独立,但依赖于上一阶段所有map task并发实例的输出: 这些t ...
- fsync和fdatasync
在看LevelDB源码的时候,看到PosixWritableFile类的Sync函数用到了fsync和fdatasync两个Linux系统调用来将文件的修改同步到磁盘上,所以粗浅的学习了一下这两个系统 ...
