2. svg学习笔记-svg中的坐标系统和viewbox
我是通过《SVG精髓》这本书学习的svg,说实话,这本书写的不好,或者说翻译的不好,我没有看过这本书的原版,不知道原文写的怎么样,但是翻译出来的有些句子真的很拗口。以前老师给我们API文档的时候一直是英文的,我们问他为什么不给中文版的,英文版的看起来费劲,老师说原版的你们能看懂,翻译过来就看不懂了,现在是深有领会啊\(^o^)/~
废话说完,来看正事,svg的坐标系统和大多数绘图的坐标系统一样,左上角为原点,从左向右x轴递增,从上到下y轴递增。这本没什么好说的,大家都知道,但是奇葩的是<svg>元素有个属性叫viewbox就比较扯淡了,要是自己研究这个东西真还有点儿费劲,下面开始详谈~~~
<svg>元素的属性width和height分别指定svg的宽和高,值为数字或者是百分比。当值是数字时可以带上单位,有如下可选单位:em(默认字体的大小16px),ex(字母x的高度),px(像素),pt(点 1/72英寸),pc(12点 1/6英寸),cm(厘米),mm(毫米),in(英寸),不带单位时默认为px,当取值为百分比时通过父元素的宽高确定。单位可以混用,也就是说可以指定元素的width单位为px,height为pt;父元素单位为mm,子元素为px。
看一个例子,编写如下的svg:
- <svg width="200" height="200" style="border:1px solid #000000">
- <rect x="10" y="10" width="100" height="100" style="stroke:blue; fill:blue">
- </rect>
- </svg>
在网页上会呈现如下效果:

解释下上面的代码,设置<svg>元素的宽和高都为200像素,在网页上就表现为这个svg图像占据网页空间的宽200px高200px,再设置样式:边框样式为1像素黑色实线,<rect>元素嵌套在<svg>元素中,表明svg中绘制一个矩形,设置rect元素的x为10,y为10,表示要绘制的矩形的左上角顶点的坐标为(10,10),设置width为100,height为100,表示矩形的宽高都是100像素,再设置边框和填充颜色都是蓝色。
再来说一下这个viewbox属性,设置这个属性相当于给svg图像设置了一个选区,然后将这个选区填充到整个svg画布中,最后的你看到的结果就是选区中的图像放大或缩小的结果。这个属性有四个值,分别为坐标系统中的x值,y值,宽度,高度,属性值之间用空格或者是逗号合开。实际上这4个值唯一的确定了一个矩形和矩形的位置,x值和y值是矩形左上角顶点的坐标,宽和高分别是矩形的宽和高,单位为像素,这个矩形就是上述的选区。口说无凭,上实例,编写以下的代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>svg</title>
- </head>
- <body>
- <svg width="300" height="300" viewbox="0 0 300 300" style="border:1px solid #000000">
- <rect x="10" y="0" width="1" height="1" style="stroke:blue; fill:blue">
- </rect>
- <rect x="10" y="10" width="1px" height="1px" style="stroke:blue; fill:blue">
- </rect>
- <rect x="10" y="20" width="1mm" height="1mm" style="stroke:blue; fill:blue">
- </rect>
- <rect x="10" y="30" width="1cm" height="1cm" style="stroke:blue; fill:blue">
- </rect>
- </svg>
- <svg width="300" height="300" style="border:1px solid #000000">
- <rect x="10" y="0" width="1" height="1" style="stroke:blue; fill:blue">
- </rect>
- <rect x="10" y="10" width="1px" height="1px" style="stroke:blue; fill:blue">
- </rect>
- <rect x="10" y="20" width="1mm" height="1mm" style="stroke:blue; fill:blue">
- </rect>
- <rect x="10" y="30" width="1cm" height="1cm" style="stroke:blue; fill:blue">
- </rect>
- </svg>
- </body>
- </html>
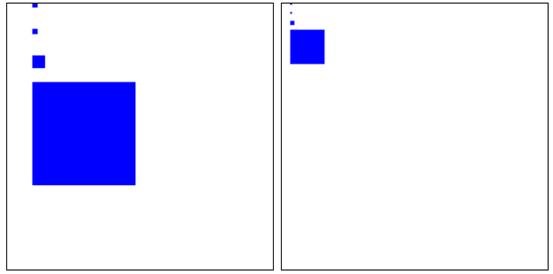
在网页中呈现如下结果:

以上代码为第一个svg设置了viewbox属性,但是结果并没有不同,这是因为我将第一个svg的viewbox属性设置为了"0 0 300 300",这表示选区是整个svg图像,所以并没有变化,将上述代码中的第一个svg中的viewbox属性设置为"0 0 150 150",结果如下:

很明显第一个图像中的每个矩形的长宽均是第二个图像的两倍,不信你可以把图片保存下来用ps测一下。出现这样的原因是我将第一个图像的选区设置为宽高均为150像素,左上角顶点为坐标原点的矩形,此矩形正好是图像的二分之一,经放大后填充在300×300的图像中,所以图像放大了二倍。再将上述代码中的第一个svg中的viewbox属性设置为"0 0 100 100",结果如下:

如你所料,第一个图像中的每个矩形的长宽均是第二个图像的三倍,好了,吹牛完毕O(∩_∩)O哈哈~
2. svg学习笔记-svg中的坐标系统和viewbox的更多相关文章
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- ArcGIS案例学习笔记-点集中最近点对和最远点对
ArcGIS案例学习笔记-点集中最近点对和最远点对 联系方式:谢老师,135-4855-4328,xiexiaokui@qq.com 目的:对于点图层,查找最近的点对和最远的点对 数据: 方法: 1. ...
- 《Cocos2d-x游戏开发实战精解》学习笔记3--在Cocos2d-x中播放声音
<Cocos2d-x游戏开发实战精解>学习笔记1--在Cocos2d中显示图像 <Cocos2d-x游戏开发实战精解>学习笔记2--在Cocos2d-x中显示一行文字 之前的内 ...
- 4. svg学习笔记-文档结构元素和样式的使用
svg除了绘图元素之外还有一部分是专门用于文档结构的,这类元素有<g>,<use>,<defs>,<symbol>等 <g>元素 如果我们仅 ...
- SVG中的坐标系统和坐标变换
视野和世界 2D绘图中很多人会有一个误区,就是我绘图的区域是一个矩形区域.无论新建一个画布还是创建了一个容器,心里都想象里面有一个矩形区域.其实,在SVG当中,矩形区域只是视野,是我们看到的部分.实际 ...
- 3. svg学习笔记-基本形状和画笔属性
svg中可以绘制的基本图形有线段,矩形,多边形,圆,椭圆,分别来看一下这些基本图形: 线段 使用<line>元素创建一条线段,格式如下: <line x1=" start- ...
随机推荐
- CentOS docker 常用命令
yum install docker 安装服务 systemctl start docker.service 启动服务 systemctl enable docker.service 开机启动服务 d ...
- Spring Boot (四)模板引擎Thymeleaf集成
一.Thymeleaf介绍 Thymeleaf是一种Java XML / XHTML / HTML5模板引擎,可以在Web和非Web环境中使用.它更适合在基于MVC的Web应用程序的视图层提供XHTM ...
- 第3章 Linux上文件的权限管理
3.1 文件/目录的权限 3.1.1 文件的权限 每个文件都有其所有者(u:user).所属组(g:group)和其他人(o:other)对它的操作权限,a:all则同时代表这3者.权限包括读(r:r ...
- Go基础系列:双层channel用法示例
Go channel系列: channel入门 为select设置超时时间 nil channel用法示例 双层channel用法示例 指定goroutine的执行顺序 双层通道的解释见Go的双层通道 ...
- 用 pyinstaller 打包含xpinyin 库的Python程序
在文章用 pyinstaller 打包含有 pinyin 库的程序中,给出了如何使用pyinstaller 打包含xpinyin 库的Python程序的方法,能生成可运行的exe文件.本文将会给出 ...
- 在Windows 10中使用内置的SSH Client连接远程的Linux虚拟机
无意中发现这个功能.一直以来,在Windows平台上面要通过SSH连接Linux都需要借助第三方工具,而且往往还不是很方便.但其实在去年12月份的更新中,已经包含了一个beta版本的SSH Clien ...
- DropDownList按照Gridview获取数据获取到的是定义格式
首先需要把DropDownList改成允许服务器返回. 然后绑定的时候需要以下两项. DropDownList1.DataTextField = "name";DropDownLi ...
- 获取json串里的某个属性值
string jsonText = "{\"beijing\":{\"zone\":\"海淀\",\"zone_en\& ...
- Prism 学习:从本地目录加载 Module
在 Prism 中,将外部模块加载到主程序有以下几种方式:Code.XAML.配置文件.指定模块目录:其中,如果要使用 Code 方式来加载 Module,则需要将该 Module 引用到当前项目中: ...
- 爬虫之re数据提取的使用
本文将业务场景中最常用的几点实例,给大家列举出来,不常见的不再一一赘述. 使用urllib库可以模拟浏览器发送请求获得服务器返回的数据,下一步就是把有用的数据提取出来.数据分为两种形式:结构化和非结 ...
