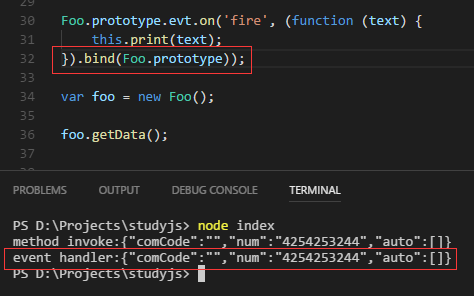
EventEmitter事件处理器中的this问题
JavaScript中的this是一个比较绕的问题,有非常非常多的文章在讲这件事,这里推荐一篇文章,看了这篇文章基本上就能弄明白了。
这篇文章讲了关于this的一个基本原则:
包含this的Function是当作方法调用的,还是当作函数调用?
如果是obj.func()这一类型的,那么就是方法调用,如果是func()这一类型的那么就是函数调用,在方法调用中,this就是obj本身的引用,如果是函数调用,情况就复杂了,
1. 浏览器内
1.1 严格模式下:undefined
1.2 非严格模式下:window
2. Node.js(详述见这里)
2.1 函数内部
2.1.1 严格模式下:undefined
2.1.2 非严格模式下: global
2.2 全局代码
2.2.1 总是modeul.exports对象
好了,背景交待完了,我们说来看本文的想讲的问题:
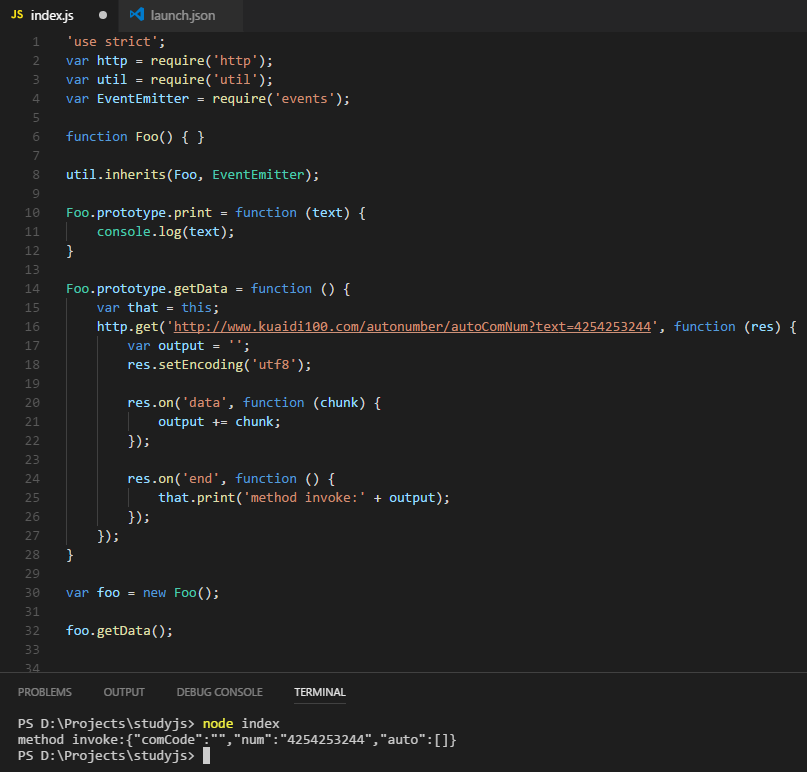
下面是一段简单的代码及其执行结果。根据我们上面背景知识中的理论,在 gateData 方法中, http.get 方法的回调函数将会被用做函数执行,因此在函数里面取不到Foo的实例对象,因此只能使用 that 来引用Foo构造函数的实例 。

'use strict';
var http = require('http');
var util = require('util');
var EventEmitter = require('events'); function Foo() { } util.inherits(Foo, EventEmitter); Foo.prototype.print = function (text) {
console.log(text);
} Foo.prototype.getData = function () {
var that = this;
http.get('http://www.kuaidi100.com/autonumber/autoComNum?text=4254253244', function (res) {
var output = '';
res.setEncoding('utf8'); res.on('data', function (chunk) {
output += chunk;
}); res.on('end', function () {
that.print('method invoke:' + output);
});
});
} var foo = new Foo(); foo.getData();
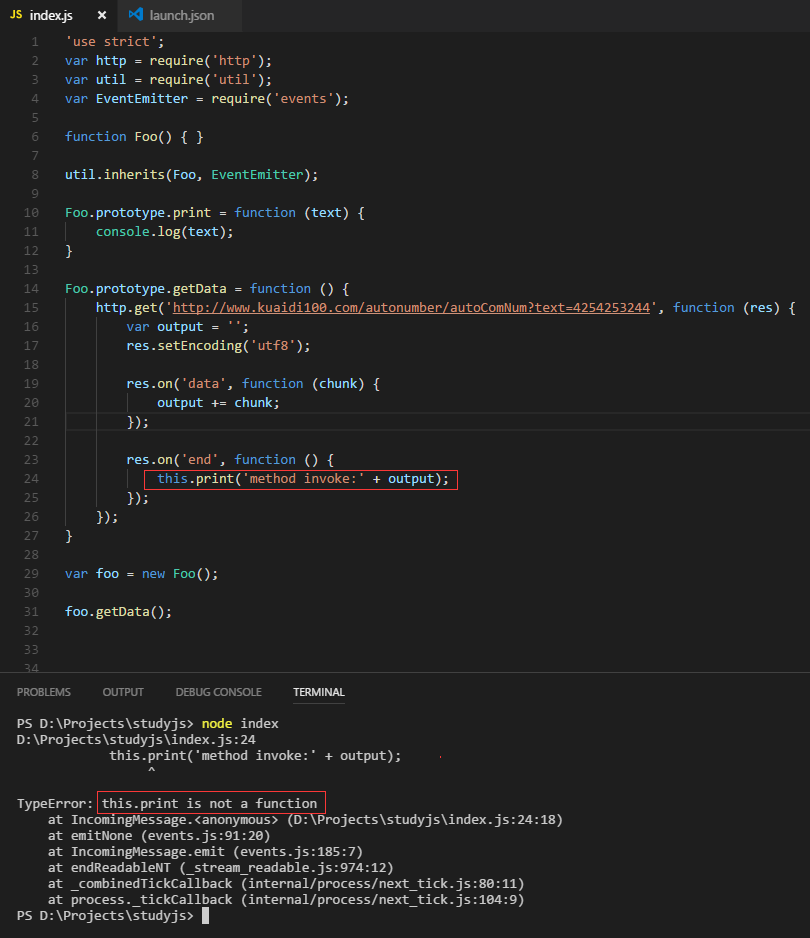
我们也可以尝试在 http.get 方法的回调函数中访问 this ,就会出现如下的错误。

这说明我们前面的背景知识是没有问题的,那么问题来了:
如果我要写为Foo对象的 prototype 添加一个事件处理器(大家可能注意到了,Foo构造函数已经继承了 EventEmitter ),那么在事件处理器中如何引用Foo对象实例?

根据上面的 getData 方法情况,很可能觉得这个事件处理器也很像一个函数调用,所以在某个地方要先创建 this 的闭包引用,然后在里面用 that 引用。然而在哪里才能创建这个闭包变量呢?这可就尴尬了...(咱先不说把事件处理器定义在构造函数中的情况)
额...要么咱先在事件处理器中试试 this 对象,万一要是见鬼了呢:)

'use strict';
var http = require('http');
var util = require('util');
var EventEmitter = require('events'); function Foo() { } util.inherits(Foo, EventEmitter); Foo.prototype.print = function (text) {
console.log(text);
} Foo.prototype.getData = function () {
var that = this;
http.get('http://www.kuaidi100.com/autonumber/autoComNum?text=4254253244', function (res) {
var output = '';
res.setEncoding('utf8'); res.on('data', function (chunk) {
output += chunk;
}); res.on('end', function () {
that.print('method invoke:' + output);
that.emit('evt', 'event handler:' + output);
});
});
} Foo.prototype.on('evt', function (text) {
this.print(text);
}); var foo = new Foo(); foo.getData();
还...真...见...鬼...了...
貌似在函数调用的场景下,居然还能使用 this ,难道理论有漏洞?这只能到 EventEmitter 中一探究竟了,看看里面到底发生了什么
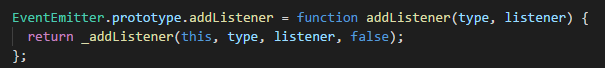
EventEmitter.addListener 方法

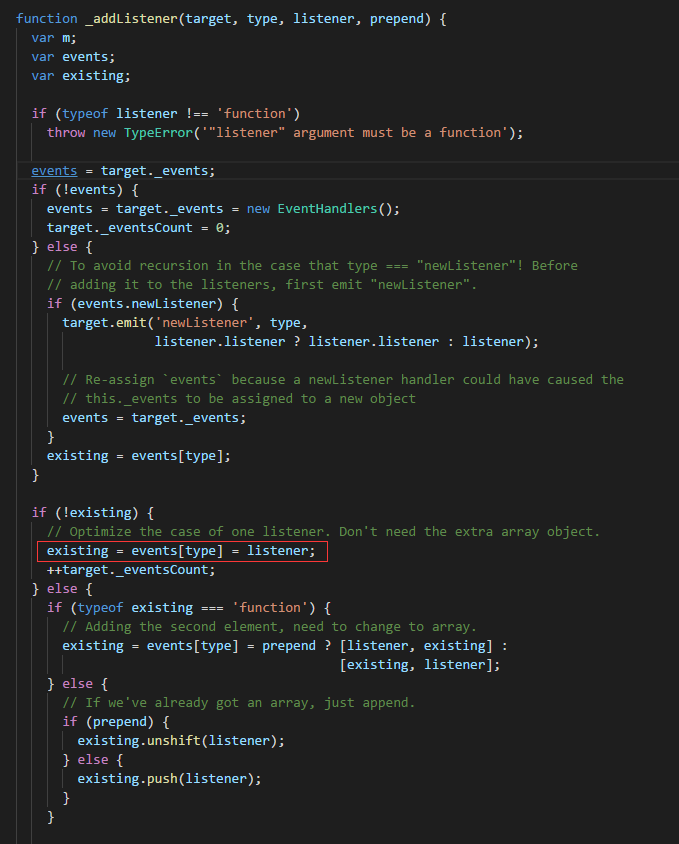
EventEmitter._addListener 方法

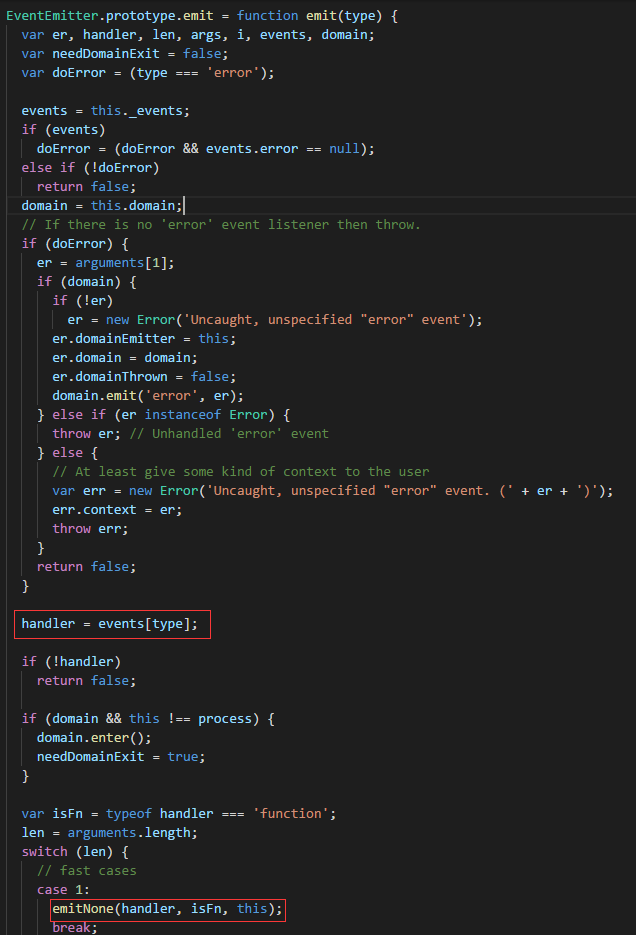
EventEmitter.emit 方法

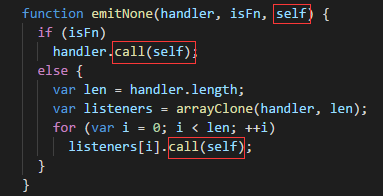
EventEmitter.emitNone 方法

我们知道,如果使用 call 或 apply 方法,则会指定被调用函数的上下文,即 this 对象,难怪在事件处理器中,在回调函数里面可以用 this 引用Foo对象实例了。
--------------------------------补充--------------------------------
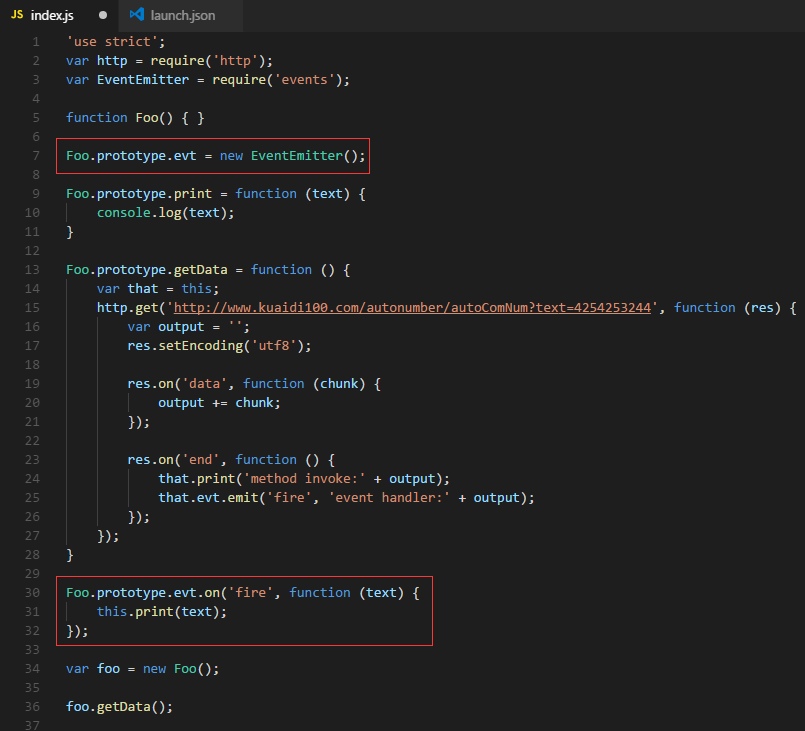
突然想到一个小问题,如果将要创建的对象,并没有继承自EventEmitter,而是“组合”的EventEmitter,那么如何在设计时就侦听方法呢?

'use strict';
var http = require('http');
var EventEmitter = require('events'); function Foo() { } Foo.prototype.evt = new EventEmitter(); Foo.prototype.print = function (text) {
console.log(text);
} Foo.prototype.getData = function () {
var that = this;
http.get('http://www.kuaidi100.com/autonumber/autoComNum?text=4254253244', function (res) {
var output = '';
res.setEncoding('utf8'); res.on('data', function (chunk) {
output += chunk;
}); res.on('end', function () {
that.print('method invoke:' + output);
that.evt.emit('fire', 'event handler:' + output);
});
});
} Foo.prototype.evt.on('fire', function (text) {
this.print(text);
}); var foo = new Foo(); foo.getData();
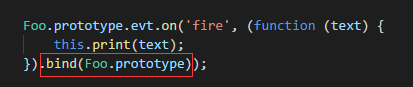
如我们上面所讲,这个 Foo.prototype.evt.on 的回调函数中,this指的是 EventEmitter 对象,那如何才能调到 Foo 对象实例呢?此处我们稍加修改,代码如下:

在设计时将匿名函数中的 this 强行绑定( bind )为 Foo.prototype 对象,这样就可以在匿名函数中获取 Foo 对象实例了。

EventEmitter事件处理器中的this问题的更多相关文章
- ASP.NET Core Web API下事件驱动型架构的实现(二):事件处理器中对象生命周期的管理
在上文中,我介绍了事件驱动型架构的一种简单的实现,并演示了一个完整的事件派发.订阅和处理的流程.这种实现太简单了,百十行代码就展示了一个基本工作原理.然而,要将这样的解决方案运用到实际生产环境,还有很 ...
- Qt中事件处理的方法(三种处理方法,四种覆盖event函数,notify函数,event过滤,事件处理器。然后继续传递给父窗口。可观察QWidget::event的源码,它是虚拟保护函数,可改写)
一.Qt中事件处理的方式 1.事件处理模式一 首先是事件源产生事件,最后是事件处理器对这些事件进行处理.然而也许大家会问, Qt中有这么多类的事件,我们怎么样比较简便的处理每个事件呢?设想,如果是 ...
- QT中事件处理器和事件过滤器实现实例
Qt中事件处理的方式,最常用的就是使用事件处理器(event handler)和事件过滤器(event filter)这两种方法.接下来,我们就来看看事件处理器和事件过滤器是怎么使用的. 事件处理器 ...
- Vue.js学习 Item8 -- 方法与事件处理器
方法处理器 可以用 v-on 指令监听 DOM 事件: <div id="example"> <button v-on:click="greet&quo ...
- Vue深度学习(4)-方法与事件处理器
方法处理器 可以用 v-on 指令监听 DOM 事件: <div id="app"> <button v-on:click = "greet" ...
- 详解Vue 方法与事件处理器
本篇文章主要介绍了详解Vue 方法与事件处理器 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 方法与事件处理器 方法处理器 可以用 v-on 指令监听 DOM 事件 ...
- 关于vue.js中事件处理器的练习
html: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8 ...
- SAP CRM和Cloud for Customer中的Event handler(事件处理器)
SAP CRM可以在开发工具中用右键直接创建一个新的事件处理器: 这些事件处理器实际上就是UI控制器(Controller)上具有特定接口类型的方法. C4C UI的event handler 在C4 ...
- Node.js 教程 05 - EventEmitter(事件监听/发射器 )
目录: 前言 Node.js事件驱动介绍 Node.js事件 注册并发射自定义Node.js事件 EventEmitter介绍 EventEmitter常用的API error事件 继承EventEm ...
随机推荐
- C# 文字滚动特效(上下滚动)
本程序改编至网上下载的一个自定义控件,原控件是左右滚动效果,类似于跑马灯效果,由于项目需要,改编为上下滚动. 前期没有实现自动折行,今天刚加上自动折行. using System; using Sys ...
- Win 10更新版1709有哪些新功能值得关注!
windows 10秋季创意者更新版1709发布已经有段时间了,也有很多用户选择升级这次更新的系统.那么,这次Win 10 更新版1709有哪些新功能值得关注呢?下面,一起随主机吧来看一看吧! 1. ...
- ubuntu开机自动启动服务
编辑rc.loacl脚本 Ubuntu开机之后会执行/etc/rc.local文件中的脚本,所以我们可以直接在/etc/rc.local中添加启动脚本.当然要添加到语句:exit 0 前面才行.如: ...
- java内存问题排查及分析
最近了解了一下jdk对于jvm分析工具的使用,下面通过一个简单的列子介绍一下,以下内容部分来自其他帖子. 下面这段代码明显有问题(从网上抄的) import java.util.HashMap; im ...
- Python常用高级函数
一 .匿名函数 有些时候,我们不需要显式的定义函数,可以使用匿名函数临时快速定义函数. lambda x: x * x 关键字lambda表示匿名函数,冒号前面的x表示函数的参数,多个参数用','隔开 ...
- JConsole监控Linux上的Tomcat
JConsole监控Linux上的Tomcat 从Java 5开始引入了 JConsole,来监控 Java 应用程序性能和跟踪 Java 中的代码.jconsole是JDK自带监控工具,只需要找到 ...
- Spring MVC 注解之controller层
第一层注解:@Controller 和 @RestController. 这两个注解的作用是:处理页面的HTTP请求,不同点 @RestController相当于@Controller +@Respo ...
- 微信小程序中把页面生成图片
这个问题我上网搜了一下,答案有多种,但是真正能用的没有几何.很多答案都是雷同,有的网友也不负责任,直接拿来照抄,自己也不跑一遍看看.哎,不说了,说多了全是泪.希望我们的技术达人在分享的时候,能够真实的 ...
- 慕课网c#开发轻松入门6-8最终项目
下面是一些同学的姓名和对应的考试分数,请输出他们的平均分和高于平均分的同学姓名. 运行效果如下: using System; using System.Collections.Generic; usi ...
- 嵌入式linux——点亮led灯(二)
刚才在jz2440板子上写了一个点亮中间led的程序,前前后后十几分钟才好.最终代码 本节内容: 1. 汇编点灯 2. C点灯 3. 参数选择点灯 4. 按键点灯 1. 汇编点灯 .text .glo ...
