如何用ABP框架快速完成项目 - 自动化测试 - 前端angular e2e protractor
要想快速完成一个项目, 自动化是很关键很有用的一块.
- 自动化测试比人工测试快很多. 特别是在回归测试中.
- 实践证明, 虽然投入了时间在写自动化测试代码上, 但是在回归测试中节省了大量的时间,同时及时发现bug挽救回来时间收益大大超过了早期写自动化测试代码的投入.
- 特别是要测试浏览器兼容性的时候,只写一遍自动化测试代码,就能自动的快速的在所有浏览器跑完测试。
- 我们这系列文章是使用abp里的asp.net core + angular结构.
- angular里的UI自动化测试(简称e2e)使用的是protractor.
所以有了这篇文章.
从大家的反馈中得知,
- 99%的同学之前都没有接触过这一块.
- protractor官网资料很多, 把官网看一遍会很耗时间, 不够快速.
- 而我们这系列文章的关键词就是”快速"
- 所以我就先从最简单的说起让大家快速入手.
先从安装protractor开始说起.
第1节 如何安装和初始化设置
- 使用管理员模式打开你的vscode
- vscode在angular项目目录下新建一个terminal(终端), 敲如下命令然后回车: npm install -g protractor
注意!一定要global 安装。在后面遇到任何问题都不要非global安装protractor。如果不小心非global安装则要通过这个命令卸载:npm uninstall protractor - 然后把刚才global安装的protractor link到你的项目中,敲如下命令然后回车:npm link protractor
- 上一条命令完成后, 继续敲如下命令然后回车: webdriver-manager update
- 上一条命令完成后, 继续敲如下命令然后回车: webdriver-manager start
- 然后关闭这个terminal(终端), 这点十分重要!!!不然接下来写test case然后跑起来的时候会提示端口被占用
Q&A:
- 报错:
'webdriver-manager' is not recognized as an internal or external command,
operable program or batch file.必须安装全局安装protractor,也就是说npm install -g protractor 一定要加参数-g
- npm安装老是失败
确认你可以访问google.com,如果可以访问还是报错。改用yarn,不用npm.
第2节 开始第一个test case (以登录为例)
- Vscode打开angular项目目录/e2e/src/app.po.ts
- 输入如下代码:
getUserNameInput() {
return element(by.name('userNameOrEmailAddress'));
} getPasswordInput() {
return element(by.name('password'));
} getLoginButton() {
return element(by.buttonText('登录'));
// return element(by.id('loginbtn')); // 后备措施,比如是英文环境的时候,上面代码就doesn't work,就要用这句了。
} getLogoutButton() {
return element(by.buttonText('注销'));
} - Vscode打开angular项目目录/e2e/src/app.e2e-spec.ts
- 在头部import要引用的类
import { browser } from 'protractor'; - 把如下代码注释掉
// describe('workspace-project App', () => {
// let page: AppPage; // beforeEach(() => {
// page = new AppPage();
// }); // it('should display welcome message', () => {
// page.navigateTo();
// expect(page.getParagraphText()).toEqual('Welcome to YoyoCmsTemplate!');
// });
// }); - 写具体的自动化测试代码:
describe('管理员登录', () => {
let page: AppPage; beforeEach(() => {
page = new AppPage();
}); it('输入正确用户名和密码', () => {
page.navigateTo();
// browser.waitForAngularEnabled(); // 等待程序加载完
page.getUserNameInput().sendKeys('admin'); // 输入用户名
page.getPasswordInput().sendKeys('123qwe'); // 输入密码
// 等待登录按钮从disable变成enable
browser.wait(function () {
return page.getLoginButton().isEnabled;
}
).then(function () {
// console.log(page.getLoginButton());
page.getLoginButton().click(); // 点击登录按钮
expect(page.getLogoutButton().isEnabled()).toBe(true); // 出现注销按钮,意味着登录成功了
});
});
}); - vscode在angular项目目录下新建一个terminal(终端), 敲如下命令然后回车: ng e2e --no-webdriver-update (为什么不是ng e?因为要避免不能访问google.com而导致的错误)
- 如果前面配置都正确的话,会自动弹出一个chrome浏览器,并且出现下图。这时候表示自动化测试已经正常跑起来了,以后的问题就不再是配置问题,是测试用例代码有问题了

- 浏览器会自动输入用户名密码,并点击登录。
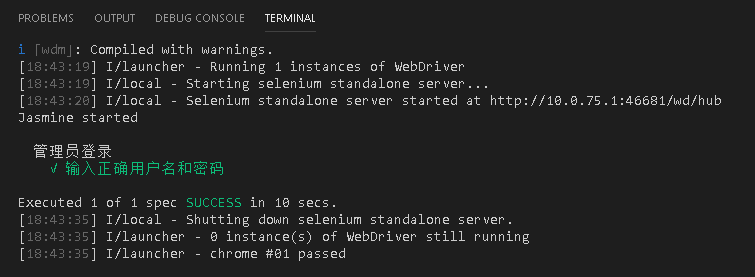
- 那么怎么查看测试结果呢?回到vscode刚才那个terminal(终端),这里会显示测试结果。嗯,对的,这里不会像ng test一样弹出一个浏览器显示测试结果,这里只会在命令行终端显示测试结果。

- 跑完一次测试用例后记得要关闭这个terminal(终端), 这点十分重要!!!不然接下来再跑有一定几率会出错。
Q&A
问题0:为啥我输入ng test没有得到同样结果? 回答:ng test和ng e是完全不同的两回事,结果当然不一样,所以你应该输入ng e.
问题1:为啥我复制了你的代码却出错? 回答:我的代码是建立在角落白板报的52abp2018年11月份版本上的,如果你不是使用这个版本52abp,那么里面的用户名和密码元素的捕抓和值都要做相应更改。
问题2:为啥我执行webdriver-manager update出错? 回答:99%是网络原因。
问题3:报错:</button> is not clickable at point (514, 688). Other element would receive the click。回答:要被点击的button没有显示在屏幕上,有如下可能:1,浏览器没有全屏,导致这个button看不见,这时候要把浏览器设置为全屏。2. 锁屏了,跑自动化测试的时候不要锁屏。3. 改用无头浏览器。
问题4:按照我的文章来做,跑测试时在最后一步捕捉“注销”按钮处失败了。回答:看看你的程序界面是否有“注销”按钮或链接,如果没有的话,当然捕捉不到,这时候你就要根据你的实际情况去修改捕捉“注销”按钮的测试代码了。
第3节 写更多test case
第4节 使用cucumber来加快写test case的速度
第5节 测试浏览器兼容性 - 同时在多个不同浏览器里跑测试
嗯, 考虑99%的同学之前都还没接触过protractor, 大家先把前面两块完成消化之后, 给我反馈,我根据大家的反馈再更新第3、4、5节吧.
这是<如何用ABP框架快速完成项目(面向项目交付编程面向客户编程篇)> 系列文章的其中一篇, 其他文章会陆续更新.
本文会经常更新,请阅读原文:https://www.cnblogs.com/adalovelacer/p/abp-quickly-delivery-e2e-angular-protractor.html, 以避免陈旧错误知识的误导,同时有更好的阅读体验。
如何用ABP框架快速完成项目 - 自动化测试 - 前端angular e2e protractor的更多相关文章
- 如何用ABP框架快速完成项目(8) - 用ABP一个人快速完成项目(4) - 能自动化就不要手动 - 使用自动化测试(BDD/TDD)
做为一个程序员, 深深知道计算机自动化的速度是比人手动的速度快的, 所以”快速”完成项目的一个重要武器就是: 能自动化就不要手动. BDD/TDD有很多优势, 其中之一就是自动化, 我们这节文章先 ...
- 如何用ABP框架快速完成项目(面向项目交付编程面向客户编程篇)(1) - 目录
昨天发表了<如何用ABP框架快速完成项目 - 自动化测试 - 前端angular e2e protractor>后,大家十分热情,几个小时内就收到了不少问题,包括: 对于ui自动化测试这方 ...
- 如何用ABP框架快速完成项目(4) - 如何正确使用ABP?
正如我在<如何用ABP框架快速完成项目(2) - 快的定义!>提到的, 很多同学在使用ABP中遇到很多问题, 花了很多时间和精力, 然而从最根本的角度和方向上来看这些问题应该是不存在. 这 ...
- 如何用ABP框架快速完成项目(11) - ABP只要加人即可马上加快项目进展- 全栈篇(2) - 不推荐模块组件化, 推荐微服务
一个人写代码不需要担心会和别人的代码冲突, 不需要做代码合并, 不需要担心自己的代码被覆盖. 但是多个人一起写代码就需要担心这些问题. 解决这些问题的方法很多, 比如用AzureDevOps(TF ...
- 如何用ABP框架快速完成项目(3) - 为什么要使用ABP和ABP框架简介
首先先讲为什么要使用ABP? 当然是因为使用ABP可以快速完成项目啦. 时间就是金钱, 效率就是生命嘛 有了ABP, 你就节省了写如下模块的时间: CRUD数据库基本操作 校验 异常处理 日志 权 ...
- 如何用ABP框架快速完成项目(5) - 用ABP一个人快速完成项目(1) - 使用代码生成器
用ABP一个人快速完成项目有如下要点: 站在巨人的肩膀上 - 使用代码生成器 站在巨人的肩膀上 - 使用成熟控件框架, 一个框架不够就上两个, 两个不够就上三个 通过微服务模式而不是盖楼式来避免难度升 ...
- 如何用ABP框架快速完成项目(10) - ABP只要加人即可马上加快项目进展- 全栈篇(1) - 发挥DDD理论优势的时候到了!
正如我在<程序员英语二三事(2) - 从听开始>里说的, 任何技术/工具/语言都有其适用场景和上下文环境. DDD理论同样是如此. 现在, 终于到了发挥DDD理论优势的时候啦! 一 ...
- 如何用ABP框架快速完成项目(7) - 用ABP一个人快速完成项目(3) - 通过微服务模式而不是盖楼式来避免难度升级和奥卡姆剃刀原理
这节文章十分重要!十分重要!十分重要! 很多同学在使用ABP的过程中遇到很多问题, 花费了很多时间和精力都还无法解决, 就是卡在这节文章这里. Talk is cheap, just show ...
- 如何用ABP框架快速完成项目(6) - 用ABP一个人快速完成项目(2) - 使用多个成熟控件框架
正如我在<office365的开发者训练营,免费,在微软广州举办>课程里面所讲的, 站在巨人的肩膀上的其中一项就是, 尽量使用别人成熟的框架. 其中也包括了控件框架 abp和52abp ...
随机推荐
- linux 使用 vim 玩python
vim 的配置文件默认是当前用户宿主目录下的.vimrc 文件.下列配置是常用 vim 进行 python 开 发的配置. " 高亮当前行 set cursorline " 将 T ...
- 比较empty()与 isset()d的区别
比较empty()与 isset()的区别 注意:empty()在PHP5.5之前只能检测变量 isset()只能检测变量 两者之间的联系:empty($var) 等价于 !isset($var)|| ...
- LVS DR模式配置
关于LVS的相关介绍,以下两篇文章均做了具体的介绍: http://www.linuxvirtualserver.org/zh/lvs1.html http://www.cnblogs.com/liw ...
- spring boot -junit单元测试方法示例
package com.example.zs; import com.example.zs.mapper.UserMapper; import com.example.zs.pojo.User; im ...
- 必须要会的 50 个 React 面试题
翻译:疯狂的技术宅 原文:www.edureka.co/blog/interv… 如果你是一位有抱负的前端程序员并准备面试,那么这篇文章很适合你.本文是你学习和面试 React 所需知识的完美指南. ...
- Vue 项目 Vue + restfulframework
Vue 项目 Vue + restfulframework 实现登录认证 - django views class MyResponse(): def __init__(self): self.sta ...
- Android--UI之ImageView
前言 这篇博客聊一聊在Android下ImageView的使用,在此篇博客中,会讲解到ImageView的一些属性的使用,以及ImageView展示图片的放大.缩小.旋转等操作.最后再讲解一下Andr ...
- 从零开始学 Web 系列教程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新…… github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:http:/ ...
- java设计模式之——工厂模式
对于java的设计模式,我还是第一次认认真真的总结,以前用的时候都不曾留意细节,现在回头再看只知道该怎么设计,却忘记当时为嘛要用它了, 所以这次就做一个demo来再次复习总结一下,希望从中能学到新体悟 ...
- SpringBoot2.0应用(三):SpringBoot2.0整合RabbitMQ
如何整合RabbitMQ 1.添加spring-boot-starter-amqp <dependency> <groupId>org.springframework.boot ...
