gulp使用入门
介绍:Gulp 是基于node.js的一个前端自动化构建工具,可以使用它构建自动化工作流程(前端集成开发环境);不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成,大大提高我们的工作效率。
gulp的相关文件压缩在下一节,传送
初步尝试:
1、安装gulp ,在安装gulp之前要先安装node ,点这里下载
(当前是win,mac用户加sudo)
npm install gulp -g //全局安装gulp
2、创建gulp项目
进入项目目录,在跟目录下执行
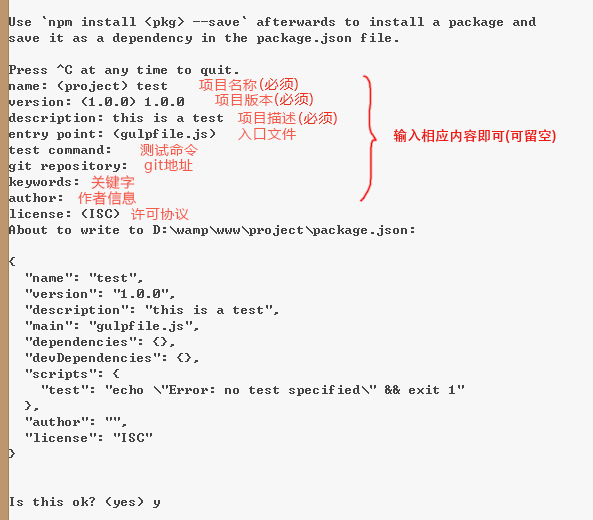
npm init 创建一个packpage.json文件 json文件里没有注释
根据命令提示,设置json参数
{

3、局部安装gulp
npm install gulp --save-dev
--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
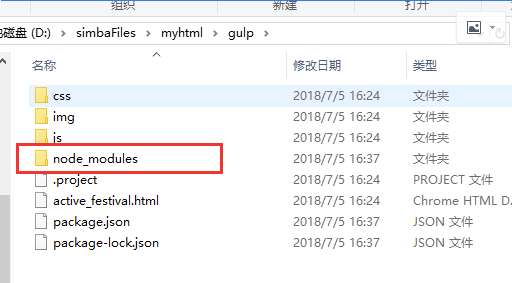
使用—save-dev,将通知计算机在package.json中添加gulp依赖。 执行完之后,gulp将创建node_modules文件夹,里面有个gulp文件夹(如下图)

4、根目录下创建gulpfile.js文件
var gulp = require('gulp'); //Node去node_modules中查找gulp包
gulp.task('hello', function() { //命名一个简单任务
console.log('Hello World!');
});
5、执行gulp任务
gulp hello // hello 是任务名
命令行出现 :
Hello World!
gulp使用入门的更多相关文章
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- 【原】gulp快速入门
今天刚入职了一家新公司,结果明天就要开始项目了.上级说要用gulp来打包代码,所以今晚花了一晚来看这个gulp, 可以说已经入门了.所以做一个小小的总结 : 首先全局安装gulp npm instal ...
- gulp详细入门教程(转载)
本文转载自: gulp详细入门教程
- gulp快速入门
gulp快速入门 因为之前一直有人给我推荐gulp,说他这里好哪里好的.实际上对我来说够用就行.grunt熟悉以后实际上他的配置也不难,说到效率的话如果真是要完整打包上线也不在乎那么几秒时间,对于项目 ...
- gulp快速入门&初体验
前言 一句话先 gulp 是一个可以简单和自动化"管理"前端文件的构建工具 先说我以前的主要工作,我主要是做游戏服务端的,用c++/python,所以我对东西的概念理解难免要套到自 ...
- gulp的使用以及Gulp新手入门教程
Gulp新手入门教程 原文 http://w3ctrain.com/2015/12/22/gulp-for-beginners/ Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 搭 ...
- Gulp新手入门教程
Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 搭建web服务器 文件保存时自动重载浏览器 使用预处理器如Sass.LESS 优化资源,比如压缩CSS.JavaScript.压缩图片 ...
- JS那些事儿——Gulp的入门使用
前言 新人使用gulp的一个记录. 首先对于第一个新事物,我会问gulp这是什么? 答:gulp是一个自动化构建工具,它可以做一些自动化的任务,比如: 检查Javascript 编译Sass(或Les ...
- 前端打包构建工具gulp快速入门
因为之前一直有人给我推荐gulp,说他这里好哪里好的.实际上对我来说够用就行.grunt熟悉以后实际上他的配置也不难,说到效率的话确实是个问题,尤其项目大了以后,目前位置遇到的项目都还可以忍受.不过不 ...
- gulp详细入门教程-gulp demo download
简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码 ...
随机推荐
- JavaScript遍历集合(for...of/for...in/forEach)
var arr = [1,2,3]; var map = new Map(); map.set('baylor',22); var s = new Set(); s.add([1,2,3]); for ...
- hadoop启动报错:localhost: ssh: Could not resolve hostname localhost
hadoop启动journalnode时报错:localhost: ssh: Could not resolve hostname localhost: Temporary failure in na ...
- 常用vi命令
i 在当前光标处插入字符,并进入编辑模式 o 在当前光标插入下一行 x 从当前光标处向后删除一个字符. dd 删除当前光标处所在行 :q! 强制退出不保存 :q 退出(文本有改动则警告) :w 保存 ...
- PCA降维参数介绍
https://www.cnblogs.com/pinard/p/6243025.html#undefined
- laravel 模型操作
1. 简介 2. 创建模型 //模型文件默认创建在app目录下,也可以指定创建在某个文件夹下,如Model/Goods 1. php artisan make:model Goods 2. 这种方式会 ...
- python note 15 正则表达式
# 正则表达式 只和字符串打交道 # 正则表达式的规则# 规则 字符串 从字符串中找到符合规则的内容 # 字符组 : [] 写在中括号中的内容,都出现在下面的某一个字符的位置上都是符合规则的 # [0 ...
- 【转载】python中not,and,or的优先级问题及用法
作业: >>> print(5<4 or 3)3>>> print(2>1 or 6)True>>> print(5>1 and ...
- linux尝试登录失败后锁定用户账户的两种方法
linux尝试登录失败后锁定用户账户的两种方法 更新时间:2017年06月23日 08:44:31 作者:Carey 我要评论 这篇文章主要给大家分享了linux尝试登录失败后锁定用户账 ...
- Swift - 修改导航栏“返回”按钮文字和图标 /手势冲突解决/响应范围
iOS11之前 修改导航栏“返回”按钮文字,图标 https://blog.csdn.net/u012701023/article/details/50264265 iOS11 完美解决导航栏按钮偏移 ...
- pythone函数基础(12)连接Redis,写数据,读数据,修改数据
需要导入Resdis模块 import redisip = '127.0.0.1'password='123456'r = redis.Redis(host=ip,password=password, ...
